MUI(2)
本篇博文是继续MUI(1)博文。
上一篇博文小编写了两个页面,一个页面只写了一个头部导航栏,另一个页面写了一个按钮,然后这两个页面进行合并显示,即在头部导航栏页面加载显示另一个页面的按钮。仔细观察上一篇的最后截图效果会发现,在头部导航栏的左上角有一个侧滑图标,本篇博文就是实现一个侧滑菜单效果。
还是继续上一篇博文中应用到的项目,只是在之前项目的基础之上新建了一个页面,index_menu.html页面。
index.html页面源代码如下:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet" />
</head> <body>
<!-- 头部header开始 -->
<header class="mui-bar mui-bar-nav">
<a class="mui-icon mui-icon-bars mui-pull-left"></a>
<a id="info" class="mui-icon mui-icon-info-filled mui-pull-right" style="color: #999;"></a>
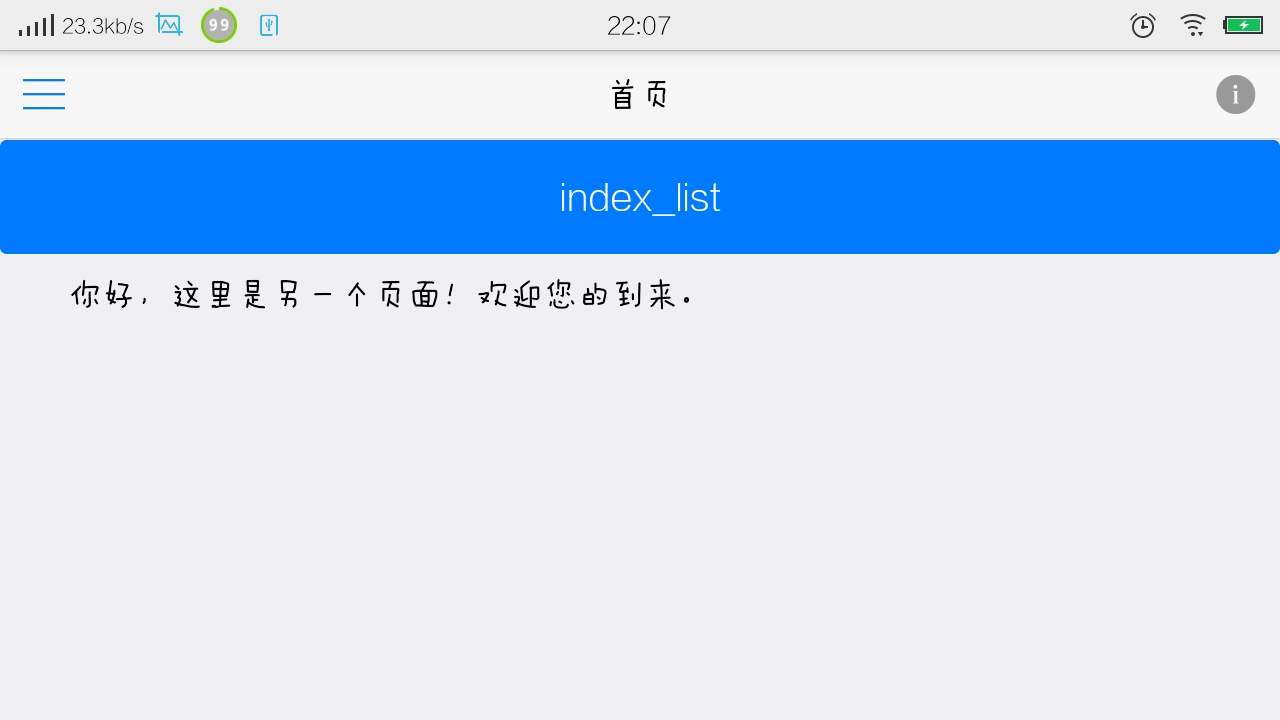
<h1 class="mui-title">首页</h1>
</header>
<!-- 头部header结束 -->
<script type="text/javascript" charset="utf-8">
mui.init({
subpages: [{
url: "html/index_list.html", //子页面HTML地址,支持本地地址和网络地址
id: "index_list", //子页面标志
styles: {
top: '45px', //子页面顶部位置,mui标题栏默认高度为45px
bottom: '0px' //子页面底部位置,默认为0px,可不定义
}
}]
});
var menu = null,
main = null,
showMenu = false;
mui.plusReady(function() {
/*plus.screen.lockOrientation("portrait-primary");//仅仅支持竖屏显示*/
main = plus.webview.currentWebview();
main.addEventListener('maskClick', closeMenu);
//处理侧滑导航,为了避免和子页面初始化等竞争资源,延迟加载侧滑页面
setTimeout(function() {
