DevExpress VCL Controls 2019发展路线图(No.3)
ExpressFlowChart
允许最终用户修改形状(v19.1)

允许开发人员以XML格式定义自定义形状(v19.1)
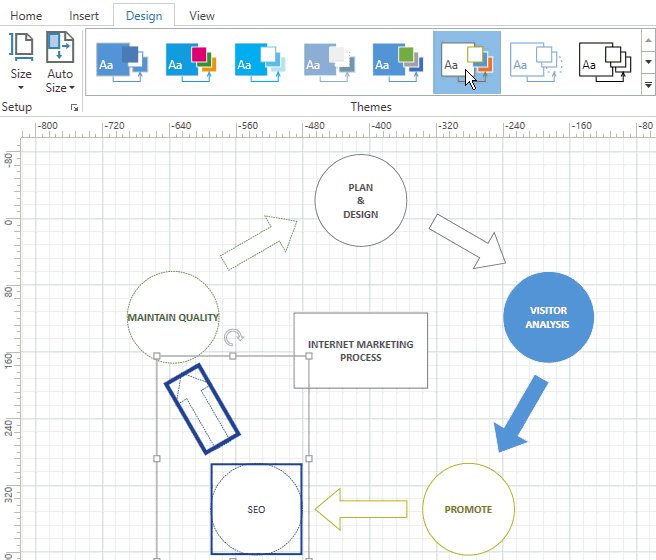
使用30多个新形状扩展预定义集合(v19.1)
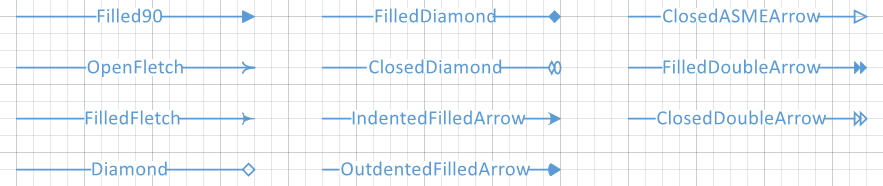
添加新的连接器箭头样式

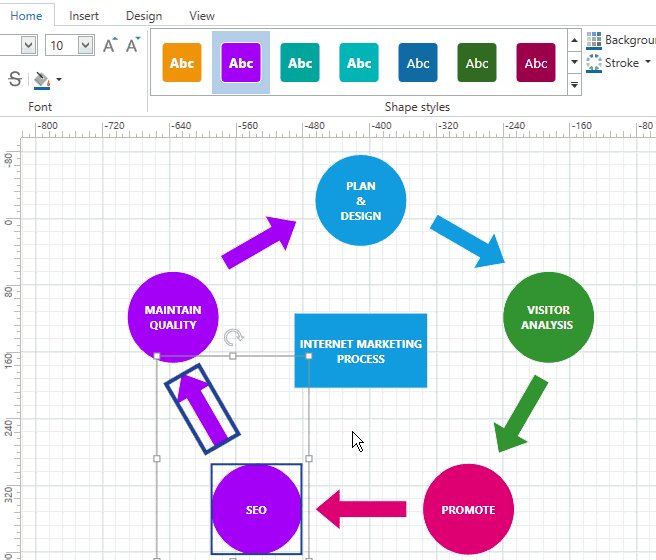
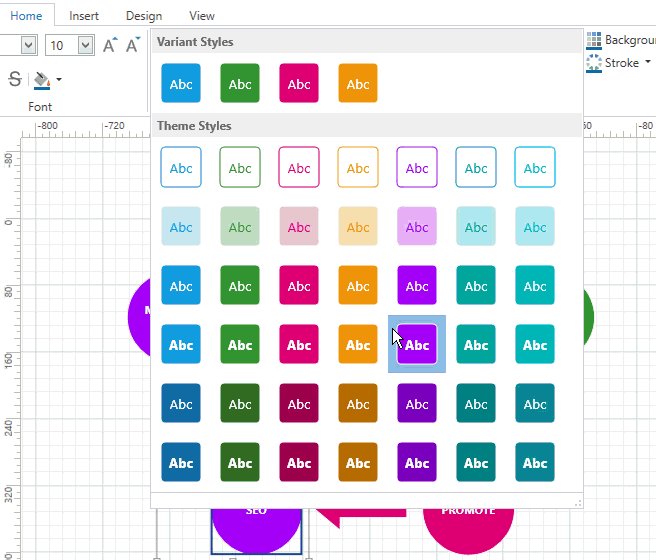
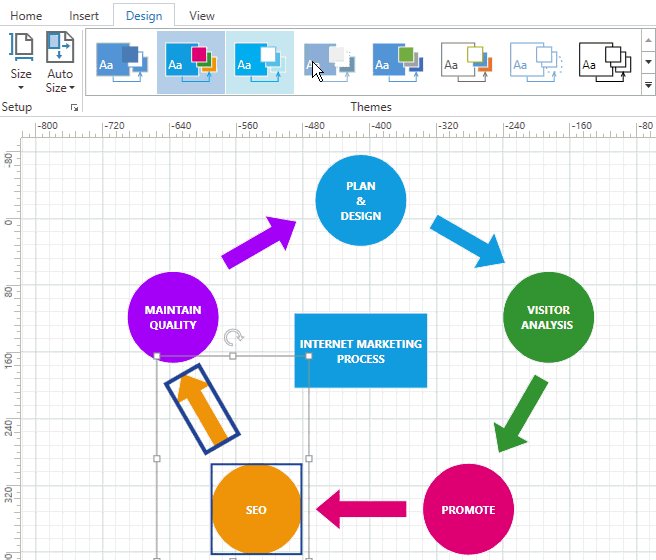
主题支持的形状(v19.1)
该控件将附带几个预定义的主题,可以应用于代码中的形状或通过内置的Ribbon UI。

