JavaScript基础--简单功能的计算器(十一)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<link href="calc.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" language="javascript">
//计算机累加总数,表示第一个数
var sum =0;
//第二个数
var num1 =0;
//操作符
var oper; function getBtn(obj){ var res = document.getElementById("display");
switch(obj.value){
case "1":
//连着按数字,拼接字符串,例如:111
res.value += obj.value;
break;
case "2":
res.value += obj.value;
break;
case "3":
res.value += obj.value;
break;
case "4":
res.value += obj.value;
break;
case "5":
res.value += obj.value;
break;
case "6":
res.value += obj.value;
break;
case "7":
res.value += obj.value;
break;
case "8":
res.value += obj.value;
break;
case "9":
res.value += obj.value;
break;
case "0":
res.value = parseInt(0);
break;
case "+":
//获取用户按的第一个数字和操作符
getOperAndNum2Value((parseInt(res.value)),"+");
break;
case "-":
getOperAndNum2Value((parseInt(res.value)),"-");
break;
case "*":
getOperAndNum2Value((parseInt(res.value)),"*");
break;
case "/":
getOperAndNum2Value((parseInt(res.value)),"/");
break;
case "=":
//获取用户当前按的第二个数字
num1 = parseInt(res.value);
//调用函数计算结果
showResult(sum,num1,oper);
break;
case "POWER":
sum = parseInt(res.value);
//一个数的N次方,开方
sum *=sum;
document.getElementById("display").value = sum;
break;
case "Clear":
document.getElementById("display").value = "";
break;
case "Back":
sum = res.value;
if(sum.length>0){
sum = parseInt(sum.substring(0,sum.length-1));
document.getElementById("display").value = sum;
}
break;
default:
window.alert("没有这个按键!");
break;
}
} //计算结果
function showResult(num1,num2,op){
switch(op){
case "+":
sum = num1 + num2;
break;
case "-":
sum = num1 -num2;
break;
case "*":
sum = num1 * num2;
break;
case "/":
if(num1!=0){
sum = num1 / num2;
}
}
document.getElementById("display").value = sum;
} //给操作符和第一个数赋值,点击操作符号后,清空显示栏
function getOperAndNum2Value(num2,op){
oper = op;
sum = parseInt(num2);
document.getElementById("display").value ="";
}
</script>
</head> <body>
<table width="250" border="1" cellspacing="0" cellpadding="0">
<tr style="background-color:#000099">
<td colspan="4" align="center"><input type="text" id="display" class="show"/></td>
</tr>
<tr>
<td width="63"><input type="button" value="POWER" onclick="getBtn(this)" /></td>
<td width="63"><input type="button" value="Clear" onclick="getBtn(this)"/></td>
<td width="63"><input type="button" value="Back" onclick="getBtn(this)"/></td>
<td width="51"> </td>
</tr>
<tr>
<td><input type="button" value="1" class="button" onclick="getBtn(this)"/></td>
<td><input type="button" value="2" class="button" onclick="getBtn(this)"/></td>
<td><input type="button" value="3" class="button" onclick="getBtn(this)"/></td>
<td><input type="button" value="4" class="button" onclick="getBtn(this)"/></td>
</tr>
<tr>
<td><input type="button" value="5" class="button" onclick="getBtn(this)"/></td>
<td><input type="button" value="6" class="button" onclick="getBtn(this)"/></td>
<td><input type="button" value="7" class="button" onclick="getBtn(this)"/></td>
<td><input type="button" value="8" class="button" onclick="getBtn(this)"/></td>
</tr>
<tr>
<td><input type="button" value="9" class="button" onclick="getBtn(this)"/></td>
<td><input type="button" value="0" class="button" onclick="getBtn(this)"/></td>
<td><input type="button" value="." class="button" onclick="getBtn(this)"/></td>
<td><input type="button" value="=" class="button" onclick="getBtn(this)"/></td>
</tr>
<tr>
<td><input type="button" value="+" class="button" onclick="getBtn(this)"/></td>
<td><input type="button" value="-" class="button" onclick="getBtn(this)"/></td>
<td><input type="button" value="*" class="button" onclick="getBtn(this)"/></td>
<td><input type="button" value="/" class="button" onclick="getBtn(this)"/></td>
</tr>
</table>
</body>
</html>
calc.css
/* CSS Document */
.show{
width:140px;
height:20px;
} .button{
width:58px;
}
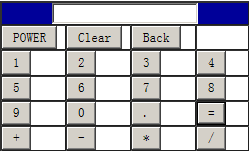
计算器界面如下:

JavaScript基础--简单功能的计算器(十一)的更多相关文章
- 一个简单的、面向对象的javascript基础框架
如果以后公司再能让我独立做一套新的完整系统,那么我肯定会为这个系统再写一个前端框架,那么我到底该如何写这个框架呢? 在我以前的博客里我给大家展示了一个我自己写的框架,由于当时时间很紧张,做之前几乎没有 ...