menu = mui.preload({
id: 'index_menu',
url: 'html/index_menu.html',
styles: {
left: '0px',
width: '70%',
zindex: -1
},
show: {
aniShow: 'none'
}
});
}, 200);
});
var isInTransition = false;
/*显示侧滑菜单*/
function openMenu() {
if(isInTransition) {
return;
}
if(!showMenu) {
//侧滑菜单处于隐藏状态,则立即显示处理
isInTransition = true;
menu.setStyle({
mask: 'rgba(0,0,0,0)'
});
//menu设置透明遮罩防止点击
menu.show('none', 0, function() {
//主窗体开始侧滑并显示遮罩
main.setStyle({
mask: 'rgba(0,0,0,0.4)', //遮罩蒙版
left: '70%',
transition: { //一组用于定义页面或控件转换效果的属性
duration: 150
}
});
mui.later(function() {
isInTransition = false;
menu.setStyle({
mask: 'none'
});
//移除menu的mask
}, 160);
showMenu = true;
});
}
}
/*关闭菜单*/
function closeMenu() {
if(isInTransition) {
return;
}
if(showMenu) {
//关闭遮罩
//主窗体开始侧滑
isInTransition = true;
main.setStyle({
mask: 'none',
left: '0px',
transition: {
duration: 200
}
});
showMenu = false;
//等动画结束后,隐藏菜单webview,节省资源
mui.later(function() {
isInTransition = false;
menu.hide();
}, 300);
}
}
/*点击左上角侧滑图标,打开侧滑菜单*/
document.querySelector('.mui-icon-bars').addEventListener('tap', function(e) {
if(showMenu) {
closeMenu();
} else {
openMenu();
