UWP开发之Template10实践:本地文件与照相机文件操作的MVVM实例(图文付原代码)
前面【UWP开发之Mvvmlight实践五:SuspensionManager中断挂起以及复原处理】章节已经提到过Template10,为了认识MvvmLight的区别特做了此实例。
原代码地址:https://github.com/NewBLife/UWP/tree/master/MvvmDemo/FileOperationDemo
应用主要功能:
- 本地任何文件多项选择添加
- 照相机图片添加
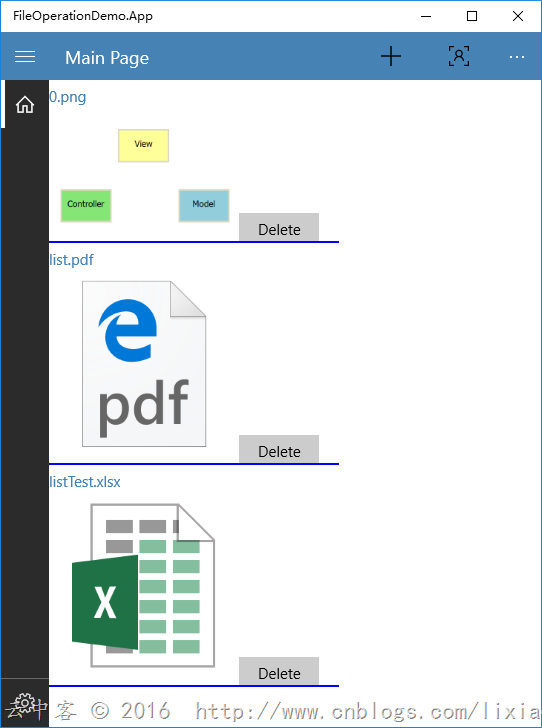
- 显示添加文件(.jpg.png.pdf.xls等)的缩略图
- 列表文件删除
- 默认程序显示添加后的文件
应用技术点:
汉堡菜单(随窗口大小自动收缩)
系统返回按钮操作
StorageFile挂起复原
文件访问权限
应用截图如下:
====PC端====
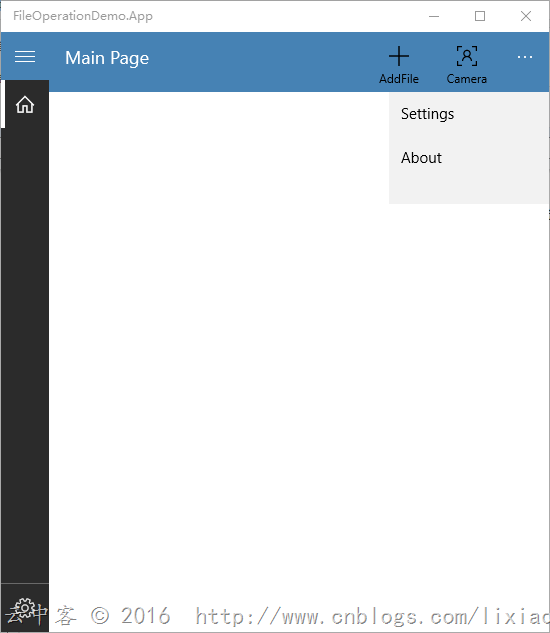
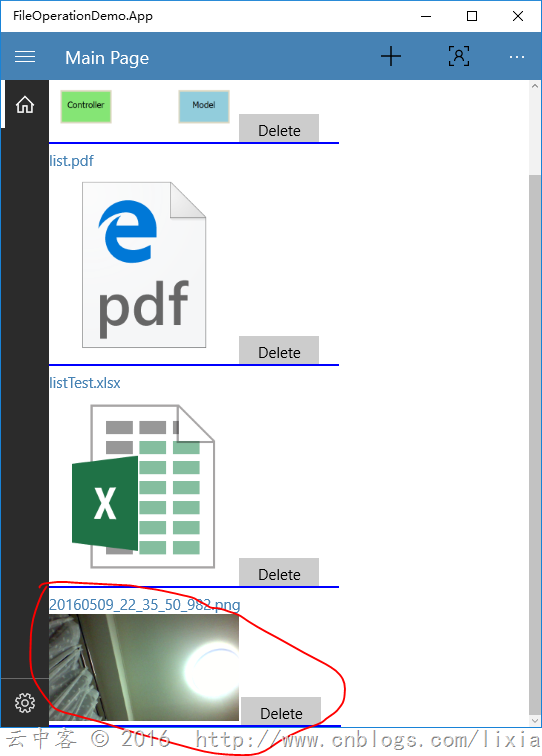
主界面

