Python2.7.12开发环境构建(自动补全)
一、安装readline-devel包
Python的编译安装依赖于这个包
yum -y install readline-devel
二、安装Python2.7.12
Python官方网站(到此处下载):https://www.python.org/
# tar xf Python-2.7.12.tgz
# cd Python-2.7.12
# ./configure --prefix=/usr/local/python27
# make && make install
# ln -sv /usr/local/python27/bin/python2.7 /usr/bin/python27
三、为vim编辑器添加Python自动补全功能
1、下载Python自动补全插件:pydiction
wget https://github.com/rkulla/pydiction/archive/master.zip
# unzip -q master
# mv pydiction-master pydiction
# mkdir -p ~/.vim/tools/pydiction
# cp -r pydiction/after ~/.vim
# cp pydiction/complete-dict ~/.vim/tools/pydiction
2、~/.vim的目录结构如下:
# tree ~/.vim
/root/.vim
├── after
│ └── ftplugin
│ └── python_pydiction.vim
└── tools
└── pydiction
└── complete-dict
3、编辑~/.vimrc,加入如下内容
filetype plugin on
let g:pydiction_location = '~/.vim/tools/pydiction/complete-dict'
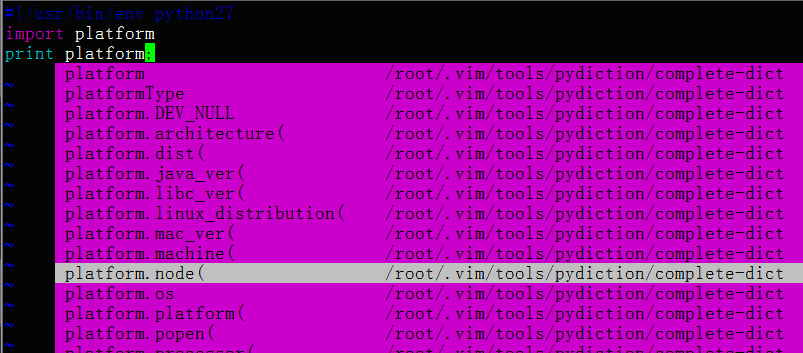
4、用vim编辑一个py文件,测试是否成功

出现上图情况说明配置成功了
四、为Python配置交互模式下的自动补全功能
1、在Python的安装目录下/usr/local/python27/lib/python2.7/site-packages添加tab.py文件
tab文件内容如下:
#!/usr/bin/env python27
# python startup file
import sys
import readline
import rlcompleter
import atexit
import os
# tab completion
readline.parse_and_bind('tab: complete')
# history file
histfile = os.path.join(os.environ['HOME'], '.pythonhistory')
try:
readline.read_history_file(histfile)
except IOError:
pass
atexit.register(readline.write_history_file, histfile)
del os, histfile, readline, rlcompleter
2、添加环境变量:
#vim ~/.bashrc添加如下内容:
#for python tab
export PYTHONSTARTUP=/usr/local/python27/lib/python2.7/site-packages/tab.py
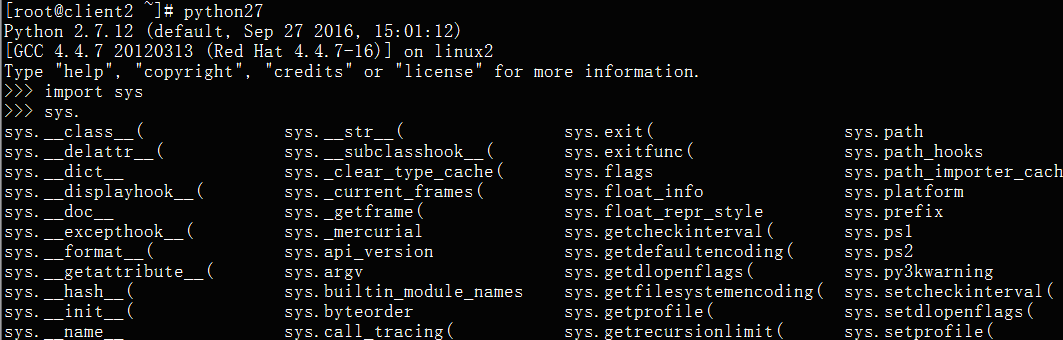
3、重新登录shell进行测试:

和shell的用法一下,按一下tab键补全,按两下tab键会列出所有以输入字符开头可用的命令。
Python2.7.12开发环境构建(自动补全)的更多相关文章
- 解决VS Code开发Python3语言自动补全功能不带括号的问题
Visual Studio Code(以下简称VS Code)用来开发Python3,还是很便利的,本身这个IDE就是轻量级的,才几十兆大小,通过安装插件的方式支持各种语言的开发.界面也美美哒,可以在 ...
