react react-native 日期插件 m-date-picker / rmc-date-picker的使用
m-date-picker 基于 React,提供了 iOS 风格的日期选择方式,与原生 Datepicker 非常相似。
主页: https://github.com/react-component/m-date-picker
Demo: http://react-component.github.io/m-date-picker/examples/popup.html
推荐: ★★★★★
优点: 使用流畅,与原生 Datepicker 非常相似;功能强大,能满足一般需求
不足: 暂无
------------------
官方给的demo 是基于源码内部引用的,与我们实际npm i 以后集成使用有差别的, 现提供实际引用的代码
npm i rmc-date-picker --s
基于rmc-date-picker@6.0. 示例
import 'rmc-picker/assets/index.css';
import 'rmc-date-picker/assets/index.css';
import 'rmc-picker/assets/popup.css';
import zh_CN from 'rmc-date-picker/lib/locale/zh_CN';
import DatePicker from 'rmc-date-picker/lib/DatePicker';
import PopPicker from 'rmc-date-picker/lib/Popup'; class Demo extends React.Component{
constructor(props) {
super(props);
this.state = {
date: null,
};
} onChange = (date) => {
console.log('onChange', this.format(date));
this.setState({
date,
});
} format=(date)=>{
let mday = date.getDate();
let month = date.getMonth() + ;
month = month < ? `${month}` : month;
mday = mday < ? `${mday}` : mday;
return `${date.getFullYear()}-${month}-${mday} ${date.getHours()}:${date.getMinutes()}`;
} onDismiss = () => {
console.log('onDismiss');
} render() {
const { date } = this.state;
const datePicker = (
<DatePicker
rootNativeProps={{'data-xx': 'yy'}}
minDate={new Date(, , , , , )}
maxDate={new Date(, , , , , )}
defaultDate={new Date()}
mode={'date'}
locale={zh_CN}
/>
);
return <div style={{ margin: '10px 30px' }}>
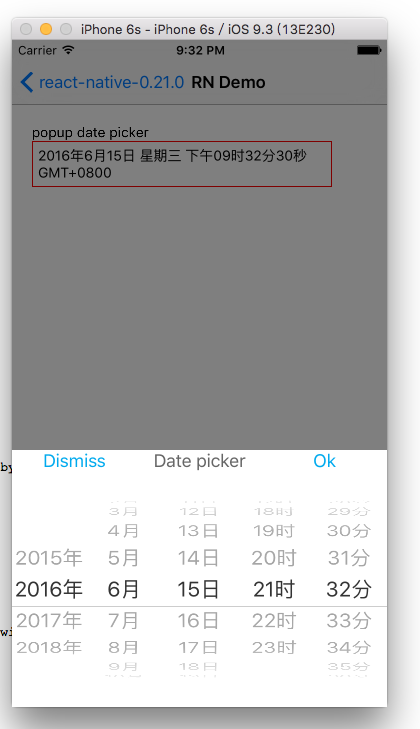
<h2>popup date picker</h2>
<div>
<PopPicker
datePicker={datePicker}
transitionName="rmc-picker-popup-slide-fade"
maskTransitionName="rmc-picker-popup-fade"
title={'选择日期'}
date={date}
okText={'确认'}
dismissText={'取消'}
onDismiss={this.onDismiss}
onChange={this.onChange}>
<p>点我</p>
//触发弹框显示 只需在此处放任意标签即可
</PopPicker>
</div>
</div>;
}
}
--------------------- 原文:https://blog.csdn.net/u012982629/article/details/80752409?
Screenshots
web



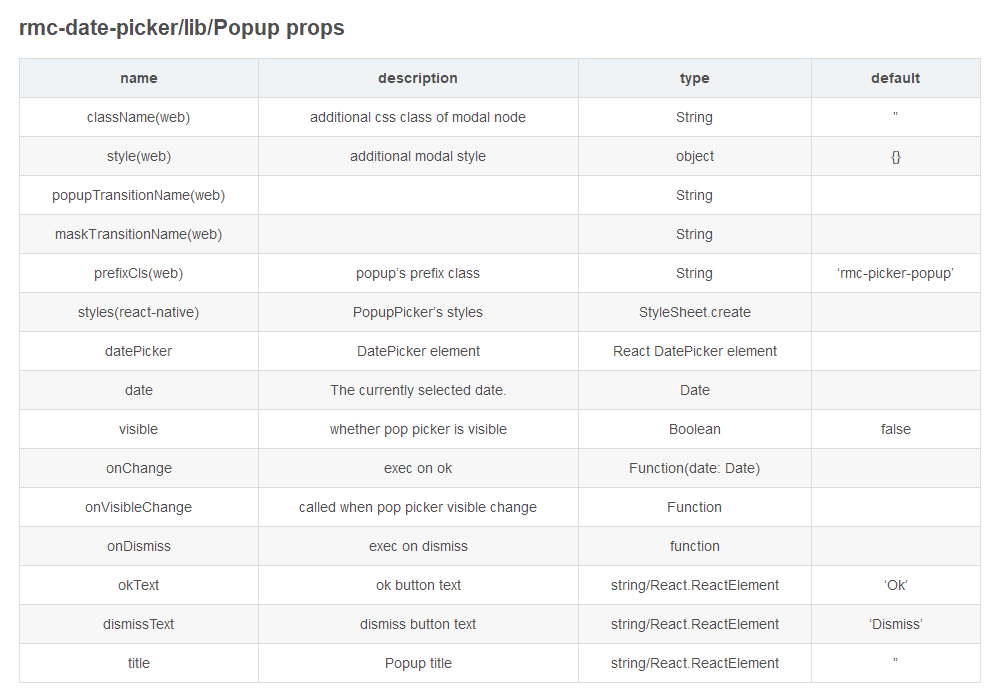
API
DatePicker props


react react-native 日期插件 m-date-picker / rmc-date-picker的使用的更多相关文章
- react native-调用react-native-fs插件时,如果数据的接口是需要验证信息的,在android上运行报错
调用react-native-fs插件时,如果数据的接口是需要验证信息的,在android上运行报错,而在iOS上运行没问题.原因是因为接口是有验证信息的,而调用这个插件时没有传入,在iOS上会自动加 ...
