【微信小程序云开发】从陌生到熟悉
前言
微信小程序在9月10号正式上线了云开发的功能,弱化后端和运维概念,以前开发一个小程序需要申请一个小程序,准备一个https的域名,开发需要一个前端一个服务端,有了云开发只有申请一个小程序,一个前端就能搞定,真的是零成本。
云开发三大基础能力
- 云函数:运行在微信服务器上的函数,处理微信相关操作有天然优势,如获得用户信息异常方便(以前服务端解析很麻烦)
- 数据库:一个小程序可以直接操作的JSON数据库,可以直接操作数据库,不在需要服务端了。
- 存储:用来存储文件和图片
阅读本文之前最好对微信小程序有基本的了解,这个能够更加方便理解,如果能有一点点数据库知识那就更好了,如果没有数据库知识也不用担心,因为真的很简单
相关的代码地址 https://github.com/AmosXu/library-mini-program
第一个云开发小程序
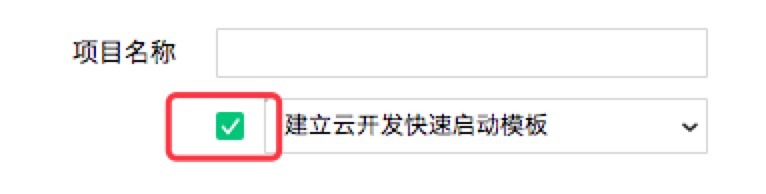
新建小程序,勾选云开发快速启动模板,注意无游客模式,也不能用测试号

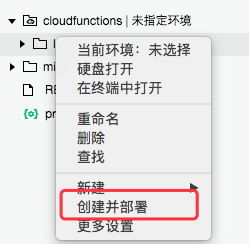
创建成功后,我们看到的目录如下图,project.config.json 中增加了字段 cloudfunctionRoot 用于指定存放云函数的目录,如图中的cloudfunctions


右键点击“创建并部署”,跟着提示一步步操作,把函数部署到微信的服务器上去,这时候快速启动项目就可以启动运行了,跟着项目一步一步可以体验一下小程序云开发的功能,这里就不详细介绍了。
正式学习操作数据库
1.初始化
在小程序端开始使用云能力前,需先调用 wx.cloud.init 方法完成云能力初始化,如果要使用云能力,通常我们在小程序初始化时即调用这个方法。
//app.js
App({
onLaunch: function () {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
traceUser: true,
})
}
}
})
wx.cloud.init详情文档请点击
2.在数据库中新建book表
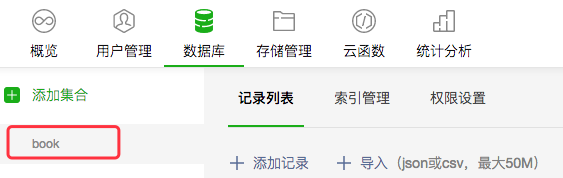
打开“云开发控制台” -> “数据库” -> “添加集合”, 输入表名“book”就行

3.增加书籍
增加一本名为“JavaScript高级程序设计(第3版)”书
const db = wx.cloud.database()
db.collection('book').add({
data: {
author: "[美] Nicholas C. Zakas",
pubdate: "2012-3-29",
image: "https://img3.doubanio.com/view/subject/m/public/s8958650.jpg",
publisher: "人民邮电出版社",
title: "JavaScript高级程序设计(第3版)",
summary: "本书是JavaScript 超级畅销书的最新版。ECMAScript 5 和HTML5 在标准之争中双双胜出,使大量专有实现和客户端扩展正式进入规范,同时也为JavaScript..."
