基于tkinter的GUI编程
tkinter:tkinter是绑定了Python的TKGUI工具集,就是Python包装的Tcl代码,通过内嵌在Python解释器内部的Tcl
解释器实现的,它是Python标准库的一部分,所以使用它进行GUI编程不需要另外安装第三方库的。
tkinter的简单使用:
#_*_ coding:utf-8 _*_
import tkinter #导入tkinter模块 root = tkinter.Tk() #生成root主窗口
label = tkinter.Label(root,text = "Hello,tkinter!") #生成标签
label.pack() #将标签添加到root主窗口
button1 = tkinter.Button(root,text = "button1") #生成button1
button1.pack(side = tkinter.LEFT) #将button1添加到root主窗口
button2 = tkinter.Button(root,text = "button2") #生成button2
button2.pack(side = tkinter.RIGHT) #将button2添加到root主窗口
root.mainloop() #进入信息循环
tkinter组件:

布局组件:
组件pack方法参数设置组件的位置:
before:将组件置于其他之间之前;
after:将组件置于其他组件之后;
side:组件在主窗口的位置,可以为“top”、“bottom”、“left”、“right”;
anchor:组件的对齐方式,顶对齐“n”、底对齐“s”、左对齐“w”、右对齐“e”;
组件anchor方法参数通过行列的方法设置组件的位置:
column:组件所在的列起始位置;
columspam:组件的列宽;
row:组件所在的行起始位置;
rowspam:组件的行宽;
组件place方法参数通过坐标来设置组件的位置:
常用tkinter组件:
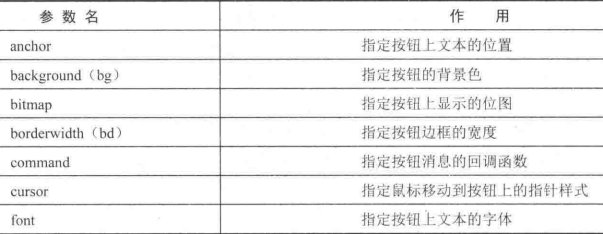
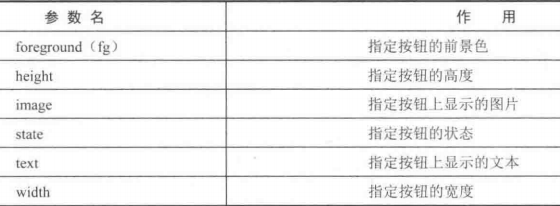
按钮:


#_*_ coding:utf-8 _*_
import tkinter #导入tkinter模块 root = tkinter.Tk() #生成root主窗口
label = tkinter.Label(root,text = "Hello,tkinter!") #生成标签
label.pack() #将标签添加到root主窗口
button1 = tkinter.Button(root,
anchor = tkinter.E, #指定文本对齐方式
text = "button1", #指定按钮上的文本
width = 40, #指定按钮的宽度,相当于40个字符
height = 5) #指定按钮的高度,相当于5行字符
button1.pack() #将按钮添加到窗口
button2 = tkinter.Button(root,
text = "button2",
bg = "blue") #指定按钮的背景颜色
button2.pack()
button3 = tkinter.Button(root,
text = "button1",
width = 60,
height = 5,
state = tkinter.DISABLED) #指定按钮为禁用状态
button3.pack()
root.mainloop() #进入信息循环
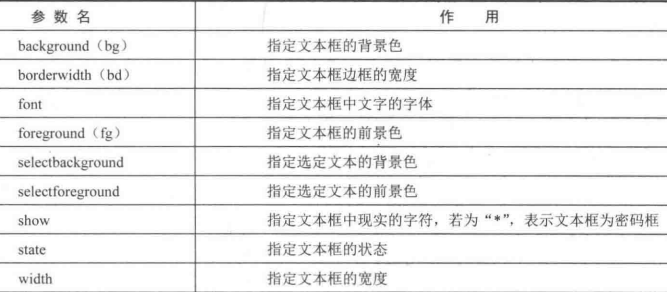
文本框:

#_*_ coding:utf-8 _*_
import tkinter #导入tkinter模块 root = tkinter.Tk()
entry1 = tkinter.Entry(root, #生成单行文本框组件
show = '*') #输入文本框中的字符被显示为“*”
entry1.pack() #将文本框添加到窗口中
entry2 = tkinter.Entry(root,
show = '#', #输入文本框中的字符被显示为“#”
width = 50) #将文本框的宽度设置为50
entry2.pack()
entry3 = tkinter.Entry(root,
bg = 'red', #将文本框的背景色设置为红色
fg = 'blue') #将文本框的前景色设置为蓝色
entry3.pack()
entry4 = tkinter.Entry(root,
selectbackground = 'red', #将选中文本的背景色设置为红色
selectforeground = 'gray') #将选中文本的前景色设置为灰色
entry4.pack()
entry5 = tkinter.Entry(root,
state = tkinter.DISABLED) #将文本框设置为禁用
entry5.pack()
