springMVC学习笔记--知识点总结1
以下是学习springmvc框架时的笔记整理:
结果跳转方式
1.设置ModelAndView,根据view的名称,和视图渲染器跳转到指定的页面.
比如jsp的视图渲染器是如下配置的:
<!-- 配置渲染器 -->
<bean id="jspViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/>
<!-- 结果视图的前缀 -->
<property name="prefix" value="/WEB-INF/jsp/"/>
<!-- 结果视图的后缀 -->
<property name="suffix" value=".jsp"/>
</bean>
Controller代码中是这样编写的:
@Controller
public class HelloController {
@RequestMapping("/hello")
public void hello(HttpServletRequest req,HttpServletResponse res) throws IOException, ServletException{ ModelAndView mv=new ModelAndView();
//类似于requestsetArrtribute()方法
mv.addObject("msg","hello springmvc");
//设置view的名称
mv.setViewName("hello"); }
}
当执行HelloController代码的时候就会跳转到"当前项目//WEB-INF/jsp/hello.jsp"上,即 页面=视图解析器的前缀+viewname+视图解析器的后缀.
2.通过springMVC对象来实现,不需要视图解析器的配置
a.通过HttpServletResponse,和HttpServletRequest来进行输出(转发或重定向):
@RequestMapping("/hello")
public void hello(HttpServletRequest req,HttpServletResponse res) throws IOException, ServletException{
//1.直接进行页面输出,
//res.getWriter().print("hello servlet API");
//2.实现重定向
//res.sendRedirect("index.jsp");
//3.实现转发
// req.setAttribute("msg", "disapatcher API");
// req.getRequestDispatcher("index.jsp").forward(req, res);
}
b.通过在执行方法上添加返回值,返回String类型字符串来实现转发和重定向:
@RequestMapping("/hel")
public String hello(){
System.out.println("测试");
//转发的方式一
//return "index.jsp";
//转发的方式二
//return "forward:index.jsp";
//重定向的方式
return "redirect:index.jsp";
}
如果没有配置视图渲染器,会直接转发或重定向到WEBROOT目录下的index.jsp.如果配置了视图渲染器(如上),则返回值中只需要return "index";即可,他就会转向"当前项目//WEB-INF/jsp/index.jsp"上.需要特别注意的是,当使用重定向的方式跳转时,即使配置了视图渲染器也是不起作用的.
数据的处理
1.提交数据的处理(前台到后台的传递)
在Controller代码的执行方法中加入参数可以实现数据的传递.
@RequestMapping("/hello")
public String hello(String name){
System.out.println("name"+name);
return "hello";
}
这时浏览器如果输入http://localhost:8080/data/hello.do?name=wang 数据就会通过get的方式传入hello()方法中的name属性上.控制台会打印出wang.
2.将数据显示到UI层(后台到前台的传递)
1.最普遍的方式就是通过MOdelAndView,配置文件中需要配置视图解析器,其他的不再细说.
2.通过modelmap,这两种方式最大的区别就是使用ModelMap不需要配置视图解析器.处理方法只需要在方法参数中添加ModelMap,如下:
@RequestMapping("/hello")
public String hello(String name,ModelMap mm){
mm.addAttribute("name", name);
System.out.println("name"+name);
return "hello";
}
两种方式还有一个很重要的区别就是,前者可以指定所要跳转的页面,而后者只能用来保存数据和传递数据.
乱码问题的解决
1.解决post数据传递方式乱码
springmvc专门提供了一个解决post方式乱码的过滤器,CharacterEncodingFilter过滤器.只需要在web.xml中配置即可:
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
2.Get方式乱码解决
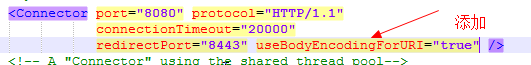
get方式乱码的主要原因在于使用的服务器,最常用的tomcat服务器,在tomcat安装目录下的conf目录下的server.xml中添加一行代码:

文件上传
以实现一个简单的在jsp页面选择上传文件,将所选中文件上传到项目指定目录下为例
1.导入所需要的jar包
实现文件上传的jar包有两个Commons-io和commons-fileupload.
2.编写springmvc的配置文件
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize"><value>100000</value></property>
<property name="defaultEncoding"><value>UTF-8</value></property>
</bean>
3.简单的jsp页面:
<form action="upload.do" method="post" enctype="multipart/form-data">
选择文件:<input type="file" name="file" /><br>
<input type="submit" value="上传"/>
</form>>
4.Controller代码(关键)
@RequestMapping("/upload")
public String file(@RequestParam("file")CommonsMultipartFile file,HttpServletRequest req) throws IOException{
//获取文件名
//file.getOriginalFilename();
//获取上传文件的路径
String path=req.getRealPath("/fileupload");
System.out.println(path);
InputStream is = file.getInputStream();
OutputStream os=new FileOutputStream(new File(path,file.getOriginalFilename()));
int len=0;
byte[] bys=new byte[1024];
while((len=is.read(bys))!=-1){
os.write(bys, 0, len);
}
os.close();
is.close();
return "/index.jsp";
}
我在项目的webRoot目录下新建的一个文件夹fileupload用来存放传过来的文件,运行测试,即可.
