webpack配置css相关loader注意先后顺序
一、问题描述
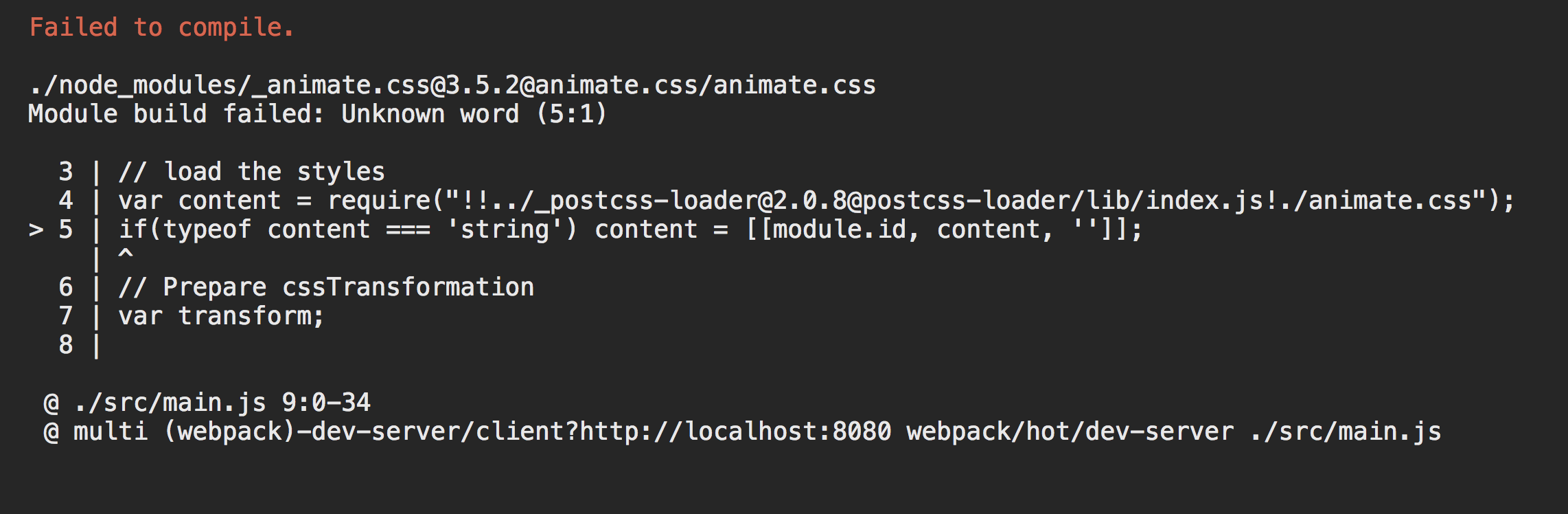
在webpack3中,引入animate.css失败。

二、问题分析
1、难道是入口main.js引用方式不对?
import animate from 'animate.css'
2、难道是postcss配置文件不对?
//postcss.config.js
module.exports = {
plugins: [
require('precss'),
require('autoprefixer')
]
}
3、难道是webpack配置文件不对?
//webpack.dev.config.js
use: [
'style-loader',
{ loader: 'css-loader', options: { importLoaders: 1 } } ,
'postcss-loader'
]
是的,这里一开始把loader顺序写反了,正确的顺序应该像上面这样写。
4、但是还是报错啊。。。
难道是webpack热模块替换产生的缓存?是的,我重新编译一下,就好了。
三、解决方案
1、配置webpack文件时,注意loader先后顺序;
2、如果方法都试了,再看看是否电脑缓存问题。
webpack配置css相关loader注意先后顺序的更多相关文章
- webpack配置css浏览器前缀
webpack打包时,css自动添加浏览器前缀.我们需要用到一个Loader:postcss-loader,和一个插件:autoprefixer 安装 npm i postcss-loader aut ...
- storybook配置之基本配置和webpack配置
默认配置 Storybook有一个默认的适合(suits)大型项目开发的webpack配置,假如你使用react app,他类似于创建一个react app的配置,并经过调整(tweaked ),使其 ...
- webpack 配置devServer 服务器
webpack 配置devServer 服务器 /** * loader: 1. 下载 2. 使用(配置) * plugins:1. 下载 2. 引入 3.使用 */ // 用来拼接绝对路径的方法 c ...