edit1 = tkinter.Text(root, #生成多行文本框组件
selectbackground='red', #将选中文本的背景色设置为红色
selectforeground='gray') #将选中文本的前景色设置为灰色
edit1.pack()
root.mainloop() #进入信息循环
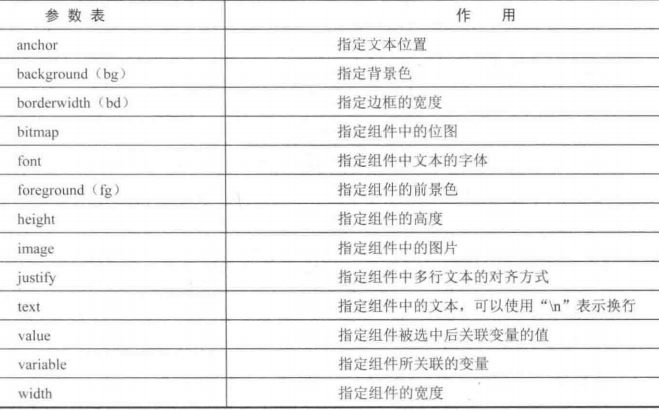
标签:

#_*_ coding:utf-8 _*_
import tkinter #导入tkinter模块 root = tkinter.Tk()
label1 = tkinter.Label(root,
anchor = tkinter.E, #设置文本的位置
bg = 'blue', #设置标签背景色
fg = 'red', #设置标签前景色
text = 'Python', #设置标签中的文本
width = 30, #设置标签的宽度为30
height = 5) #设置标签的高度为5
label1.pack()
label2 = tkinter.Label(root,
text = 'Python GUI\ntkinter', #设置标签中的文本,在字符串中使用换行符
justify = tkinter.LEFT, #设置多行文本为左对齐
width = 30,
height = 5)
label2.pack()
label3 = tkinter.Label(root,
text = 'Python GUI\ntkinter',
justify = tkinter.RIGHT, #设置多行文本为右对齐
width = 30,
height = 5)
label3.pack()
label4 = tkinter.Label(root,
text = 'Python GUI\ntkinter',
justify = tkinter.CENTER, #设置多行文本为居中对齐
width = 30,
height = 5)
label4.pack()
root.mainloop()
菜单:
#_*_ coding:utf-8 _*_
import tkinter #导入tkinter模块 root = tkinter.Tk()
menu = tkinter.Menu(root) #生成菜单
submenu = tkinter.Menu(menu,tearoff = 0) #生成下拉菜单
submenu.add_command(label = 'Open') #向下拉菜单中添加Open命令
submenu.add_command(label = 'Save') #向下拉菜单中添加Save命令
submenu.add_command(label = 'Close') #向下拉菜单中添加Close命令
menu.add_cascade(label = 'File',menu = submenu) #将下拉菜单添加到菜单中
submenu = tkinter.Menu(menu,tearoff = 0) #生成下拉菜单
submenu.add_command(label = 'Copy') #向下拉菜单中添加Copy命令
submenu.add_command(label = 'Paste') #向下拉菜单中添加Paste命令
submenu.add_separator() #向下拉菜单中添加分隔符
submenu.add_command(label = 'Cut') #向下拉菜单中添加Cut命令
menu.add_cascade(label = 'Edit',menu = submenu) #将下拉菜单添加到菜单中
submenu = tkinter.Menu(menu,tearoff = 0) #生成下拉菜单
submenu.add_command(label = 'About') #向下拉菜单中添加About命令
menu.add_cascade(label = 'Help',menu = submenu) #将下拉菜单添加到菜单中
root.config(menu = menu)
root.mainloop()
#_*_ coding:utf-8 _*_
import tkinter #导入tkinter模块 root = tkinter.Tk()
menu = tkinter.Menu(root,tearoff = 0) #创建菜单
menu.add_command(label = 'Copy') #向弹出式菜单中添加Copy命令
menu.add_command(label = 'Paste') #向弹出式菜单中添加Paste命令
menu.add_separator() #向弹出式菜单中添加分隔符
menu.add_command(label = 'Cut') #向弹出式菜单中添加Cut命令
def popupmenu(event): #定义右键事件处理函数
menu.post(event.x_root,event.y_root) #显示菜单
root.bind('<Button-3>',popupmenu) #在主窗口中绑定右键事件
