jenkin如何实现web版本控制&回退
jenkins本身作为一款运维利器,具备
1. 持续集成 (Continuous integration)
2. 持续交付(Continuous delivery)
3. 持续部署(continuous deployment)
的强大能力, 对于生产的版本部署, 有时候会遇到新发的版本出现严重BUG等问题, 急需进行版本回退,为了解决这种应急问题, 特地介绍下如何使用jenkins做web版本控制,在不同版本之间可以快速切换。
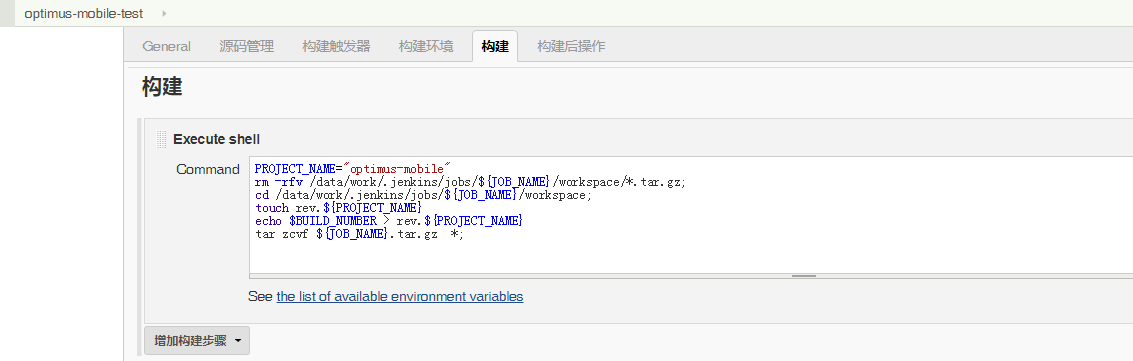
1. jenkins的“构建”tab中增加构建步骤: Execute shell

