NeuChar 平台使用及开发教程(三):使用 NeuChar 的菜单服务
上一篇《NeuChar 平台使用及开发教程(二):设置平台账号》我们已经完成了平台账号的设置,下面就马上来体验一下自定义菜单的设置吧!
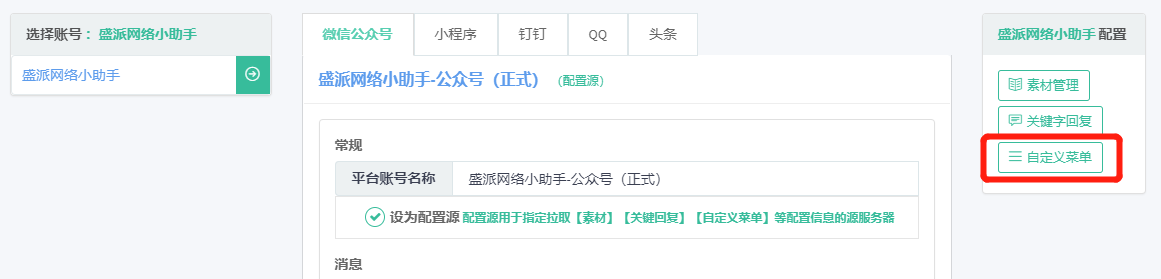
进入某个 Neural Cell 的设置界面,在右侧可以看到自定义菜单、素材、关键字回复的快速入口:

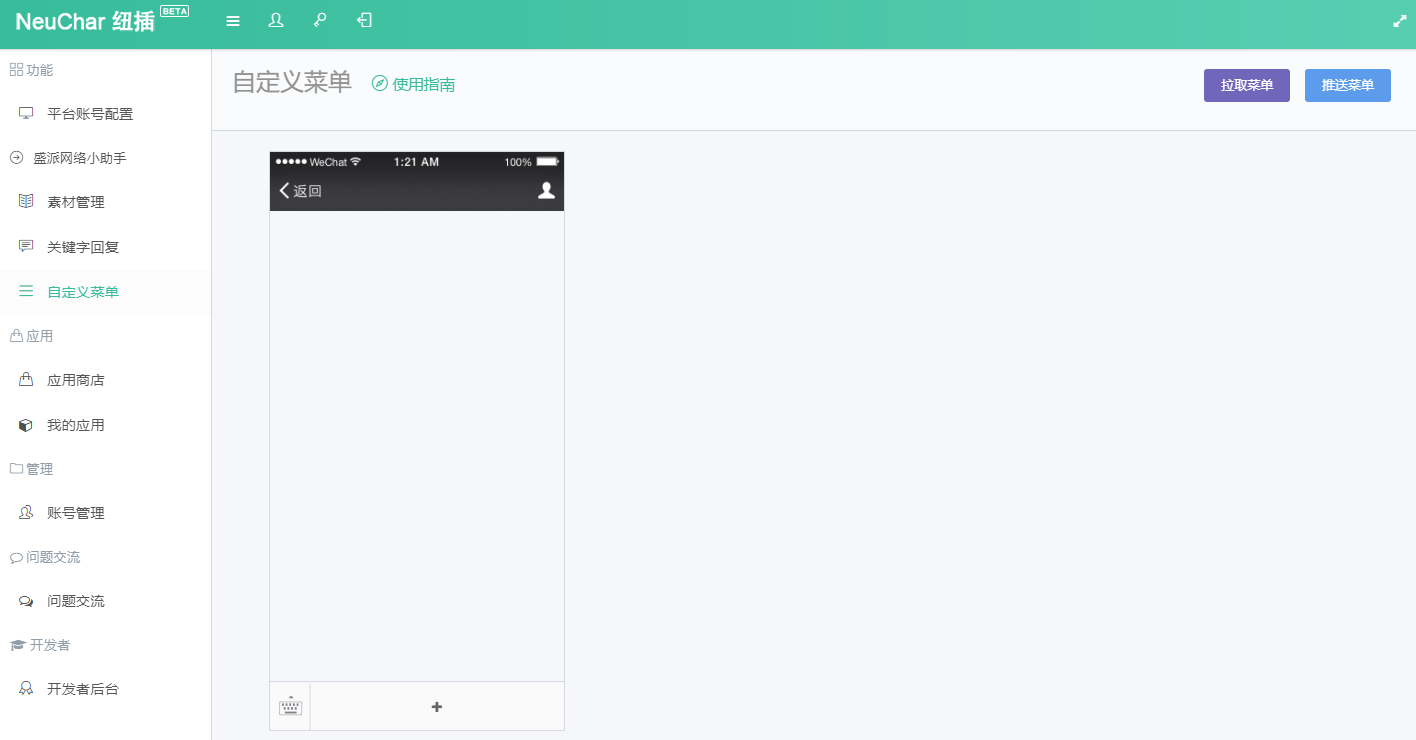
点击【自定义菜单】按钮,即可进入对应这个 Cell 的自定义菜单界面:

如果对页面功能有任何的疑问,可以点击标题旁的 按钮获得导游帮助。
按钮获得导游帮助。
当前显示的是一个空的菜单,我们可以点击+号来自行添加,也可以通过点击右上角的【拉取菜单】按钮,拉取当前在线的菜单设置(必须是开发者模式,不是微信后台提供编辑器的菜单模式):

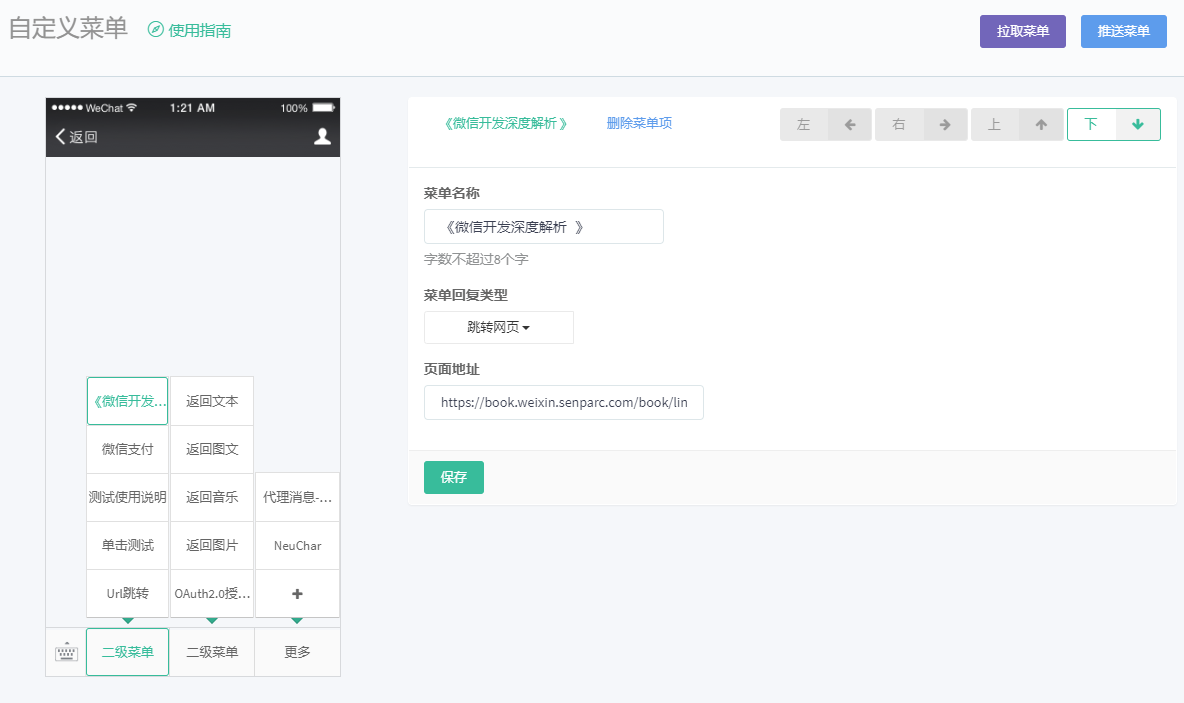
