js原型链+继承 浅析
名称: prototype--原型对象 __proto__--属性
原型链与继承网上搜索定义,看起来挺绕的 。先说继承: 所有的对象实例都可以共享原型对象包含的属性和方法 例如一个实例A被XX所创建那么这个实例A就会继承XX.prototype 。继承到哪里了那?继承到A.__proto__ 属性里面了 。

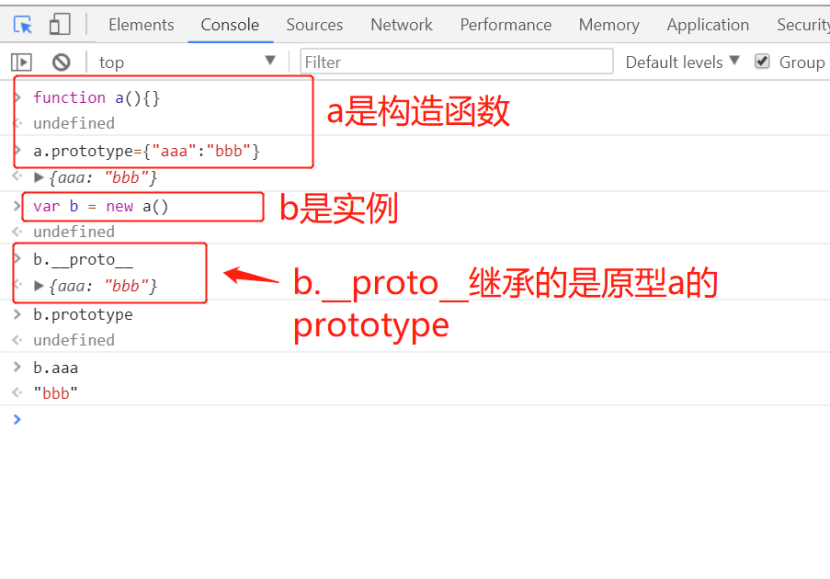
这是一个最简单的原型链继承。然后我想b为什么没有prototype.然后有***找了一番理解一番得出:
每个对象都有 __proto__属性(并且指向该对象的构造函数的prototype)prototype是一个对象所以所有的prototype都有__proto__属性, 对象才有prototype属性(但不是所有的对象都有prototype);每个函数对象都有prototype。
有够绕。。。 总结一下 prototype原型对象 这个属性只有函数对象才有,并且prototype原型对象是个对象,所以他有__proto__这个属性。然后是所有对象的__proto__的值都是 自己所继承的原型对象(就像上图 a继承了b的原型对象prototype)。
然而不可能无限这样继承下去 继承的顶端是Object.prototype (这里面就包含了js自己封装的一些方法,其实挺常用的一些方法)比如数组 的排序,删除增加什么的。都是从顶端继承来的。(不然还是从石头缝里蹦出来的。。。)
以上是定义。然后b为什么没有prototype 是因为 b是 构造函数a 所创建出来的一个实例对象。不是函数对象。所以没有prototype; (我试了 数组,字符串,时间等常用的都没有此属性)(所以现在不是很明白除了函数对象还有什么有prototype)。
然后就是原型链:a.__proto__=b.prototype=c.prototype=...=Object.prototype(原型链的终点)。
当我们取a中的一个属性或者方法的时候。JS会先在a自己的里面找找不到再去继承的b.prototype里面找,找不到再去c.prototype,然后直到找到为止,或者找到尽头没找到返回undefined;
所以原型链的优点我们项目开始的一些方法封装尽量都封装在原型对象里面.
以下是常用方法
例如 简单的 字符串中的替换 replace()方法只是匹配并替换匹配到的第一个,我们自定义一个replaceAll;
关于数组去重 :
对于比较简单的数组去重使用indexOf判断就很方便,但是对于对象数组根据某个Key去重就比较麻烦。所以综合就是
这个去重只针对普通的及去重对象的KEY是当前的对象的第一级的key。
调用方法: [{a:1,b:2},{a:3,b:2},{a:1,b:2},{a:1,b:2}].unique();
时间:js Date()方法所得到的结果是ue May 08 2018 16:12:58 GMT+0800 (中国标准时间) 而不是我们日常见到的 20187/5/8等 。
var r1, r2, m, c;
try {
r1 = arg1.toString().split(".")[1].length;
}
catch (e) {
r1 = 0;
}
try {
r2 = arg2.toString().split(".")[1].length;
}
catch (e) {
r2 = 0;
}
c = Math.abs(r1 - r2);
m = Math.pow(10, Math.max(r1, r2));
if (c > 0) {
var cm = Math.pow(10, c);
if (r1 > r2) {
arg1 = Number(arg1.toString().replace(".", ""));
arg2 = Number(arg2.toString().replace(".", "")) * cm;
} else {
arg1 = Number(arg1.toString().replace(".", "")) * cm;
arg2 = Number(arg2.toString().replace(".", ""));
}
} else {
arg1 = Number(arg1.toString().replace(".", ""));
arg2 = Number(arg2.toString().replace(".", ""));
}
return (arg1 + arg2) / m;
}
var r1, r2, m, n;
try {
r1 = arg1.toString().split(".")[1].length;
}
catch (e) {
r1 = 0;
}
try {
r2 = arg2.toString().split(".")[1].length;
}
catch (e) {
r2 = 0;
}
m = Math.pow(10, Math.max(r1, r2)); //last modify by deeka //动态控制精度长度
n = (r1 >= r2) ? r1 : r2;
return ((arg1 * m - arg2 * m) / m).toFixed(n);
}
乘法
Number.prototype.mul=
function accMul(arg1, arg2) {
var m = 0, s1 = arg1.toString(), s2 = arg2.toString();
try {
m += s1.split(".")[1].length;
}
catch (e) {
}
try {
m += s2.split(".")[1].length;
}
catch (e) {
}
return Number(s1.replace(".", "")) * Number(s2.replace(".", "")) / Math.pow(10, m);
}
除法
Number.prototype.division=function(arg1, arg2) {
var t1 = 0, t2 = 0, r1, r2;
try {
t1 = arg1.toString().split(".")[1].length;
}
catch (e) {
}
try {
t2 = arg2.toString().split(".")[1].length;
}
catch (e) {
}
with (Math) {
r1 = Number(arg1.toString().replace(".", ""));
r2 = Number(arg2.toString().replace(".", ""));
return (r1 / r2) * pow(10, t2 - t1);
}
}
js原型链+继承 浅析的更多相关文章
- js 原型,原型链,原型链继承浅析
对于网上的关于原型,原型链和原型链继承的晦涩语言说明就不累赘了,复制粘贴过来再解释一遍怕自己也整蒙了,本人最怕空气突然安静,四目对视,大眼对小眼,一脸懵逼. 我们先看下面
- js原型链继承的傻瓜式详解
本文争取用最简单的语言来讲解原型链继承的OOP原理 0.如果对原型继承还没有大致了解,完全一头雾水,请先阅读 <JavaScript高级程序设计>第六章最后部分的寄生组合式继承 或者_廖雪 ...
