[译]使用Continuous painting mode来分析页面的绘制状态
Chrome Canary(Chrome “金丝雀版本”)目前已经支持Continuous painting mode,用于分析页面性能。这篇文章将会介绍怎么才能页面在绘制过程中找到问题和怎么利用这个新的工具来解决页面性能上的瓶颈。
PS:最新版本的Chrome已经支持该功能
查看页面的渲染时间
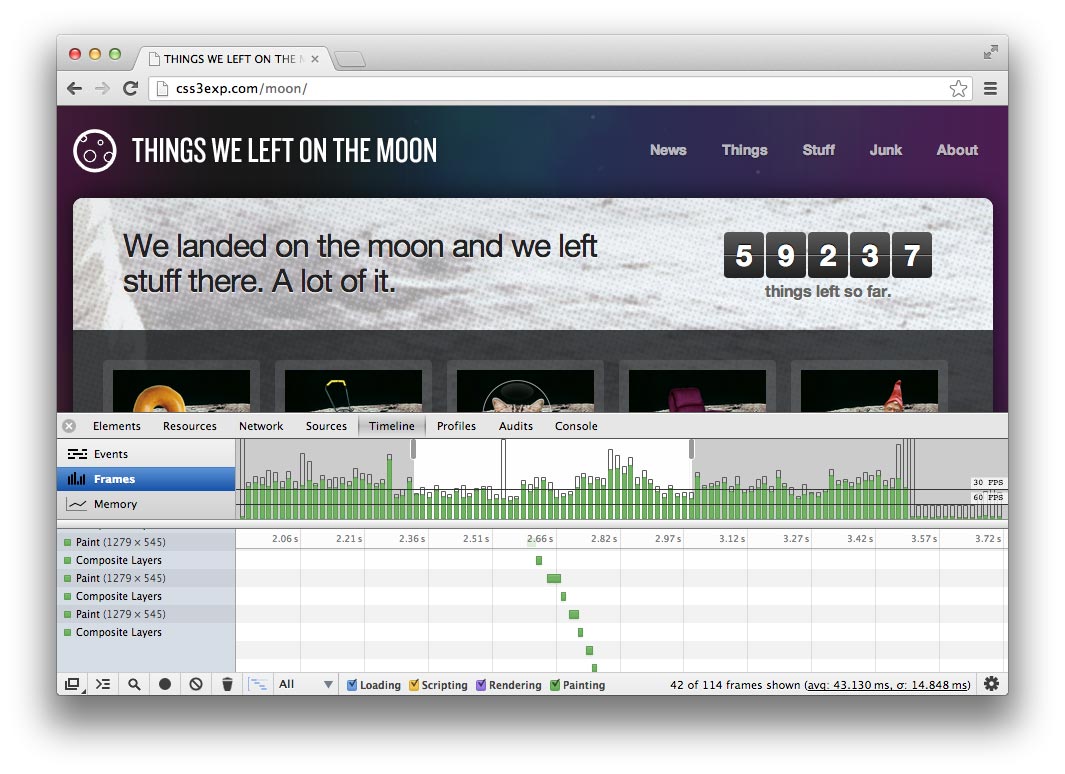
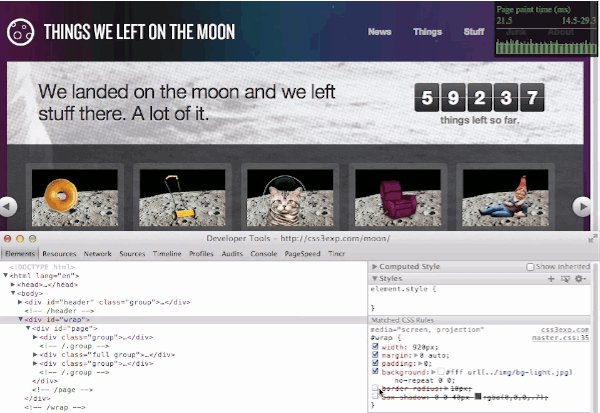
我们采用Things We Left On The Moon by Dan Cederholm的页面来作为我们的例子页面。
打开Chrome的Web Inspector(即按F12),选择Timeline页卡,并且上下滚动页面(页面滚动,浏览器发生重绘)。你会看到一堆垂直的时间线,鼠标点击每根线,就能看到每一帧页面的绘制情况。

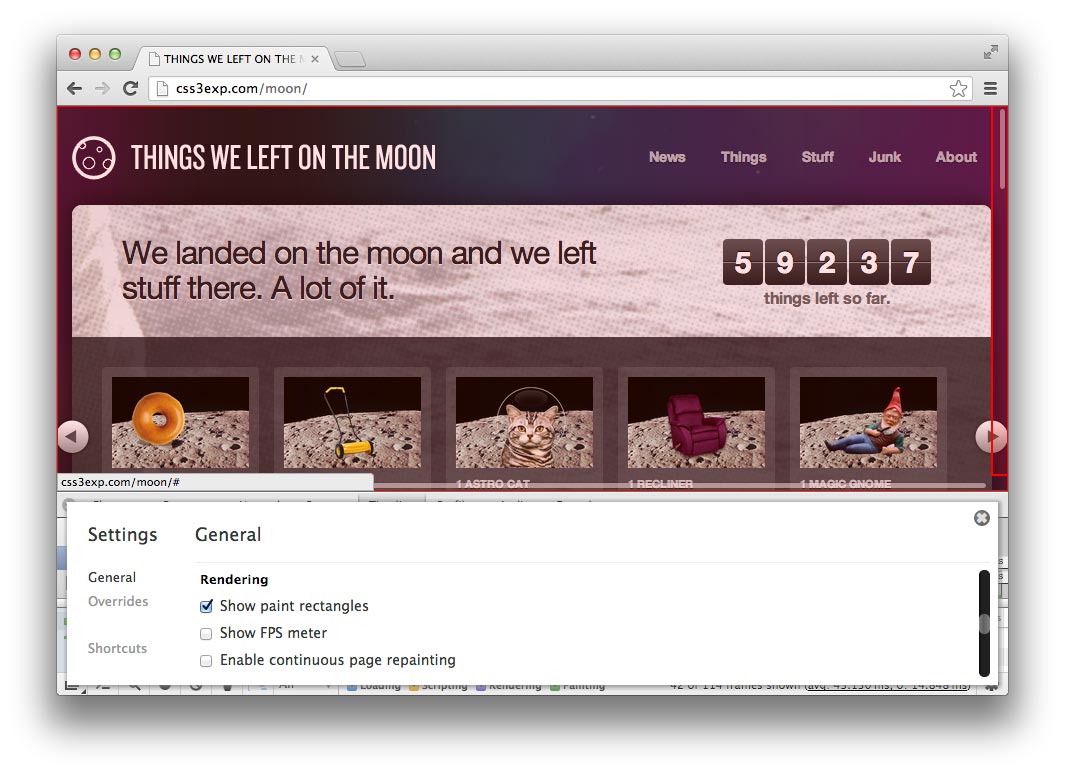
如果你看到时间都花在绘制页面(大片绿色都在60fps上面)上面,那么你就需要去仔细看看出了什么状况。为了查明原因,利用Show paint rectangles选项,移到鼠标到页面会出现矩形框,这里框定了Chrome绘制页面的区域,同时Web Inspector 也记录了该区域的信息。

