React Native 开发之 (06) JSX
一 React
1 React定义
React的GitHub地址是 https://github.com/facebook/react。它的官方介绍是 A JavaScript Library for Building user interfaces.可以看出React提出的是一个新的开发模式和理念,它强调的"用户界面".
2. React 特点
React主要有3个特点:
1) 作为UI (Just the UI).
React只是作为视图(View)在MVC 中使用,
2) 虚拟DOM(Virual Dom )
这是React 的一个亮点,可以很好的优化视图的渲染和刷新。虚拟DOM是React最重要的一个特性。
以前跟新视图时,需要先清空DOM容器的内容,然后将最新的DOM和数据追加到容器中,现在React将这已操作放进了内存。React认为内存的操作远比视图全部更新来的高效。
随着浏览器的迭代,内存比视图刷新更新来的高效。
虚拟DOM的比较,计算出最小更新的视图,然后将差异部分更新放进内存进行比较已完成整个组件的渲染,这就是React如此高效的原因。
3) 数据流(Data Flow)
React实现了单向的数据流,相对于传统的数据绑定而言,React更加高效,便捷。
3 学习React需要掌握的知识
现在我们对React有了初步的了解,学习React还需要掌握以下的知识。
- JSX语法知识
- ES6相关知识
- 前端基础知识
二 React 例子
开发的IDE可以选择 webStrom , sublineText ,Atom .网上有很多React的例子可以参考, 更多 React 例子可以参考 React Demos 。
1 简单组件和数据传递
使用 this.props来做简单的数据传递,具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="build/browser.min.js"></script> </head>
<body>
<div id="example"></div>
<script type="text/babel">
var HelloMessage = React.createClass({
render: function() {
return <h1>Hello {this.props.name}</h1>;
}
}); ReactDOM.render(
<HelloMessage name="xinping" />,
document.getElementById("example")
);
</script> </body>
</html>
上面的代码主要做了两件事情:
1)使用React.createClass定义了一个组件HelloMessage。HelloMessage可以传入name属性,同时可以讲内容用h1标签渲染。
2)使用React.render方法将组件渲染到id为example的div内。render方法有两个参数,第一个参数就是要渲染的组件内容,第二个就是要渲染到的目标节点。
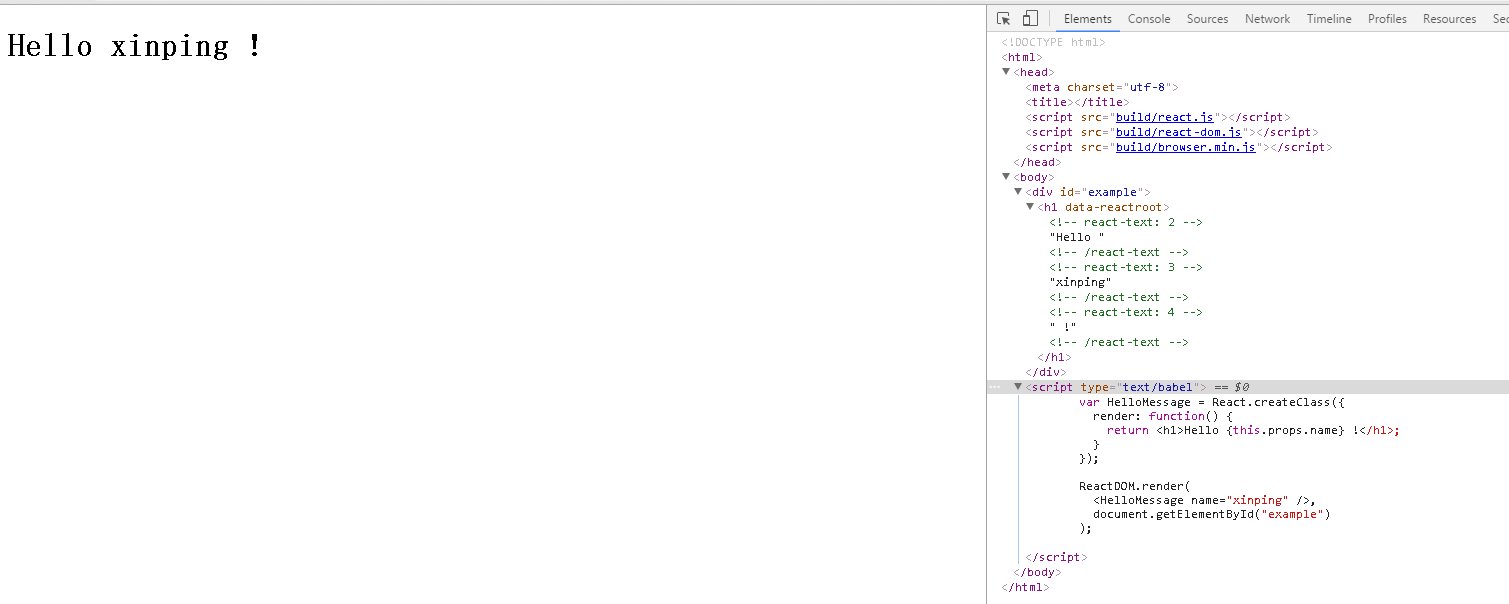
打开Chrome浏览器,可以看到如下效果,打开Chrome console工具,看到渲染后的文档内容如下图所示。

2 非DOM属性
在JSX中存在3个特殊:key、ref、dangerouslySetInnerHTML
1)键(key):
