Angular Material 白天模式和黑夜模式
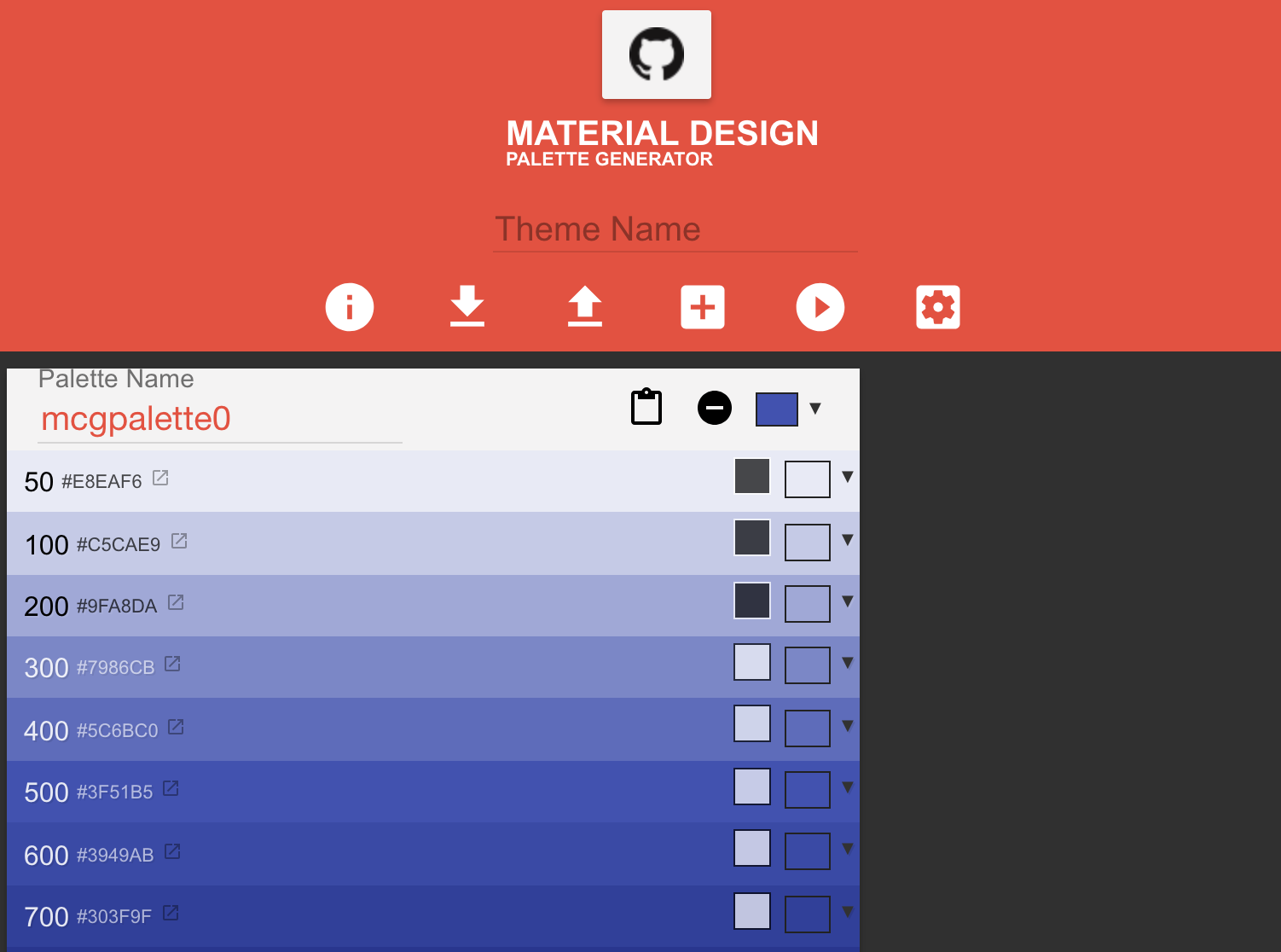
Material design调色板
https://www.materialpalette.com/

明暗:虽然颜色不变,但是针对白天黑夜有做不同处理。
叠加:对话框,弹出菜单,事先是没有加载的。是叠加到页面上的。
一、使用Material预先设置的颜色
不再用material内建的搭配色。使用materialpalette提供的颜色。
参考:https://material.angular.io/guide/theming
1、白天模式
// @import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
@import '~@angular/material/theming'; @include mat-core(); $my-app-primary: mat-palette($mat-indigo);
$my-app-accent: mat-palette($mat-pink, A200,A100,A400); //默认情况颜色深浅,light下,dark下
$my-app-warn: mat-palette($mat-red); $my-app-theme: mat-light-theme($my-app-primary, $my-app-accent, $my-app-warn);
@include angular-material-theme($my-app-theme);

2、黑夜模式
以css类的形式把每个主题包含起来,在页面中相应的改变css类。
// @import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
@import '~@angular/material/theming'; @include mat-core(); $my-app-primary: mat-palette($mat-indigo);
$my-app-accent: mat-palette($mat-pink, A200,A100,A400); //默认情况颜色深浅,light下,dark下
$my-app-warn: mat-palette($mat-red); $my-app-theme: mat-light-theme($my-app-primary, $my-app-accent, $my-app-warn);
@include angular-material-theme($my-app-theme); //dark
$my-dark-primary: mat-palette($mat-blue-grey);
$my-dark-accent: mat-palette($mat-amber, A200,A100,A400); //默认情况颜色深浅,light下,dark下