下面是Chrome重绘页面的几个原因:
1.Dom节点被Javascript改变,导致Chrome重新计算页面的layout。
2.动画不定期更新。
3.用户交互,如hover导致页面某些元素页面样式的变化。
4.其他的操作导致页面layout的改变。
作为一个开发者你需要关注到页面上发生的重绘。然而利用paint rectangle你就能够观察到这些问题,就像截图软件一样在页面上画个矩形。如果你滚动页面则整个屏幕都会重绘。有个特例,CSS样式中的background-attachment:fixed,能让背景图片在页面上停留在固定位置而不随着你滚动页面而改变。
如果你确定重绘在页面上大面积发生或者花了很长时间,你可以有两种做法解决:
1.试着去改变页面的layout来减少重绘的数量。一般情况下Chrome只会重绘一次那些可见的页面区域还有滚动时的可见区域。有些情况下Chrome不得不去重绘某些区域,例如经常用来固定导航条的样式position:fixed,就会导致这种重绘。
2.如果你不想改变页面layout,你可以试着去减少重绘的发生。并不是所有的样式的重绘开销都一样,有的影响大,有的小。利用Elements面板来记录不同样式所带来的开销,从中做出比对,选择合适的样式应用到元素中。下面介绍Continuous painting mode的用法。
CONTINUOUS PAINTING MODE