可以是一个可选的唯一标识符。在程序运行的过程中,一个组件可能会在组件树中调整位置,比如当前用户在进行所有操作时,或者当一个列表中的物品被增加、删除时。这种情况下组件可能不需要被销毁并重新创建。
通过给组件设置唯一的key。确保渲染周期内保持一致,使React能够更智能的决定应该重用一个组件,还是销毁并重新创建一个组件,今儿提升渲染的性能,当两个已经存在DOM中的组建交换位置时,可以不用重新渲染DOM而是移动。
2)引用(ref):
ref允许父组件在render方法之外保持对子组件的一个引用。
在jSX中,可以通过属性中设置期望的引用名定义一个引用。例如:
render:function(){
return <div><input ref='myInput'.../></dib>
}
然后,你就可以在组件中的任何地方使用this.refs.myInput获取这个引用了。通过或者这个对象呗成为支持实例。并不是真的DOM,而是React在需要的是有用来穿件DOM的一个描述对象。可以使用this.refs.myInput.getDOMNode()访问真实的DOM节点。
3)设置原始的HTML(dangerouslySetInnerHTML)
有时候需要将HTML内容设置为字符串,尤其是使用通过字符串操作DOM的第三方库时,为了提升React的互操作性,这个属性允许你使用HTML字符串,然而如果你可以避免使用的话那就尽量不要使用。要使用这个作用要把字符串设置到逐渐为html_的对象里,像这样:
render:function(){
var htmlString={
_html:"<span>an htmlstring</span>“
};
return <div dangerouslySetInnerHTML={htmString}</div>
}
综合例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="build/browser.min.js"></script> </head>
<body>
<div id="example"></div>
<script type="text/babel">
var MyComponent = React.createClass({
handleClick: function() {
console.log( this.refs.myTextInput.value )
},
render: function() {
return (
<div>
<input type="text" ref="myTextInput" />
<input type="button" value="Clicke Me" onClick={this.handleClick} />
</div>
);
}
}); ReactDOM.render(
<MyComponent />,
document.getElementById('example')
);
</script> </body>
</html>
资料参考:
http://sowm.cn/css88/article/q6fiAf.html
http://www.cocoachina.com/webapp/20150721/12692.html
https://github.com/ruanyf/react-demos
React Native 开发之 (06) JSX的更多相关文章
- React Native开发入门
目录: 一.前言 二.什么是React Native 三.开发环境搭建 四.预备知识 五.最简单的React Native小程序 六.总结 七.参考资料 一.前言 虽然只是简单的了解了一下Reac ...