price: "99.00元"
}
}).then(() => {
wx.showToast({
title: "添加成功"
})
})
直接调用add方法,在add方法中的data参数中填写我们的参数即可,在数据中新增一条数据,其中_id为数据自动分配的id,_openid为操作者的openId

4.查询数据
获得_id为“W6G5GDPMTZMHGaOG”的书籍详情
const db = wx.cloud.database()
db.collection('book').doc('W6G5GDPMTZMHGaOG').get().then(res => {
console.log(res.data)
})
当已知_Id的情况下,直接用doc() + get()就能获得到书籍详情
获得书名为“JavaScript高级程序设计(第3版)”的书籍详情
const db = wx.cloud.database()
db.collection('book').where({
"title": "JavaScript高级程序设计(第3版)"
}).get().then(res => {
console.log(res.data)
})
_id以为的查询都用where() + get()进行查询,和其他的数据库非常像,返回的是一个数组
分页获得书籍列表,这应该是前端比较常见的一个需求
db.collection('book')
.skip(10) // 跳过结果集中的前 10 条,从第 11 条开始返回
.limit(10) // 限制返回数量为 10 条
.get()
.then(res => {
console.log(res.data)
})
skip()指定序列后的结果开始返回,limit()指定查询结果集数量上限,如果没有指定 skip,则默认从第 0 条记录开始取,如果没有指定 limit,则默认最多取 20 条记录
5.更新数据
将_id为“W6G5GDPMTZMHGaOG”的书价格改为“88.00元”
db.collection('book').doc('W6G5GDPMTZMHGaOG').update({
// data 传入需要局部更新的数据
data: {
// 表示将价格 字段置为 88
price: "88.00元"
}
}).then(res => {
console.log(res)
})
doc()传入_id update()更新单条数据,也可以用where() + update()更新多条数据
接下来介绍set()方法,指定_id,当存在时就更新数据,不存在就增加数据
const db = wx.cloud.database()
db.collection('book').doc('W6G5GDPMTZMHGaOG').set({
data: {
author: "[美] Nicholas C. Zakas",
pubdate: "2012-3-29",
image: "https://img3.doubanio.com/view/subject/m/public/s8958650.jpg",
publisher: "人民邮电出版社",
title: "JavaScript高级程序设计(第3版)",
summary: "本书是JavaScript 超级畅销书的最新版。ECMAScript 5 和HTML5 在标准之争中双双胜出,使大量专有实现和客户端扩展正式进入规范,同时也为JavaScript...",
price: "99.00元"
}
}).then(res => {
console.log(res)
})
6.删除数据
删除_id为“W6G5GDPMTZMHGaOG”的书
db.collection('book').doc('W6G5GDPMTZMHGaOG').remove().then(console.log)
在小程序暂时只支持一次删除一条数据,所以用doc + remove来删除,如果需要一次删除多条数据,请在云函数端操作即可
总结
暂时只介绍了在小程序端的操作,都是简单易懂的,其实在云函数端和小程序端非常相似,只是在云函数端能够很方便的获得到用户的信息,有些操作只支持云函数,比如批量删除,但是云函数调试麻烦,操作麻烦,且云函数有调用的限制,所以我建议能在小程序完成的尽量在小程序端完成。下次我可以介绍下云函数。在我 GitHub的代码中 也有相关在云函数中操作的功能,有兴趣的可以看看。
【微信小程序云开发】从陌生到熟悉的更多相关文章
- 技本功丨收藏!斜杠青年与你共探微信小程序云开发(下篇)
2019年2月26日,人们为了一个杯子疯了一天. 星巴克猫爪杯,一场已经与猫无关了的“圣杯战争“.网上的倒卖价格,已炒至近千元! 求而不得,舍而不能,得而不惜.这是人最大的悲哀... 所以,请珍惜以下 ...
- 微信小程序-云开发(手记)
微信小程序-云开发(手记) 1.创建data.json文件 注意以下几点要求: 入门示例: init方法的env:默认环境配置,传入字符串形式的环境 ID(理解为数据库)可以指定所有服务的默认环境(意 ...
- 第六章 “我要点爆”微信小程序云开发实例之爆文详情页制作
爆文详情页制作 从首页中数据列表打开相应详情页面的方法: 给数据列表中每个数据项加一个点击事件,同时将当前数据项的id暂时记录在本地,然后跳转到详情页面detail goopen: function ...
- 第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现
第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现 开发环境搭建 使用自己的AppID新建小程序项目,后端服务选择小程序·云开发,点击新建,完成项目新建. 新建成功后跳转到开发者工具界面 ...
- “我要点爆”微信小程序云开发实例
使用云开发进行微信小程序“我要点爆”的制作 下一章:“我要点爆”微信小程序云开发之项目建立与我的页面功能实现 接下来我将对“我要点爆”微信小程序进行完整的开源介绍 小程序名称: 我要点爆 查看方式:从 ...