}
});
/*主页面向右滑动,若菜单未显示,则显示菜单,否则不做任何操作*/
window.addEventListener('swiperight', openMenu);
/*主界面向左滑动,若菜单已显示,则关闭菜单,否则,不做任何操作*/
window.addEventListener('swipeleft', closeMenu);
/*侧滑菜单触发关闭命令*/
window.addEventListener('menu:close', closeMenu);
window.addEventListener('menu:open', openMenu);
/*重写 mui.menu方法,Android版本的menu按键按下可以自动、关闭侧滑菜单*/
mui.menu = function() {
if(showMenu) {
closeMenu();
} else {
openMenu();
}
}
/*首页返回按键处理,若侧滑菜单显示,则关闭侧滑菜单;否则,执行mui框架默认的关闭首页功能*/
var _back = mui.back;
mui.back = function() {
if(showMenu) {
closeMenu();
} else {
_back();
}
}
</script>
</body> </html>
上面的代码第35行的作用是实现仅仅支持竖屏显示,但是小编屏蔽了这一行代码,经过测试Android4.2.2系统版本支持横屏显示和竖屏显示,但是Android4.4.2不支持横屏显示,其他机型情况尚未测试,实际效果尚不明确。
关于mui.plusReady方法官方文档中这样说明:(官方文档地址:http://dev.dcloud.net.cn/mui/window/)
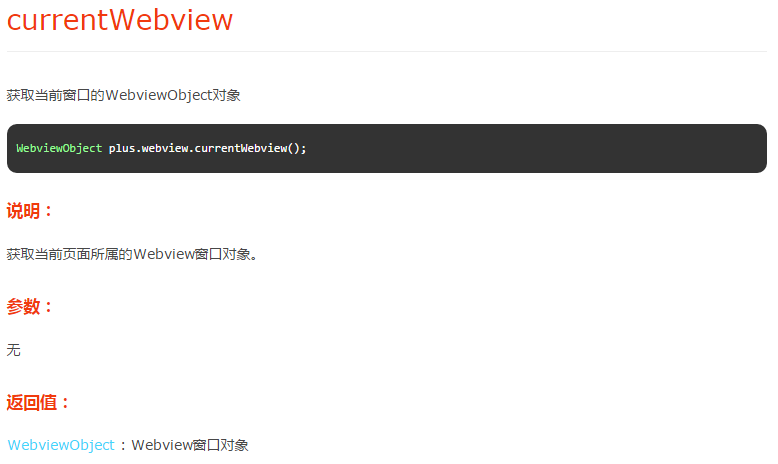
关于plus.webview.currentWebview官方文档中这样说明:(官方文档地址:http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.currentWebview)
关于opener官方文档中这样说明:(官方文档地址:http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewObject.opener)

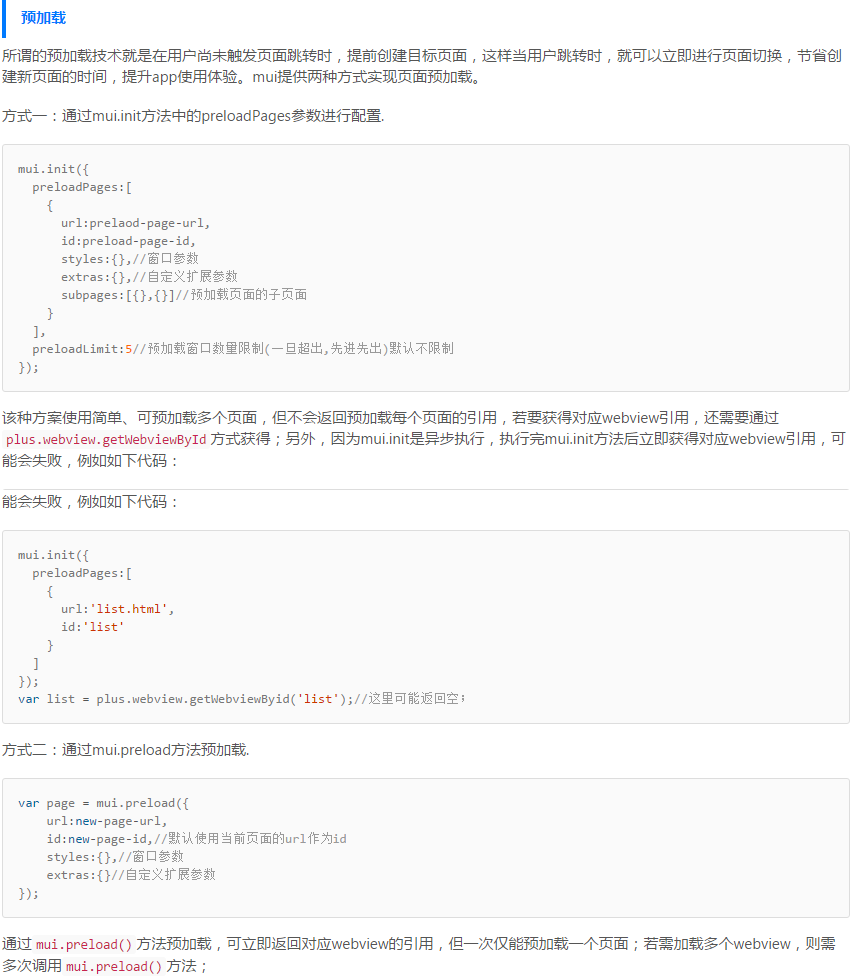
关于mui.preload官方文档中这样说明:(官方文档地址:http://dev.dcloud.net.cn/mui/window/#preload)