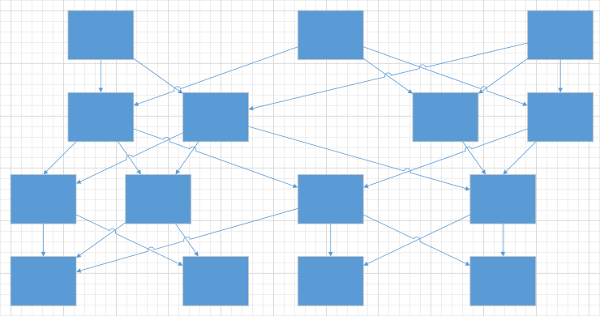
自动形状排列:Sugiyama algorithm (v19.1)
该算法用于绘制通常表示依赖关系的分层网络。 它最大限度地减少了连接器交叉的数量,并均匀地分布了形状。

designer内部指南,便于定位和对齐(v19.1)
在代码中绘制自定义形状(v19.1)
PDF Viewer
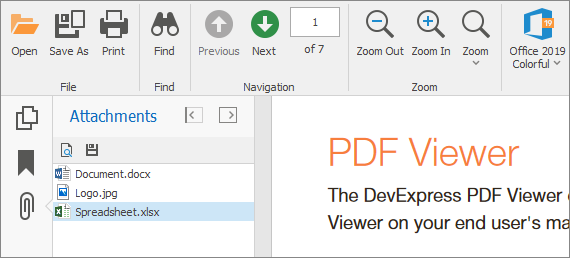
Attachment Panel (v19.1)

API - 从PDF文档中提取嵌入文档(v19.1)
Wizard Control
支持Right-to-Left(v19.1)
次要改进(v19.1)
- (可选)禁止内置击键处理程序 (T697726)
- 能够将按钮集中在代码中(T563301)
- 能够暂时禁用所有按钮(T489385)
- Antialiasing for scaled button icons (T521200)
