小程序批量获取input的输入值,监听输入框,数据同步
在使用小程序时,跟vue的数据绑定不一样,没有v-model这个属性了,官网也只是给了一些事件监听。
但是我们如果有多个表单时,需要写多个事件来同步数据。这样做很麻烦。下面的方法可以解决,只需要一个方法即可。
代码直接上了:
wxml:
<view class='form'>
<view class='item_box'>
<input class="input" bindinput='inputWacth' data-model="phone" type="number" maxlength="11" placeholder="请输入手机号码" />
<button class='yzm_btn' plain size='mini'>获取验证码</button>
</view>
<view class='item_box'>
<input class="input" bindinput='inputWacth' data-model='yzm' type="text" maxlength="6" confirm-type="done" placeholder="请输入验证码"/>
</view>
<button style='margin-top:60rpx;' type='primary' bindtap='login'>登录</button>
</view>
js:
data: {
phone:'',
yzm:''
},
// 输入监听
inputWacth:function(e){
console.log(e);
let item = e.currentTarget.dataset.model;
this.setData({
[item]: e.detail.value
});
}
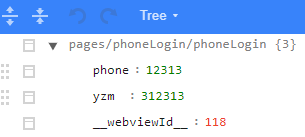
这样只需要一个方法即可解决所有输入框数据同步。效果如下:


小程序批量获取input的输入值,监听输入框,数据同步的更多相关文章
- 即时搜索或input实时检测监听输入框变化
js实现的文本框内容发生改变立马触发事件简单介绍:本章节介绍一下如何在文本框的内容发生变化的时候,立马触发一个事件执行响应的操作,而不是像是keydow或者keyup事件一样,只能够检测通过键盘输入导 ...
- 微信小程序 --- 动态获取input的value
这里对 input 使用的是 bindinput 方法: <input type="text" bindinput="input"> <but ...
- 小程序:获取input输入的值
wxml <input placeholder='输入你的姓名' value='{{name}}' bindblur='nameblur'></input> js data ...
- 基于 Aliexpress API 的小程序 : 批量 Copy 产品到不同的店铺
第一个基于 Aliexpress API 的小程序 : 批量 Copy 产品到不同的店铺 还没来得及用 API 重写软件, 先写个小程序来缓解一下手工压力: 批量Copy 产品到不同的店铺. 开网店 ...
- 微信小程序基础之input输入框控件
今天主要详写一下微信小程序中的Input输入框控件,输入框在程序中是最常见的,登录,注册,获取搜索框中的内容等等都需要,同时,还需要设置不同样式的输入框,今天的代码中都要相应的使用. input输入框 ...
- 小程序如何获取code
小程序如何获取code <button open-type="getUserInfo" hover-class='none' bindgetuserinfo="ge ...
- 微信小程序验证码获取倒计时
wxml <button disabled='{{disabled}}' bindtap="goGetCode">{{code}}</button> js ...
- 微信小程序批量上传图片 All In One
微信小程序批量上传图片 All In One open-data https://developers.weixin.qq.com/miniprogram/dev/component/open-dat ...
- js通過name获取input框输入值
var account = $("input[name='account']").val();//获取input框输入值
随机推荐
- Nginx 出现 _STORAGE_WRITE_ERROR_:./Runtime/Cache/Home/
Nginx 出现 _STORAGE_WRITE_ERROR_:./Runtime/Cache/Home/ 这种情况是因为 application 没有足的权限 .需要给予777的权限就能解决了
- vue:vuex中mapState、mapGetters、mapActions辅助函数及Module的使用
一.普通store中使用mapState.mapGetters辅助函数: 在src目录下建立store文件夹: index.js如下: import Vue from 'vue'; import ...
- NI_NUMERICHOST" is not exported by the Socket module "getaddrinfo" is not expo
[root@Server3 ~]# masterha_check_repl --conf=/etc/masterha/app1.cnf "NI_NUMERICHOST" is no ...
- postman抓包工具与kap项目部署(新猿旺学习总结)
postman抓包工具 1.post请求在哪里输入数据:选择请求方法-post--->在body里面如图位置输入参数和值,如果是json格式在raw出填写 get请求在哪里输入数据:选择请求方法 ...
- goldengate密码加密
----------------ogg加密GGSCI (ogghost) 10> encrypt password goldengate,ENCRYPTKEY defaultUsing defa ...
- class的真相
Java中Class类及用法 Java程序在运行时,Java运行时系统一直对所有的对象进行所谓的运行时类型标识,即所谓的RTTI.这项信息纪录了每个对象所属的类.虚拟机通常使用运行时类型信息选准正确方 ...
- opencv学习之路(34)、SIFT特征匹配(二)
一.特征匹配简介 二.暴力匹配 1.nth_element筛选 #include "opencv2/opencv.hpp" #include <opencv2/nonfree ...
- Bugku-CTF之过狗一句话(送给大家一个过狗一句话)
Day25 过狗一句话 http://123.206.87.240:8010/ 送给大家一个过狗一句话<?php $poc="a#s#s#e#r#t"; $poc_1=e ...
- C#线程同步(5)- 信号量 Semaphore
文章原始出处 http://xxinside.blogbus.com/logs/47617134.html 预备知识:C#线程同步(1)- 临界区&Lock,C#线程同步(2)- 临界区&am ...
- POI中excle样式怎么写
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结: 先获取工作薄对象: HSSFWorkbook wb = new HSSFWorkbook(); HSSFSheet sheet = wb ...