点击一级或二级菜单,即可看到弹出右侧的编辑器,在编辑期内,可以设置菜单的类型(点击、视图、小程序,等等),下一版本将提供 Neural APP 的对接能力。

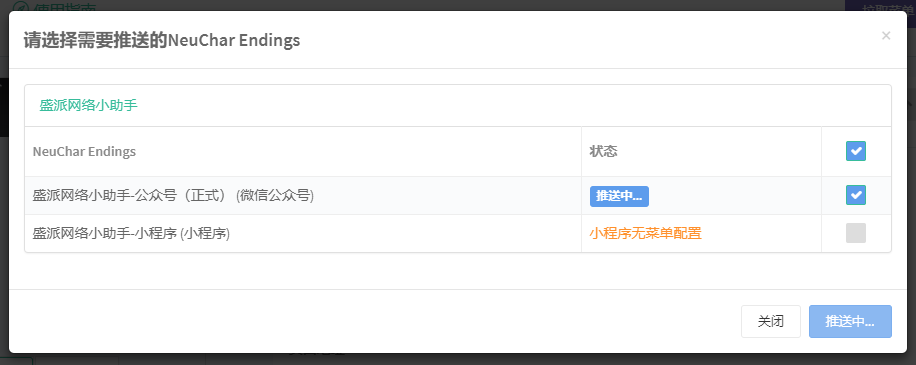
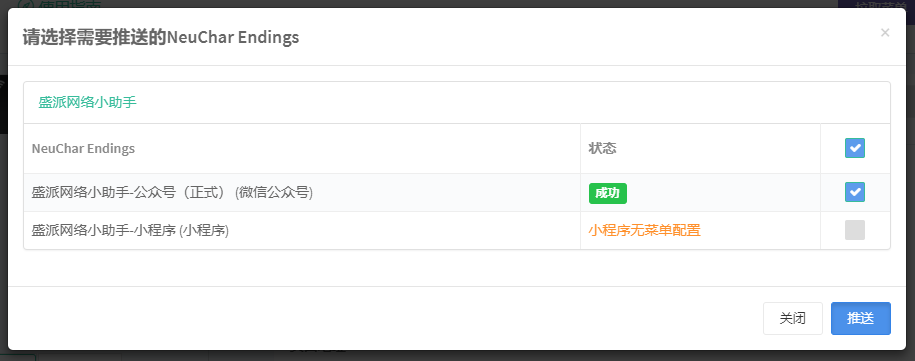
编辑完成后,点击右上角的【推送菜单】按钮,选择需要更新的Cells,并点击【推送】按钮:

在确认框中仔细阅读说明,并点击【确定】,即可将菜单推送到线上,如果中途遇到任何的错误,将有错误提示。


是不是很简单呢?
解锁更多功能,请看下一篇:《NeuChar 平台使用及开发教程(三):使用 NeuChar 的菜单服务》。
NeuChar 平台使用及开发教程(三):使用 NeuChar 的菜单服务的更多相关文章
- NeuChar 平台使用及开发教程 索引
什么是 NeuChar? NeuChar 是由盛派(Senparc)团队发布的新一代跨平台服务系统,其中包含了开放的跨平台通讯标准及核心计算模块(Senparc.NeuChar.dll)以及配套的云管 ...
- NeuChar 平台使用及开发教程(四):使用 NeuChar 的素材服务
各类公众号的功能之一就是为用户提供各类图文和多媒体的信息,因此素材是必不可少的. 进入 Neural Cell 设置界面,点击右侧[素材管理]按钮,进入素材管理界面. 目前系统提供了文本.多图文.图片 ...
- NeuChar 平台使用及开发教程(二):设置平台账号
在上一篇<NeuChar 平台使用及开发教程(一):开始使用 NeuChar>中我们了解了 NeuChar 的角色和大体功能框架,并进行了注册,本文将介绍如何设置多账号,以便让 NeuCh ...
- NeuChar 平台使用及开发教程(六):成为开发者
在上一篇<NeuChar 平台使用及开发教程(五):使用 NeuChar 的关键字回复服务>中,我们已经学习了如何命中关键字来反馈特定格式内容的信息,这是由微信开发者/运营者自己来维护的信 ...