Design Time
将DevExpress VCL Ribbon Form向导合并到一个对话框中(v19.2)
Skins
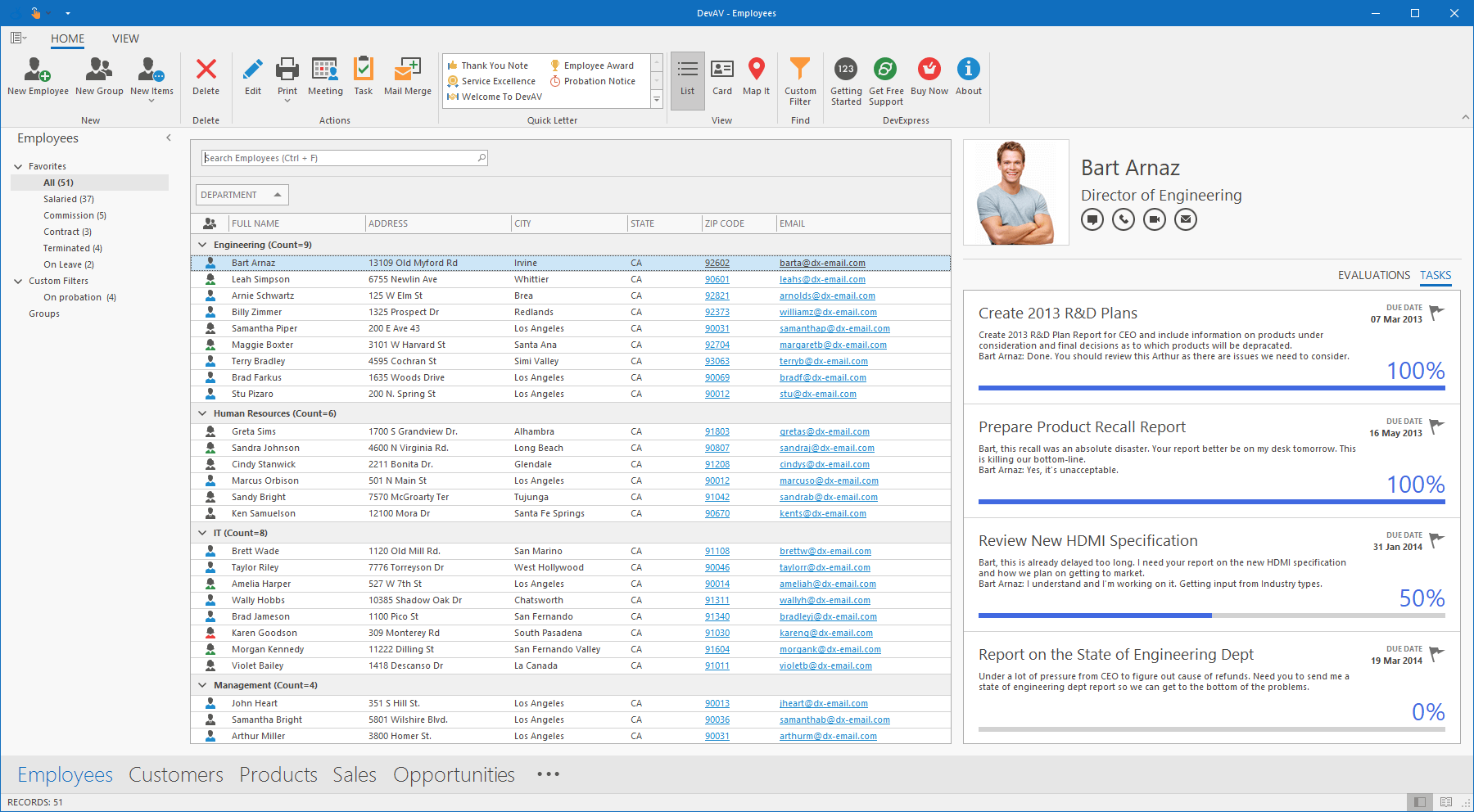
全新的SVG Office 2019 Colorful Skin (v19.1)

FMX Grid Control
我们计划在v19.1中发布具有以下功能的FMX grid:
- Table View
- Layout View
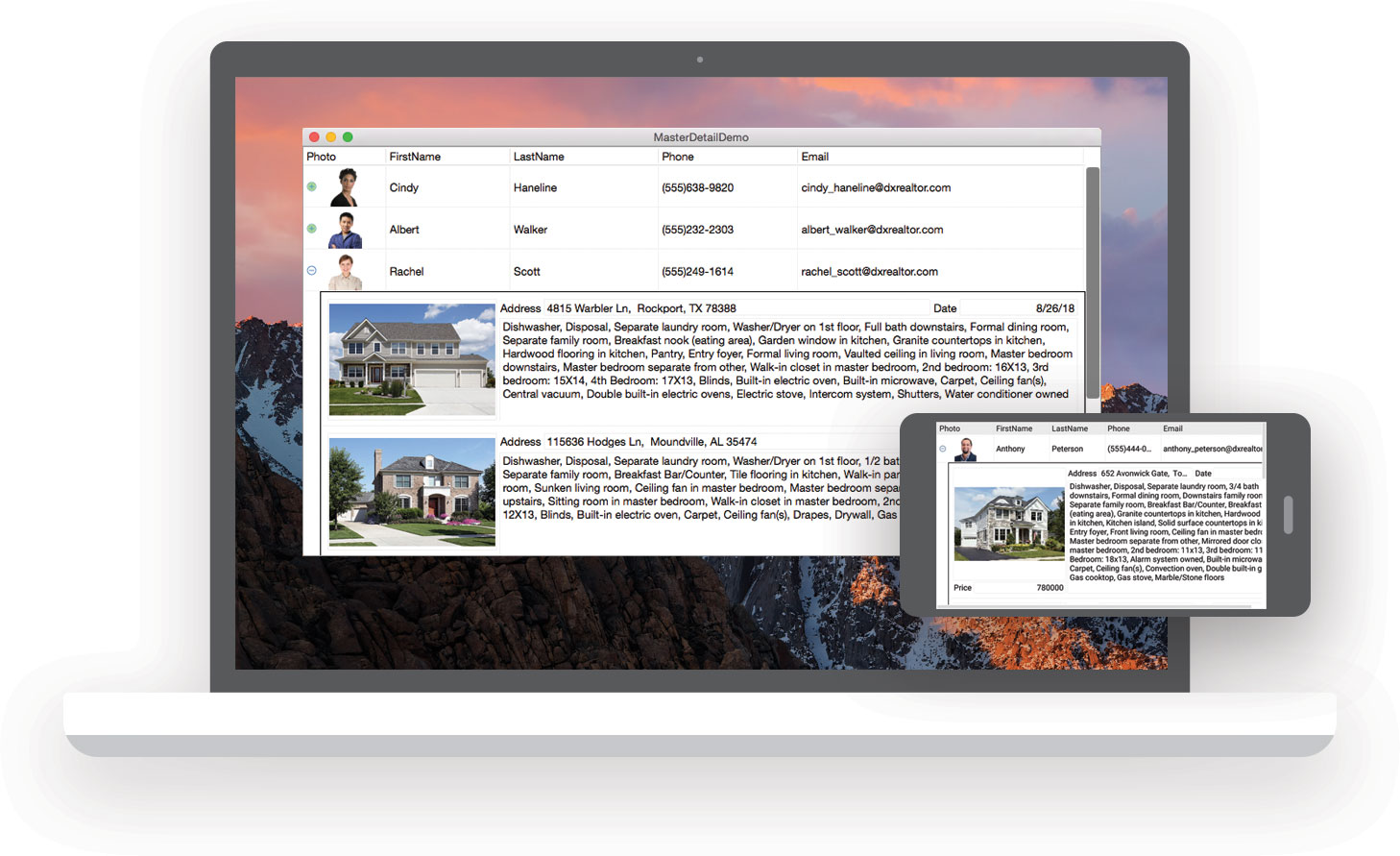
- Mater-Detail Layout
- 编辑单元格数据
- 删除,插入,追加记录
- 针对多列对数据排序
我们将在v19.2中通过以下功能增强控件:
- 针对多个列分组数据
- 计算totals / summaries

DevExpress 2019全新出发,多套购买享更低优惠!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

DevExpress VCL Controls 2019发展路线图(No.3)的更多相关文章
- 独家!DevExpress VCL Controls 2019发展路线图(No.1)
[DevExpress VCL Controls下载] 根据调查结果和反馈,DevExpress官方团队最终确定了DevExpress VCL Controls 2019年的路线图. 关于调查结果的重 ...
- DevExpress VCL Controls 2019发展路线图(No.2)
[DevExpress VCL Controls下载] ExpressQuantumTreeList Excel-inspired Filter (v19.1) 与ExpressQuantumGrid ...