root.mainloop()
单选框和复选框:

#_*_ coding:utf-8 _*_
import tkinter #导入tkinter模块 root = tkinter.Tk()
r = tkinter.StringVar() #使用StringVar生成字符串变量用于单选框组件
r.set('') #初始化变量
radio = tkinter.Radiobutton(root, #生成单选框组件
variable = r, #设置单选框关联的变量
value = '', #设置选中单选框时其所关联的变量的值,即r的值
indicatoron = 0, #将单选框绘制成按钮样式
text = 'Radio1') #设置单选框显示的文本
radio.pack()
radio = tkinter.Radiobutton(root,
variable = r,
value = '',
indicatoron = 0,
text = 'Radio2')
radio.pack()
radio = tkinter.Radiobutton(root,
variable = r,
value = '',
indicatoron = 0,
text = 'Radio3')
radio.pack()
radio = tkinter.Radiobutton(root,
variable = r,
value = '',
indicatoron = 0,
text = 'Radio4')
radio.pack()
c = tkinter.IntVar() #使用InVar生成整型变量用于复选框
c.set(1)
check = tkinter.Checkbutton(root,
text = 'Checkbutton', #设置复选框的文本
variable = c, #设置复选框关联的变量
indicatoron = 0, #将单选框绘制成按钮样式,不加为单选按钮
onvalue = 1, #当选中复选框时,c的值为1
offvalue = 2) #当未选中复选框时,c的值为2
check.pack()
root.mainloop()
print(r.get()) #输出r的值
print(c.get()) #输出c的值
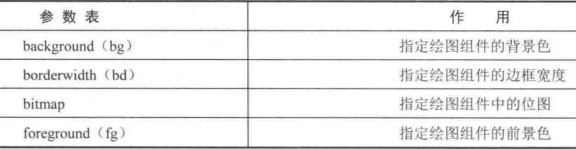
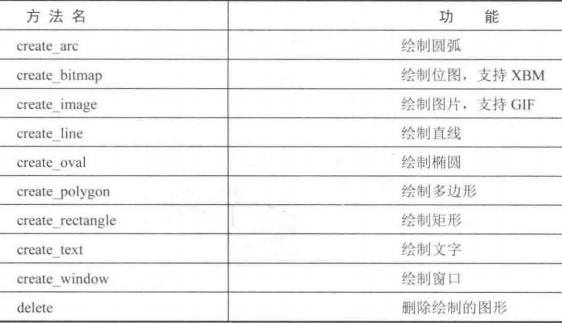
绘图:



#_*_ coding:utf-8 _*_
import tkinter #导入tkinter模块 root = tkinter.Tk()
canvas = tkinter.Canvas(root,
width = 600, #指定Canvas组件的宽度为600
height = 480, #指定Canvas组件的高度为480
bg = 'white') #指定Canvas组件背景色为白色
im = tkinter.PhotoImage(file = 'python.gif') #使用PhotoImage打开图片
canvas.create_image(300,50,image = im) #使用create_image将图片添加到Canvas组件中
canvas.create_text(302,77, #使用create_text方法绘制文字
text = 'Use Canvas', #所绘制文字的内容
fill = 'gray') #所绘制文字的颜色为灰色
canvas.create_text(300,75,
text = 'Use Canvas',
fill = 'blue')
canvas.create_polygon(290,114,316,114,330,130, #使用create_polygon方法绘制六边形
310,146,284,146,270,130)
canvas.create_oval(280,120,320,140, #使用create_oval方法绘制椭圆形
fill = 'white') #设置椭圆用白色填充
canvas.create_line(250,130,350,130) #使用create_line绘制直线
canvas.create_line(300,100,300,160)
canvas.create_rectangle(90,190,510,410, #使用create_rectangle绘制一个矩形
width = 5) #设置矩形线宽为5像素
canvas.create_arc(100,200,500,400, #使用create_arc绘制圆弧
start = 0,extent = 240, #设置圆弧的起止角度
fill = 'pink') #设置圆弧填充颜色为粉丝
canvas.create_arc(103,203,500,400,
start = 241,extent = 118,
fill = 'red')
canvas.pack() #将canvas添加到主窗口
