Web API应用架构在Winform混合框架中的应用(5)--系统级别字典和公司级别字典并存的处理方式
在我这个系列中,我主要以我正在开发的云会员管理系统为例进行介绍Web API的应用,由于云会员的数据设计是支持多个商家公司,而每个公司又可以包含多个店铺的,因此一些字典型的数据需要考虑这方面的不同。如对于证件类型,收费处理状态,民族,职称等这些固定化的内容,我们可以放到全局字典里面,但是对于一些如会员相关的字典数据,如产品单位、产品类型等内容,如果也全部规定为全局的系统字典,那么就缺乏灵活性,这些数据应该可以由各自进行差异化处理。
1、云会员系统的字典数据模型
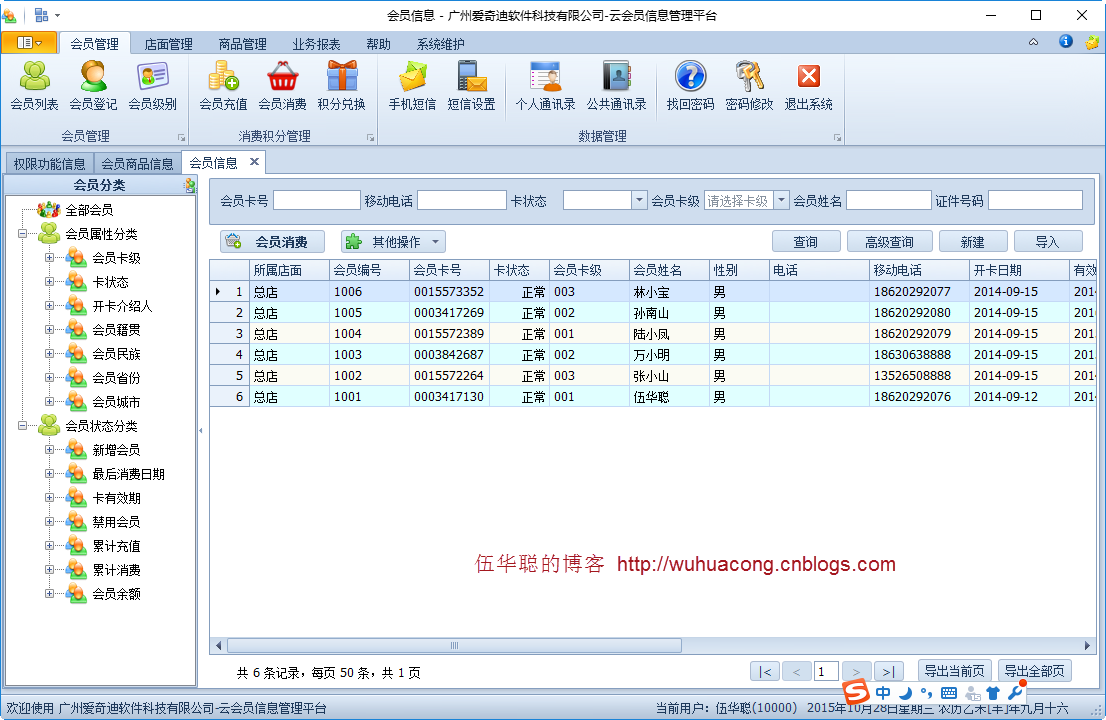
我们先来了解下基于Web API接口的云会员管理系统的总体界面效果。

