商品分类选择 Jquery插件
如果想要用此插件,请加微信: DS-valeb 说 category 插件索取
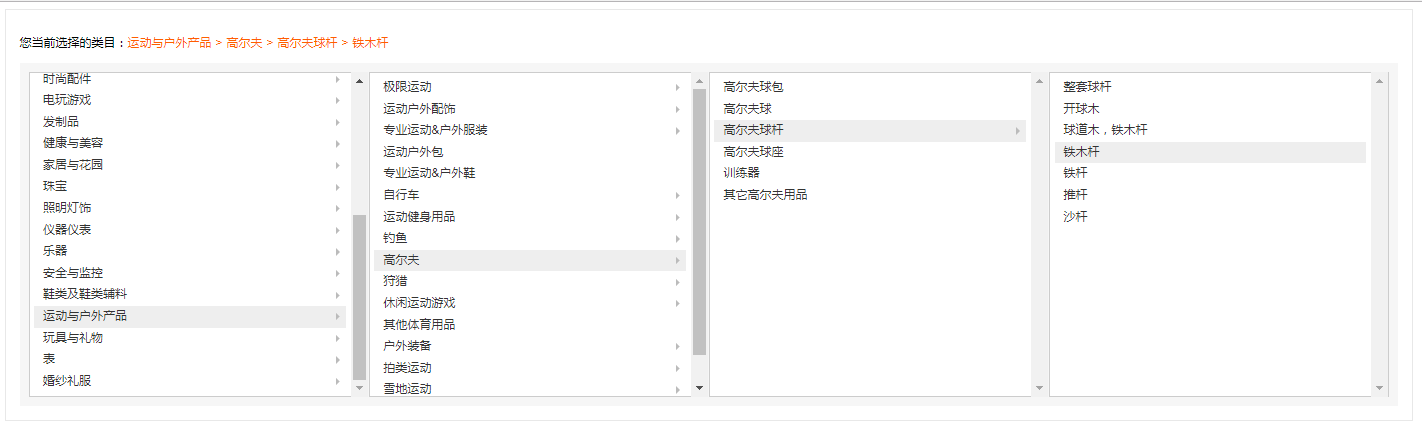
效果如下:
注意,一次性加载所有数据, 只适用小量,如果量大,请根据你的可行性来决择!

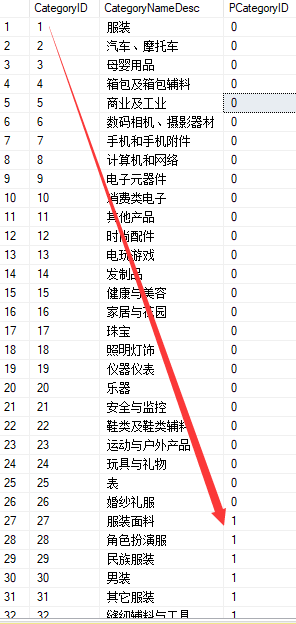
数据表设计结构如下:

调用如下:
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Categories</title>
<link href="~/Content/Base/jquery.category.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/Base/jquery.category.js"></script>
<script>
$(function () {
$("#category").dsCategories({
url: "/Home/Category", // getJson 同步请求 只请求一次
queryParams: function (params) {
return {};
},//暂未添加
jsonName: "CategoryNameDesc",//显示名字
jsonValue: "CategoryID",//当前项ID
jsonParentageValue: "PCategoryID",//上级项ID
jsonRootValue:0,//根项值
callback: function (text,value,item) { //选择每项时回调函数:
//text 所选项值
//value 当前项ID
//item 当前项
}
});
})
</script>
</head>
<body>
<div id="category"></div>
</body>
</html>
商品分类选择 Jquery插件的更多相关文章
- 自己编写的仿京东移动端的省市联动选择JQuery插件
概述 什么是插件,插件就是即插即用叫插件,很少的配置,很少的代码就可以用都项目里,之所以做这个插件,是因为做了一个省市区的联动,其他项目如果要用怎么办,难道在ctrl+c,ctrl+v?那样做太low ...