- VCL界面控件DevExpress VCL Controls发布v18.2.5|附下载
DevExpress VCL Controls是 Devexpress公司旗下最老牌的用户界面套包.所包含的控件有:数据录入,图表,数据分析,导航,布局,网格,日程管理,样式,打印和工作流等,让您快速 ...
- VCL界面控件DevExpress VCL Controls发布v18.2.4|附下载
DevExpress VCL Controls是 Devexpress公司旗下最老牌的用户界面套包.所包含的控件有:数据录入,图表,数据分析,导航,布局,网格,日程管理,样式,打印和工作流等,让您快速 ...
- VCL界面控件DevExpress VCL Controls发布v18.2.3|附下载
DevExpress VCL Controls是 Devexpress公司旗下最老牌的用户界面套包.所包含的控件有:数据录入,图表,数据分析,导航,布局,网格,日程管理,样式,打印和工作流等,让您快速 ...
- VCL界面控件DevExpress VCL Controls v19.1.3全新来袭
DevExpress VCL Controls是 Devexpress公司旗下最老牌的用户界面套包.所包含的控件有:数据录入,图表,数据分析,导航,布局,网格,日程管理,样式,打印和工作流等,让您快速 ...
- VCL界面控件DevExpress VCL Controls发布v19.1.2|附下载
DevExpress VCL Controls是 Devexpress公司旗下最老牌的用户界面套包.所包含的控件有:数据录入,图表,数据分析,导航,布局,网格,日程管理,样式,打印和工作流等,让您快速 ...
- VCL界面控件DevExpress VCL Controls发布v18.2.7|附下载
DevExpress VCL Controls是 Devexpress公司旗下最老牌的用户界面套包.所包含的控件有:数据录入,图表,数据分析,导航,布局,网格,日程管理,样式,打印和工作流等,让您快速 ...
- DevExpress ASP.NET Core Controls 2019发展蓝图(No.4)
本文主要为大家介绍DevExpress ASP.NET Core Controls 2019年的官方发展蓝图,更多精彩内容欢迎持续收藏关注哦~ [DevExpress ASP.NET Controls ...
随机推荐
- Oracle高级查询之over(partition by...)
现有表,数据如下: eg1:查询年龄第二的队员 通常写法: select * from (select a.*, rownum r from (select t.* from l_student_in ...
- Python自学:第三章 倒着打印列表
# -*- coding: GBK -*- #reverse: 相反的 cars = ["bmw", "audi", "toyota", & ...
- 使用js实现放大镜效果
点击预览放大镜效果,图片比较大,因为需要精细的图片去凸显放大的效果,请耐心 可以通过滑轮控制放大倍数,由于图片太大 如果放大镜没有出现 可刷新一下网页
- linux基础命令连接命令ln
ln -s /etc/issue /tmp/issue.soft 创建文件/etc/issue 的软连接/tmp/issue.soft 不带-s 生成硬链接文件. 软连接类似于windows的 ...
- http请求requestUtils
import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import ...
- redis 持久化文章分析的很到位
https://baijiahao.baidu.com/s?id=1611955931705092609&wfr=spider&for=pc
- ELK原理与介绍
为什么用到ELK: 一般我们需要进行日志分析场景:直接在日志文件中 grep.awk 就可以获得自己想要的信息.但在规模较大的场景中,此方法效率低下,面临问题包括日志量太大如何归档.文本搜索太慢怎么办 ...
- react component onClick 函数带参数
<div onClick={this.toggleTip(true)}></div> toggleTip = shouldShowTip => () => { th ...
- TP5.0 PHPExcel 数据表格导出导入(原)
今天看的是PHPExcel这个扩展库,Comporse 下载不下来,最后只能自己去github里面手动下载,但有一个问题就是下载下来的PHPExcel没有命名空间,所以框架里面的use根本引入不进去, ...
- TCP建立连接三次握手和释放连接四次握手
TCP建立连接三次握手和释放连接四次握手 [转载]http://blog.csdn.net/guyuealian/article/details/52535294 在谈及TCP建立连接和释 ...