- 微信小程序云开发-从0打造云音乐全栈小程序
第1章 首门小程序“云开发”课程,你值得学习本章主要介绍什么是小程序云开发以及学习云开发的重要性,并介绍项目的整体架构,真机演示项目功能,详细介绍整体课程安排.课程适用人群以及需要掌握的前置知识.通过 ...
- 微信小程序云开发不完全指北
微信小程序云开发不完全指北 首先必须说明云开发的"云"并不是类似云玩家里的云的意思,而是微信小程序真的提供了云开发的接口以及一个简单的提供存储.数据库服务的虚拟后台(对于一些轻量小 ...
- 微信小程序云开发如何上手
简要介绍 微信小程序云开发,是基于 Serverless 的一站式后端云服务,涵盖函数.数据库.存储.CDN等服务,免后端运维.基于云开发可以免鉴权调用微信所有开放能力. 前提准备 微信开发者工具 创 ...
- 微信小程序-云开发实战教程
微信小程序-云开发实战教程 云函数,云存储,云数据库,云调用 https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/gettin ...
- 微信小程序-云开发-实战项目
微信小程序-云开发-实战项目 微信小程序 微信小程序平台服务条款 https://developers.weixin.qq.com/miniprogram/product/service.html h ...
随机推荐
- AngularJS 最常用的八种功能
转载地址:https://zhaoyanblog.com/archives/99.html 第一 迭代输出之ng-repeat标签ng-repeat让table ul ol等标签和js里的数组完美结合 ...
- vue-cli+mock.js+axios模拟前后台数据交互
最近工作不是很忙,自己做了一个vue的移动端的小项目,涉及到后台数据的时候,网上查阅了一些资料,因为是自己写的项目没有后台只能自己模拟数据,刚开始就自己写了一些静态数据后来觉得尽量模拟真实的比较好些, ...
- mysql学习2
1.视图 视图是一个虚拟表(非真实存在),其本质是[根据sql语句获取动态的数据集,并为其命名],用户使用时只需要使用[名称]即可获取结果集,并可以将其当作表来使用. 搜索临时表 SELECT * F ...
- icpc2018焦作-I. Distance
第一发又超时了... 题目大意:给你n个点,然后给你n-1的数,表示两两距离,然后让你输出n个答案,第i个答案表示从这n个点里面挑i个点,然后这i个点两两之间会有一个距离,答案要求这些距离和的最大值. ...
- 你不知道的JS之作用域和闭包(五)作用域闭包
原文:你不知道的js系列 一个简单粗暴的定义 闭包就是即使一个函数在它所在的词法作用域外部被执行,这个函数依然可以访问这个作用域. 比如: function foo() { var a = 2; fu ...
- 三、糖醋鲤鱼(Sweet and sour carp)
糖醋鲤鱼是用鲤鱼制作的一道山东济南传统名菜,为鲁菜的代表菜品之一 ,色泽金黄,外焦内嫩,酸甜可口,香鲜味美. 菜品历史 <诗经>载:岂食其鱼,必河之鲤.<济南府志>上早有&qu ...
- ASP.NET Core知多少(6):VS Code联调Angular + .NetCore
ASP.NET Core知多少系列:总体介绍及目录 1. 引言 最近在看<程序员的成长课>,讲到程序员如何构建技能树,印象深刻.作为一名后台开发的程序员,深感技能单一,就别说技能树了.作为 ...
- java byte 梳理
最近写编解码的代码比较多,抽一点时间梳理下java下byte的解析.在例子代码中主要涉及的知识点就两块: 1.byte代表8个bit,其中最高位是符号位: 2.当我们用String类的getBytes ...
- 【RL-TCPnet网络教程】第33章 SMTP简单邮件传输协议基础知识
第33章 SMTP简单邮件传输协议基础知识 本章节为大家讲解SMTP(Simple Mail Transfer Protocol,简单邮件传输协议)的基础知识,方便后面章节的实战操作. (本 ...
- 【RL-TCPnet网络教程】第20章 RL-TCPnet之BSD Socket客户端
第20章 RL-TCPnet之BSD Socket客户端 本章节为大家讲解RL-TCPnet的BSD Socket,学习本章节前,务必要优先学习第18章的Socket基础知识.有了这些基础知 ...
