node,npm,vue的全局升级
pc环境:windows 10, OS:win32, Arch:x64
1、升级node.js到最新
⑴.别人成功的方法:
. 第一步
npm -g install n //此处可以加上 --force
. 第二步
n stable //更新至最新稳定版本
附带常用命令
n //会列出所有安装的版本供你切换 n latest //安装最新版本 n stable //安装最新稳定版 n lts //安装最新长期支持版本 n rm [版本号] //删除某一版本 n -h //帮助命令
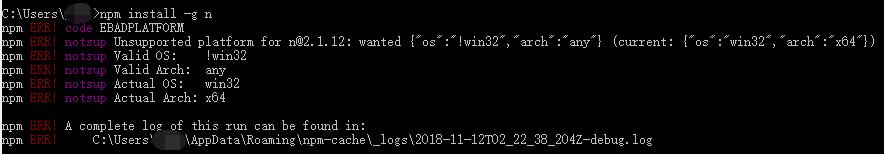
⑵.我运行的结果

⑶.然后我运行了这个
npm install -g n --force n stable
结果是这个

自此,别人的方法显然并不适合我。以下为我的方法:
①.打开node.js官方:https://nodejs.org/en/
②.下载最新的稳定版到本地
③.覆盖安装
安装完成后进入命令界面,输入node -v,你发现当前就是最新版了。

2.vue升级
npm install -g @vue/cli
3.npm升级
npm install -g npm
node,npm,vue的全局升级的更多相关文章
- node npm vue.js 笔记
cnpm 下载包的速度更快一些. 地址:http://npm.taobao.org/ 安装cnpm: npm install -g cnpm --registry=https://registry.n ...
- Vue 基于node npm & vue-cli & element UI创建vue单页应用
基于node npm & vue-cli & element UI创建vue单页应用 开发环境 Win 10 node-v10.15.3-x64.msi 下载地址: https ...
- Mac 安装node npm cnpm vue 以及卸载 node 和 npm 的方法 清空npm缓存的方法
S01 安装node(内含npm) 首先,到官网下载长期支持版,截止目前,最新的长期支持版本号是10.16.3 https://nodejs.org/zh-cn/download/ 下载完毕后,安装该 ...
- 【前端】Ubuntu16下nodejs+npm+vue环境配置
笔者最近在学习vue.js,不过一直都是在runoob上面各种尝试.今天笔者在本机(Ubuntu16.04)尝试部署了nodejs+npm+vue开发环境,接下来将尽可能详细的讲述安装过程,帮助新人少 ...
- npm install -g 全局安装总是出现permission权限问题的解决方案
npm install -g 全局安装总是出现permission权限问题的解决方案 开始使用node的时候,在使用npm安装global packages时,习惯性地使用npm install -g ...
- 生命周期函数以及vue的全局注册
beforeCreate 在创造实例之前 created 创造实例以后 beforeMount 在挂载前 render 渲染节点到页面上 //将虚拟dom数组渲染出来 mounted 挂载以后 bef ...
- 修改npm安装的全局路径和配置环境变量的坑
修改npm安装的全局路径和配置环境变量的坑 转自:http://www.qdfuns.com/notes/30749/0f66fcf5e62eed010f744d0d4adaa870.html 我之前 ...
- ubuntu下nodejs和npm的安装及升级
ubuntu 下 nodejs 和 npm 的安装及升级 参考:https://segmentfault.com/a/1190000007542620 一:ubuntu下安装 node 和 npm命令 ...
- vue入门全局配置
全局配置 Vue.config 是一个对象,包含 Vue 的全局配置.可以在启动应用之前修改下列属性: silent 类型:boolean 默认值:false 用法: Vue.config.silen ...
随机推荐
- windows 定时备份linux 上oracle 数据库
1.bat 脚本 exp root/root@10.0.0.0:1521/feiye grants=y owner=root file='E:\code\environment\mysqlBackDa ...
- python下基于sokcet的tcp通信——入门篇
环境 python版本:2.7 IDE:pycharm TCP/UDP协议均为传输层的协议,绝大部分应用程序之间的通信都是使用TCP或UDP,故而在网络通信中及其重要,想详细了解他们之间的差异,可参考 ...
- redist命令操作(一)--键key,字符串String
1.Redis 字符串(String) 参考菜鸟教程:http://www.runoob.com/redis/redis-strings.html 设置指定key的值,如果原来有,覆盖 127.0.0 ...
- arcpy简单示例
最好在arcmap内置python模块运行. 这里用的是Zonel Stastic as Table模块,计算各个国家的逐月径流量的统计数据.需要对数百个tiff进行计算和导出,使用arcpy可以大大 ...
- STL 小白学习(10) map
map的构造函数 map<int, string> mapS; 数据的插入:用insert函数插入pair数据,下面举例说明 mapStudent.insert(pair<, &qu ...
- oracle如何创建存储过程和调用
oracle存储过程的创建语法 create or replace procedure 存储过程名称 ( --定义输入.输出参数-- 参数名1 in 参数类型, 参数名2 in 参数类型, 参数名3 ...
- 室内Vary 渲染部分作品
室内Vary 渲染倍分作品
- linux下sort命令详解
1 sort的工作原理 sort将文件的每一行作为一个单位,相互比较,比较原则是从首字符向后,依次按ASCII码值进行比较,最后将他们按升序输出. [rocrocket@rocrocket progr ...
- 遇到的有关iframe的滚动条问题
今天才发现一个简单有趣的问题,有关iframe的: <div style="height: 800px;overflow: auto;"> <iframe src ...
- lr12关联,响应乱码
1.前程贷登录.投标脚本 Action() { // web_url("登录页", // "URL=http://120.78.128.25:8765 ...