Springmvc中Ajax&json处理
1.简单ajax处理
先来看一个简单的ajax处理的实例,在输入框输入一个字符串,然后鼠标移开,如果是为"wang",则弹出yes,如果不是,弹出"no".
这里使用HttpServletResponse来处理,不需要配置解析器,
Controller代码:
RequestMapping("/ajax")
public void ajax(String name,HttpServletResponse resp) throws IOException{
if("wang".equals(name)){
resp.getWriter().print("yes");
}else{
resp.getWriter().print("no");
}
}
jsp页面:
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#username").blur(function(){ $.post("ajax.do",{'name':$("#username").val()},function(data){
alert(data);
});
});
});
</script>
</head>
<body>
用户名:<input type="text" id="username"/>
</body>
2.springmvc处理json格式的数据(返回json)
案例:定义了一个User类,有id,name,sex属性,实现效果点击按钮,将后台的对象转换为json格式数据返回前台,显示到页面上.
a.导入相关jar包
jackson-annotations-2.2.1.jar
jackson-core-2.2.1.jar
jackson-databind-2.2.1.jar
b.配置springmvc的配置文件—配置将对象转为json格式的转换器(bean)
<!-- 用于将对象转为json -->
<bean id="stringConverter" class="org.springframework.http.converter.StringHttpMessageConverter">
<property name="supportedMediaTypes">
<list>
<value>text/plain;charset=utf-8</value>
</list>
</property>
</bean>
<bean id="jsonConverter" class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
</bean>
<bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter">
<property name="messageConverters">
<list>
<ref bean="jsonConverter"/>
<ref bean="stringConverter"/>
</list>
</property>
</bean>
c.Controller代码:
@Controller
public class JsonController { @RequestMapping("/json")
@ResponseBody
public List<User> json(){ List<User> list=new ArrayList<User>();
list.add(new User(1,"wang","男"));
list.add(new User(2,"yong","nv"));
list.add(new User(3,"guo","男"));
//返回值设置为list
return list;
}
}
d.jsp代码:
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){ $.post("json.do",function(data){
var html="";
for(var i=0;i<data.length;i++){
html+="<tr><td>"+data[i].id+"</td><td>"+data[i].name+"</td><td>"+data[i].sex+"</td><tr>" }
$("#content").html(html);
}); }); });
</script>
<body>
<input type="button" id="btn" value="获取用户"/>
<table >
<tr>
<td>编号</td>
<td>姓名</td>
<td>性别</td>
</tr>
<tbody id="content"> </tbody>
</table>
</body>
实现效果就是点击按钮,在页面展示出了后台的数据.
拦截器简单了解
1.编写拦截器代码(实现HandlerInterceptor接口):
public class MyInterceptor implements HandlerInterceptor{
//在DispatcherServlet处理后执行----清理工作
@Override
public void afterCompletion(HttpServletRequest arg0,
HttpServletResponse arg1, Object arg2, Exception arg3)
throws Exception {
// TODO Auto-generated method stub
}
//在请求处理的方法执行之后执行
@Override
public void postHandle(HttpServletRequest arg0, HttpServletResponse arg1,
Object arg2, ModelAndView arg3) throws Exception {
System.out.println("处理之后---------------");
}
//在请求处理的方法之前执行
//如果返回true,那么执行下一个拦截器,否则,不执行
@Override
public boolean preHandle(HttpServletRequest arg0, HttpServletResponse arg1,
Object arg2) throws Exception {
System.out.println("处理之前---------------");
return true;
}
}
2.编写Controller代码(被拦截器拦截的方法):
@Controller
public class HelloController {
@RequestMapping("/hello")
public String hello(String name,ModelMap mm){ System.out.println("hello interceptor");
return "index.jsp";
}
}
3.编写springmvc的配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!-- 配置需要扫描的包 -->
<context:component-scan base-package="com.wang.controller"/>
<!-- 拦截器的配置 -->
<mvc:interceptors>
<mvc:interceptor>
<!-- /**表示包括该路径及其字路径 -->
<mvc:mapping path="/**"/>
<bean class="com.wang.interceptor.MyInterceptor"></bean>
</mvc:interceptor>
</mvc:interceptors> </beans>
浏览器输入http://localhost:8080/interceptor/hello.do,测试这段代码,当执行hello方法时,控制台会打印出:
处理之前---------------
hello interceptor
处理之后---------------
springMVC学习笔记--知识点总结1的更多相关文章
- 史上最全的SpringMVC学习笔记
SpringMVC学习笔记---- 一.SpringMVC基础入门,创建一个HelloWorld程序 1.首先,导入SpringMVC需要的jar包. 2.添加Web.xml配置文件中关于Spring ...
