Jquery和Javascript 实际项目中写法基础-弹出窗和弹出层 (4)
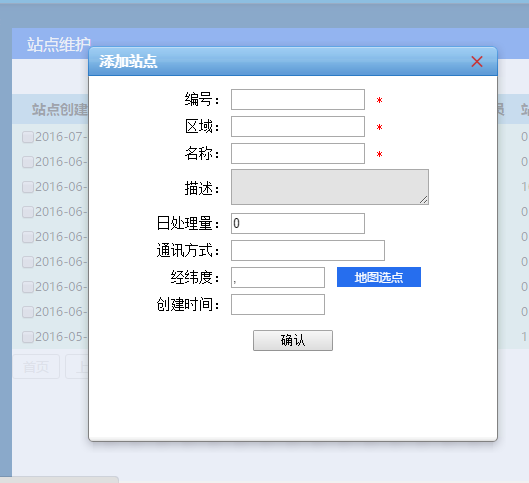
一.实际项目中有很多如下界面效果。

二.该效果可以归结为弹出窗或者弹出层来实现的,为什么这么说?看如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>弹出窗口和弹出层</title>
<script type="text/javascript" src="js/jquery-1.11.0.js" ></script>
<script type="text/javascript">
var showChildDiv=function(){
$("#childDiv").show();
}; </script>
</head>
<body>
<div style="width: 500px;height:400px; border: 1px solid red;">
这是属于 父页面的层
<input type="button" onclick="showChildDiv()" value="弹出层"/>
</div>
<div id="childDiv"
style="display: none; width: 300px; height: 300px; background-color: green; position: fixed; top: 100px; left: 200px;">
这个是属于弹出层部分
</div>
</body>
</html>
弹出层
执行结果: 以定位的方式 指定位置显示div 的内容
注意:此时弹出的内容是完全存在于一张页面中,因此,div包含的元素,在该页面js中可以任意调用
虽然上面结果看起来和 一中图片类似,但实际实现完全不同。
知识点: <iframe> 标记 一定都不陌生,那么它的具体属性之类就不做介绍了,实际用到的主要是它的Src属性,利用div 包裹iframe,来实现弹出不同的页面,且父页面和子页面独立的逻辑不相互影响,有利于代码的维护和修改。
简单的例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>弹出窗口和弹出层</title>
<script type="text/javascript" src="js/jquery-1.11.0.js" ></script>
<script type="text/javascript">
var showChildDiv=function(){
$("#childDiv").show();
};
</script>
</head>
<body>
<div style="width: 500px;height:400px; border: 1px solid red;">
这是属于 父页面的层
<input type="button" onclick="showChildDiv()" value="弹出层"/>
</div>
<div id="childDiv"
style=" border: 1px solid red; display: none; width: 150px; height: 150px; background-color: green; position: fixed; top: 100px; left: 200px;">
<iframe src="index.html" width="100%" height="100%" frameborder="0"></iframe>
</div>
</body>
</html>
那么此时可以发现,当前页面是弹出了一个新的页面,iframe src属性,来嵌套本地页面或者网页,来实现弹出层的效果。
三.父页面和子页面相互调用传值方式
对于很多后台开发或者前端来说这个方式,这实际是一个基础,那么怎么来调用呢?如下示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>弹出窗口和弹出层</title>
<script type="text/javascript" src="js/jquery-1.11.0.js" ></script>
<script type="text/javascript">
var showChildDiv=function(){
$("#childDiv").show();
};
//方法名,和方法参数自定义,但是子页面调用父页面方法时,方法要对应上
var currentPage=function(para){
$("#result").html("from child page value:"+para)
}; </script>
</head>
<body>
<div style="width: 500px;height:400px; border: 1px solid red;">
这是属于 父页面的层
<input type="button" onclick="showChildDiv()" value="弹出层"/>
</div>
<div id="result"> </div>
<div id="childDiv"
style=" border: 1px solid red; display: none; width: 150px; height: 150px; background-color: green; position: fixed; top: 100px; left: 200px;">
<iframe src="index.html" width="100%" height="100%" frameborder="0"></iframe>
</div>
</body>
</html>
父页面HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="js/jquery-1.11.0.js" ></script>
<script type="text/javascript"> //定义一个数组
var jsonStudents=[]; //数组中创建json对象
for(var i=0; i <5;i++)
{
var jsonObj={ name:'',no:''};
jsonObj.name='student_'+i.toString();
jsonObj.no='current_no_'+i.toString();
jsonStudents.push(jsonObj);
} //根据json对象创建自己需要的html字符串
var formatRow=function(obj){
var rowHtml="<tr><td>"+obj.no+"</td>"
+"<td>"+obj.name+"</td></tr>";
return rowHtml;
}; //创建table,根据数据列表
var createTable=function(){
for(var i=0; i <5;i++)
{
var rowHtml=formatRow(jsonStudents[i]);
$("table").append(rowHtml);
}
}; var saveCheck=function(){
window.parent.currentPage('我是子页面传递过去的值');
}; </script>
<title></title>
</head>
<body onload="createTable()" style="background-color: yellow;">
<table>
<tr>
<th>编号</th>
<th>姓名</th>
</tr>
</table>
<input id="btn_save" type="button" value="确认" onclick="saveCheck()"/>
</body>
</html>
子页面HTML
以上内容清楚的看到值的传递。
知识点:A 页面 打开 B页面 ,那么A就是 B的 parent ,那么B页面通过 window.parent. 来调用A页面的方法,页面元素,等等。
注意:在处理实际项目中,可能由于使用了部分插件的原因,首页要去区分弹出层和当前页面的关系,如果层中显示页面 是另外一张页面 那么就根据parent 来处理传值的问题,如果是属于一张页面,那么就把它当作是同一张页面 div 显示隐藏,同页面元素处理即可。
Jquery和Javascript 实际项目中写法基础-弹出窗和弹出层 (4)的更多相关文章
- Jquery和Javascript 实际项目中写法基础 (1)
一.JS 是什么,jquery 是什么 就不说明了,直接说一般使用是怎么样的 <!DOCTYPE html> <html> <head> <meta cha ...
