环境与工具2:建立高效的mac环境
你的工作与生活离不开电脑,电脑是一个工具,也是一个环境。环境是不是绿水青山,是不是得心应手,这是很重要的事情。小程平时使用macbook来学习跟娱乐,最近重装了系统,很多环境与工具都需要重新组建。
那么重装系统后,或者对于一个全新的macos系统,需要配置什么样的软件环境或者设置后,才能做到得心应手,指哪打哪呢?
小程从实用的角度出发,介绍如何组建一个高效顺心的开发与娱乐环境。
(1)输入法
小程觉得,打字是基本的需求,读者应该选择一个适合自己的输入法。可以打开Safari(mac系统自带的浏览器),搜索“mac输入法”,选择一个适合自己的输入法。
如果读者用的是五笔输入法,那应该选择一个拼音与五笔可以混合输入(或者可以设置)的输入法,比如搜狗五笔输入法。之所以选择拼音与五笔混合,是因为经常使用五笔的人,也有可能想不起字是怎么写的,但却知道怎么读,那这个时候就可以用拼音来补救了。
比如:

(2)断点续传软件
在配置软件环境时,经常有下载的需求,为了避免几天都下载不了一个软件的情况,选择一个支持断点续传而且速度快的下载软件,是有必要的,比如迅雷是一个不错的选择。
(2)git环境
git最大的一个作用是版本控制,但对于小程来说,它最大的一个好处是可以快速提交小程的个人资料以及任何的修改。有了它,不再需要U盘,也不用担心在家或在公司的修改会导致冲突的问题。当然,使用git的前提,是有一个git的服务器。
一般来说,bitbucket,一个能够以git管理资料的服务器,可能就是读者想要的,因为它是工作或学习的移动存储空间,而且提供免费的私有项目(相对而言,github的私有项目是要收钱的)。
对于git的客户端,在mac系统自带的terminal上,打下git命令并回车后,mac系统会提示安装Xcode(集成了git的集成开发环境)或者它的Command Line Tools,读者可以在AppStroe中安装Xcode(然后在Xcode的偏好设置,下载入口,再安装command line tools),也可以简单地,安装command line tools就好,只需要跟着系统的提示来弄即可。
当然,客户端上,也可以使用图形化的git管理工具,比如sourcetree等。
具备git服务器,以及git客户端后,就可以提交或获取重要的资料了。但前提是,读者要在需要的时候,“记得”这个git项目的url与密码,对于这个信息,小程觉得可以存在手机里面吧。
但也请留意,公司的项目不应该提交到私人的git项目,除非公司授权或默认许可。
(3)云盘
读者可能有很多常用的软件安装包,或者常用的设置文件,把这些资料都放在git项目中是不恰当的,因为一个安装包就可能几百兆。这个时候,一些免费的或收费的云盘就发挥作用了,比如百度网盘。
下载云盘客户端,然后从中取出需要的安装包、学习视频等资料,平时不常用的资料也可以移到云盘,以节省本地磁盘空间的占用。
比如小程使用的百度网盘的一个截图(是的,本文所有具体软件都有打广告之嫌):

(4)alfred
alfred是mac电脑上的一大利器,小程强烈推荐。
alfred是哪方面的利器呢,这个要看它能做什么事情,这里列举一些alfred能做的事情,有一些是alfred借助插件扩展的事情。
注意,alfred的启用都以“alt+空格”来触发。
根据名字快速定位本地资源(文件夹或文件)
查找包括特定字符串的文件
默认已经设置好了,你也可以再设置一下,请参考下面的截图说明:




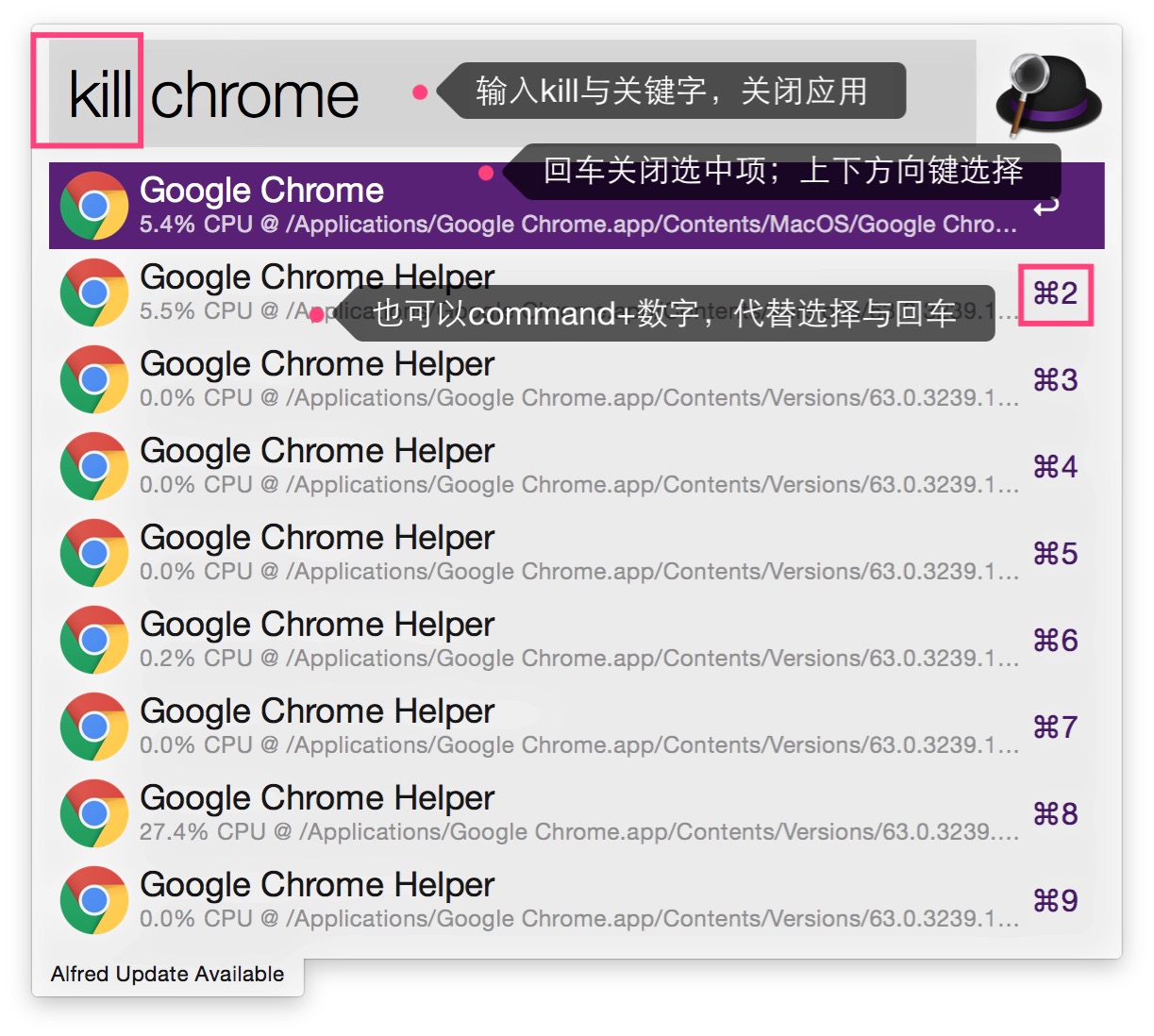
快速切换、打开、关闭软件
切换或打开一个软件,只需要输入这个软件的关键字再回车即可,小程很多时候用这个来替换“cmd+tab”按键,更加不会用到鼠标。