- springmvc学习笔记--REST API的异常处理
前言: 最近使用springmvc写了不少rest api, 觉得真是一个好框架. 之前描述的几篇关于rest api的文章, 其实还是不够完善. 比如当遇到参数缺失, 类型不匹配的情况时, 直接抛出 ...
- springmvc学习笔记---面向移动端支持REST API
前言: springmvc对注解的支持非常灵活和飘逸, 也得web编程少了以往很大一坨配置项. 另一方面移动互联网的到来, 使得REST API变得流行, 甚至成为主流. 因此我们来关注下spring ...
- SpringMVC:学习笔记(8)——文件上传
SpringMVC--文件上传 说明: 文件上传的途径 文件上传主要有两种方式: 1.使用Apache Commons FileUpload元件. 2.利用Servlet3.0及其更高版本的内置支持. ...
- springmvc学习笔记(简介及使用)
springmvc学习笔记(简介及使用) 工作之余, 回顾了一下springmvc的相关内容, 这次也为后面复习什么的做个标记, 也希望能与大家交流学习, 通过回帖留言等方式表达自己的观点或学习心得. ...
- springmvc学习笔记(常用注解)
springmvc学习笔记(常用注解) 1. @Controller @Controller注解用于表示一个类的实例是页面控制器(后面都将称为控制器). 使用@Controller注解定义的控制器有如 ...
- SpringMVC学习笔记之二(SpringMVC高级参数绑定)
一.高级参数绑定 1.1 绑定数组 需求:在商品列表页面选中多个商品,然后删除. 需求分析:功能要求商品列表页面中的每个商品前有一个checkbok,选中多个商品后点击删除按钮把商品id传递给Cont ...
- springmvc学习笔记(13)-springmvc注解开发之集合类型參数绑定
springmvc学习笔记(13)-springmvc注解开发之集合类型參数绑定 标签: springmvc springmvc学习笔记13-springmvc注解开发之集合类型參数绑定 数组绑定 需 ...
- springmvc学习笔记(19)-RESTful支持
springmvc学习笔记(19)-RESTful支持 标签: springmvc springmvc学习笔记19-RESTful支持 概念 REST的样例 controller REST方法的前端控 ...
随机推荐
- 理解Maven中的SNAPSHOT版本和正式版本
Maven中建立的依赖管理方式基本已成为Java语言依赖管理的事实标准,Maven的替代者Gradle也基本沿用了Maven的依赖管理机制.在Maven依赖管理中,唯一标识一个依赖项是由该依赖项的三个 ...
- MVVM模式解析和在WPF中的实现(六) 用依赖注入的方式配置ViewModel并注册消息
MVVM模式解析和在WPF中的实现(六) 用依赖注入的方式配置ViewModel并注册消息 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二 ...
- 清空Github上某个文件的历史版本
title: 清空Github上某个文件的历史版本 author: 青南 date: 2015-01-08 16:04:53 categories: [经验] tags: [Github,histor ...
- 博客使用BOS上传图片
1.博客平台的选定 从大学开始做个人主页算起,最开始是使用html,CSSS写简单的页面,后面大学毕业之后接触到了WordPress,就开始用WordPress搭建网站.现在还维护着一个农村网站.ht ...
- nodejs利用ajax实现网页无刷新上传图片
nodejs利用ajax实现网页无刷新上传图片 标签(空格分隔): nodejs 通常情况下上传图片是要通过提交form表单来实现的,但是这又不可避免的产生了网页转. 利用ajax技术和FormDat ...
- Asp.Net 操作XML文件的增删改查 利用GridView
不废话,直接上如何利用Asp.NET操作XML文件,并对其属性进行修改,刚开始的时候,是打算使用JS来控制生成XML文件的,但是最后却是无法创建文件,读取文件则没有使用了 index.aspx 文件 ...
- thinkphp数据的查询和截取
public function NewsList(){ $this->assign('title','news'); $p = I('page',1); $listRows = 6; $News ...
- 虚拟机VMware12.05下安装Ubuntu16.04几个关键地方
在踩了自己按照网上的教程安装Ubuntu之后,仍然踩了不少坑,鼓捣了一段时间,才达到自己想要的界面. 下面就来说说,大家可能也会遇到的情况: 1.安装ISO镜像时候,路径直接选择 你从Ubun ...
- Xamarin.Android广播接收器与绑定服务
一.前言 学习了前面的活动与服务后,你会发现服务对于活动而言似乎就是透明的,相反活动对于服务也是透明的,所以我们还需要一中机制能够将服务和活动之间架起一座桥梁,通过本节的学习,你将会学到广播与绑定服务 ...
- SurfaceView 绘制分形图
之前一直做的是应用类,这次抽时间,参考网上资料实践了下SurfaceView.目标是在页面上画一个科赫曲线的分形图. 代码如下: package com.example.fredric.demo02; ...