- 完成一段简单的Python程序,用于实现一个简单的加减乘除计算器功能
#!/bin/usr/env python#coding=utf-8'''完成一段简单的Python程序,用于实现一个简单的加减乘除计算器功能'''try: a=int(raw_input(" ...
- python库的tkinter带你进入GUI世界(计算器简单功能)
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者: 一个处女座的程序猿 PS:如有需要Python学习资料的小伙伴可以加 ...
- 前端之JavaScript基础
前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript历史 1992年Nombas开发出C ...
- Javascript基础回顾 之(一) 类型
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- 第三篇:web之前端之JavaScript基础
前端之JavaScript基础 前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript ...
- javascript基础修炼(2)——What's this(上)
目录 一.this是什么 二.近距离看this 三. this的一般指向规则 四. 基本规则示例 五. 后记 开发者的javascript造诣取决于对[动态]和[异步]这两个词的理解水平. 一.thi ...
- 2、JavaScript 基础二 (从零学习JavaScript)
11.强制转换 强制转换主要指使用Number.String和Boolean三个构造函数,手动将各种类型的值,转换成数字.字符串或者布尔值. 1>Number强制转换 参数为原始类型值的转换规 ...
- 一步步学习javascript基础篇(3):Object、Function等引用类型
我们在<一步步学习javascript基础篇(1):基本概念>中简单的介绍了五种基本数据类型Undefined.Null.Boolean.Number和String.今天我们主要介绍下复杂 ...
随机推荐
- python-操作csv文件
import csv lv,er=[],[] #读 with open('date.csv') as mycsv: reader=csv.DictReader(mycsv) for row in re ...
- 关于ClassLoader的一点小问题
今天在看某框架的源码的时候,遇到一个使用URLClassLoader加载Servlet类的问题,当自己在eclipse里面做试验的时候,始终无法把Class加载成功.比如: ClassLoader c ...
- Prime Query (ZOJ 3911 线段树)
Prime Query Time Limit: 1 Second Memory Limit: 196608 KB You are given a simple task. Given a sequen ...
- [问题2015S03] 复旦高等代数 II(14级)每周一题(第四教学周)
[问题2015S03] 设 \(g(x)=x^n+a_1x^{n-1}+\cdots+a_{n-1}x+a_n\) 是数域 \(\mathbb{K}\) 上的多项式, \(V\) 是 \(\math ...
- Using User-Named Triggers in Oracle Forms
A user-named trigger is a trigger defined in a form by the developer. User-Named triggers do not aut ...
- shell awk入门
本文参考自 http://www.cnblogs.com/zhuyp1015/archive/2012/07/11/2586985.html awk:好用的数据处理工具 awk 也是一个非常棒的数据处 ...
- (转)内联(inline)函数与虚函数(virtual)的讨论
本文转自: http://topic.csdn.net/t/20051220/09/4469273.html 函数的inline属性是在编译时确定的, 然而,virtual的性质是在运行时确定的,这两 ...
- 深入浅出设计模式——外观模式(Facade Pattern)
模式动机引入外观角色之后,用户只需要直接与外观角色交互,用户与子系统之间的复杂关系由外观角色来实现,从而降低了系统的耦合度. 模式定义外观模式(Facade Pattern):外部与一个子系统的通信必 ...
- CSS小三角制作
以下是参考资料: 好多种图形的:http://www.jb51.net/css/41448.html -------------------------------------15.11.12---- ...
- python + selenium相关事件和元素定位
女友由于工作上的失误,将公司RDM中的某一字段的2000条数据给删除了.....就算是重新添加字段,但是与其他数据的关联性已经不在了.由于每天的数据修改量大,有关部门不愿意恢复数据库,因此只能一条条的 ...