- React/React Native 的ES5 ES6写法对照表
//es6与es5的区别很多React/React Native的初学者都被ES6的问题迷惑:各路大神都建议我们直接学习ES6的语法(class Foo extends React.Component ...
- React/React Native 的ES5 ES6写法对照表-b
很多React/React Native的初学者都被ES6的问题迷惑:各路大神都建议我们直接学习ES6的语法(class Foo extends React.Component),然而网上搜到的很多教 ...
- React Native是一套使用 React 构建 Native app 的编程框架
React Native是一套使用 React 构建 Native app 的编程框架 React Native at first sight what is React Native? 跟据官方的描 ...
- 在react里面使用jquery插件
在react里面使用jquery插件 背景: 虽然现在react,vue等框架开启了前端开发的新篇章, 但对于一些比较复杂的页面,比如想在项目里面生成 组织架构图,人员汇报关系等还是需要用到之前的 j ...
- date.plugin.js 日期插件
//定义命名空间 var DatePlugin; if (!DatePlugin) DatePlugin = {}; /*整理时间:2015-05-28*/ var defaultFormat = & ...
- [React] react+redux+router+webpack+antd环境搭建一版
好久之前搭建的一个react执行环境,受历史影响是webpack3.10.0和webpack-dev-server2.7.1的环境,新项目准备用webpack4重新弄弄了,旧的记录就合并发布了(在没有 ...
- boostrap 日期插件(带中文显示)
不知道大家用什么样的日期插件,我最近用了bootstrap插件,整理了下,分享给大家,第四部分是我找的插件源码,可以省去大家的找的时间,按1-3的步骤用就好了,有些样式上的小问题就自己调一调: (1) ...
- 求大神帮解答calendar日期插件的问题
小颖最近公司的项目里用了一款日期插件 calendar.js 但是在用的过程中遇到了难题,就是当日期只需要选择具体的月份就可以了,不需要再选具体日期时,小颖解决不了,只能让它默认显示出月份,但是月 ...
随机推荐
- element-ui <el-radio> 回显格式为中文 传值格式为数值
<template> <!-- 需求:使用 <el-radio> 关于性别单选 前端显示中文,传值为Number --> <div class="d ...
- linux bash array list
#定义array ptpArray=()while read linedo #将文件读取内容放到array中,注意作为字符串放,否则空格会被分隔成行ptpArray+=("$line&quo ...
- 【jQuery、Express.js】AJAX提交Form
HTML/CSS代码 构建onclick事件 <div class = "row"> <div class = "col-md-10"> ...
- 浏览器关闭,onunload和onbeforeunload的使用
系统描述:用户与管理员客服聊天,当用户在五分钟之内不说话,则客服会在5分钟后断开.当直接关闭浏览器页面时,后台管理员就无法检测到这种状态,此用户无法从管理员的服务列表里面清除 onunload和onb ...
- Code Reading: ORB-SLAM回环检测源码阅读+注释
之前研究过一些回环检测的内容,首先要看的自然是用词袋回环的鼻祖和正当继承人(没有冒犯VINS和LDSO的意思)ORB-SLAM.下面是我的代码注释.因为代码都是自己手打的,不是在源码上注释的,所以一些 ...
- slice,substring,substr的区别
1.都为正整数//例子数据 var arr = [1,2,3,4,5,6,7], var str = "helloworld!"; //注意这里有个!号也算一位若有空格,空格也算一 ...
- UVa 11389 - The Bus Driver Problem 难度:0
题目 https://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem&a ...
- 原生Android 注意事项
如果要访问 互联网上的json数据的话 就要在 该目录下添加 访问的权限: <uses-permission android:name="android.permission.INTE ...
- React-Error
1. react创建一个单页应用,官网给的命令是ngx create-react-app my-project 2. window上表示,安装失败 3.解放办法:npm install -g crea ...
- Java作业:第二次过程性考核 ——长春职业技术学院 16级网络工程
## 时间有限,脑力不足 ## 只给出代码部分(附带注释) 码云 https://gitee.com/SoridoD/codes 7-5: import java.util.Scanner; clas ...