root.mainloop()
事件:
鼠标事件、键盘事件、窗口事件,绑定事件的组件:
bind(sequence,func,add)
bind_class(classname,sequence,func,add)
bind_all(sequence,func,add)
参数含义:
sequence:所绑定的事件,必须以“<>”包围的字符串
func:所绑定的事件处理函数
add:可选参数,为空字符或者“+”
classname:所绑定的类
备注:鼠标事件数字1表示鼠标左键、2表示鼠标中键、3表示鼠标右键
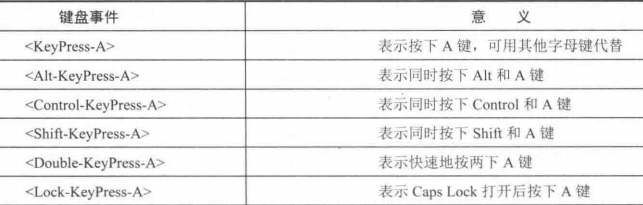
键盘事件:

备注:KeyPress可以用KeyRelease替换,表示当按键释放时触发事件。需要注意的是,输入的字母要区分大小写
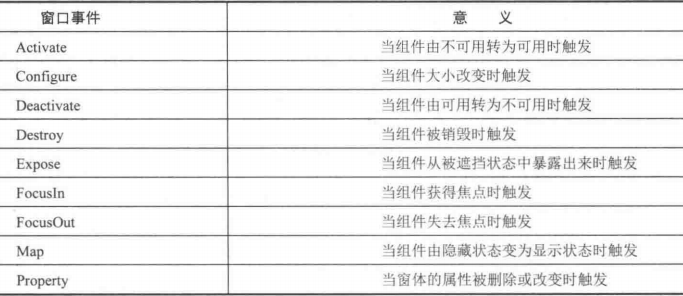
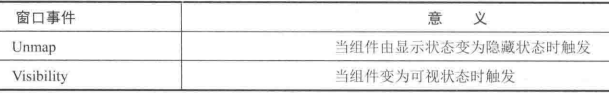
窗口事件:


相应事件:
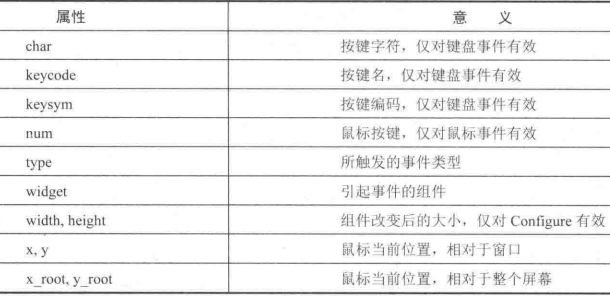
事件绑定到函数后,触发时系统将向该函数传递一个event对象的参数,event对象属性:

#_*_ coding:utf-8 _*_
import tkinter class MyButton: #定义按钮类
def __init__(self,root,canvas,label,type): #类初始化
self.root = root #保存引用值
self.cancas = canvas
self.label = label
if type == 0: #根据类型创建按钮
button = tkinter.Button(root,text = 'DrawLine',
command = self.DrawLine)
elif type == 1:
button = tkinter.Button(root, text='DrawArc',
command=self.DrawArc)
elif type == 2:
button = tkinter.Button(root, text='DrawRec',
command=self.DrawRec)
else:
button = tkinter.Button(root, text='DrawOval',
command=self.DrawOval)
button.pack(side = 'left')
def DrawLine(self): #DrawLine按钮事件处理函数
self.label.text.set('Draw Line')
self.cancas.SetStatus(0)
def DrawArc(self): #DrawArc按钮事件处理函数
self.label.text.set('Draw Arc')
self.cancas.SetStatus(1)
def DrawRec(self): #DrawRec按钮事件处理函数
self.label.text.set('Draw Rectangle')
self.cancas.SetStatus(2)
def DrawOval(self): #DrawOval按钮事件处理函数
self.label.text.set('Draw Oval')
self.cancas.SetStatus(3)
class MyCanvas: #定义MyCanvas类
def __init__(self,root): #保存引用值
self.status = 0
self.draw = 0
self.root = root
self.canvas = tkinter.Canvas(root,bg = 'white', #生成Canvas组件
width = 600,
height = 480)
self.canvas.pack()
self.canvas.bind('<ButtonRelease-1>',self.Draw) #绑定事件到左键
self.canvas.bind('<Button-2>',self.Exit) #绑定事件到中键
self.canvas.bind('<Button-3>',self.Del) #绑定事件到右键
self.canvas.bind_all('<Delete>',self.Del) #绑定事件到Delete键
self.canvas.bind_all('<KeyPress-d>',self.Del) #绑定事件到d键
self.canvas.bind_all('<KeyPress-e>',self.Exit) #绑定事件到e键
def Draw(self,event): #绘制事件处理函数
if self.draw == 0: #判断是否绘图
self.x = event.x
self.y = event.y
self.draw = 1
else: #根据self.status绘制不同的图形
if self.status == 0:
self.canvas.create_line(self.x,self.y,
event.x,event.y)
self.draw = 0
elif self.status == 1:
self.canvas.create_arc(self.x, self.y,
event.x, event.y)
self.draw = 0
elif self.status == 2:
self.canvas.create_rectangle(self.x, self.y,
event.x, event.y)
self.draw = 0
else:
self.canvas.create_oval(self.x, self.y,
event.x, event.y)
self.draw = 0
def Del(self,event): #按下右键或d键则删除图形
items = self.canvas.find_all()
for item in items:
self.canvas.delete(item)
def Exit(self,event): #按下中键或e键则退出
self.root.quit()
def SetStatus(self,status): #设置绘制的图形
self.status = status
class MyLabel: #定义标签类
def __init__(self,root,canvas): #类初始化
self.root = root #保存引用值
self.canvas = canvas
self.text = tkinter.StringVar() #生成标签引用变量
self.text.set('Draw Line')
self.label = tkinter.Label(root,textvariable = self.text, #生成标签
fg = 'red',width = 50)
self.label.pack(side = 'left')
root = tkinter.Tk() #生成主窗口
canvas = MyCanvas(root) #生成绘图组件
label = MyLabel(root,canvas) #生成标签
MyButton(root,canvas,label,0) #生成按钮
MyButton(root,canvas,label,1)
MyButton(root,canvas,label,2)
MyButton(root,canvas,label,3)
root.mainloop() #进入信息循环
信息框:
#_*_ coding:utf-8 _*_
import tkinter
import tkinter.messagebox
def cmd(): #按钮信息处理
global n #使用全局变量n
global buttontext
n = n + 1
if n == 1: #判断n的值,显示不同的消息框
tkinter.messagebox.askokcancel('Python tkinter','askokcancel')
buttontext.set('skquestion') #更改按钮上的文字
elif n == 2:
tkinter.messagebox.askquestion('Python tkinter','askquestion')
buttontext.set('askyesno')
elif n == 3:
tkinter.messagebox.askyesno('Python tkinter','askyesno')
buttontext.set('showerror')
elif n == 4:
tkinter.messagebox.showerror('Python tkinter','showerror')
buttontext.set('showinfo')
elif n == 5:
tkinter.messagebox.showinfo('Python tkinter','shoeinfo')
buttontext.set('showwarning')
else:
n = 0 #将n赋值为0重新开始循环
tkinter.messagebox.showwarning('Python tkinter','showwarning')
buttontext.set('askokcancel')
n = 0 #为n赋初始值
root = tkinter.Tk()
buttontext = tkinter.StringVar() #生成关联按钮文字的变量
buttontext.set('askokcancel') #设置buttontext值
button = tkinter.Button(root, #生成按钮
textvariable = buttontext, #设置关联变量
command = cmd) #设置事件处理函数
button.pack()
root.mainloop() #进入信息循环
除了5种信息框,还可以使用tkinter.messagebox._show函数创建其他类型的信息框
