关于 jquery 选择器的 深入理解 -1
多级选择器: 前面一个selector1, 后面通过 //空格, >, + ~, 各种筛选 选择器 + selector2 // 再次进行选择的,就叫做多级选择器
jquery的一个基本常识: 就是用一个选择器(通常是第一次选择出来的)选择出来的结果, 总是一个数组一个集合, 一个由 所有的匹配元素组成的 集合。 这一点, 一定要明确, 并且要时时牢记。 因此,要对第一次选择出来的 元素集合, 要继续使用方法/ 过滤器的时候, 最终的结果是: 对由所有匹配元素的集合中 每一个元素的....next/prev/html/text 操作组成 的元素集合。
这也是jquery强大的地方,就是说, 它的选择器, 可以选中所有的"相同类型的标签元素" , 返回 的是一个数组, 因此, 就可以对这个数组中的所有元素, 一次性的进行操作,如果你要选择某一个特定的元素/对象, 就使用 类.class或id#id来进行选择...
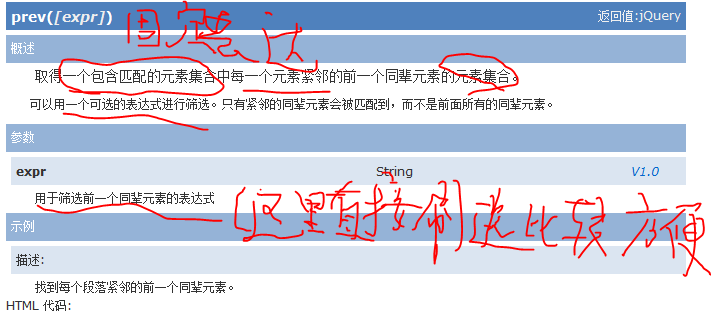
用jquery自己的话说,就是如下图:

在遇到"多级选择器" 的时候, 一定要注意 前面的那么选择器 .selector1 是多个元素 组成的 数组 Array<element(s)>的情况, 因为这时第二次选择出来的内容, 是以前面数组中的 每一个元素为 基准, 再次进行选择出来的 "所有元素" 组成的 数组 集合! 这个很容易高错, 往往 就只看到了 .selector1选出来的第一个元素 了!!
加号+ 的作用: pre + next: 是指 这个 pre 元素之后的 "兄弟元素 sibling 中的 第一个 , 即紧接着pre元素的 后面的第一个/那一个sibling"
而 ~ 的作用是: pre ~ sibling : 是指这个 pre 元素 之后 的所有 的兄弟元素.
jQuery的html text height等方法 都有一个共同的特点: 格式是: html( [val | fn ] ): 不带参数的表示获得对应的属性值, 可以带一个参数val或者fn. 都是设置该属性值. val是直接设定一个固定的值. 为什么要用 fn呢? 因为有时候设置的值, 不是一个固定的 值, 而是一个变化的值, 这个时候, 就要用fn, fn返回要设置的值: 如: return "...."+i;
jquery的函数, 参数特点: 它不像c, c++等强类型语言的函数, 参数个数和类型都是严格规定的, 它的参数个数可以 根据需要, 书写不同的参数个数: 1, 可以一个参数都不带,只要你的函数体用不到 框架传入进来 给函数的参数就可以 不带参数, 2. 也可以只带1个参数, 3. 也可以带2个参数或者更多, !! 但是要注意的是, 如果省略参数, 带多个参数 时, 你在使用这些参数的时候, 一定要参考 函数原型中 相应位置的参数代表的含义(而不管你使用什么参数名称).如: 上面的几个方法中, jquery框架传给 fn的参数 顺序是: fn(index, old): 其中 index表示该对象在返回的 数组 Array<element(s)> 中的索引值: 从0开始的; old表示原来的属性值.