- [js]js原型链继承小结
这是之前总结的, 发现有很多的毛病,就是重点不突出,重新翻看的时候还是得耗费很长时间去理解这玩意. js中的继承 js中什么是类 1,类是函数数据类型 2.每个类有一个自带prototype属性 pr ...
- JS原型链继承
继承普通版 继承逻辑上都差不多,普通版调用方式比较繁琐,不利于反复大量的使用: (function (){ //创建一个人员类 function Person(name){ this.name = n ...
- js原型链继承及调用父类方法
方法1: var Parent= function () { }; Parent.prototype.process = function(){ alert('parent method'); }; ...
- js原型链与继承(初体验)
js原型链与继承是js中的重点,所以我们通过以下三个例子来进行详细的讲解. 首先定义一个对象obj,该对象的原型为obj._proto_,我们可以用ES5中的getPrototypeOf这一方法来查询 ...
- 深入理解JS原型链与继承
我 觉得阅读精彩的文章是提升自己最快的方法,而且我发现人在不同阶段看待同样的东西都会有不同的收获,有一天你看到一本好书或者好的文章,请记得收藏起来, 隔断时间再去看看,我想应该会有很大的收获.其实今天 ...
- js继承之组合继承(结合原型链继承 和 借用构造函数继承)
在我的前两篇文章中,我们已经介绍了 js 中实现继承的两种模式:原型链继承和借用构造函数继承.这两种模式都存在各自的缺点,所以,我们考虑是否能将这二者结合到一起,从而发挥二者之长.即在继承过程中,既可 ...
- js 原型链和继承(转)
在理解继承之前,需要知道 js 的三个东西: 什么是 JS 原型链 this 的值到底是什么 JS 的 new 到底是干什么的 1. 什么是 JS 原型链? 我们知道 JS 有对象,比如 var ob ...
随机推荐
- iOS presentViewController 方法引起的问题
有个需求,在项目中随时使用 presentViewController来显示一个界面,比如弹窗提示或者人脸解锁,都是在任何情况都可能出现的. 在presentViewController 调用前,已经 ...
- JavaScript基础入门 - 01
JavaScript入门 - 01 准备工作 在正式的学习JavaScript之前,我们先来学习一些小工具,帮助我们更好的学习和理解后面的内容. js代码位置 首先是如何编写JavaScript代码, ...
- HAOI2018苹果树
题解 首先所有生成树的情况树是\(n!\)的,因为第一次有1中方法,第二次有两种放法,以此类推... 然后我们发现距离这种东西可以直接枚举每条边算贡献. 于是我们枚举了一个点\(i\),又枚举了这个点 ...
- WIKI 部署后记录
使用说明 环境 MYSQL 安装方式: YUM 版本:5.7 账号: root / 123456 主机白名单: localhost 账号:admin / 123456 主机白名单: % 账号:conf ...
- 最近公共祖先(LCT)
来一发\(LCT\)求\(LCA\) \(LCT\)在时间上不占据优势,码量似乎还比树剖,倍增,\(Tarjan\)大一点 但是却是一道\(LCT\)的练手题 对于每一个询问,我们只需要把其中一个点( ...
- POJ 3666 Making the Grade (动态规划)
Description A straight dirt road connects two fields on FJ's farm, but it changes elevation more tha ...
- CentOS kickstart lvm
install url --url=$tree text lang en_US.UTF- keyboard us timezone --utc Asia/Shanghai zerombr bootlo ...
- 虚拟代理模式-Virtual Proxy(Java实现)
虚拟代理模式-Virtual Proxy 虚拟代理模式(Virtual PRoxy)会推迟真正所需对象实例化时间. 在需要真正的对象工作之前, 如果代理对象能够处理, 那么暂时不需要真正对象来出手. ...
- centos7安装与配置nginx1.11,开机启动
1.官网下载安装包 http://nginx.org/en/download.html,选择适合Linux的版本,这里选择最新的版本,下载到本地后上传到服务器或者centos下直接wget命令下载. ...
- 基于jeesite的cms系统(六):Lucene全文搜索引擎
1.lucene初始化 // @Value("${lucene.index.path}") private String indexPath = "/Users/vito ...