tkinter.messagebox._show函数的控制参数:
default:指定信息框的按钮
icon:指定信息框的图标
message:指定信息框所显示的信息
parent:指定信息框的父组件
title:指定信息框的标题
type:指定信息框的类型
对话框:
tkinter.simpledialog模块可以创建标准的输入对话框
tkinter.simpledialog模块可以创建3中类型的对话框:
输入字符串、输入整数和输入浮点数的对话框,对应的函数为askstring、askinteger、和askfloat函数,可选参数有:
title:指定对话框标题
prompt:指定对话框中显示的文字
initiavalue:指定输入框的初始值
使用tkinter.simpledialog模块中的函数创建对话框后,将返回对话框中文本框的值
#_*_ coding:utf-8 _*_
import tkinter
import tkinter.simpledialog
def InStr(): #按钮事件处理函数
r = tkinter.simpledialog.askstring('Python tkinter', #创建字符串输入对话框
'Input String', #指定提示字符
initialvalue = 'tkinter') #指定初始化文本
print(r) #输出返回值
def InInt():
r = tkinter.simpledialog.askinteger('Python tkinter',
'Input Integer')
print(r)
def InFlo():
r = tkinter.simpledialog.askfloat('Python tkinter',
'Input Float')
print(r)
root = tkinter.Tk() #生成主窗口
button1 = tkinter.Button(root,text = 'Input String', #创建按钮
command = InStr) #指定按钮事件处理函数
button1.pack(side = 'left')
button2 = tkinter.Button(root,text = 'Input Integer',
command = InInt)
button2.pack(side = 'left')
button3 = tkinter.Button(root,text = 'Input Float',
command = InFlo)
button3.pack(side = 'left')
root.mainloop() #进入信息循环
tkinter.filedialog模块可以创建文件打开与保存文件对话框
tkinter.filedialog模块中的askopenfilename函数可以创建打开文件对话框
tkinter.filedialog模块中的asksaveasfilename函数可以创建保存文件对话框,具有相同可先参数:
filetypes:指定文件类型
initialdir:指定默认目录
initialfile:指定默认文件
title:指定对话框标题
使用tkFileDialog模块中的函数创建对话框后,将返回文件的完整路径
#_*_ coding:utf-8 _*_
import tkinter
import tkinter.filedialog
def FileOpen(): #按钮事件处理函数
r = tkinter.filedialog.askopenfilename(title = 'Python tkinter', #创建打开文件对话框
filetypes = [('Python','*.py *.pyw'),('All files','*')]) #指定文件类型为Python程序
print(r) #输出返回值
def FileSave(): #按钮事件处理函数
r = tkinter.filedialog.asksaveasfilename(title = 'Python tkinter', #创建保存文件对话框
initialdir = r'F:\python', #指定初始化目录
initialfile = 'test.py') #指定初始化文件
print(r)
root = tkinter.Tk()
button1 = tkinter.Button(root,text = 'File Open', #创建按钮
command = FileOpen) #指定按钮事件处理函数
button1.pack(side = 'left')
button2 = tkinter.Button(root,text = 'File Save',
command = FileSave)
button2.pack(side = 'left')
root.mainloop() #进入信息循环
tkinter.colorchooser模块可以创建颜色选择对话框
tkinter.colorchooser模块中的askcolor函数可以创建颜色选择对话框,可选参数:
initialcolor:指定初始化颜色
title:指定对话框标题
使用tkinter.colorchooser模块中的函数创建对话框后,将返回颜色的RGB值以及可以在Python tkinter中使用的颜色字符值
#_*_ coding:utf-8 _*_
import tkinter
import tkinter.colorchooser
def ChooseColor(): #按钮事件处理函数
r = tkinter.colorchooser.askcolor(title = 'Python tkinter') #创建颜色选择对话框
print(r) #输出返回值
root = tkinter.Tk() #生成主窗口
button = tkinter.Button(root,text = 'Choose Color', #创建按钮
command = ChooseColor) #指定按钮事件处理函数
button.pack()
root.mainloop() #进入信息循环
自定义对话框:
Toplevel组件:
#_*_ coding:utf-8 _*_
import tkinter
import tkinter.messagebox
class MyDialog: #定义对话框类
def __init__(self,root): #对话框初始化
self.top = tkinter.Toplevel(root) #生成Toplevel组件
label = tkinter.Label(self.top,text = 'Please Input') #生成标签组件
label.pack()
self.entry = tkinter.Entry(self.top) #生成文本框组件
self.entry.pack()
self.entry.focus() #让文本框获得焦点
button = tkinter.Button(self.top,text = 'Ok', #生成按钮
command = self.Ok) #设置按钮事件处理函数
button.pack()
def Ok(self): #定义按钮事件处理函数
self.input = self.entry.get() #获取文本框中的内容,保存为input
self.top .destroy() #销毁对话框
def get(self): #返回在文本框输入的内容
return self.input
class MyButton(): #定义按钮类
def __init__(self,root,type): #按钮初始化
self.root = root #保存父窗口引用
if type == 0: #根据类型创建不同按钮
self.button = tkinter.Button(root,
text = 'Create',
command = self.Create) #设置Create按钮事件处理函数
else:
self.button = tkinter.Button(root,
text = 'Quit',
command = self.Quit) #设置Quit按钮事件处理函数
self.button.pack()
def Create(self): #Create按钮的事件处理函数
d = MyDialog(self.root) #生成对话框
self.button.wait_window(d.top) #等待对话框结束
tkinter.messagebox.showinfo('Python','You input:\n' + d.get()) #获取对话框中输入值,并输出
def Quit(self): #Quit按钮的事件处理函数
self.root.quit() #退出主窗口
root = tkinter.Tk() #生成主窗口
MyButton(root,0) #生成Create
MyButton(root,1) #生成Quit按钮
root.mainloop() #进入信息循环
基于tkinter的GUI编程的更多相关文章
- Python GUI编程--Tkinter
今天看到了GUI编程,书上推荐用wxPython,去官网上看了看,发现Windows的最高支持到2.7,我用的是3.4版本,咋办,用自带的库--Tkinter呗,它是Python的默认GUI库,几乎是 ...
- python大法好——ython GUI编程(Tkinter)
Python GUI编程(Tkinter) Python 提供了多个图形开发界面的库,几个常用 Python GUI 库如下: Tkinter: Tkinter 模块(Tk 接口)是 Python 的 ...
- python 打开文件对话框 filedialog tkinter GUI 编程
- -读取文件的gui编程 # _*_ coding:utf-8 _*_ import tkinter from tkinter import filedialog def openfiles2(): ...