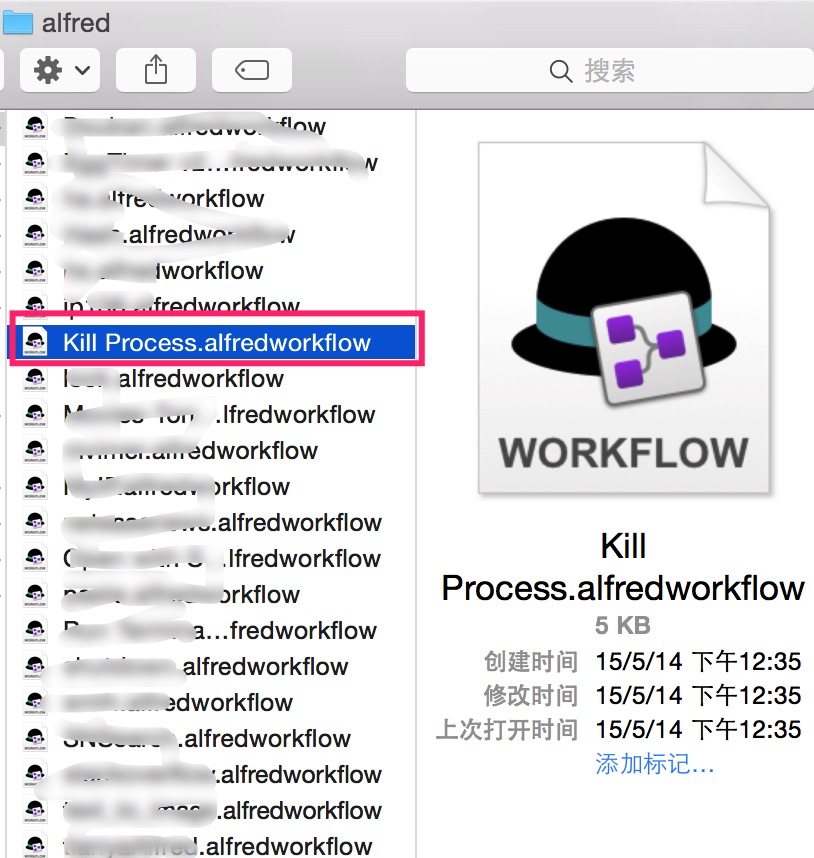
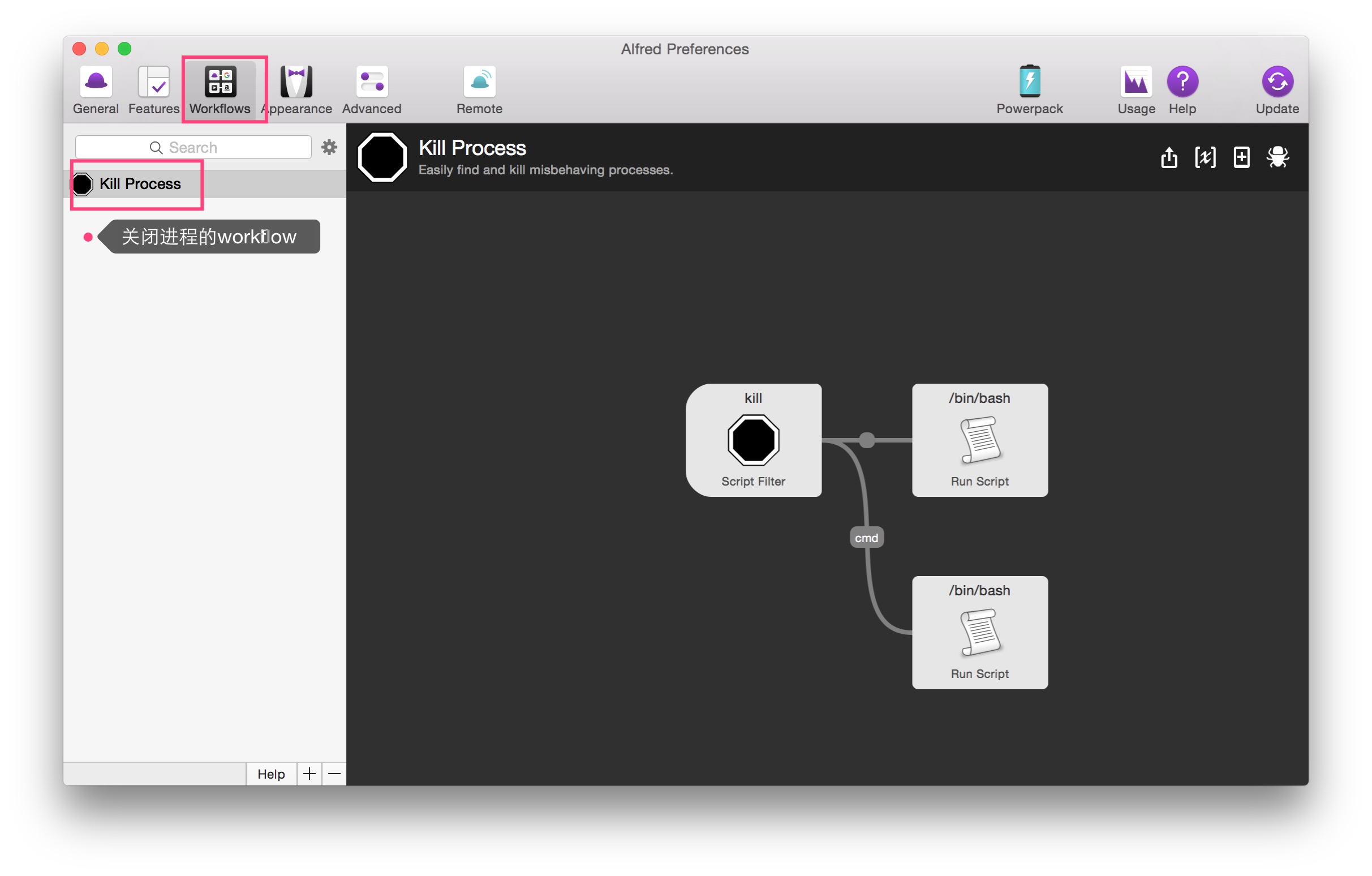
对于关闭软件,需要自己实现workflow,当然也可以直接下载别人分享的workflow,比如这个:



说到这里,读者应该可以猜测到,alfred强大的地方,在于它支持workflow(工作流程),而workflow是可以自己写的,而且有大量实用的workflow已经被分享出来。
读者可以在这个地址,找到自己想要的workflow,包括现在提到的“关闭软件”功能的workflow:
http://www.alfredworkflow.com/
当然,读者也可以在网上搜索一些有趣的workflow。
在本地查找api接口(c/c++/ios/android/git等)
对于程序员来说,查看某个sdk的接口,是经常要做的事情。
你需要先安装dash(在百度搜索“mac dash”下载安装包),然后再安装使用dash的workflow(在上面介绍的网址可以找到):





即时翻译单词并拷贝翻译结果
比如你可以下载“有道翻译”的workflow,再使用:

md5计算
定位到文件后,直接用sublime打开
查找地图、ip、书籍、电影、天气、快递信息等
在stackOverflow上搜索关键词
中/英翻译大段文字
新闻、bbs阅读
数学计算
autojump
以上这些功能,小程不一一演示了,你如果需要帮助,也可以关注“广州小程”微信公众号并留言,在能力范围内的,小程会给予帮助。
因为alfred提供了workflow的脚本支持,所以想要实现什么功能,只需要写一个workflow就可以了,所以定制自己的智能化的程序是很方便的。
有了alfred(再加上其它软件),小程基本上不用动鼠标(截图除外)。
那么,怎么写一个workflow呢?
在这里作一个示例,用alfred来实现“文字转图片”的功能。
先演示一下,使用的效果:

你可以选择适合自己的脚本语言来写程序,这里选择python来实现,这是alfred支持的一种语言。
有两个程序要写。
一个是创建图片,并且设置图片的背景颜色与字体的颜色,再把输入的文字写到图片。
另一个程序,是打开图片,把文字显示出来。
马上开工,先是创建文字图片(保存为text_to_image.py):
# -*- coding: utf-8 -*-
from PIL import Image,ImageDraw,ImageFont
from bs4 import BeautifulSoup
import sys
g_temppng='tempclip.png'
def cal_text_length(text):
en_text_length=13
zh_text_length=18
zh_text_size=3
offset=8
if BeautifulSoup(text, "html.parser").originalEncoding=='utf-8':
w=zh_text_length*text.__len__()/zh_text_size+offset
else:
w=en_text_length*text.__len__()
return w
def generate_image(text,background_color,fill_color):
height=128
font_size=18
w=cal_text_length(text)
width=w+50
img=Image.new('RGB',(width,height),background_color)
draw=ImageDraw.Draw(img)
text_to_draw=unicode(text,'utf-8')
font = ImageFont.truetype('/Library/Fonts/YaHei.Consolas.ttf', font_size)
draw.text(((width - w) / 2, (height - font_size) / 2), text_to_draw, font=font, fill=fill_color)
del draw
img.save(g_temppng)
if __name__ == '__main__':
text="no input"
if len(sys.argv)>1:
text=sys.argv[1]
generate_image(text,'#000000','#ffffff')然后是打开图片(保存为image_open.py):
# -*- coding: utf-8 -*-
from PIL import Image
g_temppng='tempclip.png'
if __name__ == '__main__':
img=Image.open(g_temppng)
img.show()最后,为了能快速运行这两个程序,alfred要上场了。
在alfred的Workflows页面,创建一个workfolw并进行设置,参考下面的截图:



这个workflow的目录结构是这样的:

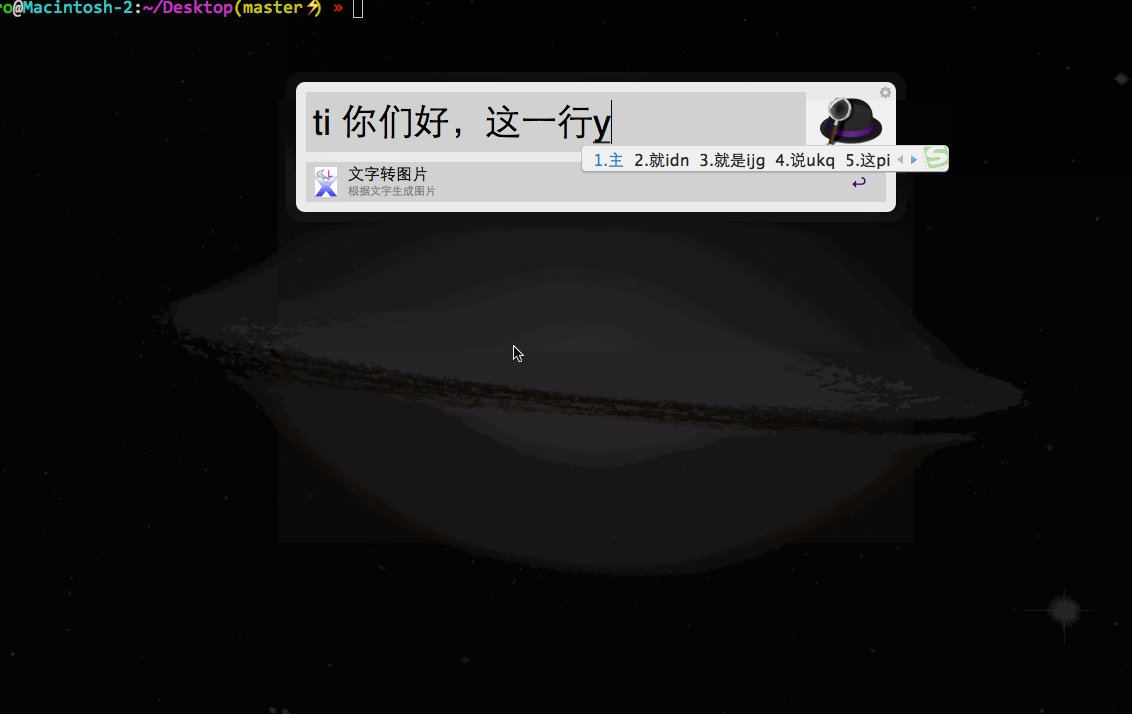
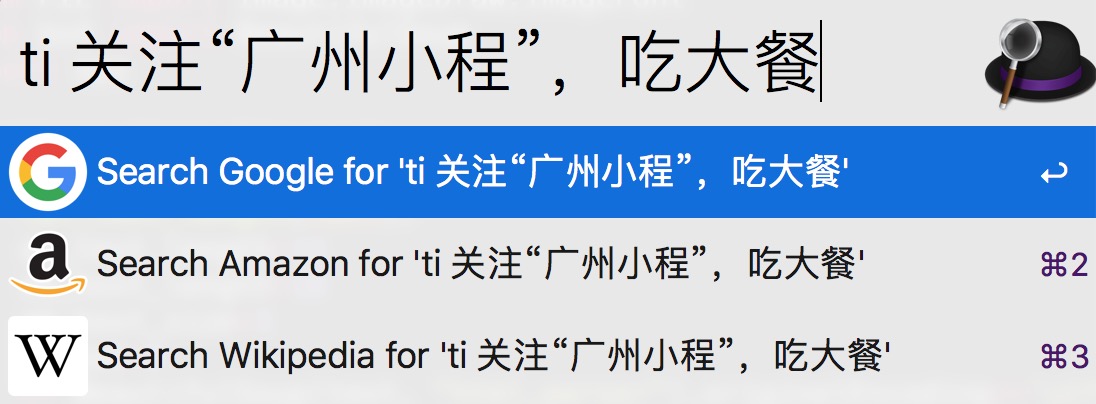
然后就可以通过alfred快速地输入关键字(ti),再输入图片文字了,比如:

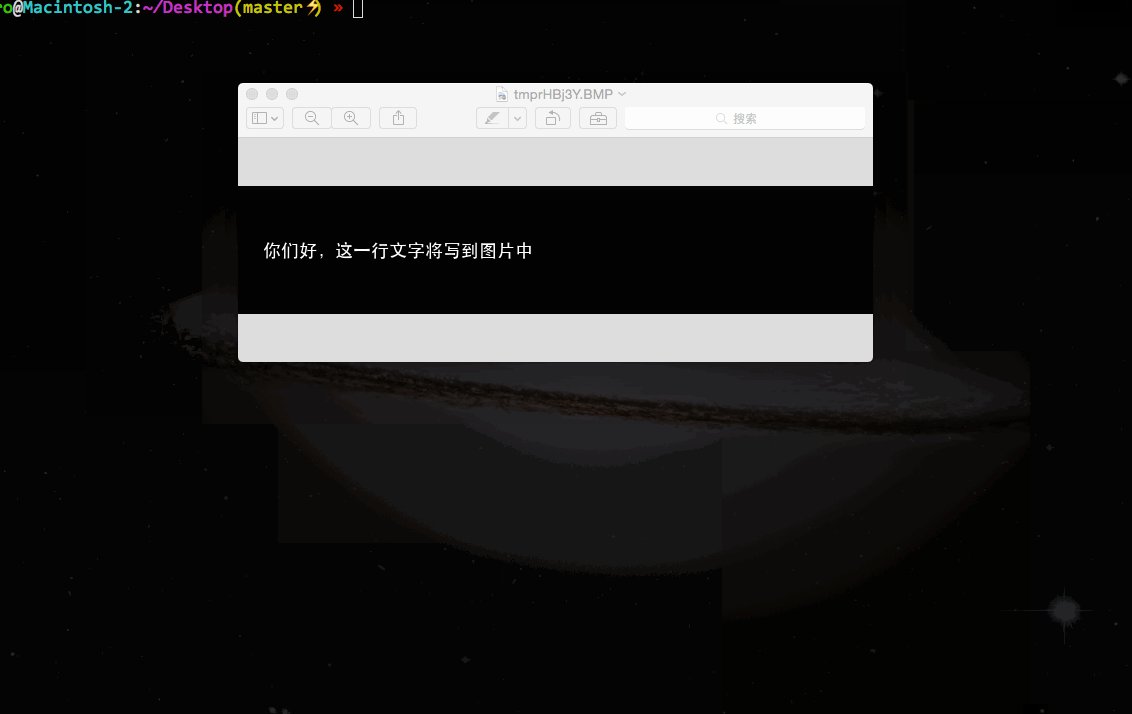
再通过alfred快速输入关键字(io),打开图片,比如(敲入io后):