- 解决VS Code开发Python3语言自动补全功能
1.打开设置界面 2)使用快捷键组合[Ctrl+Shift+p] . 输入setting,选中首选项的user setting模式设置界面 在打开的User Settings文件界面,搜索:pytho ...
- eclipse自动补全快捷键失效,sysout用不了!
好久没写Java代码了,使用新版Neon的Eclipse Java EE IDE开发时,自动补全各种失败,sysout也各种用不了, 开始还以为是电脑卡比呢,原来是版本的快捷键不同了,修改方法如下! ...
- Sublime2 DocBlocker插件在自动补全注释时输出自定义作者和当前时间等信息
Sublime在进行前端开发时非常棒,当然也少不了众多的插件支持,DocBlocker是在Sublime平台上开发一款自动补全代码插件,支持JavaScript (including ES6), PH ...
- Color Highlight 鼠标放在 #f3f 上面其背景会变成相应的颜色的插件 DocBlockr自动补全注释
不是 Color Highlighter 而是 Color Highlight 少了 er 颜色功能还是很爽的,找了好久 鼠标放在 #f3f 上面其背景会变成相应的颜色的插件 DocBlo ...
- 基于linux vim环境python代码自动补全
(一)简述 在使用vim编写python文件的过程中,默认的vim不会实现代码补全功能,在写程序或者是改程序的时候不是很方面,很容易出错,但是vim提供了各种插件,其中包括这个python文件的自动补 ...
- Python-2.7 配置tab自动补全功能
作者博文地址:http://www.cnblogs.com/spiritman/ 之前一直使用shell编程,习惯了shell的 tab 自动补全功能,而Python的命令行却不支持 tab 自动补全 ...
- Python-2.7 配置 tab 自动补全功能
作者博文地址:http://www.cnblogs.com/liu-shuai/ 之前一直使用shell编程,习惯了shell的 tab 自动补全功能,而Python的命令行却不支持 tab 自动补全 ...
- ADT开发中的一些优化设置:代码背景色、代码字体大小、代码自动补全
初学Android开发,在网上找到一些ADT工具的优化,自己设置好了,截图保存下来.免得以后忘了. 1. 设置背景颜色: 色调85.饱和度90.亮度205 RGB:199.237.204 2. 设置代 ...
随机推荐
- Mysql Concat()bug
1.http://bugs.mysql.com/bug.php?id=12030 CONCAT with INTEGER modifies result-set encoding 2.这个bug的修改 ...
- vue.js2.0的独立构建和运行时构建
转自:https://jingsam.github.io/2016/10/23/standalone-vs-runtime-only-build-in-vuejs2.html?utm_source=t ...
- $scope 的生命周期
当Angular关心的事件发生在浏览器中时,比如用户在通过ng-model属性监控的输入字段中输入,或者带有ng-click属性的按钮被点击时,Angular的事件循环都会启动.这个事件将在Angul ...
- sql inner join , left join, right join , union,union all 的用法和区别
Persons 表: Id_P LastName FirstName Address City 1 Adams John Oxford Street London 2 Bush George Fift ...
- 2.4G/5G频段WLAN的模式、带宽、协商速率
2.4G频段 5G频段
- C++ 之 class 的思考
工作多年,突然发现c++这么多年都是零散记录了些自己对C++的反思,没有做过任何的文字记录表示遗憾. 看到很多小伙也都在写技术博客,那我自己也就写一写自己的一些 思考吧! C++的基本类这个东西,想必 ...
- Python开发入门与实战14-基于Extjs的界面
14. 基于Extjs的界面 上一章我们实现了一个原生的html例子,本章我们将采用Extjs实现界面的展现,来说明MVC模式下我们是怎么考虑界面与业务层的关系的. 14.1. 引用Extjs目录 首 ...
- dedecms购物车商品添加删除数量改变方式变成ajax
简单的做了一下修改,模板用的它默认的模板,感觉之前全是表单提交很不爽用的 修改的相关文件:/plus/posttocar.php, /plus/car.php,/templets/plus/car.h ...
- Xcode下的批量编辑
说明:目前为止我找到三种查找与替换功能,如果有更多的方式,请在下面留言 第一种:我们常用的查找以及查找与替换功能 在Windows下,使用Ctrl+f 快捷键查找.用Ctrl+h来进行查找与替换功能. ...
- 去掉tableView的header view的粘黏性
有的项目中,需要使用tableview的headerview,但是想让headerview粘在最顶不,希望和cell一起滚动,可以试试下面的代码来帮你实现这个需求: - (void)scrollVie ...