- Python GUI编程(Tkinter) windows界面开发
Python实现GUI简单的来说可以调用Tkinter库,这样一般的需求都可以实现,显示简单的windows窗口代码如下: python_gui.py 1 #!C:\Python27\python.e ...
- GUI编程(Tkinter) 笔记分享
Python GUI编程(Tkinter) Python 提供了多个图形开发界面的库,几个常用 Python GUI 库如下: Tkinter: Tkinter 模块(Tk 接口)是 Python 的 ...
- Python之GUI编程(Tkinter))
不足之处,还请海涵,请指出不足.本人发布过的文章,会不断更改,力求减少错误信息. 一.重要放在开头:模块 如出现这种错误 ModuleNotFoundError: No module named 'n ...
- Python的GUI编程(TK)
TK在大多数 Unix平台.Windows平台和Macintosh系统都是预装好的,TKinter 模块是 Tk GUI 套件的标准Python接口.可实现Python的GUI编程. Tkinter模 ...
- Python笔记_第四篇_高阶编程_GUI编程之Tkinter_1.使用Python进行GUI编程的概述
1. GUI概述: GUI全称为Graphical User Interface,叫做图形用户界面,也是一种交互方式(Interaction).早期计算机使用的命令行界面(command-line i ...
- 用 eric6 与 PyQt5 实现python的极速GUI编程(系列01)--Hello world!
[题记] 我是一个菜鸟,这个系列是我的学习笔记. PyQt5 出来有一段时间了, PyQt5 较之 PyQt4 有一些变化,而网上流传的几乎都是 PyQt4 的教程,照搬的话大多会出错. eric6 ...
随机推荐
- ubuntu16.04 caffe 安装
所需环境 opencv3.x + cuda9.0 安装 caffe首先在你要安装的路径下 clone : git clone https://github.com/BVLC/caffe.git 进入 ...
- Kafka学习笔记-如何保证高可用
一.术语 1.1 Broker Kafka 集群包含一个或多个服务器,服务器节点称为broker. broker存储topic的数据. 如果某topic有N个partition,集群有N个broker ...
- jQuery 源码学习 - 01 - 简洁的 $('...')
首先贴上学习参考资料:[深入浅出jQuery]源码浅析--整体架构,备用地址:chokcoco/jQuery-. jQuery 库,js 开发的一个里程碑,它的出现,让网页开发者们告别荒蛮的上古时代, ...
- Salesforce Bulk API 基于.Net平台下的实施
在最近的salesforce实施项目中应用到Bulk API来做数据接口.顺便把实际应用的例子写下来.希望对做salesforce接口的朋友有借鉴作用. 一 参考网络牛人写好的Demo. 下载地址:h ...
- 常规 nginx 代理apache
nginx: server { server_name www.xx.com xx.com; access_log /data/wwwlogs/www.xx.com_nginx.log combine ...
- Keras 获取中间某一层输出
1.使用函数模型API,新建一个model,将输入和输出定义为原来的model的输入和想要的那一层的输出,然后重新进行predict. #coding=utf-8 import seaborn as ...
- 【BZOJ4007】[JLOI2015]战争调度(动态规划)
[BZOJ4007][JLOI2015]战争调度(动态规划) 题面 BZOJ 洛谷 题解 神仙题,我是做不来. 一个想法是设\(f[i][j]\)表示当前考虑到\(i\)节点,其子树内有\(j\)个人 ...
- 洛谷 P5110 块速递推
题目大意: 给定一个数列a满足递推式 \(An=233*an-1+666*an-2,a0=0,a1=1\) 求这个数列第n项模\(10^9+7\)的值,一共有T组询问 \(T<=10^7\) \ ...
- Python的优势及应用领域
Python的优势 Python是一门解释型语言,是比较容易入门. Python的程序代码更接近英语,更好好理解. Python的扩展库非常丰富. Python与C的粘合性非常好. Python的缺点 ...
- c++ boost库配置
1.官方下载地址 https://www.boost.org/ 2.下载解压 3.配置VS 4.配置目录