如果读者想测试这个例子,那需要准备python的环境,比如安装PIL库:
pip install Pillow
小程这里不展开了。
alfred的使用就介绍到这里,而alfred的功能还有很多,这些功能值得你去探索。
(5)iTerm2
macos自带的终端叫terminal,习惯使用命令行的你一定接触过。小程这里介绍另一个比terminal更大气更好使的终端程序,叫iTerm。
http://www.iterm2.com,在这个地址下载最新版本的iTerm2,并安装。
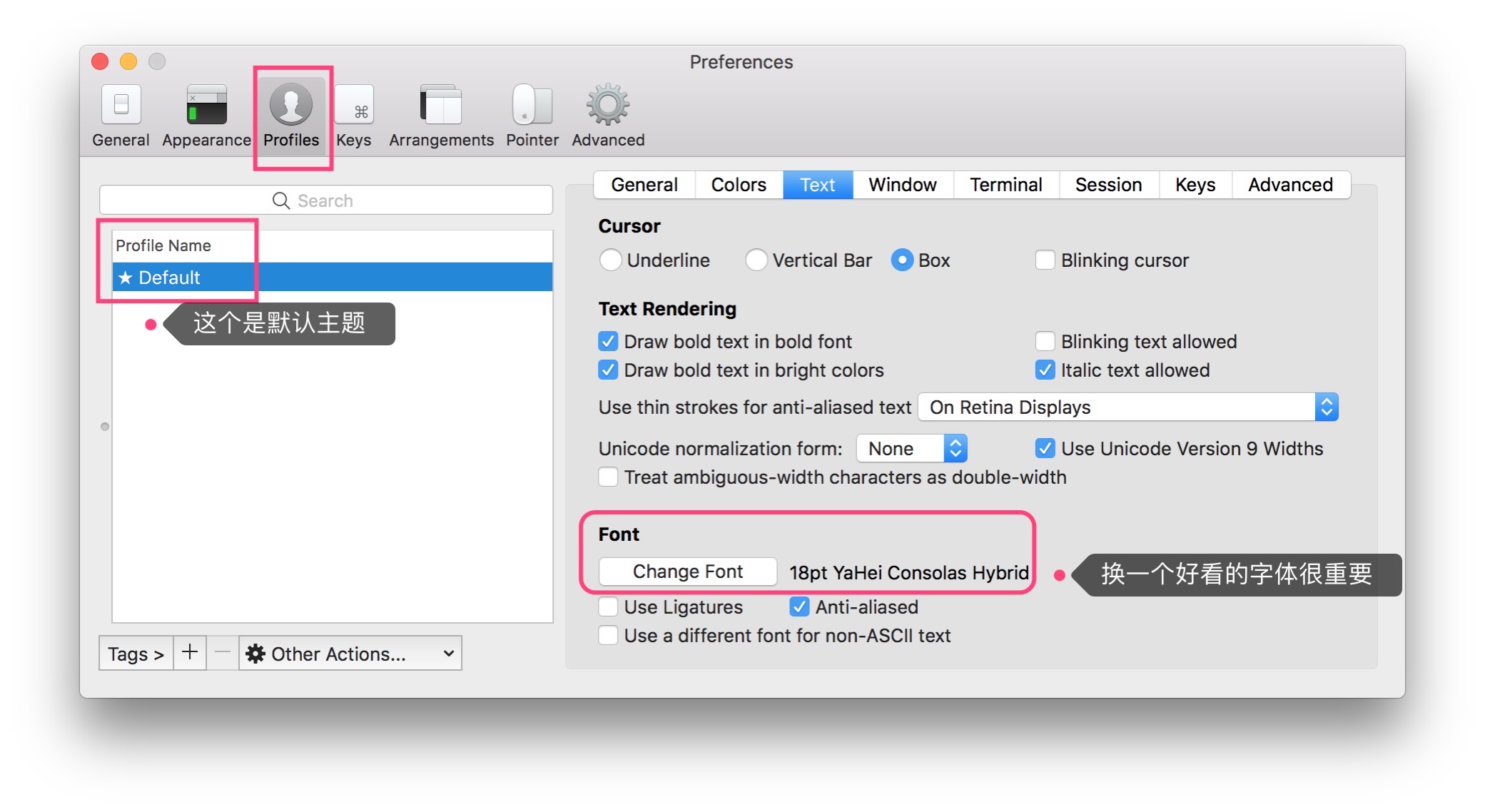
之所以说iTerm2大气,是因为它有很多选项可以设置,而外观上的设置,可以让它变得很大气。iTerm提供“主题”的概念,可以创建多个主题并且使用不同的设置。一般来说,为了美观,文字与窗口大小是需要重新设置的,另外还可以设置背景图等。这里给了一个简单的设置截图:


你有可能会说:“我并不擅长配置颜色啊!” 那也没有关系,因为已经有好心人分享了一系列的配色方案了,你只需要下载来使用即可。可以在https://github.com/mbadolato/iTerm2-Color-Schemes下载,然后选择配色,如下面的截图:



介绍完外形后,就是iTerm的使用操作了,小程介绍一下iTerm常用的一些操作键,你可以选择使用,请参考这个截图:

(5)shell程序之omz
iTerm或terminal都是一个壳,真正使用的是脚本程序。默认的情况下,他们使用的是bash脚本程序,这是一个很常用的脚本程序,bash程序对应的配置文件是~/.bash_profile。
除了bash,还有什么shell脚本程序吗?你可以使用cat /etc/shells,来查看一下,比如下面的截图:

小程要介绍的shell程序是zsh,zsh对应的配置文件是~/.zshrc。
先切换至zsh脚本程序:
chsh -s /bin/zsh # chsh -s 切换shell程序
source ~/.zshrc # 使当前窗口生效,也可以不执行这个,但需要重新打开一个窗口才能生效
相比于bash来说,zsh有什么特别的地方吗?一来zsh兼容了bash的功能,二来zsh有更多的功能,比如:
记忆功能:输入关键字后按上下箭头查看。
补全功能:输入关键字后按一下或两下tab键,按ctrl+n/p或者tab/shift+tab来选择。
选择zsh的另一个强大的原因是,基于zsh,有一个开源项目叫oh-my-zsh,简称omz,这个项目集成了各种主题(配色方案等)与及各种插件的支持,可以让你的iTerm色彩丰富,而且功能变得更强大。
切换至zsh后,这样安装omz:
sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
这个安装需要使用到command line developer tools,如果还没有安装过,则点击弹框的“继续”安装即可,但需要较长的时间。
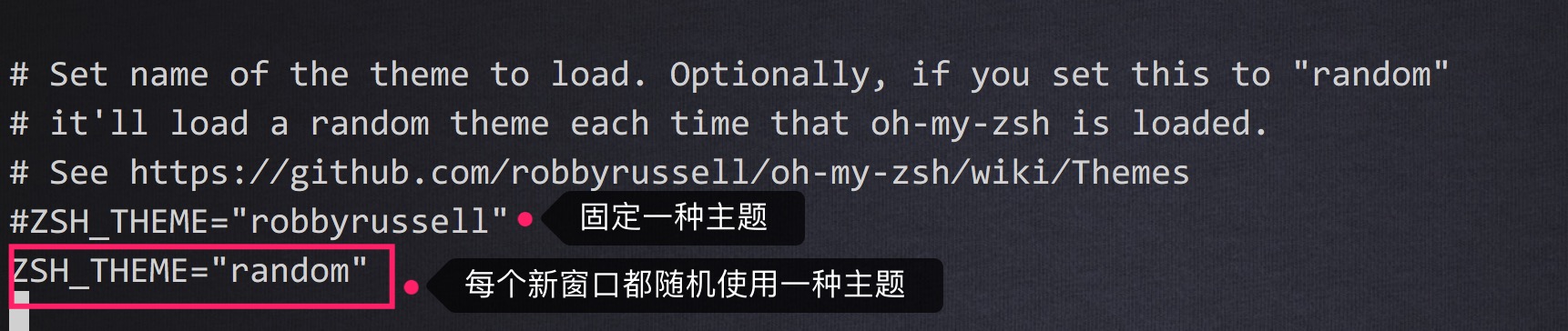
安装完omz后,就可以编辑配置文件:~/.zshrc,作一些主题的设置,并启用一些自带的插件了。比如,小程的主题设置这样的:

再比如,小程使用的插件是这样的:

上面的几个插件中,git是在版本控制时经常使用的工具,你可以在~/.zshrc中加入下面这一句:
alias eg='vi ~/.oh-my-zsh/plugins/git/git.plugin.zsh'
也就是加了一个命令的别名,之后只需要敲入eg就可以查看或设置git的各种快捷键了。
然后是autojump,使用这个插件前,除了像上面那样启用它之外,还要做一些操作:
brew install autojump
在.zshrc中加入一句:[[ -s ~/.autojump/etc/profile.d/autojump.sh ]] && . ~/.autojump/etc/profile.d/autojump.sh
让配置生效后(使用source ~/.zshrc,或打开一个新的窗口),就可以使用autojump插件了:
d --这个命令返回最近进入的目录
j xx --这个命令跳转到xx目录
只需要敲入j跟目录名,就可以跳转到目标目录,而且目录名支持模糊拼写,甚至支持错误的拼写,以后可以跟“cd”说byebye了(但前提是曾经有进入目标目录)。
extract,这个插件,用于“万能解压”,只需要这样就能解压一个文件:
x aa.zip
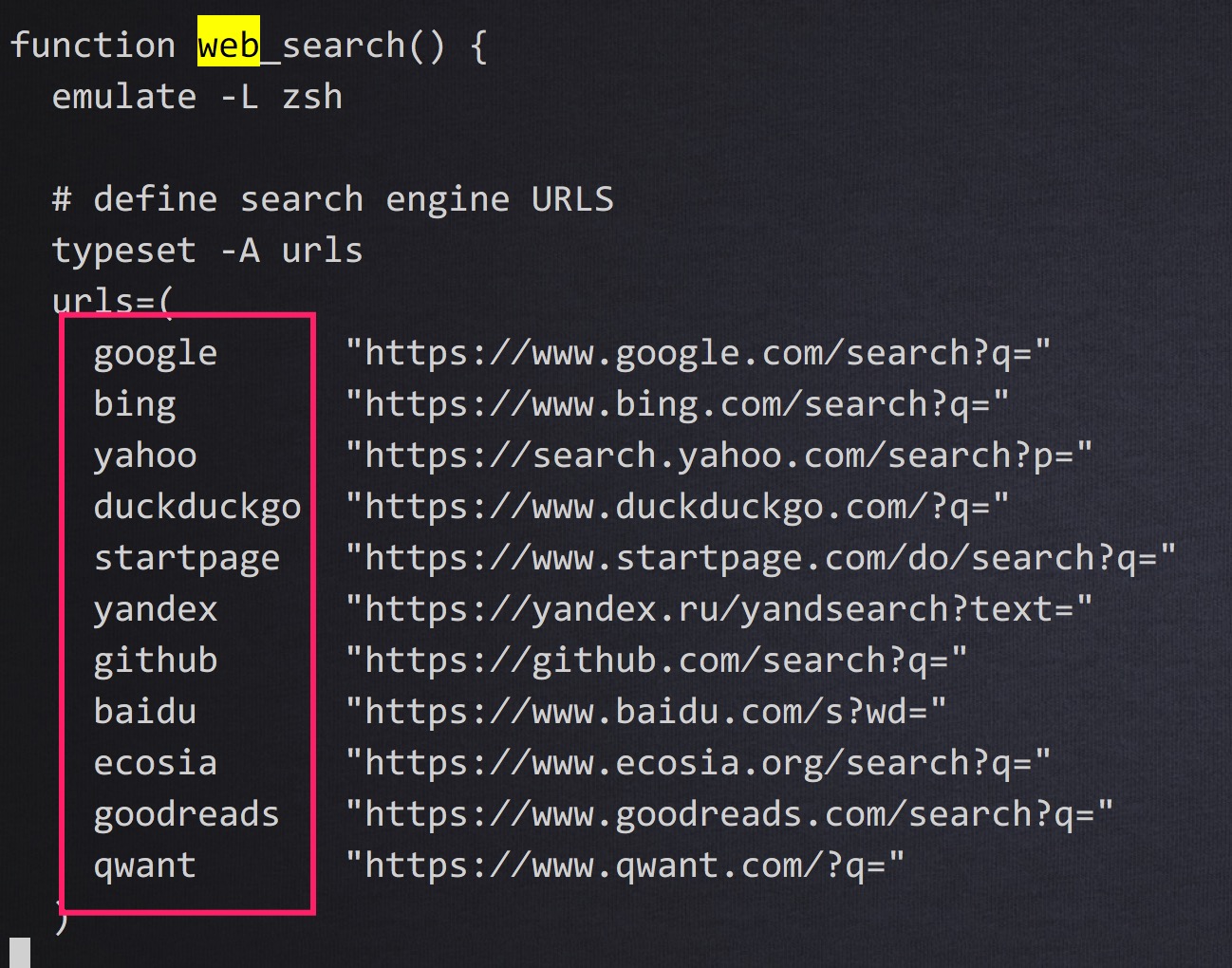
最后再说一个web_search,这个插件,让你可以在命令行中搜索关键字。可以看一下web_search的配置文件的内容(在~/.oh-my-zsh/plugins中找到web_search,里面有它的配置文件):