遮罩蒙版官方文档中这样说明:(官方文档地址:http://dev.dcloud.net.cn/mui/ui/#mask)
由于ios系统没有和Android手机一样的菜单和返回按键所以要特别注意这一点。
index_menu.html页面源代码如下:
<!doctype html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="../css/mui.min.css" rel="stylesheet" />
<style type="text/css">
body,
.mui-content {
background-color: #333;
color: #fff;
} .title {
margin: 35px 15px 10px;
} .title+.content {
margin: 10px 15px 35px;
color: #bbb;
text-indent: 1em;
font-size: 14px;
line-height: 24px;
}
</style>
</head> <body>
<div class="mui-content">
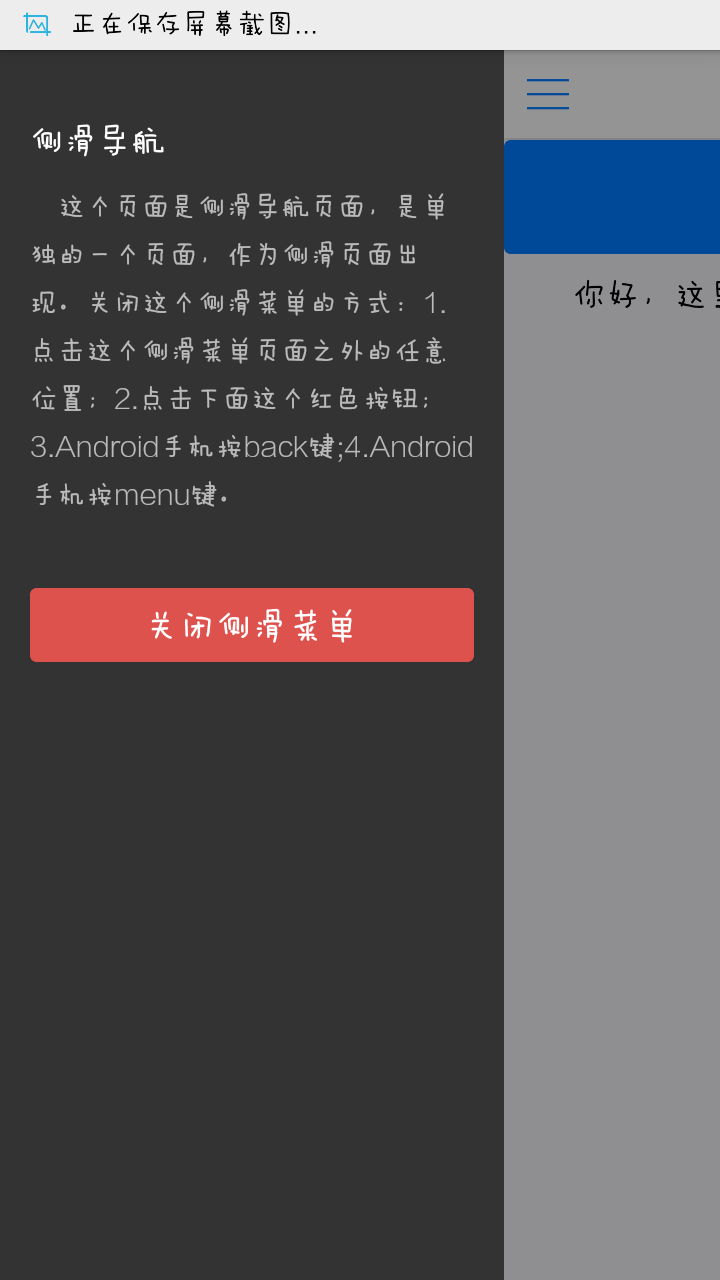
<div class="title">侧滑导航</div>
<div class="content">
这个页面是侧滑导航页面,是单独的一个页面,作为侧滑页面出现。关闭这个侧滑菜单的方式:1.点击这个侧滑菜单页面之外的任意位置;2.点击下面这个红色按钮<span id="android-only">;3.Android手机按back键;4.Android手机按menu键</span>。
</div>
<p style="margin: 10px 15px;">
<button id="close-btn" type="button" class="mui-btn mui-btn-danger mui-btn-block" style="padding: 5px 20px;">关闭侧滑菜单</button>
</p>
</div>
<script src="../js/mui.min.js"></script>
<script type="text/javascript">
mui.init();//初始化
var aniShow = null;
/*因为back按键和menu按键在ios平台不存在,所以ios平台下面需要隐藏,避免尴尬症。*/
if(!mui.os.android) {