- webpack.config.js====CSS相关:css和scss配置loader
1. 安装: //loader加载器加载css和sass模块 cnpm install style-loader css-loader node-sass sass-loader --save-dev ...
- webpack配置根据浏览器自动添加css前缀的loader
1.安装 postcss-loader autoprefixer npm install postcss-loader autoprefixer --save-dev 2.配置webpack.conf ...
- 脱离脚手架来配置、学习 webpack4.x (二)基础搭建loader 配置 css、scss
序 上一篇已经把基本架子搭起来了,现在来增加css.scss.自动生成html.css 提前等方面的打包.webpack 默认只能处理js模块,所以其他文件类型需要做下转换,而loader 恰恰是做这 ...
- 走近webpack(4)--css相关拓展
我们前面已经学了很多webpack基本的处理情况,一句话总结就是,一个优秀的webpack项目,主要的核心用法就是整合loader和plugin去处理你想要的任何需求. 下面,咱们一起来学学如何用we ...
- webpack配置常用loader加载器
webapck中使用loader的方法有三种 使用loader之前必须运行安装 : npm install --save-dev xxx-loader (1)通过CLI : 命令行中运行 webpac ...
- vue-cli的webpack模版,相关配置文件dev-server.js与webpack.config.js配置解析
1.下载vue-cli npm install vue-cli -g vue-cli的使用与详细介绍,可以到github上获取https://github.com/vuejs/vue-cli 2.安装 ...
随机推荐
- 无法获得锁 /var/lib/dpkg/lock - open (11: 资源暂时不可用) ubuntu 安装vim 及遇到的错误处理
今天,处理完问题,闲来无事,打算在虚拟机中的Ubuntu中练习shell脚本编写. 无奈,虚拟机系统所装的只有vi,这个编辑软件对于我们来说还是比较不习惯的,所以打算安装vim.好了,闲言少叙. 安装 ...
- Linux基本命令总结(七)
接上篇: 33,Linux中的kill命令用来终止指定的进程(terminate a process)的运行,是Linux下进程管理的常用命令.通常,终止一个前台进程可以使用Ctrl+C键,但是,对于 ...
- SQL学习指南第二篇
使用集合 union操作符(组合查询) 多数 SQL 查询只包含从一个或多个表中返回数据的单条 SELECT 语句.但是,SQL 也允许执行多个查询(多条 SELECT 语句),并将结果作为一个查询结 ...
- Pycharm中Django安装配置Mongodb
一.安装mongo plugs插件 File->Setting Plugins查询Mongo选择Search in repositories 选择Mongo plugins,选择install ...
- CMDB服务器管理系统【s5day89】:深入理解Java的接口和抽象类
对于面向对象编程来说,抽象是它的一大特征之一.在Java中,可以通过两种形式来体现OOP的抽象:接口和抽象类.这两者有太多相似的地方,又有太多不同的地方.很多人在初学的时候会以为它们可以随意互换使用, ...
- 如何实现Python调用C代码--python与C之间如何通信(swig)
转载: https://www.zhihu.com/question/23003213 1. C代码如何调用Python 1.1 test #include <Python.h> int ...
- Elasticsearch6.3.2启动过程源码阅读记录
Elasticsearch6.3.2启动过程源码阅读记录 网上有很多关于es的源码分析,觉得自己技术深度还不够,所以这些文章只是看源码过程中的一个笔记,谈不上分析. 整个启动过程以类名.方法名,按顺序 ...
- Newton's Dark Secrets《牛顿探索》
1643年1月4日,在英格兰林肯郡小镇沃尔索浦的一个自耕农家庭里,牛顿诞生了.牛顿是一个早产儿,出生时只有三磅重,接生婆和他的亲人都担心他能否活下来.谁也没有料到这个看起来微不足道的小东西会成为了一位 ...
- [物理学与PDEs]第5章习题4 广义 Hookean 定律的张量的对称性
设材料是超弹性的, 并设参考构形为自然状态, 证明由线性化得到的张量 ${\bf A}=(a_{ijkl})=\sex{2\cfrac{\p \bar p_{ij}}{c_{kl}}}$ 具有以下的对 ...
- zookeep服务启动命令
zookeeper的安装目录:/usr/local/zookeeper-3.4.6/bin/zkServer.sh; 配置文件路径:../conf/zoo.cfg 端口 :2181: ZooKeepe ...
