使用swoole和websocket结合来制造弹幕
在知乎上无意中看到了一篇有关这个的话题https://zhuanlan.zhihu.com/p/23992890,刚好没事也好久没弄swoole了就自己按照知乎上的那篇文站实操了一下
那个试验中有几个点需要注意一下:
1.首先得安装php的swoole扩展
pecl install swoole
用php -m检查扩展是否安好
2.jquery包和弹幕所需要的包最好用他那个dist中的文件,不然的话有可能页面js会报错
3. liunx发行版安装php5.3+并且编译swoole扩展,在php.ini中加入extension=swoole.so之后打开命令行,cd到server.php所在目录,修改文件中的监听IP和端口,使用php server.php即开启服务端。 然后客户端html中修改websocket连接的服务端IP和端口,打开页面即可开始体验该实时弹幕系统。

4.index.html中的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.min.js"></script>
<script src="jquery.danmu.min.js"></script>
<style type="text/css">
#danmu {
width: 40px;
height: 360px;
background-color: gray;
}
#send_box {
position: absolute;
top: 500px;
left: 100px;
}
</style>
</head>
<body>
<script type="text/javascript">
console.log('尝试websocket和swoole的配合');
var ws = new WebSocket("ws://192.168.131.51:9502");//一定要以ws://开头 ,端口是否可用(试验中可以直接关闭防火墙centos7用 systemctl stop firewalld.service ;7以下的用service iptables stop )
ws.onopen = function () {
console.log("握手成功");
ws.send('hello world!!!');//向php服务器发送数据
};
ws.onmessage = function (e) {
console.log("message:" + e.data);
var time = $('#danmu').data("nowtime") + 1;
var text_obj = '{ "text":"' + e.data + '" , "color":"red" ,"size":"1","position":"0","time":"' + time + '" ,"isnew":" "}'; //构造加上了innew属性的字符串danmu对象
console.log(text_obj);
var new_obj = eval('(' + text_obj + ')'); //转化为js对象
$('#danmu').danmu("add_danmu", new_obj); //向插件中添加该danmu对象
};
ws.onerror = function () {
console.log("error");
};
$(document).ready(function () {
$("#danmu").danmu({
left: 100, //区域的起始位置x坐标
top: 100, //区域的起始位置y坐标
height: 360, //区域的高度
width: 640, //区域的宽度
zindex: 100, //div的css样式zindex
speed: 20000, //弹幕速度,飞过区域的毫秒数
sumtime: 50000, //弹幕运行总时间
danmuss: {}, //danmuss对象,运行时的弹幕内容
default_font_color: "#FF0000", //弹幕默认字体颜色
font_size_small: 16, //小号弹幕的字体大小,注意此属性值只能是整数
font_size_big: 24, //大号弹幕的字体大小
opacity: "0.9", //弹幕默认透明度
top_botton_danmu_time: 6000 //顶端底端弹幕持续时间
});
$('#danmu').danmu('danmu_start');
});
function send() {
console.log(document.getElementById('content').value);
ws.send(document.getElementById('content').value); //将input输入框中的文字发送给后端服务器,让后端服务器广播之
}
</script>
<div id="danmu"></div>
<div id="send_box">
<input id="content" type="text">
<input type="submit" onclick="send()">
</div>
</body>
</html>
5.server.php中的代码如下
<?php
$server = new swoole_websocket_server("0.0.0.0", 9502);//0.0.0.0表示广播消息; 9502是刚才前端页面中定好的通信端口
$server->on('open', function (swoole_websocket_server $server, $request) {
echo "server: handshake success with fd{$request->fd}\n";//$request->fd 是客户端id
});
$server->on('message', function (swoole_websocket_server $server, $frame) {
echo "receive from {$frame->fd}:{$frame->data},opcode:{$frame->opcode},fin:{$frame->finish}\n";
//$frame->fd 是客户端id,$frame->data是客户端发送的数据
//服务端向客户端发送数据是用 $server->push( '客户端id' , '内容')
$data = $frame->data;
foreach($server->connections as $fd){
$server->push($fd , $data);//循环广播
}
});
$server->on('close', function ($ser, $fd) {
echo "client {$fd} closed\n";
});
$server->start();
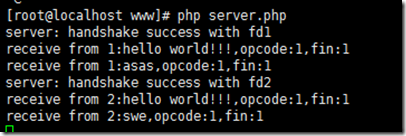
后端中的输出效果

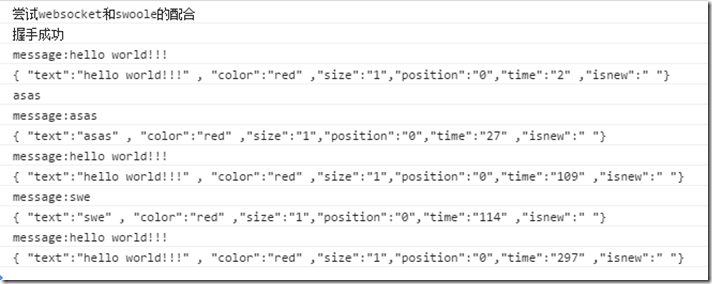
前端控制台的效果

前端弹幕页面的效果(开多个窗口都会有接受,因为刚才后端设置的是广播的形式啊)

