关于ElementUI中MessageBox弹框的取消键盘触发事件(enter,esc)关闭弹窗(执行事件)的解决方法
好久没见了
在项目中遇到一个小小的需求,总结了一下!
详细我就不介绍了,相信大家用过的话,很了解。详见文档----------->
http://element-cn.eleme.io/#/zh-CN/component/message-box#messagebox-dan-kuang
项目需求——关于ElementUI中MessageBox弹框的取消键盘触发事件(enter,esc)关闭弹窗的解决方法(也就是标题)
- 我们在接触或者是学习使用一个库,或者插件。通常我们最先看的就是文档。
- 如果遇到某个相关部分的知识,我们不要忘记原生方法。很多封装的库和方法都是基于这门语言的原生。万变不离其宗。
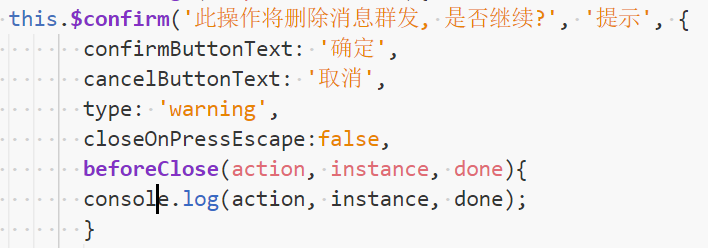
- 好了,不说了。直接贴代码。
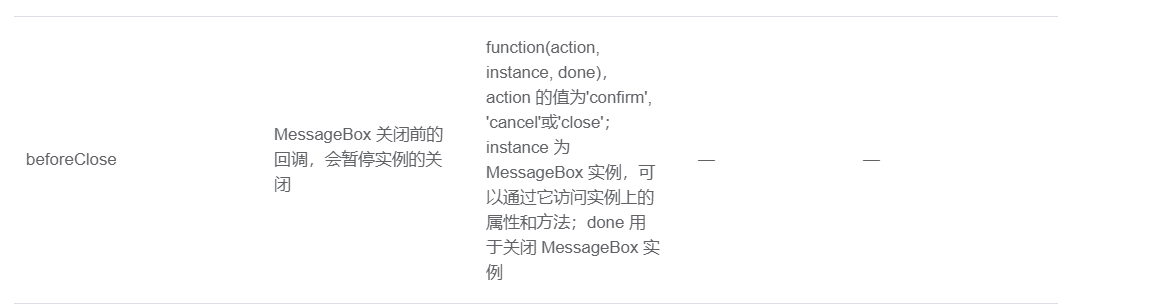
我们会发现,弹窗关闭之前会有一个回调方法。这就是重点!
三个参数,详解见上面。
我们的需求是在弹窗之后,取消默认封装的点击enter,esc键盘事件的触发从而关闭弹窗,执行事件。
打印一下吧:
我们发现,确认按钮和enter按钮执行的action执行的都是confirm。done方法也一样,主要控制弹窗的关闭。
所以我们就需要在VueComonent实例里面做文章了。
