Typescript 查缺补漏
Types
Casting:
let input = xxx as HTMLInputElement;
let input = <HTMLElement>xxxx;
Object Shapes:
Typescript only cares about the shape of an object.
Interfaces:
- only describe structure, no implementation
- don't compile to any js code
- DRY, easy refactoring
- open, can be extended later on. (extends)
any:
never:
Nothing can be assigned to never.
function return type void.
Classes
still protofypal inheritance, but better syntax.
static method:
static createPerson() {
}
instance / public fields:
class Person {
static population = 122; // public (static) field
country = 'China'; // instance field
constructor(name) {
}
}
inheritance:
class Person : Human {
constructor() {
super();
}
}
super.xxx(); // function invoke.
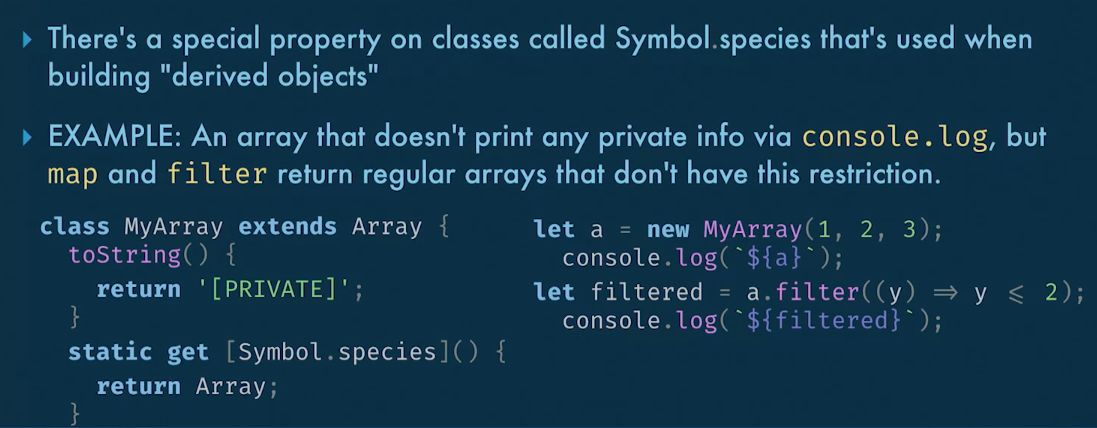
Species:
static get [Symbol.species]() {
return Array;
}

Mixins:
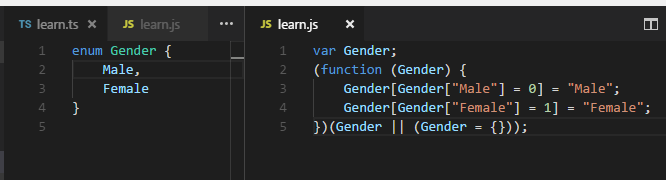
Enums:
enum Gender {
Male,
Female
}

Arrays:
Tuples:
Fixed length.
let t2: [string, number];
t2 = ['angular', 1];
Type Aliases:
interface sometimes is not good enough.
type keyword to define a type alias:
type Color = [number, number, number];
let red: Color = [255, 0, 0];
can be exported.
Object Literals
Enhanced:
let person = {
__proto__ : String.prototype,
name: 'Dave',
company,
[`${company}Title`]: 'CTO',
toString() {
return `${super.toString()}xxx`;
}
};
Destructured Assignment:
Rest, Spread Properties:
...
rest: and the rest goes here
spread: and all the properties on this object.
Getters, Setters:
Function - Types:
Functions have a type just like any other value.
interface can also describe functions:
interface ClickListener {
(this: Window, e: MouseEvent): void
}
const myListender: ClickListener = (e) => {
console.log(e);
};
this, calling context must be window.
Function - Parameters:
named, optional, default value, rest parameters(...).
Generics
let persons = Array<[String, String]>(20);
can specify constraints on generic types:
function calc<T extends number>(x: T, y: T) {
}
can also be use with interface:
interface IFileReader<T extends File> {
read(file: T): Blod
}
Access Modifier Keywords:
public, protected, private
Function overloading:
Allows us to have more than one function "head", but a single implementation.
function add(x: number, y: number): number; // this pattern ok
function add(x: string, y: string, radix: number): number; // this pattern ok function add(x: number | string, y: number | string, radix: number = 10): number { // must match 2 patterns above.
return parseInt(`${x}`, radix) + parseInt(`${y}`, radix);
}
add(1, '4'); // not ok
Iterators & Generators
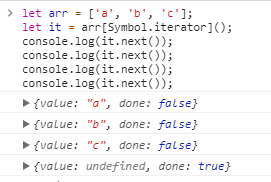
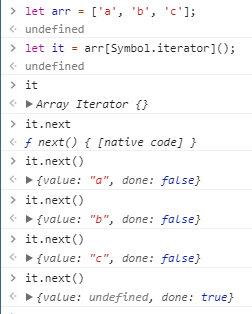
Iterators: keeping track of current position, next()
Iterables:
- support for .. of loop.
- Requires implementation of Symbol.iteractor method
- Array, Map already support it.


