css3 calc()的用法
转载自:css3 calc()的用法
说明:calc(四则运算);任何长度值都可以使用calc()函数进行计算;和平时的加减乘除优先顺序一样一样的;
特别注意:calc()里面的运算符必须前后都留一个空格,不然浏览器识别不了,比如:calc(100% - 5px);
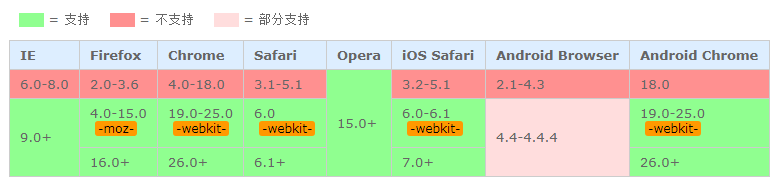
兼容性:

HTML:
<div class="out">
<div class="in">in</div>
</div>
CSS:

.out{
width: 200px;
height: 200px;
background: red;
padding: 10px;
margin: 40px auto;
}
.in{
width: 100%;
height: 100%;
background: skyblue;
padding: 20px 10% 12% 30px;
}

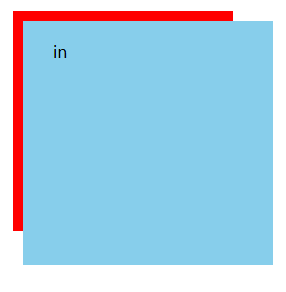
结果:

这个时候out被撑破了怎么办呢,padding百分比不好计算啊。。。css3的calc()属性就帮了大忙了。
重新设置in的css属性:

.in{
width: calc(100% - 30px - 10%);
width: -webkit-calc(100% - 30px - 10%);
width: -moz-calc(100% - 30px - 10%);
height: calc(100% - 20px - 12%);
height: -webkit-calc(100% - 20px - 12%);
height: -moz-calc(100% - 20px - 12%);
background: skyblue;
padding: 20px 10% 12% 30px;
}

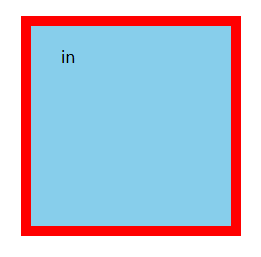
结果:

css3 calc()的用法的更多相关文章
- CSS3的@keyframes用法详解:
CSS3的@keyframes用法详解:此属性与animation属性是密切相关的,关于animation属性可以参阅CSS3的animation属性用法详解一章节. 一.基本知识:keyframes ...
- css3 calc():css简单的数学运算-加减乘除
css3 calc():css简单的数学运算–加减乘除 多好的东西啊,不用js,一个css就解决了. .box{ border:1px solid #ddd; width:calc(100% - 10 ...
- css3 calc()
概述 CSS函数calc()可以用在任何一个需要<length>的地方.有了calc(),你可以通过计算来决定一个对象的大小和形状. 你还可以在一个calc()内部嵌套另一个calc(). ...
- css基础之 font的简写规则 以及 自定义 CSS3 @font-face详细用法
Part 1 font简写 CSS的命名规则是用英文字母 数字 和下划线(一般用小写)来命名.简写css font的好处有三:一是写起来方便(就像键盘快捷键):二是简化代码:三是帮助你熟悉和深刻理解c ...
- CSS3 calc()函数使用
1.calc是什么? calc是英文单词calculate(计算)的缩写,用于动态计算长度值. calc()函数支持 "+", "-", "*&quo ...
- border-box和CSS3 calc()解决盒模型加边框或边距后尺寸变大的问题
box-sizing box-sizing的CSS属性是用来改变默认的CSS框模型 属性 初始值:content-box 适用于:接受的所有元素的宽度或高度 继承:无 媒体:visual 指定的:as ...
- 前端CSS3动画animation用法
前端CSS3动画animation用法 学习如下动画属性 @keyframes animation-name animation-duration animation-delay animation- ...
- CSS3 calc()的使用
前言: 平时在制作页面的时候,总会碰到有的元素是100%的宽度.众所周知,如果元素宽度为100%时,其自身不带其他盒模型属性设置还好,要是有别的,那将导致盒子撑破.比如说,有一个边框,或者说有marg ...
- css3 calc()方法详解
calc()对大家来说,或许很陌生,不太会相信calc()是css中的部分.因为看其外表像个函数,既然是函数为何又出现在CSS中呢?这一点也让我百思不得其解,今天有一同事告诉我,说CSS3中有一个属性 ...
随机推荐
- 【QT】Installer requires Xcode Version 5.0.0 for Qt download if toolchain not found
When I install QT in MacOS 11.3.6, it prompts I need to install xcode then I install xcode but it wa ...
- ReLU激活函数的缺点
训练的时候很”脆弱”,很容易就”die”了,训练过程该函数不适应较大梯度输入,因为在参数更新以后,ReLU的神经元不会再有激活的功能,导致梯度永远都是零. 例如,一个非常大的梯度流过一个 ReLU 神 ...
- spring boot 热部署,省去频繁编译的步骤
一.热启动: 每自修改后, 程序自动启动Spring Application上下文. Pom中直接添加依赖即可: <dependency> <groupId&g ...
- Fiddler抓包【2】_捕获设置
1.Fiddler抓web网站请求 手动设置方法一:Tools--->WinINET Options--->连接--->局域网设置--->代理服务器勾选后“高级”---> ...
- Unity XLua之协程
如何使用xlua实现协程,示例代码如下: 转载请注明出处:https://www.cnblogs.com/jietian331/p/10735773.html local unpack = unpac ...
- linux目录详细列表
详细列表 目录 说明 备注 bin 存放普通用户可执行的指令 即使在单用户模式下也能够执行处理 boot 开机引导目录 包括Linux内核文件与开机所需要的文件 dev 设备目录 所有的硬件设备及周边 ...
- koa2:通过Ajax方式上传文件,使用FormData进行Ajax请求
koa2通过表单上传的网上很多,但通过Ajax方式上传文件,使用FormData进行Ajax请求,不好找. 参考了这个用base64上传图片的例子.https://github.com/Yuki-Mi ...
- 非常不错的svg教程
介绍的非常详细,也很有调理,内容很详细 适合于初学者学习 http://www.softwhy.com/qiduan/SVG_source/
- Vue组件的定义、注册和调用
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>组 ...
- Winform 图片预览列表+分页显示
针对图片列表展示信息,一开始没有做过相关类似的功能,大多都是以表格行显示为主,所以刚开始实现这个功能的时候是懵逼的.无从下口.在网上搜索一时半会也没找到合适的解决方案.大致就是类似于下图这样,每条数据 ...