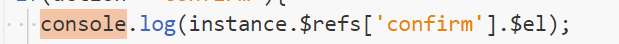
刚刚说beforeClose中第二个参数指向的所在vue实例。所以我们可以打印一下里面的对象和属性。
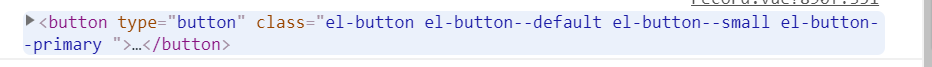
我们找到所在vue实例里面的绑定元素。也就是触发的那个事件的元素。也就是事件元素。
打印如下:
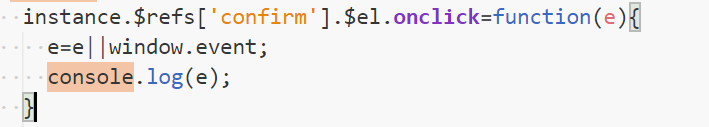
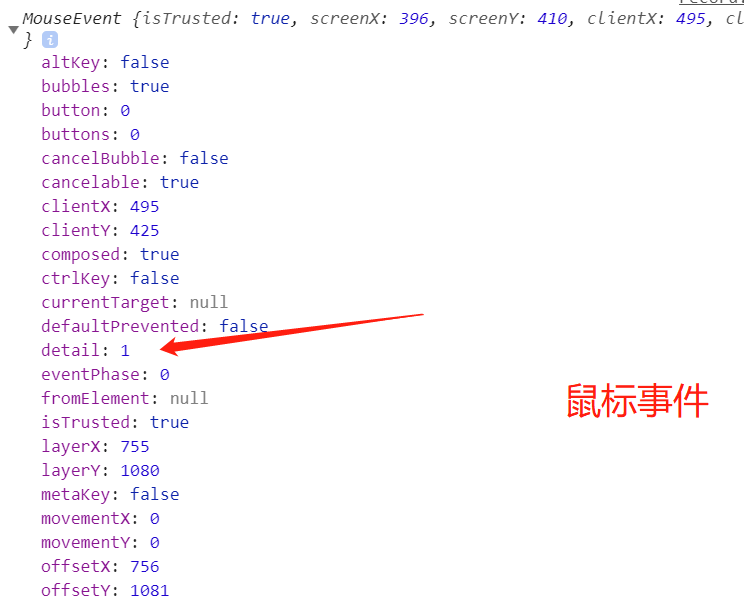
用原生js添加点击事件,通过鼠标点击事件和键盘enter事件来触发它,然后打印数据。记得e做兼容
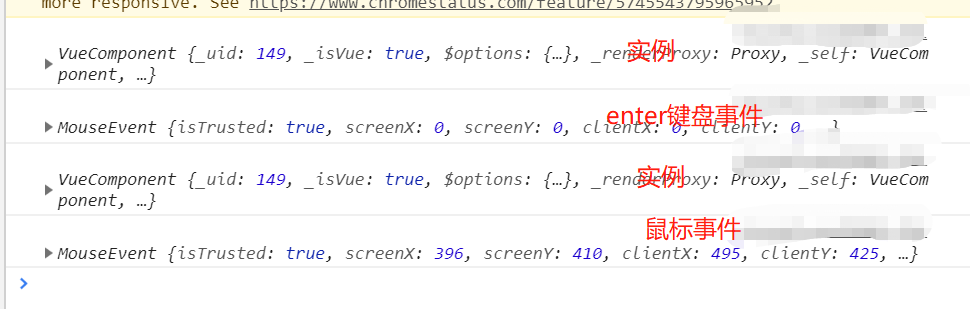
我们发现在不同的点击效果之后,把数据做对比。这里不做详细输出对象和属性的介绍。
我们会发现,键盘事件和鼠标事件e中区别。有很多参数值是不一样的。
当然还会有其他参数的不同都可以作为判断对象。这里只做列举。
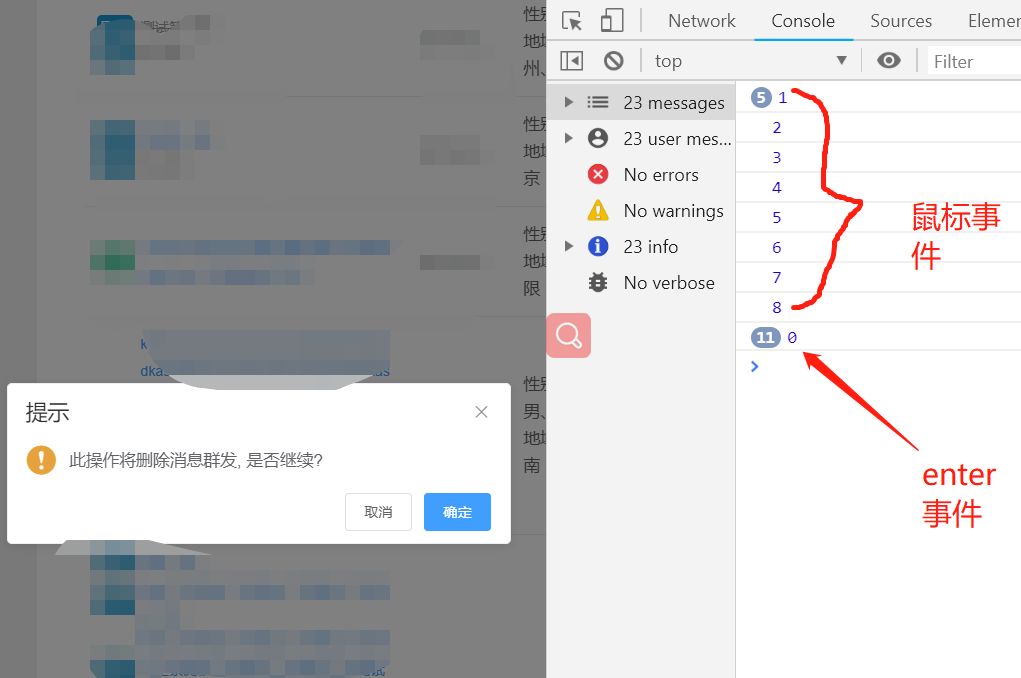
操作过的同学会发现,如下-------
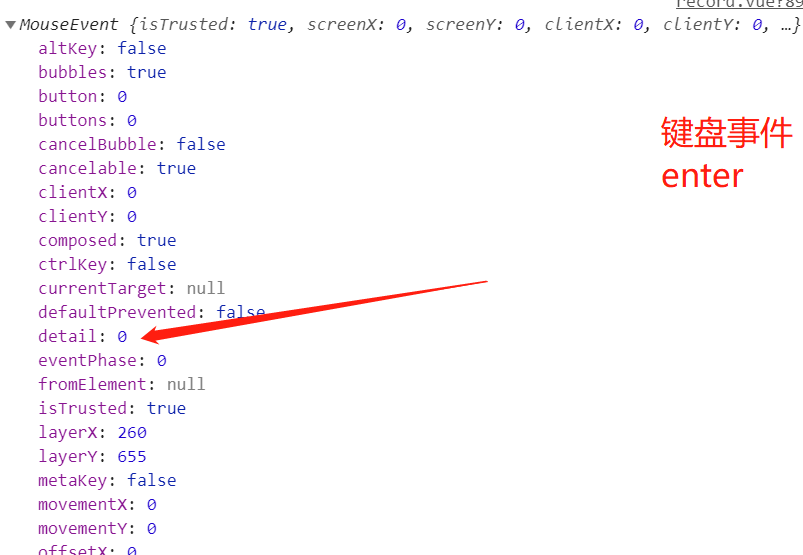
细心的同学就会发现,鼠标事件的detail属性值会变化,而enter事件点击一直是0。
那么:我们就可以利用这一点解决我们的需求。
好了,完整代码贴上。
可能我这个方法比较麻烦,不过你可以试试别的方法,比如全局监听键盘事件,和鼠标事件一起做对比。
做到正确的解决需求。
end
关于ElementUI中MessageBox弹框的取消键盘触发事件(enter,esc)关闭弹窗(执行事件)的解决方法的更多相关文章
- 在vue项目中的main.js中直接使用element-ui中的Message 消息提示、MessageBox 弹框、Notification 通知
需求来源:向后台请求数据时后台挂掉了,后台响应就出现错误,不做处理界面就卡住了,这时需要在main.js中使用axios的响应拦截器在出现相应错误是给出提示.项目使用element-ui,就调用里面的 ...
- elementUI MessageBox弹框 <el-dialog>弹框如果出现input的type属性为password。项目中用到日期组件的地方会报错
ElementUI:项目中如果用到MessageBox弹框的输入框input且type为password,以及用到<el-dialog>里面用到input且type为password.此时 ...
- 实现在vue中element-ui的el-dialog弹框拖拽
参考:实现在vue中element-ui的el-dialog弹框拖拽 1.在 utils 中新建 directives.js 文件 import Vue from 'vue' // v-dialogD ...
