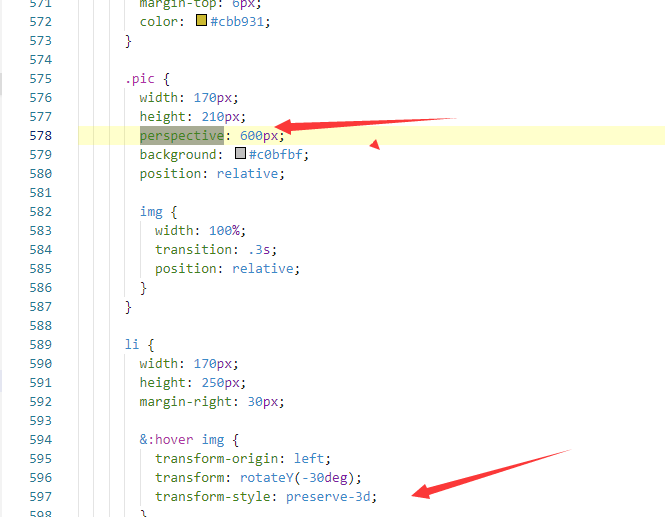
简单翻书效果,css3 3d视角perspective

perspective越大 视角越远。看起来越小,,越小越近 就越大
简单翻书效果,css3 3d视角perspective的更多相关文章
- Andorid 翻书效果
本文内容 项目结构 环境 演示 参考资料 翻书效果,主要采用绘制贝塞尔曲线的方法.本文有三个演示: 简单翻书效果.翻下一页后,当前页不会消失. 翻书时的贝塞尔曲线.演示翻书时,贝塞尔曲线的路径和要素. ...
- css3特效第一篇--旋转的背景&翻书效果
一.html遮盖层与css3的旋转动画 >效果图(加载可能会慢一点儿,请稍等...): >实现思路:在一个大的div中装入一个底层img和顶层的div(里面的内容按照以上图片呈现的样式布局 ...
- 基于CSS3新属性Animation及transform实现类似翻书效果
注:本实例JS部分均以原生JS编写,不善用原生JS的,可用jQuery等对三方框架改写 先上效果图:(样式有点丑,可以忽略一下下,效果出来了就好,后期加到其他项目中方便更改0.0) 类似翻书效果,原本 ...
- HTML5 3D翻书效果(双面效应)
最后使用HTML5翻书效果达到测试,比较简单,它的升级版是 最后一个问题: 1)后,原来的页面连环画将成为一面镜子 2)无法实现双面翻书. 3)明显感觉页面似有近遮挡标志. 这次的升级版本号实现过程比 ...
- 纯css实现翻书效果
前言 最近研究了一下css3的3D效果,写了几个demo,写篇博客总结一下实现的经过.PS:如果对transform-origin/perspective/transform-style这些概念还不了 ...
- [知了堂学习笔记]_css3特效第一篇--旋转的背景&翻书效果
一.html遮盖层与css3的旋转动画 >效果图(加载可能会慢一点儿,请稍等...): >实现思路:在一个大的div中装入一个底层img和顶层的div(里面的内容按照以上图片呈现的样式布局 ...
- 15 个最佳 jQuery 翻书效果插件
本文为你带来15个非常实用的.实现类似翻书效果的jQuery插件,你可以很容易地整合到你的web应用中,提升用户体验. 1. BookBlock BookBlock可以将任何内容(如图像.文本)创建 ...
- turn.js实现翻书效果
JS插件网 http://www.ijquery.cn/?p=173 描述:Turn.js 是一个轻量级的 (15kb) jQuery/html5 插件用来创建类似书本和杂志翻页效果,支持触摸屏设备. ...
- Unity3d:megaFierstext(翻书效果插件)
附件中是一款翻书效果插件,由于附件上传大小限制,在下载完后,需要在megaFierstext_BHYF\Assets\Resources\Textures下添加图片精灵并修改属性为Texture,即可 ...
随机推荐
- YII 自封装的批量修改的mysql操作类
<?php /** * Created by PhpStorm. * User: yufen * Date: 2018/8/31 * Time: 9:54 */ namespace app\ba ...
- react 20180504
react 入门 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- Java List根据对象的某个属性合并list
package com.test; import java.util.ArrayList; import java.util.List; public class FileTest { public ...
- js判断是否在微信中打开
var ua = navigator.userAgent.toLowerCase(); if(ua.match(/MicroMessenger/i)=="micromessenger&quo ...
- Scala变量| 流程控制
Scala 是 Scalable Language 的简写,是一门多范式(编程的方式)的编程语言 Scala是一门以java虚拟机(JVM)为目标运行环境并将面向对象和函数式编程的最佳特性结合在一起的 ...
- pyqt pyside 设置窗口关闭时删除自身
pyqt pyside 设置窗口关闭时删除自身 self.setAttribute(QtCore.Qt.WA_DeleteOnClose)
- springmvc的ModelMap,前台取值
利用 ${user.id}或者‘${user.id}’都是可以直接获取到的,不过前提是在jsp页面的script脚本中,而在引用的js文件中是不可以使用的,因为${}是jsp的el标签. 利用 ${u ...
- 权限管理——shiro
1.shiro整合spring a.导入依赖 <properties> <shiro.version>1.2.4</shiro.version> </prop ...
- 【ABP】工作单元——不进行事物独立执行功能
1.注入 private readonly IUnitOfWorkManager unitOfWorkManager; 2.构造 3.开启新事物 using (var unitOfWork = uni ...
- forEach循环
一.语法 var myArr=['camille','2020','vas','en','France']; // 1.只输出元素,传一个参数 myArr.forEach(function (ele) ...