shell脚本讲解:
# 设置部署的项目名称
PROJECT_NAME="optimus-mobile"
# 清理掉上次部署遗留下的项目压缩包
rm -rfv /data/work/.jenkins/jobs/${JOB_NAME}/workspace/*.tar.gz;
# 切换到jenkins部署后打包tar.gz存放的目录空间
cd /data/work/.jenkins/jobs/${JOB_NAME}/workspace;
# 重点!! 创建版本文件 命名规则: rev. + 项目名
touch rev.${PROJECT_NAME}
# 把job的构建编码作为版本号存放到rev文件中(对于SVN代码管理的,可以使用SVN的提交ID作为版本号)
echo $BUILD_NUMBER > rev.${PROJECT_NAME}
# 对workspace空间中的所有文件打包成tar.gz
tar zcvf ${JOB_NAME}.tar.gz *;
2. jenkins的“构建后操作”tab中增加构建步骤: Send build artifacts over SSH (通过SSH通道发送构建好的文件)
在Exec command框中插入如下脚本:
#定义当前最新版本的tomcat目录(里面是apache tomcat解压文件)
PROJECT_DEPLOY_HOME="/data/work/optimus-mobile"
# 定义版本的存放目录(里面存储了该项目的所有的版本)
PROJECT_RELEASE_HOME="/data/work/release/optimus-mobile"
#定义项目名称
PROJECT_NAME="optimus-mobile"
#定义版本号所在的文件名称
PROJECT_CHECKOUT_REV_FILE="rev.${PROJECT_NAME}"
#定义最新的版本存放的文件夹上级目录(tomcat中docs是配置指向这里)
PROJECT_WEB_HOME="/data/work/web"
# 设置CATALINA_BASE(用于后面的tomcat启动)
CATALINA_BASE="/data/work/optimus-mobile"
#定义当前构建的版本文件所在的文件夹
WORK_FOLD="/data/work/jenkins-deployer-upload/${JOB_NAME}/${BUILD_ID}/"
#进入当前构建的版本文件夹
cd ${WORK_FOLD}
#解压tar
tar zxvf *.tar.gz
#删除tar
rm *.tar.gz
#获取版本号存储文件中存储的版本号值
REV=`cat ${WORK_FOLD}/${PROJECT_CHECKOUT_REV_FILE}`
#定义新版本的文件夹名称(带上.版本号)
REV_PROJECT="${PROJECT_NAME}.${REV}"
#删除同版本号的文件夹(如果有)
rm -rf "${PROJECT_RELEASE_HOME}/${REV_PROJECT}"
#新建新版本对应的文件夹
mkdir "${PROJECT_RELEASE_HOME}/${REV_PROJECT}"
#把tar解压后的文件全部移动到新建的版本文件夹
mv * "${PROJECT_RELEASE_HOME}/${REV_PROJECT}"
#进入tomcat中当前指向的文件夹目录的上级
cd ${PROJECT_WEB_HOME}
# 删除该目录(这是个软链接)
rm ${PROJECT_NAME}
# 重新创建软链接, 指向最新的版本号
ln -s "${PROJECT_RELEASE_HOME}/${REV_PROJECT}" ${PROJECT_NAME}
# 关闭tomcat
sh ${CATALINA_BASE}/bin/shutdown.sh -force;
sleep 10;
# 删除tomcat中的日志
rm -f ${CATALINA_BASE}/logs/*;
#重启tomcat
sh ${CATALINA_BASE}/bin/startup.sh
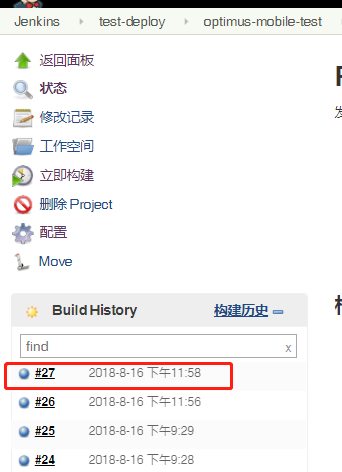
3. 配置完毕后,保存jenkins, 立即构建实例

蓝色球表示构建成功, BUILD_ID= 27
4. 此时文件已经上传生产服务器.
看下 /data/work/release/optimus-mobile目录下的文件:

看到里面存了两个版本。
5. 查看最新版本文件夹
cd /data/work/web/
ll

看到当前optimus-mobile软链接指向了BUILD_ID=27的版本文件夹, 这个版本是最新的
6. 查看tomcat的conf/server.xml文件配置:

可见tomcat的部署目录指向的是
/data/work/web/optimus-mobile
路径, /data/work/web/optimus-mobile 路径真实是软链接指向最新的
/data/work/release/optimus-mobile/optimus-mobile.27
7. 如果27版本刚发完生产,测试发现问题,需要马上回退,回退方法只需要修改软链接指向:
# 进入optimus-mobile正式版本目录文件夹上级
cd /data/work/web/
# 删除软链接
rm optimus-mobile
# 新建软链接,指向上一个版本号25
ln -s /data/work/release/optimus-mobile/optimus-mobile. optimus-mobile
完毕~~~~~~~~~~~~~~~~~~~~~~~~
jenkin如何实现web版本控制&回退的更多相关文章
- web版本控制
说说你在web开发中是怎么进行版本管理的 在web开发中,我首先将系统框架搭建完成后,我会发布到服务器上,然后给小组成员进行分工,为他们划分各自的模块,他们每天早上上班时就从服务器上先将自己机器上面的 ...
- 在Windows2012下配置Mercurial
所需的安装文件: xampp-win32-1.8.3-4-VC11-installer.exe python-2.7.7.amd64.msi tortoisehg-3.0.1-x64.msi merc ...
- 每日一点:git 与 github 区别
絮絮叨叨在前:以前的公司,都用svn 进行代码管理.最近我那程序猿先生真的受不了我,强迫我使用tortoiseGit. 一开始对于 git 和 github 傻傻分不清,干脆自己整理资料,总结一下. ...
- ****Web API 版本控制的几种方式
个人建议:用content type,即放在Header里面!比如加一个Version:1.4.3 这篇文章写得很好,介绍了三种实现web api版本化的三种方式.我从评论里又收集到两种方式,所以一共 ...
- asp.net web api 版本控制
版本控制 版本控制的方法有很多,这里提供一种将Odata与普通web api版本控制机制统一的方法,但也可以单独控制,整合控制与单独控制主要的不同是:整合控制通过VersionController ...
- ASP.NET Core Web API 版本控制
在nuget.org上,您可以找到 Microsoft.AspNetCore.Mvc.Versioning包,它提供了有关如何对Web API端点进行版本化的更多选项.这个包的好处是允许你直接在控制 ...
- 我的第一个python web开发框架(23)——代码版本控制管理与接口文档
书接上一回,小白和老菜聊到代码的版本控制和接口文档 小白:为什么要做版本控制,我不弄版本控制不也完成了项目了吗?要做版本控制不是很麻烦,又要安装服务又要提交代码,代码又不是多人用开发,还要写文档... ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- ASP.NET Web API编程——版本控制
版本控制 版本控制的方法有很多,这里提供一种将Odata与普通web api版本控制机制统一的方法,但也可以单独控制,整合控制与单独控制主要的不同是:整合控制通过VersionController ...
随机推荐
- vue-风格指南
https://cn.vuejs.org/v2/style-guide/
- PID控制器开发笔记之十二:模糊PID控制器的实现
在现实控制中,被控系统并非是线性时不变的,往往需要动态调整PID的参数,而模糊控制正好能够满足这一需求,所以在接下来的这一节我们将讨论模糊PID控制器的相关问题.模糊PID控制器是将模糊算法与PID控 ...
- module.exports与exports
API文档是枯燥的,下面本人收集了一些论坛经常有人疑问和开源代码中经常遇到的案例供大家研究一下. module.exports与exports的区别 每一个node.js执行文件,都自动创建一个mod ...
- Magic CSS3 一款独特的CSS3动画特效包
插件描述: Magic CSS3 Animations 动画是一款独特的CSS3动画特效包,你可以自由地使用在您的网页中.只需简单的在页面上引入 CSS 文件: magic.css 或者压缩版本 ...
- CSS3标准盒模型还是IE怪异模型box-sizing属性的应用设置
在一个文档中,每个元素都被表示为一个矩形的盒子.盒子模型具有4个属性['外边距(margin)','边框(border)','内边距(padding)','内容(content)']. 我们要设置某个 ...
- linux安装git方法
用git --version命令检查是否已经安装 在CentOS5的版本,由于yum源中没有git,所以需要预先安装一系列的依赖包.在CentOS6的yum源中已经有git的版本了,可以直接使用yum ...
- 《团队作业第二周》五小福团队作业——UNO
<团队作业第二周>五小福团队作业--UNO 一.修改完善上周提交的需求规格说明书 THE FIRST改变 首先:我们组的博客无小组分工及占比,这是第一个问题,当时我们在写博客的时候由于很多 ...
- JavaScript DOM事件模型
早期由于浏览器厂商对于浏览器市场的争夺,各家浏览器厂商对同一功能的JavaScript的实现都不进相同,本节内容介绍JavaScript的DOM事件模型及事件处理程序的分类. 1.DOM事件模型.DO ...
- 运行make_datafiles的过程
1. 第一个bug 运行 echo "Please tokenize this text." | java edu.stanford.nlp.process.PTBTokenize ...
- jdk的安装过程
一.安装软件 jdk的安装:现在已经更新到11版本,这里下载的是8版本的(官网也只支持8和11的下载) 1.下载jdk网址:https://www.oracle.com/technetwork/jav ...