$my-dark-warn: mat-palette($mat-deep-orange); $my-dark-theme: mat-light-theme($my-dark-primary, $my-dark-accent, $my-dark-warn);
.myapp-dark-theme{
@include angular-material-theme($my-dark-theme);
}
在header里加一个切换主题的开关。
header
<mat-slide-toggle (change)="onChange($event.checked)" >
黑夜模式
</mat-slide-toggle>
onChange(checked:boolean){
this.toggleDarkTheme.emit(checked);
}
app
<mat-sidenav-container [class.myapp-dark-theme]="dark">
<mat-sidenav #sidenav mode="over">
<app-sidebar></app-sidebar>
</mat-sidenav>
<div class="site">
<header>
<app-header (toggle)="sidenav.toggle()" (toggleDarkTheme)="switchTheme($event)"></app-header>
</header>
<main>
<router-outlet></router-outlet>
</main>
<footer>
<app-footer></app-footer>
</footer>
</div>
</mat-sidenav-container>
switchTheme(isDark: boolean) {
this._dark = isDark;
}
效果

二、自定义主题颜色
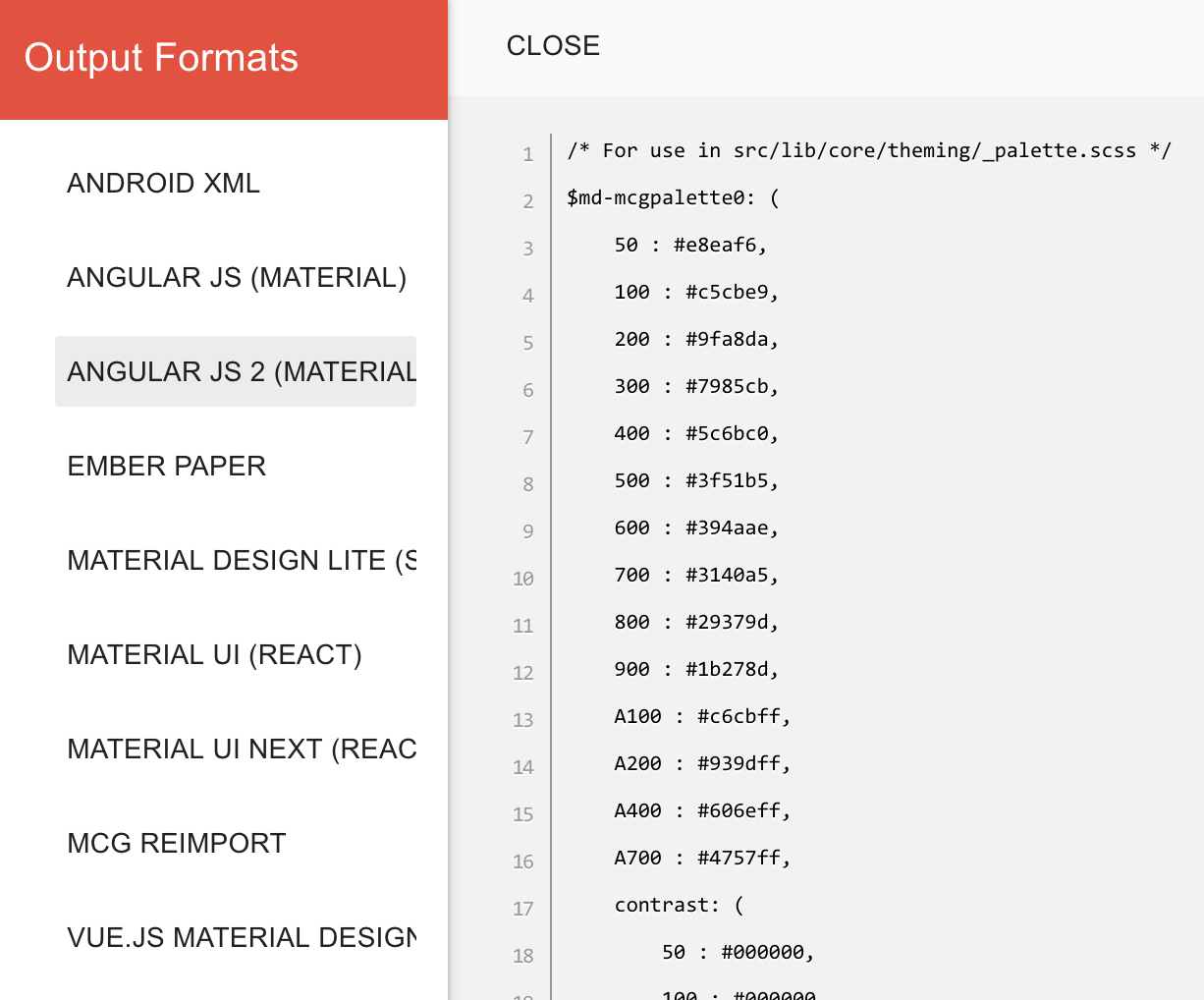
用工具自定义调色板颜色。


theme.scss
@import '~@angular/material/theming';
@include mat-core(); /* For use in src/lib/core/theming/_palette.scss */
$my-custom-primary-color: (
50 : #edf5ea,
100 : #d2e5ca,
200 : #b5d4a7,
300 : #97c284,
400 : #80b569,
500 : #6aa84f,
600 : #62a048,
700 : #57973f,
800 : #4d8d36,
900 : #3c7d26,
A100 : #cdffbe,
A200 : #a6ff8b,
A400 : #7fff58,
A700 : #6cff3f,
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
); /* For use in src/lib/core/theming/_palette.scss */
$my-custom-accent-color: (
50 : #eee4e9,
