MFC如何添加bmp文件和ICO文件
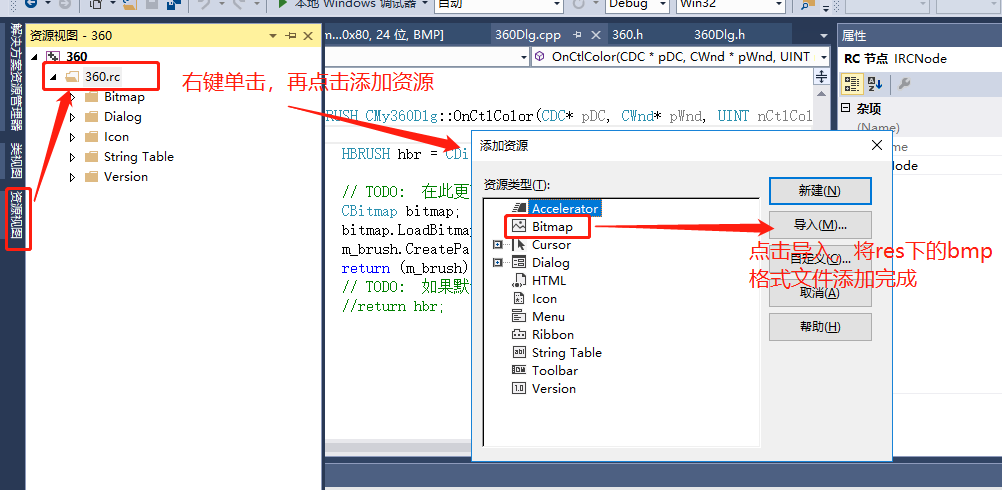
1.添加BMP格式文件如下图所示:

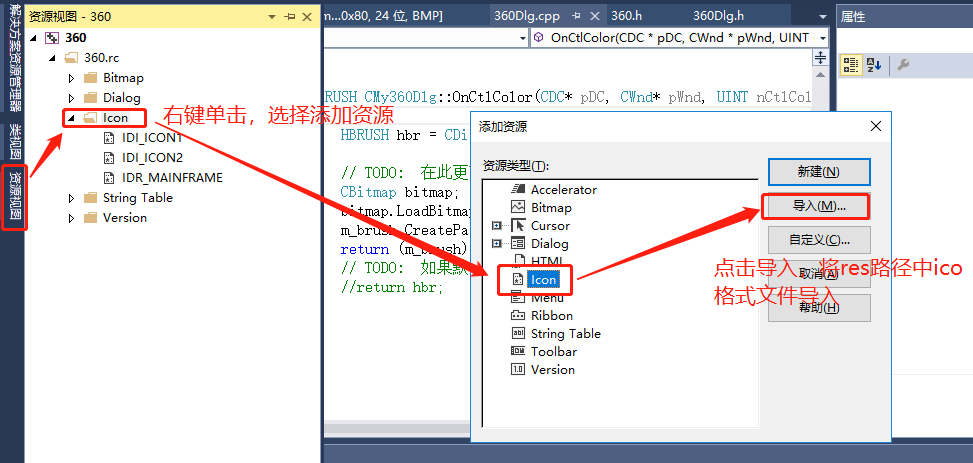
2.添加ICO格式文件如下图所示:

MFC如何添加bmp文件和ICO文件的更多相关文章
- WIN10 64位下VS2015 MFC直接添加 halcon 12的CPP文件实现视觉检测
近段时间开始接触halcon,但是在VS2015里面使用,无论是配置还是生产EXE文件,都不如意. 加上网上的教程很多,经过多次测试,其实有很多地方无需修改,如果修改的太多也失去了直接添加封装的意义. ...
- 如果把PNG、JPG、BMP和GIF文件批量转换为ICO文件?
有时候需要将大量的图片文件(比如PNG.JPG.BMP和GIF文件)批量转换为ICO图标文件,如果一个一个操作,非常费时间.本文将介绍如何用Dr. Folder软件快速批量转换图片文件为ICO图标文件 ...