也就是,可以类似这样来搜索:
baidu hello
但最终还是打开默认的浏览器来显示搜索内容,这样的功能,小程更常用的办法是使用alfred(上面有介绍到)。
至此,omz(基于zsh)脚本程序介绍完毕了。
(6)编辑软件
作为程序员,最不爽的一件事是被亲戚叫去修电脑。修电脑不是程序员的基本技能,而打字,却是程序员的基本技能之一。
写代码、写说明文档、写心得记录等,打字都是必不可少。一个好的键盘是硬件上的需求,而一个好的编辑器则是软件基础的重要内容。
对于写程序来说,用什么编辑器,很多时候是很自然的结果。比如,如果是开发windows桌面软件的,那自然就选择微软的集成开发环境即IDE了,诸如vc、vs之类;再比如xcode、android studio 之类的选择,都跟开发平台直接相关。之所以选择这些IDE,是因为它们不仅可以编辑代码,而且还能编译与调试程序,甚至可以直接运行程序到目标设备。集成而且靠谱,是IDE应该提供的特质。对于特定平台的大项目的开发,特别是团队合作时,选择一个统一而合适的IDE是必要的。
但是,如果是写说明文档,写心得体会或文章编辑,用IDE就不是一个好的选择,毕竟只用到了编辑的功能,没有必要去启动一个庞大的集成开发环境那么笨拙而且操作缓慢。就算是要编译调试,也是可以考虑用编辑器加编译器或调试器的办法来实现,而不使用IDE。
那么,有什么编辑器,是程序员可以选择的呢?
小程这里列举一些:
notepad++
editplus
notepad2
ultraedit
vim
emacs
sublime
......
你现在使用的是哪个编辑器呢,欢迎留言告诉小程,并说说它的优势。
以上选择哪一个都可以,只要用得顺手。
当然,如果选择一个跨平台的,有可能更好,因为换一个平台不必另择新欢。
小程这里只介绍sublime跟vim。
(a)sublime text
sublime是一个容易上手而且能实实在在提高工作效率的工具,值得花时间去掌握,除非你已心有所属。
原则上,在使用时,不要急着去操作,而是多想一想,是不是可以更省事地操作?是不是有更好用的插件等着我去用?
至于,具体如何使用sublime,搜索一下教程或经验总结就好,实战地用。
sublime的使用经验不在这里展开,但小程会介绍一个有趣的插件,即plantuml。
有了plantuml,就可以写代码来绘图。
安装plantuml插件
在菜单tools中找到Command Palette(或者shift+cmd+p),输入add repository并回车,输入https://github.com/jvantuyl/sublime_diagram_plugin.git并执行。
再次打开Command Palette(shift+cmd+p),输入install package,选择“Package control:install package”,执行完后,输入diagram,再找到sublime_diagram_plugin并安装。
重启sublime,在Preferences -> Packages Setting,如果看到 Diagram,说明已经安装成功。
安装graphviz
plantuml需要绘图工具库graphviz的支持,安装即可:
brew install graphviz
使用puml
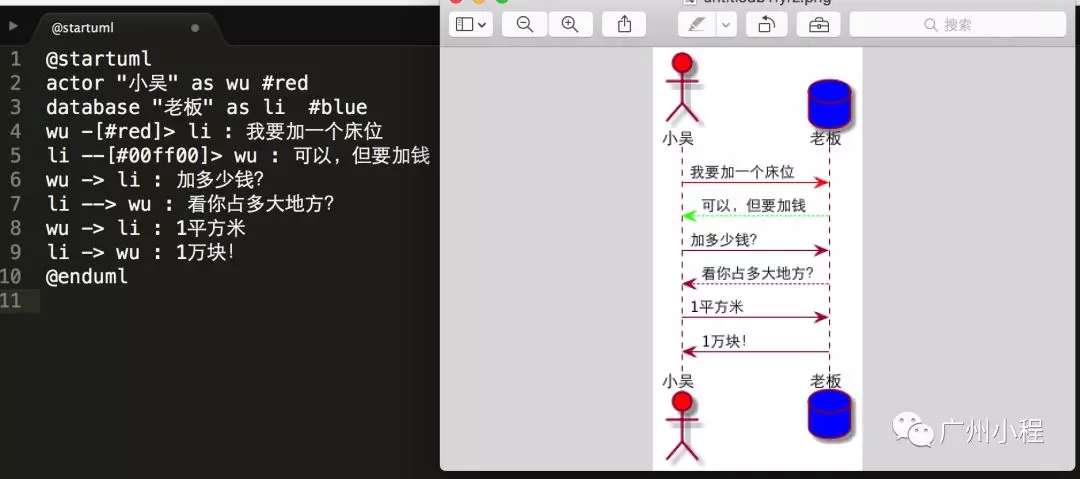
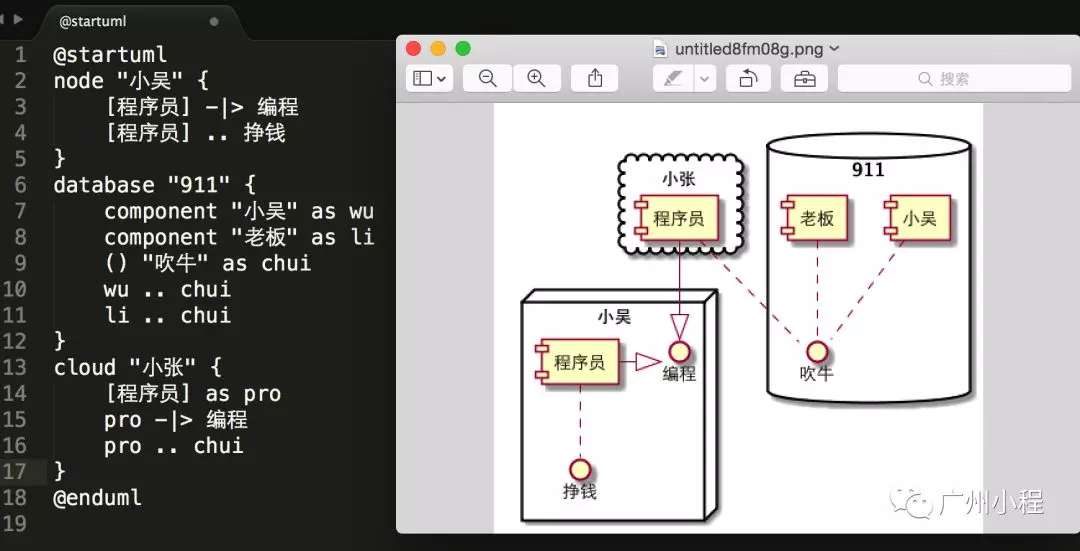
新建一个file,开始写代码绘图。按command+m,会显示一个png图,比如:


对于简单的图,puml是一个很好的选择,但对于复杂的而且有方向指向的图,别的工具很可能是更好的选择。
(b)vim
vi,一个古老而声名远播的编辑器。它用键盘解决一切问题,可以让人着迷。
vim的入门是有难度的。同样,这里不介绍它的学习,只是演示一下它的使用,你如果有兴趣可以再深入了解。
macvim的演示

vim自带的快捷操作,再加上各种插件的使用,可以让写代码这件事变得很过瘾。
(7)同步手机与电脑的软件
在需要充分利用时间碎片的时代,在手机上写文章或作记录是经常的事。把电脑与手机的资料(笔记、图片、电子书等)相互同步很可能是读者提升能力的过程中需要满足的需求。这时,需要选择一个跨设备的同步软件,比如百度网盘、有道云笔记,等等。
小程曾经使用手机版的有道云来写文章(它支持md语法),然后再同步到mac电脑上。
(8)记录任务的便利工具
这类型的工具有很多,小程使用的叫Pomotodo。这个工具可以做到番茄计时,还提供了统计等各种功能,如果能认真执行,相信是可以提高工作效率的。
但小程经常只使用到“记录”这一个简单的功能,比如下面示例:

(9)思维导图
小程推荐的是xmind。
对于作计划、方案分析、思路整理等等,xmind都是一个很好的选择。
有时候,甚至可以说,xmind就是你的工作。
具体使用由读者去探索,小程这里只给出一个简单的示例:

(10)画图工具
mac上的绘图工具,小程这里推荐几个。
首先是draw.io,这个工具使用还是很简单的,而且能满足很大的需求,还能导成图片。
然后是OmniGraffle,这个工具画流程图等是很专业的。
最后是startuml,从命名就能猜到是专画uml图的。
(11)截屏工具
相信你已经习惯用QQ或微信客户端提供的截图功能了,但是,如果小程不想启动QQ或微信的话,那就不能使用它的功能了。其实,QQ有提供独立的截图工具,可以单独下载下来使用,它的名字就叫“Jietu”,可以在这个网址下载:http://jietu.qq.com/。
这个工具的功能已经足以应对读者日常的截图与编辑需要,可以说是功能比较强大,这时系统的快捷键截图(比如shift+control+command+4,等等)已经弱爆了。
而且,这个载图工具,还提供录屏的功能,而且可以选择窗口来录屏(甚至可以支持滚屏录制),而且还能保存成gif。不足的是,小程在选择保存成mp4或mov格式时,都会崩溃,小程使用的是2.2.1版本。另外,在录制前似乎不能设置采集的帧率,不过这个影响不大,不设置似乎更方便。
(12)录屏工具
除了上面介绍的“Jietu”可以录屏外,小程再推荐一个,叫licecap,可以设置一些属性后再进行录制。licecap直接保存为gif。
(13)gif工具
PicGIF,这个工具对视频或批量图片进行处理,最终生成gif。你也可以试下Gifski。
(14)vpn工具
对于某些资源,比如google的一些代码库等,需要用到代理才能下载到,所以选择一个稳定的vpn也是一个基础要求。
你可以使用chrome的插件sslspeedy,或全局的shadowsockX,如果你不差钱,也可以使用一些大牌子的vpn(当然是收费的),比如expressvpn等。
(15)word系列
在mac中,对于excel、word、ppt,小程还是建议使用回微软的那一套。mac系统是可以安装word系列的,比如:

至此,如何组建一个高效顺心的开发与娱乐环境就介绍完毕了。
如果你觉得还有某些“必须”的工具想跟小程分享的话,欢迎留言,或许也能帮助到其它人。

环境与工具2:建立高效的mac环境的更多相关文章
- mac环境下安装posgreSQL,postGIS,pgrouting方法
费了九牛二虎之力,终于安装成功...都是mac的坑,好好的window环境多好,非要换mac环境,导致软件配置极其的麻烦,window的环境下配置会少很多事,自己惹的祸自己担着吧还是.换mac要慎重, ...
- php大力力 [003节]php在百度文库的几个基础教程mac环境下文本编辑工具
2015-08-22 php大力力003.mac环境下文本编辑工具 在windows下,使用notepad特别多.在mac下使用“备忘录”app,word,反而没有存储过txt后缀等不同文本. mac ...
- Mac环境下Myeclispe2015工具的安装与破解
链接地址:http://www.07net01.com/2015/08/919753.html 07net01.com 发布于 2015-08-30 22:19:37 分类:IT技术 阅读(306) ...
- 利用n 升级工具升级Node.js版本及在mac环境下的坑
一.利用n 升级Node.js 最近在用NPM安装一个nodejs工具时发现,我的nodejs的版本有些旧了.这不是大问题,只要升级就可以了,当然,重新从nodejs.org最新版本是一种方法,但我想 ...
- [转载] 高效MacBook工作环境配置
原文: http://www.xialeizhou.com/?p=71 高效MacBook工作环境配置 发表于 2015 年 8 月 1 日 由 xialeizhou 本文记录整个配置过程,供新入手M ...
- Xamarin Studio在Mac环境下的配置和Xamarin.iOS常用控件的示例
看过好多帖子都是Win环境装XS,Mac只是个模拟器,讲解在Mac环境下如何配置Xamarin Studio很少,也是一点点找资料,东拼西凑才把Xamarin Studio装在Mac上跑起来,如下: ...
- 打造高效的工作环境 – SHELL 篇
注:本文由雷俊(Javaer/Emacser)和我一起编辑,所以文章版权归雷俊与我共同所有,转载者必需注明出处和我们两位作者.原文最早发于酷壳微信公众号,后来我又做了一些修改,再发到博客这边. 程序员 ...
- mac环境下mongodb的安装和使用
mac环境下mongodb的安装和使用 简介 MongoDB是一个基于分布式文件存储的数据库.由C++语言编写.旨在为WEB应用提供可扩展的高性能数据存储解决方案. MongoDB 是一个介于关系数据 ...
- 新兵训练营课程——环境与工具Java[转]
原文地址:http://weibo.com/p/1001643874239169320051 程序员在开发过程中会用到很多工具来提升开发和协作效率,这次介绍的是目前微博平台在开发过程中用到的一些工具, ...
随机推荐
- [开源] C# 封装 银海医保的接口
Github 地址: https://github.com/zifeiniu/YinHaiYiBaoCSharpAPI C#Model封装 银海医保的接口 介绍 银海医保的接口我就不说了,很多家医院在 ...
- Linux下安装、编译SDL
要搞图形界面,SDL是比较好上手的一个库.今天试着在centos下搞了一个SDL的程序.下面是配置的步骤: 首先yum search SDL,会出现SDL相关的软件包.不过我这里只有SDL1的,没有2 ...
- 微信跳转之WAP跳转微信公众号关注页面链接weixin://dl/business/?ticket=
本文整理了部分微信 URL Schemes,经过本人测试,所有url在微信 6.3.22 版本下都可正常工作.大家可以在 Safari 中打开链接进行尝试.(部分链接仅允许在微信内部浏览器中打开,已用 ...
- String.matches()的用法
https://blog.csdn.net/victoryckl/article/details/6930409
- Luogu 3384 【模板】树链剖分
题目描述 如题,已知一棵包含N个结点的树(连通且无环),每个节点上包含一个数值,需要支持以下操作: 操作1: 格式: 1 x y z 表示将树从x到y结点最短路径上所有节点的值都加上z 操作2: 格式 ...
- comutil
使用该工具库,通常包含comsuppw.lib.kernel32.lib. _com_util::ConvertBSTRToString 将VT_BSTR类型转换为普通字符串.
- Docker安装及基本操作
系统环境 CentOS Linux release 7.5.1804 (Core) 安装依赖包 更新系统软件 yum update 安装docker yum install docker 启动dock ...
- centos 踩坑集锦
定时任务 top 命令添加定时任务无效 我通过以下命令获取总进程数与僵尸进程数 vim procs.sh procs_total=`/bin/top -n 1|grep Tasks|sed 's/,/ ...
- 微信小程序开发---各代码文件简介
根据上一文,已建立QuickStart 项目,该项目系本人毕设部分内容,所以记录以便以后查阅 开发小程序就必须了解小程序项目目录结构和文件作用,接下来就根据我现在自学得到的知识把这些记录下来. 一.目 ...
- 样式布局与 BFC
一.几类视图 内联视图:inline 单行 块级视图:block 换行,有高度 行内块级视图:inline-block 单行,有高度 二.几类布局 块级布局 换行,通过设置 margin 水平居中 & ...
