SPRINGMVC中的中文乱码处理
说到乱码处理,对于很多人来说是非常经常遇到的,现在来总结一下web工程中中文乱码处理的几个步骤,乱码处理大致可以分为一下几步,分别从页面到数据库:
页面传值到后台:
工程编码(最后一开始建立工程就设置整个工程的编码)
页面的几种编码属性的设置
get提交方式乱码的处理
post提交方式乱码的处理
后台到数据库乱码:
数据库连接字符串指定编码格式
数据库编码属性(也是一开始设置数据库的时候就要设置好,不然要重新建数据库)
1.页面的几种编码属性
pageEncoding="UTF-8" jsp页面编码,jsp文件本身的编码
contentType="text/html; charset=UTF-8" web页面显示的编码,jsp页面输出流在浏览器中显示的编码
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> web界面的输入编码,就是输入框中输入的字体编码。
2.get提交方式乱码处理(一般是由于tomcat引起的,所以需要设置tomcat的编码)
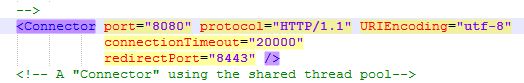
改tomcat中server.xml中的port=“8080”,加上一个 URIEncoding=”utf-8” 如下图

3.post提交方式乱码处理(在web.xml中设置编码过滤器)

<!-- 解决工程编码过滤器 --> <filter> <filter-name>characterEncodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> <init-param> <param-name>forceEncoding</param-name> <param-value>true</param-value> </init-param> </filter> <filter-mapping> <filter-name>characterEncodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>

4.数据库连接字符串指定编码
jdbc.url=jdbc:mysql://localhost:3306/student?characterEncoding=UTF-8
这几种办法大部分的乱码问题是可以解决的,也不排除,会有一些莫名其妙的乱码问题,当然对于那些比较另类的乱码问题,大家可以对乱码的字符串进行转码,看看是否有效果,转码的代码百度随便找,这里就不给出来了
SPRINGMVC中的中文乱码处理的更多相关文章
- 解决springmvc+mybatis+mysql中文乱码问题【转】
这篇文章主要介绍了解决java中springmvc+mybatis+mysql中文乱码问题的相关资料,需要的朋友可以参考下 近日使用ajax请求springmvc后台查询mysql数据库,页面显示中文 ...
- MAC下 mysql不能插入中文和中文乱码的问题总结
MAC下 mysql不能插入中文和中文乱码的问题总结 前言 本文中所提到的问题解决方案,都是基于mac环境下的,但其他环境,比如windows应该也适用. 问题描述 本文解决下边两个问题: 往mysq ...
- 分布式监控系统Zabbix-3.0.3-完整安装记录(4)-解决zabbix监控图中出现中文乱码问题
之前部署了Zabbix-3.0.3监控系统,在安装数据库时已经将zabbix库设置了utf-8字符. 首先确定zabbix开启了中文支持功能:登录到zabbix服务器的数据目录下(前面部署的zabbi ...
- springMvc解决json中文乱码
springMvc解决json中文乱码 springMvc解决json中文乱码,springMvc中文乱码,spring中文乱码 >>>>>>>>> ...
- zabbix解决监控图中出现中文乱码问题
首先确定zabbix开启了中文支持功能:登录到zabbix服务器的数据目录下(前面部署的zabbix数据目录是/data/www/zabbix),打开 locales.inc.php文件[root@Z ...
- Java Web 开发中的中文乱码与解决方式
乱码产生的原因 不管是request乱码还是response乱码,其实都是由于客户端(浏览器)跟服务器端采用的编码格式不一致造成的.以request乱码为例:浏览器向服务器发送请求,因为浏览器与服务器 ...
- jquery.ajax的url中传递中文乱码问题的解决方法
jquery.ajax的url中传递中文乱码问题的解决方法 JQuery JQuery默认的contentType:application/x-www-form-urlencoded 这才是JQu ...
- 解决loadrunner 脚本和replaylog中的中文乱码问题
解决loadrunner 脚本和replaylog中的中文乱码问题 解决这个问题必须认识到一个事实就是,loadrunner和测试服务器交换数据使用的是utf8格式,但是展现在replaylog中是使 ...
- 解决URL地址中的中文乱码问题的办法
解决URL地址中的中文乱码问题的办法 引言: 在Restful类的服务设计中,经常会碰到需要在URL地址中使用中文作为的参数的情况,这种情况下,一般都需要正确的设置和编码中文字符信息.乱码问题就此产生 ...
随机推荐
- 在Eclipse中启动tomcat后访问tomcat首页时出现404
在Eclipse中配置好tomcat后,把一个web项目发布到tomcat上去,当使用http://localhost:8080访问tomcat首页时出现404错误,但可以正常访问web页面,然而当在 ...
- 第 10 章 容器监控 - 079 - 监控利器 sysdig
sysdig 是一个轻量级的系统监控工具,同时它还原生支持容器. 通过 sysdig 我们可以近距离观察 linux 操作系统和容器的行为. Linux 上有很多常用的监控工具,比如 strace,t ...
- Click event doesn't work on dynamically generated elements
I couldn't get live or delegate to work on a div in a lightbox (tinybox). I used setTimeout successf ...
- mysql Access denied for user root @localhost (using password:YES)错误
C:\AppServ\MySQL> mysql -u root -p Enter password: ERROR 1045 (28000): Access denied for user 'r ...
- CodeIgniter框架解析
转载于:https://www.cnblogs.com/xiaoxiaoqingyi/p/6901654.html 转载仅为以后自己学习. 业余花了点时间看看CodeIgniter框架(简称CI),C ...
- Linux必备150个命令
命令 功能说明 线上查询及帮助命令(2个) man 查看命令帮助,命令的词典,更复杂 ...
- C#异步(下)
上篇主要分析了async\await之前的一些异步模式,今天说异步的主要是指C#5的async\await异步.在此为了方便的表述,我们称async\await之前的异步为“旧异步”,async\aw ...
- hdu6415 记忆化搜索或找规律
Rikka with Nash Equilibrium Time Limit: / MS (Java/Others) Memory Limit: / K (Java/Others) Total Sub ...
- Gradient Boosting, Decision Trees and XGBoost with CUDA ——GPU加速5-6倍
xgboost的可以参考:https://xgboost.readthedocs.io/en/latest/gpu/index.html 整体看加速5-6倍的样子. Gradient Boosting ...
- Oracle单机Rman笔记[6]---记一次oracle脱机异地还原
系统情况介绍 正式环境:windows 2008 r2-32bit/ Oracle: Release 11.2.0.1.0 目标环境:windows 2012 Standard-64bit / Ora ...