友情链接:
http://wiki.swoole.com/wiki/page/7.html
使用swoole和websocket结合来制造弹幕的更多相关文章
- thinkphp 6.0 swoole扩展websocket使用教程
前言 ThinkPHP即将迎来最新版本6.0,针对目前越来越流行Swoole,thinkphp也推出了最新的扩展think-swoole 3.0. 介绍 即将推出的tp6.0,已经适配swoole.并 ...
- 用swoole和websocket开发简单聊天室
首先,我想说下写代码的一些习惯,第一,任何可配置的参数或变量都要写到一个config文件中.第二,代码中一定要有日志记录和完善的报错并记录报错.言归正传,swoole应该是每个phper必须要了解的, ...
- php 的swoole 和websocket 连接wss
1. 下载证书 $serv = new swoole_server('0.0.0.0', 9501, SWOOLE_PROCESS, SWOOLE_SOCK_TCP | SWOOLE_SSL); $s ...
- swoole实现websocket推送
环境配置: swoole 1.9.3.centos6.5(虚拟机).PHP7.01 思路: ①通过server中的collections取出fd ②写一个admin. ...
- swoole创建websocket服务器
目录 1 安装准备 1.1 安装swoole前必须保证系统已经安装了下列软件 1.2 下载并解压 1.3 编译安装成功后,修改php.ini 2 构建Swoole基本实例 2.1 tcp服务器实例 2 ...
- php swoole 和 websocket的初次碰撞
php swoole 扩展仿佛为php开发打开了一扇窗户 阅读文档 https://wiki.swoole.com php workman和swoole原来是两个东东 swoole的使用范围更广,能做 ...
- Swoole练习 websocket
WEBSOCKET 服务端代码 //创建websocket服务器对象,监听0.0.0.0:9502端口 $ws = new swoole_websocket_server("0.0.0.0& ...
- swoole websocket服务推送
用过workerman, 两个字"好用",对于swoole最近有时间也研究研究 swoole的websocket 很好实现 如官网 https://wiki.swoole.com/ ...
- PHP - Swoole websocket理解
php swoole实现websocket功能 1.确保安装了swoole扩展. 2.撰写服务程序 <?php //创建websocket服务器对象,监听0.0.0.0:9502端口 $ws = ...
随机推荐
- loadrunner监控linux服务器
参考http://www.cnblogs.com/yangxia-test/archive/2012/11/27/2790771.html http://www.cnblogs.com/candle8 ...
- Python 学习---------Day4
第十章 Python语句简介Python的代码书写要求,以及换行等语句可以扩越多行,只要将其封闭在圆括号内,方括号内或大括号内即可,可以使用分号终止.用\可以允许我们跨越多行一个简单的交互式循环whi ...
- getline函数彻底说明
因为之前每次使用这个函数都要在网上查一遍,觉得很麻烦,这次就认真地整理一下,希望写完之后就记住. getline函数其实有两个: 一个是全局函数,include<cstring>, 原型是 ...
- (转)Linux下root密码丢失和运行级别错误的解决办法
我们知道,root用户在Linux中是相当重要的,其地位如同Windows中的Adminstrator 有了root权限我们还能修改其他用户的密码,可是,如果root用户的密码丢失该怎么办? 不用担心 ...
- 圆角卖萌式登录表单和width的百分比值
1.圆角恶意卖萌登录表单 小组要做一个网站,大学生社区那种,然后要做登陆界面然后还要做好看的登录界面,然后在书上看到了一个很漂亮的登陆界面,说来和一般的登陆界面没什么不同只是登录表单的边角被柔化了,变 ...
- AOP 事务
定义 AOP实际可以通过预编译方式和运行期动态代理实现在不修改源代码的情况下给程序动态统一添加功能的一种技术,非业务类横切于业务类), 通过AOP以动态和非入侵方式来增强服务 事务的四大属性:ACID ...
- Android中的IntentService
首先说下,其他概念:Android中的本地服务与远程服务是什么? 本地服务:LocalService 应用程序内部------startService远程服务:RemoteService androi ...
- Byte,TBytes,array of Byte, array[0..9] of byte的区别
Byte前面已经说是存放bit的单元,是电脑内存的基本单位,byte表示0-255中的256个数字 下面为Byte的用法: var B: Byte; // 表示0-255的数字 begin B := ...
- 20145301&20145321&20145335实验三
20145301&20145321&20145335实验三 这次实验我的组员为:20145301赵嘉鑫.20145321曾子誉.20145335郝昊 实验内容详见:实验三
- Apache Shiro (一)
参考博客: http://jinnianshilongnian.iteye.com/blog/2018398 1.shiro简介 Apache shiro 是一个JAVA框架,可用于身份难和授权.sh ...