Continuous painting mode能够让你确定哪些元素耗费了多少资源,它能够让页面进入重绘状态,并把重绘的过程通过数据展现出来。为了找出资源开销大的元素,你可以通过隐藏元素和改变样式的同时,并结合右上角的面板来得出结论。
安装
在原文发表之前,Continuous painting mode只能在Chrome Canary上得到体验。现在只需要更新你的Chrome到最新版本,按F12,设置一下即可。
在Linux系统和一些MAC系统下,需要确保Chrome开启了混合模式,方法是地址栏输入about:flags,然后启用GPU compositing on all pages。
开始操作
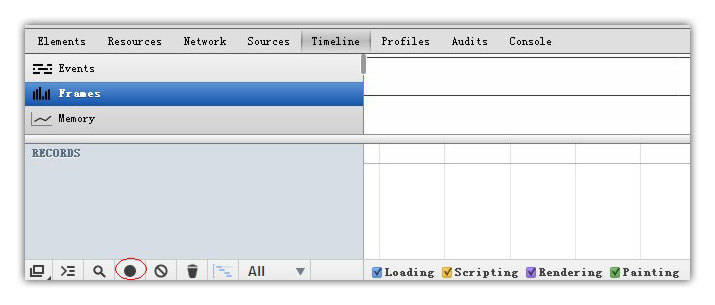
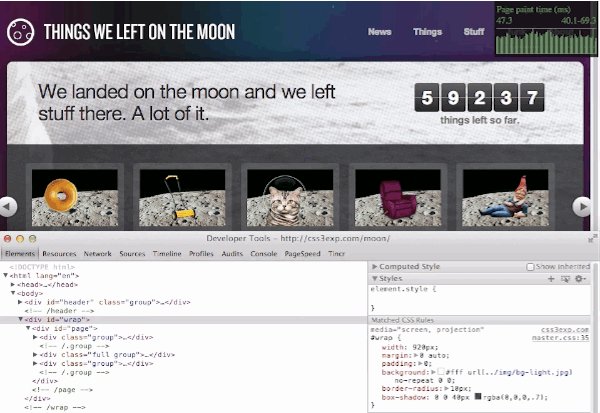
开启监测:

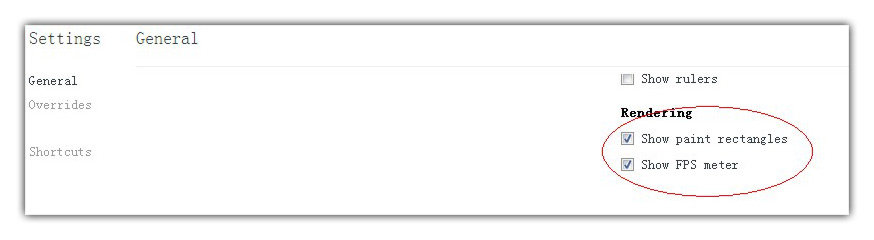
打开paint rectangle和显示面板:

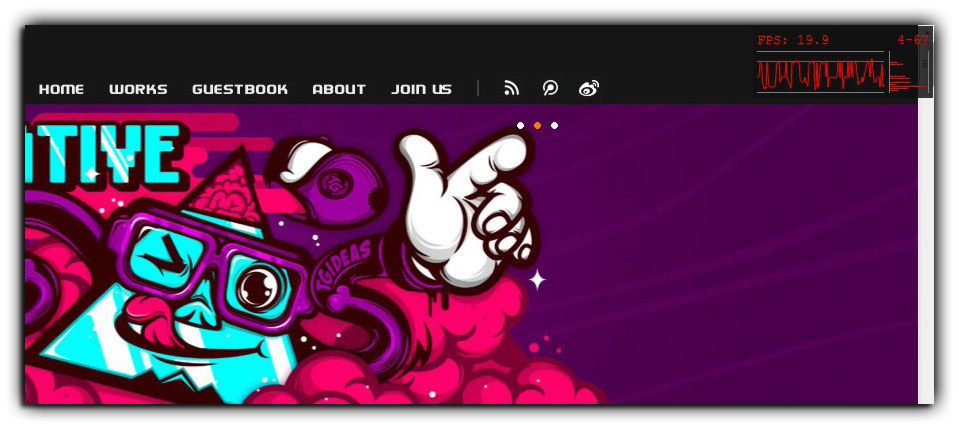
右上角的面板呈现出的是以毫秒为单位测算出的绘制时间。如:
1.最后测量的绘制时间在最左边。
2.最小值和最高值在图表的右边。