函数的参数省略原则, 不能跳起跳起 省略: fn的使用例子: $("p").height( function(index, oldHeight){ return oldHeight+10; } ); 这里虽然用不到 index, 但是由于要使用oldHeight, 第二个参数, 所以第一个参数 index就不能省略了: 更多的时候, index用的是n, oldValue用的是c ? 是不是说oldvalue是可以变化的:changeable -> c?
实际上,jquery的选择器远远不止是 .class/#id/元素标签, 而是有着非常丰富/可以进行任何选择的 。 应该把他当成一个类似 C 函数库 的方式来看。
相对选择器: 不要想得太复杂,通常也就是一种情况:元素选择符包含两个“参数”,由两个部分组成,后面那个通常是 $(this). 而且这个$(this)通常就是指的选择器的 父元素。而且通常 这个 相对选择器就是 针对“这一种”情况: 表格中tr下的td 而说的:
$("tr").click(function(index, event){
$("td",$(this)).css("backgroud","blue");
});
jquery的主要部分, 是 大量的关于各种各样的 能选择到任何元素的 选择器, 和对元素的操作部分. 操作部分分为 两种: 一种是获取值, 另一种是设置值. 基本上绝大多数的 方法都类似, 思想方法一致: $("selector"). method( [val| fn ] ) : 不带参数的表示 获取相应的属性值, 带参数的基本上都是 表示 要设置 属性的值, 设置方法有两种: 一是设置一个固定的 值;$("selector").method(value) 另一种是: 通过函数来返回 要设置的值. (这种通常是放在 button等的触发 函数中): $("selector").method(function(index, oldValue){....; return value_set_for_selector; });
对css来说, 前面的是元素标签, 里面的每一行, 叫做一个 css 样式: 一个css样式包括: 样式属性名syle-name: 样式属性值style-value.
============================================ ==
在html书写中 , <b>也是一种 "常用"的标签, 用来加粗, 所以 $("b") 要认得, 是<b> 标签元素 的内容
$("selector")返回的 是一个 Array<element(s)>,**其实它的用法跟 一个jQuery对象 是可以互换的. ** 即: 一个 $("selector")可以当成 是一个 Dom元素的数组(dom元素就是原始的/原生的 html元素节点), 要获得某个具体的元素, 可以用数组形式来操作: $("selector")[0], $("selector")[index] , 也可以看成是一个 jQuery对象. $("selector").click(function(index, event){...});
$("p") 是选择当前html中的dom元素中, 为<p>...</p> 的元素, 是已经有的 , 现成的元素, 但是 它本身 还可以生成 dom元素: $("<p />")
jquery的get() 方法. 实际上就等于 数组的中括号 [ ] 操作, 取对象数组的某一个元素, 如: $("p").get(2) == $("p")[2]
关于 jquery 选择器的 深入理解 -1的更多相关文章
- JQuery选择器大全 前端面试送命题:面试题篇 对IOC和DI的通俗理解 c#中关于协变性和逆变性(又叫抗变)帮助理解
JQuery选择器大全 jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法 $("#myELement") 选择id值等于myElement的元素 ...
- 深入学习jQuery选择器系列第一篇——基础选择器和层级选择器
× 目录 [1]id选择器 [2]元素选择器 [3]类选择器[4]通配选择器[5]群组选择器[6]后代选择器[7]兄弟选择器 前面的话 选择器是jQuery的根基,在jQuery中,对事件处理.遍历D ...
- js jquery 选择器总结
js jquery 选择器总结 一.原始JS选择器. id选择器:document.getElementById("test"); name选择器:document.getElem ...
- jquery 选择器(name,属性,元素)大全
jQuery 选择器大体上可分为:基本选择器.层次选择器.过滤选择器.表单选择器. 其中过滤选择器可以分为:简单过滤选择器.内容过滤选择器.可见性过滤选择器.属性过滤选择器.子元素过滤选择器.表单对象 ...