点击【+】添加文件

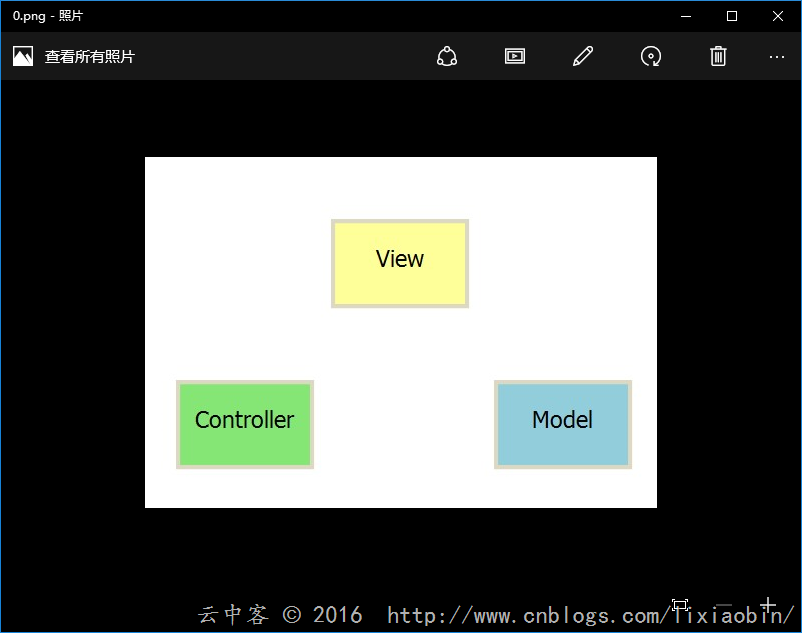
点击列表任何文件(例如:0.PNG),使用默认应用打开文件

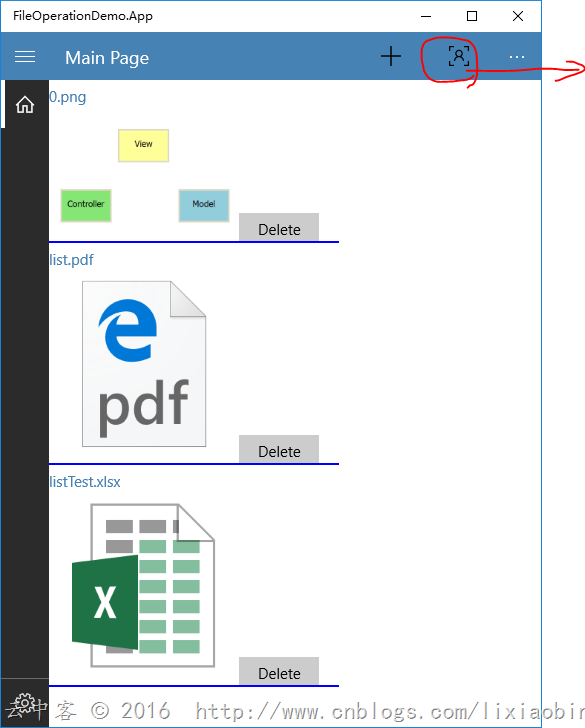
点击【头像】拍照



点击【Delete】可以删除列表文件
点击【设定】打开设定页面

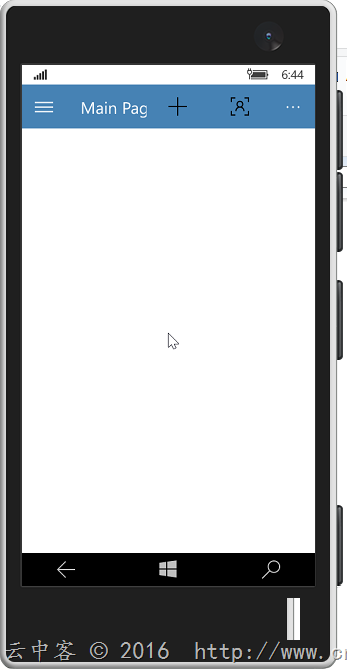
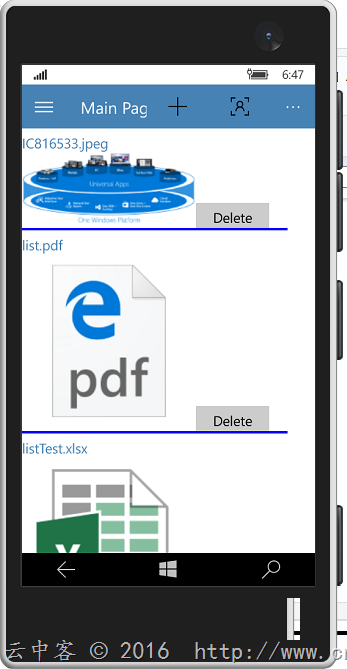
====手机端====
主界面