3.下面的柱形图表示最后80帧(每16毫秒为一个测速点)。绘制时间的测量值由屏幕分辨率,屏幕大小和设备硬件性能决定的,因此要考虑到用户的操作环境不同数值也会有所差异
PS:最新版的面板如下图:

具体步骤
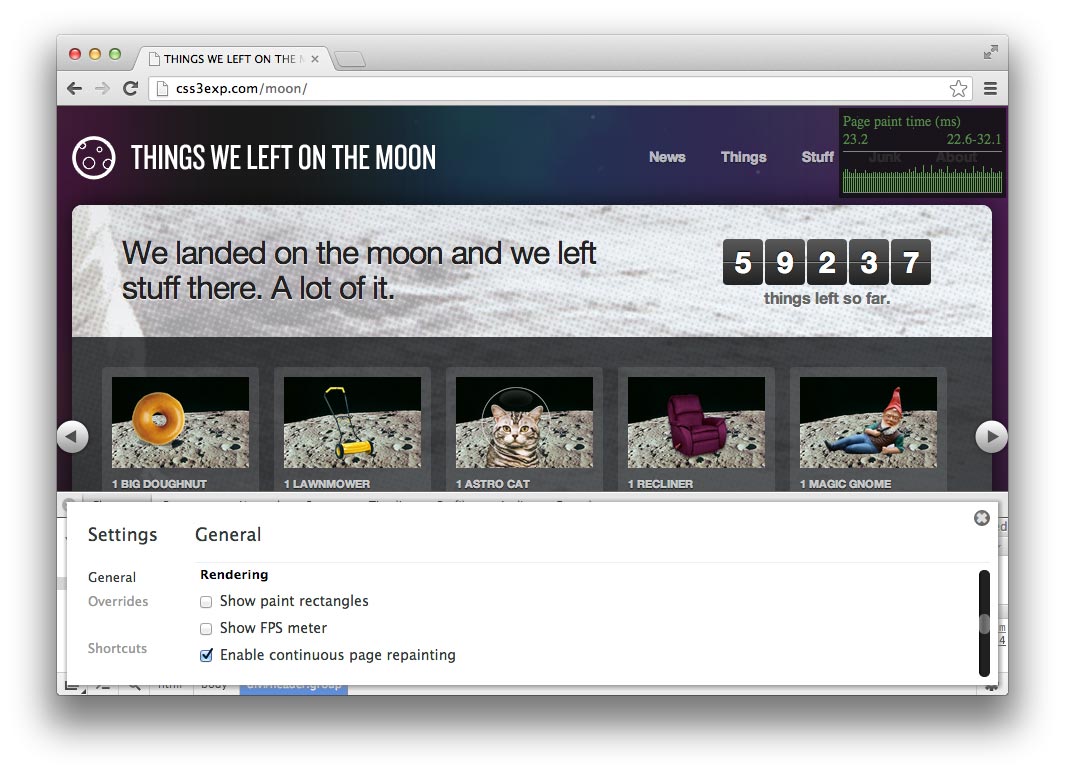
制造更多的重绘能让你知道continuous painting mode是怎么查看到页面元素和样式的:
1.打开Web Inspector的设置,勾选Enable continuous page repainting。
2.到Elements面板,用鼠标在节点树上面来回的移动或者在页面选中元素。
3.利用快捷方式H键,通过绑定visibility样式来显示隐藏元素。
4.查看绘制时间的曲线图,试着去点击一个元素来让图表绘制显示更多的时间曲线。
5.通过勾选右侧的样式复选框来控制样式,来测试渲染该样式带来页面开销。
6.通过改变样式来测试是否页面性能更优。
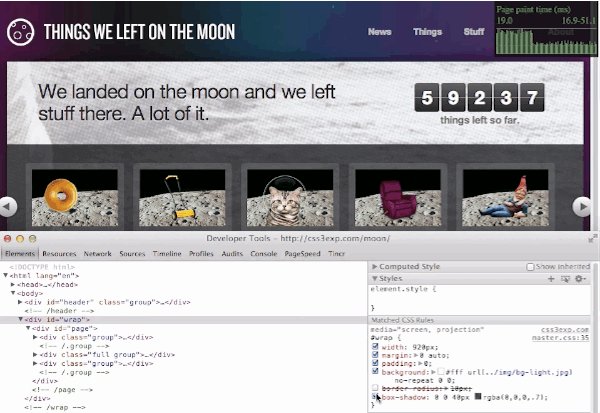
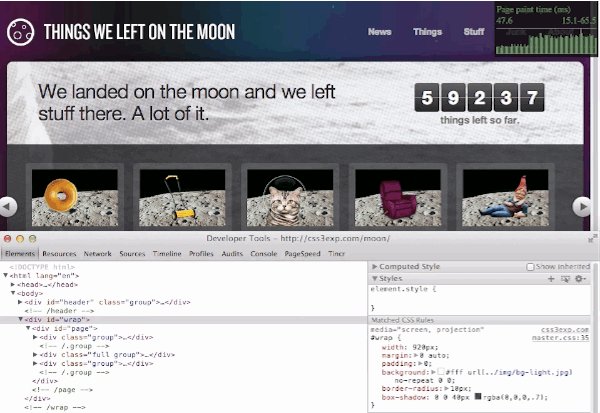
下面的动画展示的绑定样式对绘制时间的影响:

这个例子说明了当关掉box-shadow和border-radius时,减少了大量的重绘时间。同时运用这两个样式的带来了昂贵的重绘开销,因为Chrome并没有对它们做出优化。所以如果你的页面某个元素会有大量的重绘,你应该避免类似的组合。
演示地址:
如果你能FQ的话,可以点击看看~
http://www.youtube.com/embed/FY5iiuQRyEE?start=683&end=788
译自:Profiling Long Paint Times with DevTools' Continuous Painting Mode
[译]使用Continuous painting mode来分析页面的绘制状态的更多相关文章
- 使用Chrome工具来分析页面的绘制状态
Chrome Canary(Chrome “金丝雀版本”)目前已经支持Continuous painting mode,用于分析页面性能.这篇文章将会介绍怎么才能页面在绘制过程中找到问题和怎么利用这个 ...
- 使用Chrome DevTools的Timeline分析页面性能
随着webpage可以承载的表现形式更加多样化,通过webpage来实现更多交互功能,构建web应用程序已经成为很多产品的首要选择.这种方式拥有非常明显的优势:跨平台.开发便捷.便于部署和维护等等,但 ...
- 三行代码实现.NET MVC统计显示页面的执行时间 超简单的实现方法 分析页面执行效率
三行代码实现.NET MVC统计显示页面的执行时间 超简单的实现方法 分析页面执行效率 博客页脚处添加了页面执行时间统计显示,如下图所示,也可以直接查看网页页脚处. 实现方法非常简单,只需三行代 ...