- 多日期选择jQuery插件 MultiDatesPicker for jQuery UI
Multiple-Dates-Picker-for-jQuery-UI是一个多日期选择的jquery控件. GIT源码: https://github.com/dubrox/Multiple-Da ...
- FancySelect – 更好用的 jQuery 下拉选择框插件
FancySelect 这款插件是 Web 开发中下拉框功能的一个更好的选择.FancySelect 使用方便,只要绑定页面上的任何 Select 元素,并调用就 .fancySelect() 就可以 ...
- jQuery插件实现select下拉框左右选择_交换内容(multiselect2side)
效果图: 使用jQuery插件---multiselect2side做法: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio ...
- jQuery插件——下拉选择框
其实,之前也写过jQuery插件,今天写的是一个模拟select选择的下拉插件. 既然是jQuery插件,那么必然是依赖jQuery的了. 老规矩,直接上代码吧! ;(function () { $. ...
- 基于jQuery商品分类选择提交表单代码
分享一款基于jQuery商品分类选择提交表单代码.这是一款基于jQuery实现的商品信息选择列表表单提交代码. 在线预览 源码下载 实现的代码: <div class="yList ...
- jquery插件课程1 幻灯片、城市选择、日期时间选择、拖放、方向拖动插件
jquery插件课程1 幻灯片.城市选择.日期时间选择.拖放.方向拖动插件 一.总结 一句话总结:都是jquery插件,都还比较小,参数(配置参数.数据)一般都是通过json传递. 1.插件配置数据 ...
- ui-choose|列表选择jQuery美化插件
ui-choose是一款基于jQuery的列表选择美化插件.ui-choose可用于选项不太多的select.radio.checkbox等,提升用户体验. 使用方法 使用ui-choose列表美化插 ...
- 锋利的jQuery--编写jQuery插件(读书笔记五)[完结篇]
1.表单验证插件Validation 2.表单插件Form 3.动态事件绑定插件livequery 可以为后来的元素绑定事件 类似于jQuery中的live()方法 4.jQuer ...
随机推荐
- php上传文件配置
根据需要调整php.ini文件内容,完成后重启服务器即可. 上传文件相关配置内容: file_uploads = on ;是否允许通过HTTP上传文件的开关.默认为ON即是开 upload_tmp_d ...
- nim调用GetSystemPowerStatus判断笔记本电脑是否接通外接电源
title: nim调用GetSystemPowerStatus判断笔记本电脑是否接通外接电源 tags:nim,winapi,dll --- 转载条件:如果你需要转载本文,你需要做到完整转载本文所有 ...
- IP通信基础课堂笔记----第三章(自认为的重点)
网络层协议IP IP数据包格式:固定部分 { 标识(16):计数器,源站每发送一个分组,标识+1:源IP地址的标识是全网唯一的. (包含TCP/UDP首部) | 标志(3):当最低 ...
- in条件后面有多个字段,in后面只能有一个字段 Operand should contain 1 column(s)
今天在sql测试的时候发现了这个错误:Operand should contain 1 column(s). 原因是in条件后面有多个字段,in后面只能有一个字段.
- MVC部署阿里云躺过的坑
1.端口问题 服务器上的80端口默认是打开的.但要能用必须在阿里云的安全组添加对应的配置. 2.安装IIS 在Windows Service 2012 安装IIS,安装时勾一个总复选框,但有些该分支下 ...
- nginx 配置 HTTPS 及http 强制跳转https.
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #erro ...
- Python 子进程不能input
from threading import Thread from multiprocessing import Process def f1(): name = input('请输入名字') #EO ...
- Neural Network Programming - Deep Learning with PyTorch with deeplizard.
PyTorch Prerequisites - Syllabus for Neural Network Programming Series PyTorch先决条件 - 神经网络编程系列教学大纲 每个 ...
- 微信小程序页面跳转,带参数跳转
1. wx.navigateTo (保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面.) 路径:只能跳转非tabbar路径 参数: 'path?key=v ...
- [转]https://www.jianshu.com/p/06443248f4d8
eos是什么? 原文 https://www.jianshu.com/p/06443248f4d8 简介 用一句话来定义eos,即:区块链操作系统,支持在它之上构建dapp,支持智能合约.帐户.身份验 ...