点击【+】添加文件

选择任何文件(例如:list.pdf),使用默认应用打开文件

点击【头像】拍照


点击汉堡菜单选择【设定】

技术详解:
1.StorageFile文件的挂起复原
应用以外文件夹的文件挂起复原时如果通过路径获取StorageFile对象会出现以下异常,一般是通过令牌来做处理。
“System.UnauthorizedAccessException”类型的异常在 FileOperationDemo.exe 中发生,但未在用户代码中进行处理 其他信息: 拒绝访问。 (Exception from HRESULT: 0x80070005 (E_ACCESSDENIED))
第一步:添加时从MRU中获取文件访问令牌
#region 获取 MRU 中文件的令牌
// 详细: https://msdn.microsoft.com/zh-cn/library/windows/apps/hh972603
// 应用外部文件访问时使用
_FileMruToken = StorageApplicationPermissions.FutureAccessList.Add(file);
#endregion
第二步:应用挂起时只保存令牌数据StorageFile属性JsonIgnore标记添加(StorageFile等对象无法反序列化复原)
/// <summary>
/// 文件信息
/// </summary>
[JsonIgnore]
public StorageFile File
{
get
{
return _File;
} set
{
Set(ref _File, value);
}
}
/// <summary>
/// 文件访问令牌
/// 挂起复原时使用
/// </summary>
[JsonProperty]
public string FileMruToken
{
get
{
return _FileMruToken;
} set
{
_FileMruToken = value;
}
}
第三步:复原时使用令牌获取StorageFile对象
// 应用外部文件
return await StorageApplicationPermissions.FutureAccessList.GetFileAsync(_FileMruToken);
2.默认应用打开文件时权限取得
// 默认应用打开文件
await Windows.System.Launcher.LaunchFileAsync(file);
直接赋值StorageFile对象到file时,是无法打开文件的,因为没有权限。这时也需要令牌从StorageApplicationPermissions.FutureAccessList获取StorageFile对象才能打开。
// 应用外部文件
return await StorageApplicationPermissions.FutureAccessList.GetFileAsync(_FileMruToken);
3.系统返回按钮事件注销时机
由于不想应用最后返回按下时关闭特加入此功能
/// <summary>
/// 返回按钮事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void OnBackRequested(object sender, BackRequestedEventArgs e)
{
e.Handled = true;
NavigationService.GoBack();
}
在OnNavigatedToAsync注册事件
public override async Task OnNavigatedToAsync(object parameter, NavigationMode mode, IDictionary<string, object> suspensionState)
{
try
{
if (suspensionState.Any())
{
FileList = SerializationService.Json.Deserialize<ObservableCollection<FileInfo>>(suspensionState[nameof(FileList)]?.ToString());
} // 注册系统返回按钮事件
SystemNavigationManager.GetForCurrentView().BackRequested += OnBackRequested;
await Task.CompletedTask;
}
catch (Exception ex)
{
Debug.WriteLine(ex.Message);
Debug.WriteLine(ex.Source);
Debug.WriteLine(ex.StackTrace);
}
}
在OnNavigatingFromAsync注销事件
public override async Task OnNavigatingFromAsync(NavigatingEventArgs args)
{
args.Cancel = false;
// 注销系统返回按钮事件
SystemNavigationManager.GetForCurrentView().BackRequested -= OnBackRequested;
await Task.CompletedTask;
}
UWP开发之Template10实践:本地文件与照相机文件操作的MVVM实例(图文付原代码)的更多相关文章
- UWP开发之Template10实践二:拍照功能你合理使用了吗?(TempState临时目录问题)
最近在忙Asp.Net MVC开发一直没空更新UWP这块,不过有时间的话还是需要将自己的经验和大家分享下,以求共同进步. 在上章[UWP开发之Template10实践:本地文件与照相机文件操作的MVV ...
- UWP开发之Mvvmlight实践一:如何在项目中添加使用Mvvmlight(图文详解)