由于一般的云会员系统,都是允许用户注册一个公司,然后公司层面开设多个商铺的,如系统的登陆界面如下所示。

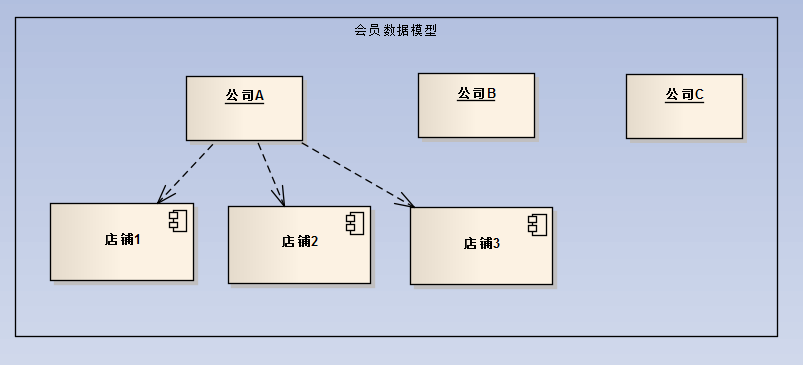
因此数据的范围需要考虑的更广,他们的关系如下所示。

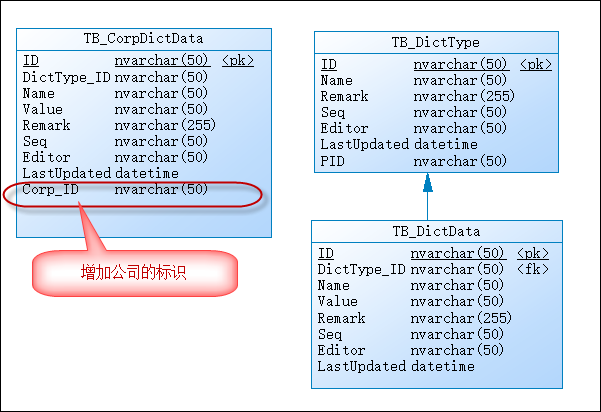
而我们原先设计的字典模型如下所示。

而在公司数据这个层次上,我们需要考虑公司层级的数据字典存储,但是我们进一步分析可以看到,虽然数据字典数据是公司层级的,但是数据字典的类型(如证件类型、产品类型等)这些是固定不变的,也就是我们如果存储公司层级的字典数据,那么也只是需要存储对应的字典项目即可。因此我们可以增加多一个和TB_DictData的数据表类似的表进行存储即可,它的数据设计如下所示。

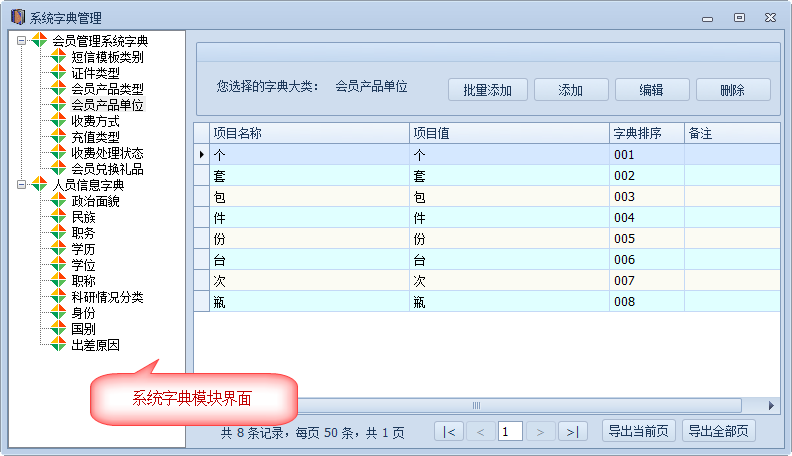
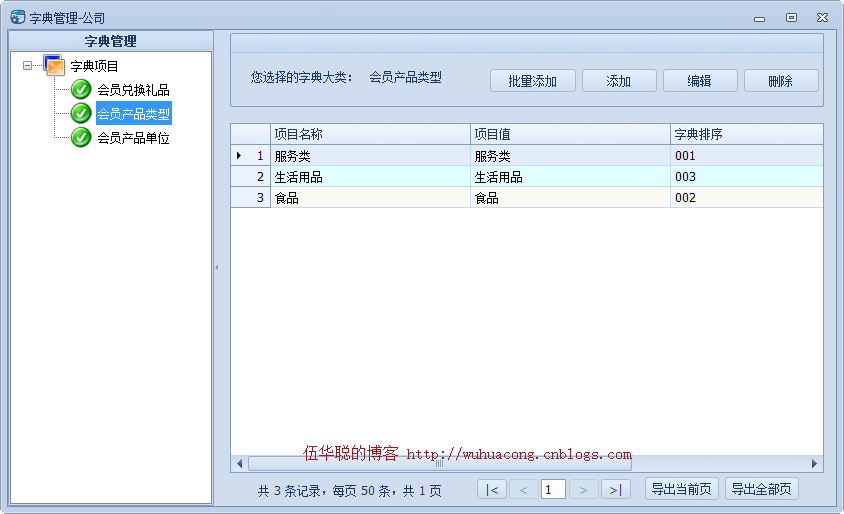
为了方便在系统里面使用同一的字典项目内容,我们创建一了一个统一的字典项目管理模块,也就是系统字典管理界面,如下所示。