- NeuChar 平台使用及开发教程(五):使用 NeuChar 的关键字回复服务
在上一篇<NeuChar 平台使用及开发教程(四):使用 NeuChar 的素材服务>中,我们已经完成了素材的添加,下面,让我们来设置一个关键字回复,并同步到应设置好Neural Endi ...
- NeuChar 平台使用及开发教程(一):开始使用 NeuChar
如果您还不知道什么是 NeuChar,或者我们为什么要做 NeuChar,请看这里. 角色 NeuChar 打通了从开发者到终端用户的完整的上下游链路,了解 NeuChar 之前,先要明确两个角色身份 ...
- MIP开发教程(三) 使用MIP-CLI工具调试组件
一 . 在 mip-extensions 仓库中创建新的组件 二 . 预览调试组件 三 . 在 MIP 页中引用自己编写的 MIP 组件 四 . 组件提交到 GitHub 仓库时需要进行校验 站长开发 ...
- 微信公众账号开发教程(四)自定义菜单(含实例源码)——转自http://www.cnblogs.com/yank/p/3418194.html
微信公众账号开发教程(四)自定义菜单 请尊重作者版权,如需转载,请标明出处. 应大家强烈要求,将自定义菜单功能课程提前. 一.概述: 如果只有输入框,可能太简单,感觉像命令行.自定义菜单,给我们提供了 ...
- [039] 微信公众帐号开发教程第15篇-自定义菜单的view类型(访问网页)
引言及内容概要 距离写上一篇文章<自定义菜单的创建及菜单事件响应>整整过了两个月的时间,那时公众平台还没有开放view类型的菜单.在不久前,微信公众平台悄悄开放了view类型的菜单,却没有 ...
随机推荐
- 用Mysql进行emp、dept、salgrade表的相关查询操作
初学者都会接触到三种表:emp.dept.salgrade表,进行练习各种语句操作再合适不过 但是,网上大多数的操作语句都是用oracle进行操作的,小编在学习mysql的时候,参考网上的书写遇到了不 ...
- C# 高级编程03----细节内容
一.名称空间 1.C#使用Using关键字可以列出所需类的名称控件. 它和C/C++ 中的#include不一样.using语句并没有在这些文件之间建立物理连接 2.使用using给名称空间指定别名 ...
- SQL 将变量定义为Table类型
),a2 ,),a4 DATETIME,a5 UNIQUEIDENTIFIER) ,11.22,GETDATE(),NEWID()) ,11.22,GETDATE(),NEWID()) ,11.22, ...
- (转载)C# 枚举 FlagsAttribute用法
这是读过几篇文章后发现整理的最完整的一篇文章 转载地址:枚举特性FlagsAttribute的用法 先看官方的解释:指示可以将枚举作为位域(即一组标志)处理. 看起来并不好理解,到底什么是作为位域处理 ...
- C# 通过 Quartz .NET 实现Timer Job并将其注册成为Windows Service
之前的一篇文章讲述了如何通过 Quartz .NET 实现 Timer Job (http://www.cnblogs.com/mingmingruyuedlut/p/8037263.html) 在此 ...
- JS的变量的值怎么传递给PHP的变量?
get: <script> name="xxx"; window.location='xxx.php? name='+name; post: <script> ...
- 最短路径---dijkstra算法模板
dijkstra算法模板 http://acm.hdu.edu.cn/showproblem.php?pid=1874 #include<stdio.h> #include<stri ...
- 三、自动化测试平台搭建-django-如何用mysql数据库做web项目
从这节开始到后面说的大概内容如下: 这里说的是Django做一个web项目的大概框架,从下篇具体说Django中的模型(查询..),视图(请求,响应,cookie,session..),模板(验证码, ...
- MongoDb安装和快速入门
1.Mongodb安装 2.mongodb的增删改查 3.MongoDB数据类型 4.Mongodb $关键字 $修改器 5.MongoDB 之 "$" 的奇妙用法 6.Mongo ...
- BZOJ.4212.神牛的养成计划(Trie 可持久化Trie)
BZOJ 为啥hzw的题也是权限题啊 考虑能够匹配\(s1\)这一前缀的串有哪些性质.对所有串排序,能发现可以匹配\(s1\)的是一段区间,可以建一棵\(Trie\)求出来,设为\([l,r]\). ...