- ui-element消息类型 MessageBox 弹框 type类型
MessageBox 弹框 type字段表明消息类型,可以为success,error,info和warning
- easyui 中iframe嵌套页面,大弹窗自适应居中的解决方法。$('#win').window()
easyui 中iframe嵌套页面,大弹窗自适应居中的解决方法.$('#win').window() 以下是左边栏和头部外层遮罩显示和隐藏方法 /*外层 遮罩显示*/ function wrapMa ...
- element-- 修改MessageBox 弹框 中确定和取消按钮顺序
需求:修改弹框中的 取消/确定按钮顺序,及头部和底部背景颜色; 原ui效果图 需求ui效果图 方法:对取消及确定按钮自定义类名,样式重写
- MessageBox 弹框
模拟系统的消息提示框而实现的一套模态对话框组件,用于消息提示.确认消息和提交内容. 从场景上说,MessageBox 的作用是美化系统自带的 alert.confirm 和 prompt,因此适合展 ...
- Angular中sweetalert弹框的使用详解
最近太忙了,项目中使用的弹框老板嫌太丑,让我们优化一下,我在网上找了一下,找到了sweetalert弹框,算是比较好看的弹框了.所以我就想办法将sweetalert用到项目中,在项目中引入sweeta ...
- javascript中的弹框
大家都见过某度中的恶意广告,你关闭了又出来了!为何,JS来告诉你 效果猛戳此处 HTML <body> <h3 class="whiteColor">无法关 ...
随机推荐
- HTML基础-------HTML标签(1)
HTML标签(1) h系列(容器级双标签) h系列标签分为六个等级(h1,h2,h3,h4,h5,h6) 语义:给文本添加一个标题 标题重要程度逐级递减,一个页面只能有一个h1级的标签,并且大多数时候 ...
- day13(函数嵌套定义,global,nonlocal关键字,闭包,装饰器)
一,复习 ''' 1.函数对象:函数名 => 存放的是函数的内存地址 1)函数名 - 找到的是函数的内存地址 2)函数名() - 调用函数 => 函数的返回值 eg:fn()() => ...
- 01-Redhat/Centos7网卡命名介绍及修改方式
1. Redhat/Centos7网卡命名介绍 1.1 网络设备命名 Redhat/Centos7提供在网络接口中使用新的网络设备命名方法.这些功能会更改系统中的网络接口名称,以便定位和区分这些接口. ...
- JDBC 初识
JDBC是 "Java Database Connective" 的缩写,是使用Java去连接数据库进行数据操作的过程. 首先通过Eclipse 创建动态项目,Dynamic We ...
- flutter 返回键监听
本篇为继上片监听返回键基础下优化: 以下做返回键监听两种情况: import 'package:fluttertoast/fluttertoast.dart'; //提示第三方插件 1. 单击提示双击 ...
- Java数据库学习之分页查询
分页查询 limit [start],[rows] 思路: pram start 从哪一行开始 关键是从哪一行开始,需要根据查询的页数来进行换算出查询具体页数是从哪一行开始 start = (pag ...
- 洛谷 P1962 斐波那契数列
题目链接:https://www.luogu.org/problemnew/show/P1962 题目大意: 略 分析: 由于数据规模很大,需要用矩阵快速幂来解. 代码如下: #pragma GCC ...
- ORM表相关操作
一般操作 看专业的官网文档,做专业的程序员! 必知必会13条 > all(): 查询所有结果 > filter(**kwargs): 它包含了与所给筛选条件相匹配的对象 > get( ...
- python学习day15 模块(重点)
模块(重点) python2,与py3的区别 py2:range() 在内存中立即把所有的值都创建,xrange() 不会再内存中立即创建,而是在循环时边环边创建. py3:range() 不会再内存 ...
- vue+elementUI+axios实现的全局loading加载动画
在项目中,很多时候都需要loading加载动画来缓解用户的焦虑等待,比如说,我打开了一个页面,而这个页面有很多接口请求,但浏览器的请求并发数就那么几个,再加上如果网速不行的话,那么这时候,用户很可能就 ...