100 : #d5bbc8,
200 : #ba8da3,
300 : #9e5f7e,
400 : #893d63,
500 : #741b47,
600 : #6c1840,
700 : #611437,
800 : #57102f,
900 : #440820,
A100 : #ff7aa7,
A200 : #ff4786,
A400 : #ff1464,
A700 : #fa0055,
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #ffffff,
400 : #ffffff,
500 : #ffffff,
600 : #ffffff,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #ffffff,
A700 : #ffffff,
)
); $my-app-primary: mat-palette($my-custom-primary-color);
$my-app-accent: mat-palette($my-custom-accent-color, A200,A100,A400); //默认情况颜色深浅,light下,dark下
$my-app-warn: mat-palette($mat-deep-orange); $my-app-theme: mat-light-theme($my-app-primary, $my-app-accent, $my-app-warn);
@include angular-material-theme($my-app-theme);
效果

参考:https://freelancedeveloper.io/angular-material-custom-color-palette/
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:https://www.cnblogs.com/starof/p/10052223.html 有问题欢迎与我讨论,共同进步。
Angular Material 白天模式和黑夜模式的更多相关文章
- Material使用05 自定义主题、黑夜模式\白天模式切换
需求: 1 不使用materil依赖内建的主题,使用自己创建的主题 2 利用自己创建的主题实现白天模式和黑夜模式 1 自定义主题 1.1 创建自定义主题文件 them.scss // 引入materi ...
- Material使用06 自定义主题、黑夜模式\白天模式切换
需求: 1 不使用materil依赖内建的主题,使用自己创建的主题 2 利用自己创建的主题实现白天模式和黑夜模式 1 自定义主题 1.1 创建自定义主题文件 them.scss // 引入materi ...
- Angular Material design设计
官网: https://material.io/design/ https://meterial.io/components 优秀的Meterial design站点: http://material ...