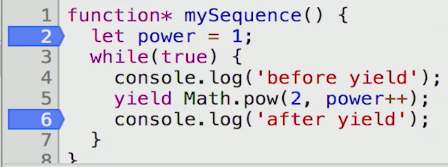
Generators:
- yield
- function*() syntax
- returns an iterator
- State of closure is preserved between .next() calls.
- Execution Can be Paused (yield).


it.next() goes in the loop, and pause after yield until next it.next() call.
Iterators:
The ability to pass values in while iterating.
console.log(it.next(134).value);
yield* keyword.
yield* [1, 2, 3];
Typescript 查缺补漏的更多相关文章
- Android查缺补漏--Activity生命周期和启动模式
一.生命周期 onCreate():启动Activity时,首次创建Activity时回调. onRestart():再次启动Activity时回调. onStart():首次启动Activity时在 ...
- Android查缺补漏--BroadcastReceiver的类型与使用
Broadcast 是一种被用于应用内和应用之间传递信息的机制.一个广播可以对应多个接受者.一个完整的广播机制,需要具有以下三个要素: 发送广播的Broadcast 接受广播的BroadcastRec ...
- Android查缺补漏(View篇)--在 Activity 的 onCreate() 方法中为什么获取 View 的宽和高为0?
在 Activity 的 onCreate() 方法中为什么获取 View 的宽和高为0 ? @Override protected void onCreate(Bundle savedInstanc ...
- Android查缺补漏--ContentProvider的使用
ContentProvider (内容提供者)是一种共享型组件,可以为系统内应用于与应用之间提供访问接口. ContentProvide要想正常工作需要三个关键点: ContentProvider:对 ...
- Android查缺补漏--Service和IntentService
Service的运行不依赖界面,即使程序被切换到后台,Service仍然能够保持正常运行.当某个应用程序进程被杀掉时,所有依赖于该进程的Service也会停止运行. Service 分为启动状态和绑定 ...
- Android查缺补漏(View篇)--自定义 View 的基本流程
View是Android很重要的一部分,常用的View有Button.TextView.EditView.ListView.GridView.各种layout等等,开发者通过对这些View的各种组合以 ...
- Android查缺补漏(View篇)--自定义View利器Canvas和Paint详解
上篇文章介绍了自定义View的创建流程,从宏观上给出了一个自定义View的创建步骤,本篇是上一篇文章的延续,介绍了自定义View中两个必不可少的工具Canvas和Paint,从细节上更进一步的讲解自定 ...
- Android查缺补漏(View篇)--事件分发机制
事件分发机制是Android中非常重要的一个知识点,同时也是难点,相信到目前为止很多Android开发者对事件分发机制并没有一个非常系统的认识,当然也包括博主个人在内.可能在平时的开发工作中我们并没有 ...
- Android查缺补漏(View篇)--事件分发机制源码分析
在上一篇博文中分析了事件分发的流程及规则,本篇会从源码的角度更进一步理解事件分发机制的原理,如果对事件分发规则还不太清楚的童鞋,建议先看一下上一篇博文 <Android查缺补漏(View篇)-- ...
随机推荐
- 蓝桥杯 黄金连分数(BigDecimal的使用)
标题: 黄金连分数 黄金分割数0.61803... 是个无理数,这个常数十分重要,在许多工程问题中会出现.有时需要把这个数字求得很精确. 对于某些精密工程,常数的精度很重要.也许你听说过哈勃太空望远镜 ...
- 平时作业六 java
编写一个Java应用程序,使用Java的输入输出流技术将Input.txt的内容(Input.txt为文本文件)逐行读出,每读出一行就顺序为其添加行号(从1开始,逐行递增),并写入到另一个文本文件Ou ...
- 推荐vim学习教程--《Vim 练级手册》
非常不错的vim学习资源,讲解的简单明了,可以作为速查工具,在忘记时就翻下.地址如下: <Vim 练级手册>
- [CF364D]Ghd
[CF364D]Ghd 题目大意: 有\(n(n\le10^6)\)个数\(A_{1\sim n}(A_i\le10^{12})\),从中选取\(\lceil\frac n2\rceil\)个数,使得 ...
- Numpy 基础运算1
# -*- encoding:utf-8 -*- # Copyright (c) 2015 Shiye Inc. # All rights reserved. # # Author: ldq < ...
- Flume+Kafka+Storm整合
Flume+Kafka+Storm整合 1. 需求: 有一个客户端Client可以产生日志信息,我们需要通过Flume获取日志信息,再把该日志信息放入到Kafka的一个Topic:flume-to-k ...
- 机器学习——KNN算法(k近邻算法)
一 KNN算法 1. KNN算法简介 KNN(K-Nearest Neighbor)工作原理:存在一个样本数据集合,也称为训练样本集,并且样本集中每个数据都存在标签,即我们知道样本集中每一数据与所属分 ...
- esxi 精简置备只增不减问题解决方法(转)
esxi 精简置备只增不减问题解决方法 众所周知Thin Provisioning模式下的虚拟机磁盘的空间会随需增长,可以很大程度上帮助我们节约空间,可是,凡增长过后的空间,即使清除了导致增长的文件后 ...
- 《SpringMVC从入门到放肆》九、SpringMVC注解式开发(简单参数接收)
上一篇我们学习了注解式开发的配置方式并写了一个小Demo跑起来.今天我们来学习注解开发的参数接收.处理器方法中的常用参数有五类,这些参数会在系统调用时由系统自动赋值,即程序员可以在方法中直接使用.具体 ...
- 微信网页悬浮窗交互效果的web实现
一.微信的悬浮窗交互效果 微信更新后,发现多了个悬浮窗功能.公众号阅读,网页浏览回退后默认会出现.再点击,可以回到刚才阅读的地方.于是,再也不会遇到回复老婆的信息,再切换回来重新找刚才阅读东西的麻烦了 ...