- jquery选择器总结 转自(永远的麦子)
jQuery选择器总结 阅读目录 1, 基本选择器? 2, 层次选择器? 3, 过滤选择器? 4, 表单选择器? jQuery选择器共有四大类,分别为基本选择器,层次选择器,过滤选择器和表单选择器.下 ...
- CSS选择器和jQuery选择器的区别与联系之一
到底什么是选择器?我们通过常接触的CSS选择器和jQuery选择器理解一下,我们知道CSS是用于分离网页的结构和表现的,也就是说对于一个网页,HTML定义网页的结构,CSS描述网页的样子,一个很经典的 ...
- jQuery选择器大全(48个代码片段+21幅图演示)
选择器是jQuery最基础的东西,本文中列举的选择器基本上囊括了所有的jQuery选择器,也许各位通过这篇文章能够加深对jQuery选择器 的理解,它们本身用法就非常简单,我更希望的是它能够提升个人编 ...
- jQuery选择器(适合初学者哟....)
选择器是jQuery最基础的东西,本文中列举的选择器基本上囊括了所有的jQuery选择器,也许各位通过这篇文章能够加深对jQuery选择器的理解,它们本身用法就非常简单,我更希望的是它能够提升个人编写 ...
- [每日一题jQuery] jQuery选择器总结:进一步过滤、同级操作、后代操作
jQuery选择器继承自CSS的风格,可以通过jQuery选择器找出特定的DOM元素,在此基础上对该元素做相应处理.jQuery不仅支持简单的标签选择器.类选择器.id选择器,还针对表单状态.子元素. ...
随机推荐
- AS技巧合集「编码技巧篇」
转载:http://www.apkbus.com/forum.php?mod=viewthread&tid=254725&extra=page%3D2%26filter%3Dautho ...
- Leetcode 270. Closest Binary Search Tree Value
Given a non-empty binary search tree and a target value, find the value in the BST that is closest t ...
- 【caffe】未定义函数或变量caffe_
@tag: caffe windows10上配置好caffe后(配置了matlab接口),运行caffe-master/matlab/demo/classification_demo.m报错,提示: ...
- 【poj1160】 Post Office
http://poj.org/problem?id=1160 (题目链接) 题意 按照递增顺序给出一条直线上坐标互不相同的n个村庄,要求从中选择p个村庄建立邮局,每个村庄使用离它最近的那个邮局,使得所 ...
- 使用Chrome或Fiddler抓取WebSocket包
首先,HTTP是建立在TCP协议基础上的,而WebSocket通常也是建立在TCP上,所以说为什么有些网页游戏抓不到包而有些又可以,这仅是因为你使用的抓包工具是针对了HTTP的通信协议. 我先从抽象的 ...
- Django REST framework简单使用
详细的见 https://github.com/linux-wang/DRF_tutorial/blob/master/README.md DRF中有一个serializer的概念,实现的功能是将各种 ...
- pyenv的使用
开始想使用virtual实现不同的版本的py隔离,然后发现不太方便,然后发现了这货. pyenv安装(ubuntu环境 ➜ ~ git clone git://github.com/yyuu/pyen ...
- 打包jar文件 外部调用资源 so等
一个非常好的从jar文件中加载so动态库方法,在android的gif支持开源中用到.这个项目的gif解码是用jni c实现的,避免了OOM等问题. 项目地址:https://github.com/k ...
- C语言函数指针的用法
函数指针是一种在C.C++.D语言.其他类 C 语言和Fortran 2003中的指针.函数指针可以像一般函数一样,用于调用函数.传递参数.在如 C 这样的语言中,通过提供一个简单的选取.执行函数的方 ...
- Arcgis 几何网络分析
ArcGIS:网络分析(转) 由于之前对网络分析的理解有很多问题,所以在网上找了一些资料,这是其中一篇我觉得比较好的,所以就整理了一下,发到网上来,留个底吧,呵呵 注:关于几何网络的建立见前面的& ...