- 设计模式(十一):FACADE外观模式 -- 结构型模式
1. 概述 外观模式,我们通过外观的包装,使应用程序只能看到外观对象,而不会看到具体的细节对象,这样无疑会降低应用程序的复杂度,并且提高了程序的可维护性.例子1:一个电源总开关可以控制四盏灯.一个风扇 ...
- 如何通过 HSB 颜色模式构建夜间模式
中国睡眠研究会发布的<2017 年中国青年睡眠现状报告>显示,大约 90% 的人在睡前离不开电子产品. 不知道大家有没有感觉到普通的亮色界面会让我们在夜间使用的时侯感到刺眼,长时间使用会感 ...
- 2015-03-12---外观模式,建造者模式(附代码),观察者模式(附代码),boost库应用
今天白天主要看了boost库的应用,主要是经常使用的一些库,array,bind,function,regex,thread,unordered,ref,smartpointers库,晚上看了看设计模 ...
- IdentityServer4 实现OAuth2.0四种模式之密码模式
接上一篇:IdentityServer4 实现OAuth2.0四种模式之客户端模式,这一篇讲IdentityServer4 使用密码模式保护API访问. 一,IdentityServer配置 1,添加 ...
- 工厂方法模式——创建型模式02
1. 简单工厂模式 在介绍工厂方法模式之前,先介绍一下简单工厂模式.虽然简单工厂模式不属于GoF 23种设计模式,但通常将它作为学习其他工厂模式的入门,并且在实际开发中使用的也较为频繁. (1 ...
- WCF学习之旅—请求与答复模式和单向模式(十九)
一.概述 WCF在通信过程中有三种模式:请求与答复.单向.双工通信.以下我们一一介绍. 二.请求与答复模式 客户端发送请求,然后一直等待服务端的响应(异步调用除外),期间处于假死状态,直到服务端有了答 ...
随机推荐
- 基于 Markdown 编写接口文档
最近公司开发项目需要前后端分离,这样话就设计到后端接口设计.复杂功能需要提供各种各样的接口供前端调用,因此编写API文档非常有必要了 网上查了很多资料,发现基于Markdown编写文档是一种比较流行而 ...
- Alertmanager 集群
Alertmanager 集群搭建 环境准备:2台主机 (centos 7) 192.168.31.151 192.168.31.144 1.安装部署 192.168.31.151 cd /usr/l ...
- 编写高质量的Python代码系列(三)之类与继承
用Python进行编程时,通常需要编写心累,并定义这些类应该如何通过其接口及继承体系与外界交互.本节讲解如何使用类和继承来表达对象所以更具备的行为. 第二十二条:尽量用辅助类来维护程序的状态,而不要用 ...
- elasticsearch 6.2.4添加用户密码认证
elasticsearch 6.3版本之前的添加认证需安装x-pack插件,6.3之后貌似去掉了这个. 1.安装x-pack 先切换到elastic用户下,在执行以下命令 $cd /data/elas ...
- Excel——使用INDEX和SMALL实现条件筛选
如下图所示,如何实现Excel自带的筛选功能呢?(对的,就是软件自带的功能) 如何实现: B13的公式:=IFERROR(INDEX(B:B,SMALL(IF(A$1:A$10=B$12,ROW($1 ...
- VLAN原理解释
转发至http://network.51cto.com/art/201409/450885.htm 为什么需要VLAN 1. 什么是VLAN? VLAN(Virtual LAN),翻译成中文是“虚拟局 ...
- MYSQL数据库的设计与调优
优化思路: 1.检查数据表结构,改善不完善设计 2.跑一遍主要业务,收集常用的数据库查询SQL 3.分析查询SQL,适当拆分,添加索引等优化查询 4.优化SQL的同时,优化代码逻辑 5.添加本地缓存和 ...
- Contest2163 - 2019-3-28 高一noip基础知识点 测试6 题解版
传送门 @dsfz201814 改题 T1:全锕,过 T2:全锕,过 T3:@dsfz201814 先用竖着放置的木块将它变成高度差最大为1的数列 然后对于任意相邻相等的两块,可以将它看成任意 例如, ...
- Linux下删除乱码文件
删除乱码文件 一些文件乱码
- 关于HashSet集合add元素
HashSet集合add元素底层实现使用的是HashMap. 简单记忆:无论HashMap put元素还是HashSet add元素,都先调用hashCode()方法,若hashCode方法返回值不同 ...