最近一直在做UWP开发,为了节省成本等等接触到MVVMlight,觉得有必要发点时间研究它的用法与实现原理才行.如果有问题的地方或者有好的建议欢迎提出来. 随着移动开发的热门,Mvvmlight在An ...
- UWP开发之Mvvmlight实践七:如何查找设备(Mobile模拟器、实体手机、PC)中应用的Log等文件
在开发中或者后期测试乃至最后交付使用的时候,如果应用出问题了我们一般的做法就是查看Log文件.上章也提到了查看Log文件,这章重点讲解下如何查看Log文件?如何找到我们需要的Packages安装包目录 ...
- UWP开发之ORM实践:如何使用Entity Framework Core做SQLite数据持久层?
选择SQLite的理由 在做UWP开发的时候我们首选的本地数据库一般都是Sqlite,我以前也不知道为啥?后来仔细研究了一下也是有原因的: 1,微软做的UWP应用大部分也是用Sqlite.或者说是微软 ...
- UWP开发之Mvvmlight实践六:MissingMetadataException解决办法(.Net Native下Default.rd.xml配置问题)
最近完成一款UWP应用,在手机端测试发布版(Release)的时候应用莫名奇妙的强行关闭,而同样的应用包在PC端一点问题都没有,而且Debug版在两个平台都没有问题,唯独手机的Release版有问题. ...
- UWP开发之Mvvmlight实践五:SuspensionManager中断挂起以及复原处理
最近比较忙有一段时间没有更新了,再接再厉继续分享. 案例下载:https://github.com/NewBLife/UWP/tree/master/SuspendSample 先我们看看App在生命 ...
- UWP开发之Mvvmlight实践九:基于MVVM的项目架构分享
在前几章介绍了不少MVVM以及Mvvmlight实例,那实际企业开发中将以那种架构开发比较好?怎样分层开发才能节省成本? 本文特别分享实际企业项目开发中使用过的项目架构,欢迎参照使用!有不好的地方欢迎 ...
- UWP开发之Mvvmlight实践四:{x:bind}和{Binding}区别详解
{x:bind}是随着UWP被推出而被添加的,可以说是Win10 UWP开发专有扩展.虽然 {x:Bind} 缺少{Binding} 中的一些功能,但它运行时所花费的时间和使用的内存量均比 {Bind ...
- UWP开发之Mvvmlight实践八:为什么事件注销处理要写在OnNavigatingFrom中
前一段开发UWP应用的时候因为系统返回按钮事件(SystemNavigationManager.GetForCurrentView().BackRequested)浪费了不少时间.现象就是在手机版的详 ...
随机推荐
- 使用TSQL查询和更新 JSON 数据
JSON是一个非常流行的,用于数据交换的文本数据(textual data)格式,主要用于Web和移动应用程序中.JSON 使用“键/值对”(Key:Value pair)存储数据,能够表示嵌套键值对 ...
- 移动web基本知识
1.pixel像素基础 1.px:csspixel 逻辑像素,浏览器所使用的抽象单位 2.dp,pt:设备无关像素 3.devicePixelPatio 设备像素缩放比例 2.viewport 1. ...
- 当忘记mysql数据库密码时如何进行修改
因为长时间没有使用数据库了,或者把密码改完之后就忘了数据库密码,不能正常进入数据库,也无法修改密码,有一个简单的常用修改密码方式: 1.首先找到和打开mysql.exe和mysqld.exe所在的文件 ...
- salesforce 零基础学习(六十二)获取sObject中类型为Picklist的field values(含record type)
本篇引用以下三个链接: http://www.tgerm.com/2012/01/recordtype-specific-picklist-values.html?m=1 https://github ...
- 利用on和off方法编写高效的js代码
先说下将这个话题的起因:最近发现公司的功能代码,很多在dom对象删除以后,其声明的绑定在window上的resize事件还一直存在,导致相同的功能代码执行了几次.对于我这种轻微代码洁癖的人来说,简直是 ...
- 当web.config文件放置在共享目录下(UNC),启动IIS会提示有错误信息500.19,伴随有错误代码0x80070003和错误代码0x80070005的解决办法
最近遇到一个很有意思的使用环境,操作人员将所有的网站应用内容投放到共享存储里面,并且使用微软的SMB协议将其以CIFS的方式共享出来,使用Windows Server 2008 R2的IIS将其连接起 ...
- OEL上使用yum install oracle-validated 简化主机配置工作
环境:OEL 5.7 + Oracle 10.2.0.5 RAC 如果你正在用OEL(Oracle Enterprise Linux)系统部署Oracle,那么可以使用yum安装oracle-vali ...
- 小兔Java教程 - 三分钟学会Java文件上传
今天群里正好有人问起了Java文件上传的事情,本来这是Java里面的知识点,而我目前最主要的精力还是放在了JS的部分.不过反正也不麻烦,我就专门开一贴来聊聊Java文件上传的基本实现方法吧. 话不多说 ...
- Python学习
Python基础教程 网易云课堂-零基础入门学习Python
- 浅谈JSP中include指令与include动作标识的区别
JSP中主要包含三大指令,分别是page,include,taglib.本篇主要提及include指令. include指令使用格式:<%@ include file="文件的绝对路径 ...