- 【译】在Asp.Net中操作PDF - iTextSharp - 绘制矢量图
原文 [译]在Asp.Net中操作PDF - iTextSharp - 绘制矢量图 在上一篇iTextSharp文章中讲述了如何将现有的图片插入PDF中并对其进行操作.但有时,你需要在PDF中绘制不依 ...
- 源码分析篇 - Android绘制流程(三)requestLayout()与invalidate()流程及Choroegrapher类分析
本文主要探讨能够触发performTraversals()执行的invalidate().postInvalidate()和requestLayout()方法的流程.在调用这三个方法到最后执行到per ...
- ASP.NET设置404页面返回302HTTP状态码的解决方法
在配置文件中配置404页面如下: .代码如下: <customErrors mode="On" defaultRedirect="404.aspx"> ...
- js 判断页面加载状态
//----判断当前页面是否加载状态 开始 ---- document.onreadystatechange = subSomething;//当页面加载状态改变的时候执行这个方法. function ...
- 【转】win2008 中iis7设置404页面但返回状态200的问题解决办法
今天根据SEO反馈,某个站点中设置的404页面返回的http状态为200.通过站长工具进行查询,发现返回的状态确实为200. 通过彻查问题,发现这个网站的服务器环境为windows2008 服务器为i ...
- zabbix系列(八)zabbix添加对web页面url的状态监控
通过zabbi做web监控不仅仅可以监控到站点的响应时间,还可以根据站点返回的状态码,或者响应时间做报警 1.对需要监控的主机添加web监控 在configuration—hosts 中打开主机列 ...
随机推荐
- 昨晚把家里的ie升级到11
其实网上有些东西是实用的,不过之前的一次锁屏唤醒机器死机我就强制关机了,昨天把大部分驱动升级.
- 《C#本质论》读书笔记(14)支持标准查询操作符的集合接口
14.2.集合初始化器 使用集合初始化器,程序员可以采用和数组相似的方式,在集合的实例化期间用一套初始的成员来构造这个集合. 如果没有集合初始化器,就只有在集合实例化后才能显示添加到集合中--例如 ...
- DevExpress DXperience 的本地化(汉化)方法
Devexpress的.net组件目前非常流行,在国内开发者中有非常高的热度,但是由于是国外控件,我们经常遇到的一个问题是汉化.目前Devexpress公司2011.2版以后使用了统一的本地化模式,针 ...
- maven File encoding has not been set
原pom.xml配置文件: <?xml version="1.0" encoding="UTF-8"?> <project xmlns=&qu ...
- php开发(CI框架使用)
年前接了一个外包项目,要求使用PHP,琢磨来琢磨去,感叹道PHP框架实在是太多了!去知乎搜索一轮,最后决定使用CI, 相关议论如下:https://www.zhihu.com/question/216 ...
- js判断手机端Android手机还是iPhone手机
/*判断当前设备是平板.安卓.苹果设备*/ <script type="text/javascript"> function fBrowserRedirect(){ v ...
- hdu 2232 矩阵 ***
一天四个不同的机器人a.b.c和d在一张跳舞毯上跳舞,这是一张特殊的跳舞毯,他由4个正方形毯子组成一个大的正方形毯子,一开始四个机器人分别站在4 块毯子上,舞蹈的每一步机器人可以往临近(两个毯子拥有同 ...
- C#交互功能的演化
(此文章同时发表在本人微信公众号“dotNET每日精华文章”,欢迎右边二维码来关注.) 题记:Miguel de Icaza在最近发表的一篇博文中畅谈了Mono及其相关产品中的C#交互特性的演化情况. ...
- 从github下载某个git库的4种方法
转自:http://blog.csdn.net/feiniao1221/article/details/7516421 以gerrit-trigger-plugin为例,下面的链接都是从相应页面上直接 ...
- 遍历List过程中删除元素的正确做法(转)
遍历List过程中删除元素的正确做法 public class ListRemoveTest { 3 public static void main(String[] args) { 4 ...