- 《React Native 精解与实战》书籍连载「Node.js 简介与 React Native 开发环境配置」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- React Native开发技术周报2
(1).资讯 1.React Native 0.22_rc版本发布 添加了热自动重载功能 (2).技术文章 1.用 React Native 设计的第一个 iOS 应用 我们想为用户设计一款移动端的应 ...
- React Native开发技术周报1
(一).资讯 1.React Native 0.21版本发布,最新版本功能特点,修复的Bug可以看一下已翻译 重要:如果升级 Android 项目到这个版本一定要读! 我们简化了 Android 应用 ...
- DECO 一个REACT NAtive 开发IDE工具
DECO 一个REACT NAtive 开发IDE工具. 目前只支持 OS,NO WINDOWS https://www.decosoftware.com/ 一个方便的快速 ERXPRESS 教程:h ...
- React Native 开发之 (02) 用Sublime 3作为React Native的开发IDE
Sublime Text是一个代码编辑器.也是HTML和散文先进的文本编辑器.漂亮的用户界面和非凡的功能,例如:迷你地图,多选择Python插件,代码段等等.完全可自定义键绑定,菜单和工具栏等等.漂亮 ...
- React Native 开发笔记
ReactNativeDemo 学习ReactNative开发,搭建ReactNative第一个项目 React Native 开发笔记 1.安装Homebrew $ /usr/bin/ruby -e ...
- 【转】【React Native开发】
[React Native开发]React Native控件之ListView组件讲解以及最齐全实例(19) [React Native开发]React Native控件之Touchable*系列组 ...
- React Native开发的通讯录应用
React Native开发的通讯录应用(使用JavaScript开发原生iOS应用,vczero) 0.前言: 项目地址:https://github.com/vczero/React-Native ...
随机推荐
- Oracle在中文环境下出现乱码解决办法
zysong.ttf下载是一款oracle字体乱码解决工具,实质于缺乏中文字体包! 01情况的例子 02情况的例子 01.在开始安装的时候出现乱码 下载zysong.ttf,unzip 解压 一 ...
- ubuntu搭建java开发环境
最近因为要编译Android源码,但是报错因为Java版本低于1.7.x而不能进行编译,于是进行Java版本更改. 安装前软件环境: Ubuntu14.02,Java 1.6.0_29 目标软件环境: ...
- java文件上传和下载
简介 文件上传和下载是java web中常见的操作,文件上传主要是将文件通过IO流传放到服务器的某一个特定的文件夹下,而文件下载则是与文件上传相反,将文件从服务器的特定的文件夹下的文件通过IO流下载到 ...
- linux 远程桌面连接
我们知道在windows下面我们可以用远程桌面连接来控制其它电脑, 但linux 远程桌面连接?不过在说怎样连接之前还是要先明确一个概念,为什么我标题没有用linux中的远程桌面连接呢, 这是因为Li ...
- C#反射设置属性值和获取属性值
/// /// 获取类中的属性值 /// /// /// /// public string GetModelValue(string FieldName, object obj) { try { T ...
- [转]关于jquery中html()、text()、val()的区别
原文地址:http://www.cnblogs.com/xiaolifeidao/p/3715830.html .html()用为读取和修改元素的HTML标签 对应js中的innerHTML . ...
- hdu3437 划分树 区间内小于第K大的值得和
Minimum Sum Time Limit: 16000/8000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Tot ...
- poj1182 带权并查集
食物链 Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 60225 Accepted: 17656 Description ...
- 小 div在大 div中左右上下居中
<!DOCTYPE HTML><html><head> <meta http-equiv="Content-Type" content=& ...
- socket入门
结构图如下 一个套接字就是socket模块中的socket类的一个实例.实例化时需要3个参数 地址族:默认(socket.AF_INET) 流:默认(socket.SOCK_STREAM) 或数据报 ...
