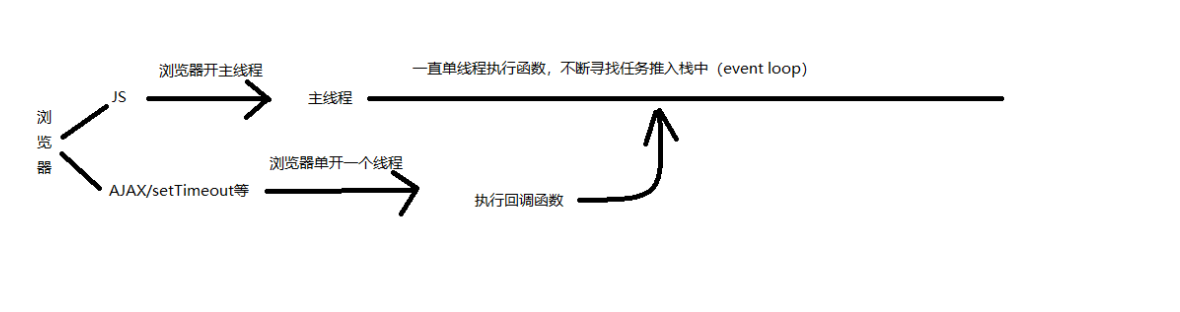
JS一直是单线程,异步(定时器,ajax请求等)是由浏览器来实现的!(转)
原文地址:https://www.cnblogs.com/woodyblog/p/6061671.html
1.自己画的一张示意图

2.DOM一变化,界面就立刻重新渲染,效率必然很低,所以浏览器的机制规定界面渲染线程和主线程是互斥的,主线程执行任务时,浏览器渲染线程处于挂起状态。
JS一直是单线程,异步(定时器,ajax请求等)是由浏览器来实现的!(转)的更多相关文章
- MOCK.JS 生成随机数据,拦截 Ajax 请求
mock.js 的用处 前后端分离 :让前端攻城师独立于后端进行开发. 增加单元测试的真实性 :通过随机数据,模拟各种场景. 开发无侵入 :不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响 ...
- 从零开始学 Web 之 Vue.js(四)Vue的Ajax请求和跨域
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Selenium爬虫实践(踩坑记录)之ajax请求抓包、浏览器退出
上一篇: 使用Selenium截取网页上的图片 前言 最近在搞公司内部系统,累的一批,需要从另一个内部系统导出数据存到数据库做分析,有大量的数据采集工作,又没办法去直接拿到那个系统的接口,太难了,只能 ...
- js配合php原生代码发送ajax请求
<?php //$a = "{'id':'1'}"; //$b = '{"id":1}'; //$a = iconv('ASCII',"UTF- ...
- 几种方法实现ajax请求内容时使用浏览器后退和前进功能
ajax是一个非常好玩的小东西,不过用起来也会存在一些问题. 我们可以利用ajax进行无刷新改变文档内容,但是没办法去修改URL,即无法实现浏览器的前进与后退.书签的收藏功能. 利用location的 ...
- 16 react 发送异步请求获取数据 和 使用Redux-thunk中间件进行 ajax 请求发送
1.发送异步请求获取数据 1.引入 axios ( 使用 yarn add axios 进行安装 ) import axios from 'axios'; 2. 模拟 在元素完成挂载后加载数据 并初始 ...
- ajax请求成功后新窗口window.open()被拦截的解决方法
ajax 异步请求成功后需要新开窗口打开 url,使用的是 window.open() 方法,但是该操作并不是用户主动触发的,所以它认为这是不安全的就拦截了(不过如果是 _self 的话就不会有这个限 ...
- ajax请求失败 chrome报错net::ERR_INCOMPLETE_CHUNKED_ENCODING 问题原因
项目框架 React.js + webpack + ES6 + JQuery 问题场景 ajax请求用户数据,服务器返回json格式,数据很可能会比较长,甚至达到几百kb. 问题描述 客户端ajax请 ...
- 关于iframe和div窗口中ajax请求200状态时执行的回调问题
上一篇说了在ajax回调里面处理iframe窗口的刷新问题,这一篇记录一下遇到的一个分别在iframe和div窗口中ajax请求200状态时执行的回调问题. 我们先来看一下ajax请求的写法(这里使用 ...
- Ajax方式导出Excel,浏览器显示下载Excel表
以前实现导出Excel,都是用form表单提交,因为jquery封装的ajax请求导出Excel,浏览器不显示文件. 但是这次的需求要带着header,form表单不能带header,百度了下,原生a ...
随机推荐
- 快速搭建一个vue开发环境
常规的搭建就是从npm到vue到webpack这样一个一个的来,这样一套下来说不上复杂但是也不简单.之前公司的vue后台项目 我还是写的轻车熟路的,因为前端同事已经把架子搭好了,环境配置的丝般顺滑,你 ...
- node 全局对象global —— 记录在线人员
最近做毕设的时候,在做查看在线人员这个功能的时候,一直卡顿,我的思路是数据库保存 是否在线 字段,可以在登录时和退出系统修改状态,但如果用户之间关闭窗口时候就没办法向后台发出修改在线状态的请求.我想到 ...
- MT【325】垂心的向量形式
设$H$为垂心,且$3\overrightarrow{HA}+4\overrightarrow {HB}+5\overrightarrow {HC}=\overrightarrow 0$,则$\cos ...
- CENTOS手动安装修复python ,YUM
CENTOS手动安装修复YUM
CENTOS手动安装修复YUM 2019年3月8日 杨宇 Comments 0 Comment 目录 [hide] 一.问题场景 二.手动修复 2.1 下载 rpm 包 2.2 安装 rpm 包 ...
- CF1155E Guess the Root
题意:交互,有一个10次多项式,你可以询问50次当x为某个取值时多项式的值.你需要回答这个多项式的零点. 解:询问11个数然后高斯消元解方程得出系数.然后枚举定义域看有无0点. #include &l ...
- (二叉树 递归) leetcode94. Binary Tree Inorder Traversal
Given a binary tree, return the inorder traversal of its nodes' values. Example: Input: [1,null,2,3] ...
- 实现select联动效果,数据从后台获取
效果如下: 当type值选择完后,amount值会自动相应填入. 1. 从后台获取数据,为一个数组,里面包含多个对象. <select id="scholarshipTypeSelec ...
- .NET技术-2.0. 操作数据库-EF
.NET技术-2.0. 操作数据库-EF 项目参见: EF安装配置 参见: https://www.cnblogs.com/1285026182YUAN/p/10772330.html https:/ ...
- SpringMVC生命周期,SpringMVC运行流流程
SpringMVC详细运行流程图 SpringMVC运行原理 1. 客户端请求提交到DispatcherServlet2. 由DispatcherServlet控制器查询一个或多个HandlerMap ...
- JavaScript数据类型 Math对象详解
前言 javascript使用算术运算符实现基本的算术运算,如果要实现更加复杂的算术运算,需要通过Math对象定义的常量和函数来实现.和其他对象不同,Math只是一个静态对象,并没有Math()构造函 ...