var span = document.getElementById("android-only");
if(span) {
span.style.display = "none";
}
aniShow = "pop-in";//页面显示动画
}
/*关闭侧滑菜单*/
function close() {
mui.fire(mui.currentWebview.opener(), "menu:close");
}
/*点击"关闭侧滑菜单"按钮处理逻辑*/
document.getElementById("close-btn").addEventListener('tap', close);
/*在Android4.4.2中的swipe事件,需要preventDefault一下,否则触发不正常*/
window.addEventListener('dragstart', function(e) {
mui.gestures.touch.lockDirection = true; //锁定方向
mui.gestures.touch.startDirection = e.detail.direction;
});
window.addEventListener('swipe', function(e) {
if(!mui.isScrolling) {
e.detail.gesture.preventDefault();
}
});
//监听左滑事件,若菜单已展开,左滑要关闭菜单
window.addEventListener('swipeleft', function(e) {
if(Math.abs(e.detail.angle) > 170) {
close();
}
});
</script>
</body> </html>
科普事件管理知识,官方文档这样说明:(官方文档地址:http://dev.dcloud.net.cn/mui/event/#)下图仅为手势事件和自定义事件:

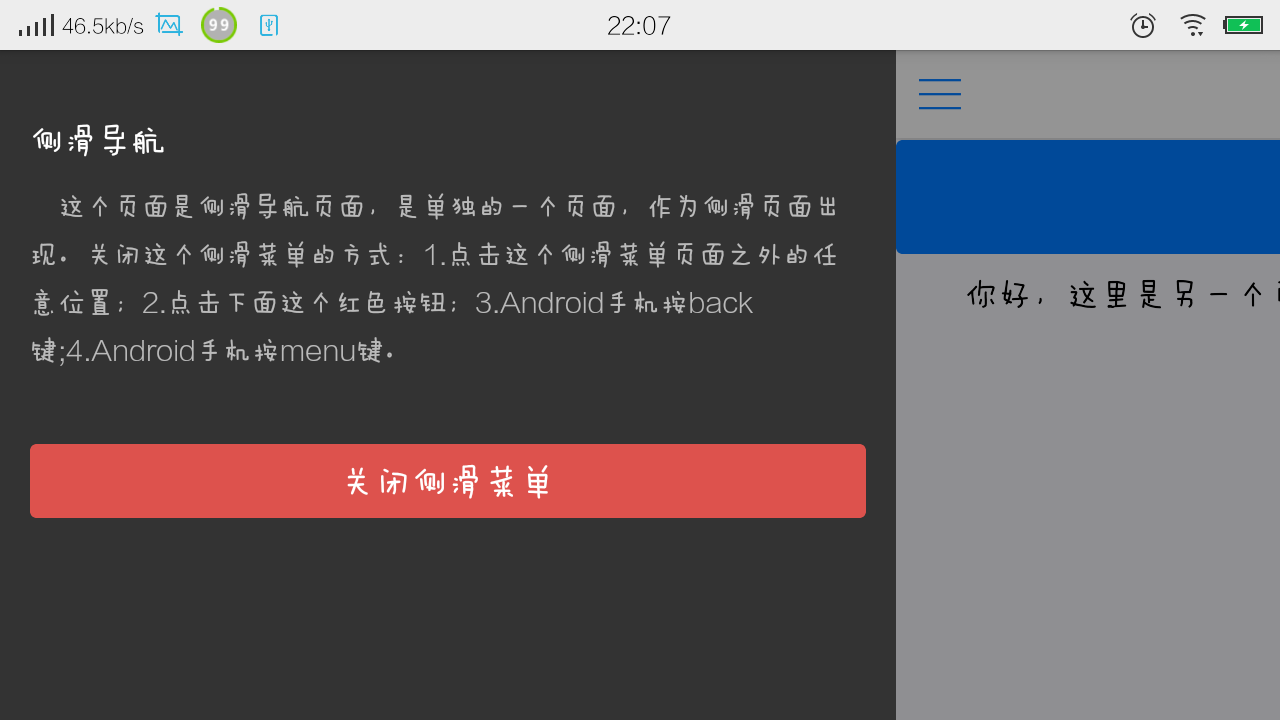
这篇博文不是最终形态,后期会修改完善。以上代码测试机型:Android4.2.2版本。因为涉及到HTML5所以电脑上面浏览器不支持,当然了Android模拟器没有测试过,理论上可行。下面是手机测试截图:



声明一点:截图中的字体在手机端显示是根据手机系统设置走的,所以字体显示和电脑上面设置的默认字体不太一样,小编手机显示字体类型不是手机系统默认字体类型,小编进行了个性化字体类型设置而已。
还是强调一点,这篇博文不是最终版本,后期会修改完善。看官方文档是个好习惯哦!