- MFC【exe】工程中的文件大致信息(翻译的)
在工程文件夹中有个readme文件,下面是翻译过来的. ======================================================================== ...
- Qt之添加Windows资源文件(.rc文件)
简述 在Windows下使用Qt时,通常会用到Windows的资源文件 - 为exe设置信息,其中包括:文件说明.产品名称.产品版本.版权等信息... 由于是Windows平台相关的东西,Qt助手中对 ...
- spring-boot自定义favicon.ico文件
一.将ico文件存放到resources目录的static中的favicon下. 二.在application.properties文件中增加配置 spring.mvc.favicon.enabled ...
- Django 搭建后台 favicon.ico 文件操作
Django 搭建后台 favicon.ico 文件操作 使用 django 搭建后台服务器,我用的是 django 1.8 版本以上的,就是路由不是 url 而是 path 的,这里有一个关于fav ...
- Django中favicon.ico文件的配置
默认情况下,浏览器访问一个网站的时候,同时还会向服务器请求“/favicon.ico”这个URL,目的是获取网站的图标. 若没有配置的话,Django就会返回一个404错误,并且浏览器接收到这个404 ...
- MFC获取文件路径和文件夹路径
MFC的界面中,需要实现这样两个功能: 1.在界面上加一个按钮,单击按钮弹出一个对话框选择文件,在工程中获得文件的路径: 2.在界面上加一个按钮,单击按钮弹出一个对话框选择文件夹,在工程中获取文件夹的 ...
- 利用注册表在右键添加VS15的快捷方式打开文件夹
1.简介 最近安装VS15 Preview 5,本版本可以打开"文件夹" 是否可以向Visual Studio Code一样在文件夹或文件右键菜单添加"Open with ...
随机推荐
- Flutter 开发小技巧
1.命令行运行flutter run之后iOS报错:Could not install build/ios/iphones/Runner.app on XXXXX. try lunching Xcod ...
- 基于vue的图片查看插件vue-photo-preview
1. 安装 在任务管理器中输入命令 2. 在项目main.js中引入 3.在所需要的项目中直接使用 还有两个属性,可以看需求添加 preview-title-enable="false&qu ...
- mysql navcate longblob 查询结果导出倒入
由于之前项目为了查询方便,且不受权限控制.所以把image储存在了数据库.但是也遇到了很多瓶颈问题. 1,丢图从日志上查询获知,丢图95%以上是由于mysql的timeout时间失效引起的.(由于另一 ...
- html css+div+jquery实现图片轮播
一直想自己动手做一个图片轮播的控件,查查网上的资料大多引用已经做好的组件,其原理算法不是很清楚,于是自己用jquery写了一个.先看下效果图: 主要界面实现思路如下: 1.新建一个div宽度为100% ...
- 通过JQuery的$.ajax()把 json 数据 post 给 PHP
通过JQuery的$.ajax()把 json 数据 post 给 PHP时的几种情况: 无法在PHP中通过$_POST 以及 $_REQUEST 获取json数据,即 $json = $_POST[ ...
- js bind绑定事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css常用的可继承属性和不可继承属性
不可继承属性1.display2.text-decoration 添加文本样式3.list-style4.盒子模型属性(如padding系列,border系列,margin等,width,height ...
- linux为什么要使用CentOS开发?
CentOS(Community Enterprise Operating System,社区企业操作系统)是Linux发行版之一,它是来自于Red Hat Enterprise Linux依照开放源 ...
- echarts数据区域缩放(鼠标滚轮、滚动条、拉选框)
当一个echarts图表上的数据很多时,想要查看部分区域的数据状态,可以通过数据区域缩放来实现,现总结三个方法: 鼠标滚轮缩放: var arr = []; for(var i = 0;i<15 ...
- deemo
第一部分:结缘计算机 你为什么选择计算机专业?你认为你的条件如何?和这些博主比呢? 因为亲戚的推荐,就业前景好.个人条件的话,算一般.与其他博主相比还是有些差距的. 第二部分:在计算机系里学习 你对你 ...