- Jquery和Javascript 实际项目中写法基础-ajax和json (3)
一.什么是JSON数据? 一种轻量级的数据交换格式.实际中知道如何使用即可. 软件开发我认为就是一个会用,然后知其原理的过程. 例子如下: <!DOCTYPE html> <html ...
- Jquery和Javascript 实际项目中写法基础-闭包 (2)
一.什么是闭包? 概念性的我就不去百度了,感兴趣的可以自己去搜下,我自己的理解,闭包就是一个封装的包,相当于类的概念,把乱七八糟的的东西封装到一起,然后统一使用一个对象来调用,实现代码部分对外开放,部 ...
- JavaScript在HTML中的基础用法总结
网页主要由三部分组成,分别为html.CSS和Javascript.如果说HTML是肉身,CSS是皮相,那Javascript就是灵魂.因此,三者的联系与融合则至关重要.本文就来为大家讲解一下Java ...
- ASP.NET MVC jQuery 树插件在项目中使用方法(一)
jsTree是一个 基于jQuery的Tree控件.支持XML,JSON,Html三种数据源.提供创建,重命名,移动,删除,拖"放节点操作.可以自己自定义创建,删 除,嵌套,重命名,选择节点 ...
- JQuery统一复写美化项目中所有radio单选按钮样式
老项目要升级改版,对于分散在各页面的样式不好处理,怕有遗漏,尤其是优化input表单,修改其默认样式,接下来,我将给大家分享一下,我在项目中的总结. 效果 上代码: 1.简单搞一搞 CSS,此处代码有 ...
- 项目中lua(基础)
关于项目中lua任务(某些没弄懂,但lua上耗费时间有点长了不看了) 这段时间看了lua语法和项目中lua应用 .在lua中注册c库,在lua5.2中好像都是注册c库,相当于在lua中定义一个tabl ...
- 【redis】5.spring boot项目中,直接在spring data jpa的Repository层使用redis +redis注解@Cacheable直接在Repository层使用,报错问题处理Null key returned for cache operation
spring boot整合redis:http://www.cnblogs.com/sxdcgaq8080/p/8028970.html 首先,明确一下问题的场景 之前在spring boot整合re ...
- jQuery Validate验证(项目中使用的)
大致结构是: <script type="text/javascript" src="<%=path %>/js/jquery-1.9.1.min.js ...
随机推荐
- js 读取 地址栏参数 转
用JS获取地址栏参数的方法(超级简单) 方法一:采用正则表达式获取地址栏参数:( 强烈推荐,既实用又方便!) function GetQueryString(name) { var re ...
- linux环境下android-ndk下的ffmpeg编译
目前正在做手机底层播放器对的开发,需要用的ffmpeg,因为是新手,所以先从ffmpeg的编译开始做起.虽然是在前人的基础上,但是在linux上编译确实头一遭,因此在编译中,总有些坑是必须要填的,下面 ...
- UIKit框架
在今后的应用程序构建中,会陆续使用各式各样的控件,因此UIKit框架的引入是必不可少的! 一.简介 UIKitk框架提供一系列的Class(类)来建立和管理iPhone OS应用程序的用户界面接口.应 ...
- Leetcode 详解(Valid Number)
Validate if a given string is numeric. Some examples:"0" => true" 0.1 " => ...
- 那些年因为粗心导致的外链css无效
css文件三种引用的三种方式: 1.外链: <link rel= "stylesheet" href=""> 注:如果使用外链式绝对不可以忘记 re ...
- php基础_变量和比较符
本人php菜鸟一枚,初读<php和mysql web开发>,把其中的比较基础的一些东西列举出来,方便和自己一样的菜鸟快速入门,并且方便自己以后复习理解. ①变量 1.比较有特色的应该是变量 ...
- virtual_login
from selenium import webdriverimport timedriver = webdriver.Chrome()driver.set_window_position(30, 4 ...
- Java日志规范
前言 一个在生产环境里运行的程序如果没有日志是很让维护者提心吊胆的,有太多杂乱又无意义的日志也是令人伤神.程序出现问题时候,从日志里如果发现不了问题可能的原因是很令人受挫的.本文想讨论的是如何在Jav ...
- 160个crackme-之Acid burn.exe
工具: Ollydbg(OD) 中文版 运行: 我们拿到一个小程序时,总要看看它到底有什么功能,或者说它阻碍了我们什么,也就是寻找突破口! 这就是程序运行后的主界面 我们进入Serial/Name后, ...
- 驱动插ring3线程执行代码
近日有在写一个小东西 需要在内核态中运行一个WIN32程序 之前提到的插入APC可以满足部分要求 但是一到WIN7 x86平台下就崩溃了WIN7下只能插入第三方的进程 一插入系统进程就崩溃,但是这样满 ...