转载请注明出处,谢谢。
MUI(2)的更多相关文章
- MUI(3)
本篇博文是继续上篇博文MUI(2).上面这幅图是博文MUI(1)中实现的效果,在博文MUI(1)中提到了2个页面,一个页面是index.html,另一个页面是index_list.html页面.上面这 ...
- MUI(5)
今天实现9宫格菜单.先上效果图: 就是这个效果咯,界面不太美观,底部导航栏是为了苹果用户没有返回按键设计的,只是为了方便演示而已,没有做过多的处理.首先先说一下这个底部导航栏如何实现,这个底部导航栏小 ...
- MUI(1)
今天小编用HBuilder+MUI开发移动APP,不用Android原生也不用IOS原生,仅仅用HTML5+MUI.小编也是初学者所以如有不准确的地方望大家指出帮助小编改正,同时也可以促进大家的深入学 ...
- MUI(4)
今天感觉无聊,想听一首音乐.没有添加其他页面,只是在index_list.html页面进行代码添加而已. <!doctype html> <html> <head> ...
- mui开发app前言(一)
dcloud mui开发app前言 大一那会就听说html5快要发布了,前景无量,厉害到能写操作系统==|||(什么???蛤?) 似乎html5标准还没正式发布那会,使用hybrid模式开发app已经 ...
- 基于Html5 Plus + Vue + Mui 移动App 开发(二)
基于Html5 Plus + Vue + Mui 移动App 开发(二) 界面效果: 本页面采用Html5 Plus + Vue + Mui 开发移动界面,本页面实现: 1.下拉刷新.上拉获取更多功能 ...
- MUI学习03-滚动图(幻灯片)及菜单项(九宫格)
<!--标准mui.css-->引入CSS:<link rel="stylesheet" href="../css/mui.min.css"& ...
- mui框架(三)
1.Ajax-get请求 // get测试请求地址 http://test.dongyixueyuan.com/link_app/get?state=index&num=0 mui.get(' ...
- Html5+Mui前端框架,开发记录(三):七牛云 上传图片
1.Html界面: <div id="container"> <label>凭证:</label> <div id="uploa ...
随机推荐
- java学习笔记--this 关键字的理解
彻底理解this 关键字的含义 this关键字再java里面是一个我认为非常不好理解的概念,:)也许是太笨的原因 this 关键字的含义:可为以调用了其方法的那个对象生成相应的句柄. 怎么理解这段话呢 ...
- fir.im Weekly - 技术人也要苦练“七十二变”
一年又一年,Code,Build,Run.多少技术人像"孙悟空"一样,日复一日苦练"七十二变",笑对"八十一难",最后能"取经成功 ...
- iOS-应用打包发布常见问题
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此. 1.使用Application Loader 发布时报错:Communi ...
- KnockoutJS 3.X API 第四章 表单绑定(11) options绑定
目的 options绑定主要用于下拉列表中(即<select>元素)或多选列表(例如,<select size='6'>).此绑定不能与除<select>元素之外的 ...
- Java基础-接口看下图实现如下接口和类,并完成Adventure中的主方法
package hanqi; public interface CanSwim { void swim(); } package hanqi; public interface CanFly { pu ...
- Ubuntu16配置静态IP
一.静态IP地址配置 sudo vi /etc/network/interfaces 然后按照如下格式修改: 注意这里的网卡名字是ens33 auto lo iface lo inet loopbac ...
- 快速入门系列--WCF--01基础概念
转眼微软的WCF已走过十个年头,它是微软通信框架的集大成者,将之前微软所有的通信框架进行了整合,提供了统一的应用方式.记得从自己最开始做MFC时,就使用过Named Pipe命名管道,之后做Winfo ...
- CSS隐藏元素的N种实现方式。
1. width:0; 光有高度是不行的,还得有宽度.缺点文字隐藏不了,可以加个color:#fff和背景颜色一样就ok了,障眼法,迷惑人的,其实内容还在,如果有文字的话,还是可以触发点击事件的,这种 ...
- GridView里做页面的链接
采用Gridview的OnRowDataBound属性 后台 protected void gvTranslateInfo_RowDataBound(object sender, GridViewRo ...
- java中包容易出现的错误及权限问题
/* 3,权限在不同地方的体现: public protected default private 同一类中: ok ok ok ok 同一包中: ok ok ok 子类中: ok ok 不同包中: ...