2、公司层级的字典数据存储实现
有了上面的设计模型,相信大多数人员都可以想到它的具体实现思路了。
首先我们需要以系统字典数据为参考,如默认就是取系统的字典项目数据,如果公司级别的用户修改或者删除了字典数据内容,那么对应的字典类别的字典项目就应该以修改的为准了。
但是我们不可能为新建公司账户的时候,都为每个公司自动创建一份对应类型的字典数据,那样稍显麻烦,而且一开始就创建也比较麻烦。
先建立一个公司字典的数据管理界面,它和字典数据管理界面一样,不过是存储在另外一个表里面,自动根据当前用户的公司标识进行存储的。

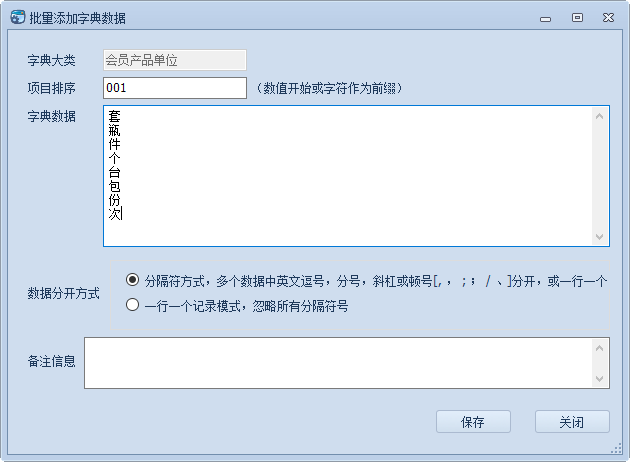
批量添加公司字典的数据如下所示。

一般我们在使用公司层级的字典数据或者系统公共层级的字典数据的时候,都是根据字典类型进行判断的。
因此在公司层级根据字典项目类型获取数据的时候,我们在业务接口底层做了判断,判断如果对应公司的字典项没有数据,则复制一份过去,如果公司层次有对应的数据类型,那么就获取公司层级的字典项目数据即可。
具体的代码逻辑如下所示。
/// <summary>
/// 根据字典类型名称获取所有该类型的字典列表集合
/// </summary>
/// <param name="dictType">字典类型名称</param>
/// <param name="corpId">公司ID</param>
/// <returns></returns>
public List<CorpDictDataInfo> FindByDictType(string dictTypeName, string corpId)
{
ICorpDictData dal = baseDal as ICorpDictData;
List<CorpDictDataInfo> list = dal.FindByDictType(dictTypeName, corpId); //如果公司字典没有数据,则从系统字典获取
if (list.Count == )
{
List<DictDataInfo> dict = BLLFactory<DictData>.Instance.FindByDictType(dictTypeName);
foreach (DictDataInfo info in dict)
{
list.Add(new CorpDictDataInfo(info, corpId));
} //写入公司字典表,避免下次再去获取
foreach (CorpDictDataInfo info in list)
{
baseDal.Insert(info);
}
}
return list;
}
在Web API的控制器接口,还是和其他的处理一样,增加对应的参数处理即可。
/// <summary>
/// 根据字典类型名称获取所有该类型的字典列表集合
/// </summary>
/// <param name="dictType">字典类型名称</param>
/// <param name="corpId">公司ID</param>
/// <returns></returns>
[HttpGet]
public List<CorpDictDataInfo> FindByDictType(string dictTypeName, string corpId, string token)
{
//令牌检查,不通过则抛出异常
CheckResult checkResult = CheckToken(token); return BLLFactory<CorpDictData>.Instance.FindByDictType(dictTypeName, corpId);
}
在Facade层定义字典的对应接口的时候,我们的代码如下所示
/// <summary>
/// 根据字典类型名称获取所有该类型的字典列表集合
/// </summary>
/// <param name="dictType">字典类型名称</param>
/// <param name="corpId">公司ID</param>
/// <returns></returns>
[OperationContract]
List<CorpDictDataInfo> FindByDictType(string dictTypeName, string corpId);
在基于Web API的封装调用接口,我们的调用封装类如下所示。其中token以及Web API的相关参数处理,在基类模块进行了封装,减少了很多代码的拼接。
/// </summary>
/// <param name="dictType">字典类型名称</param>
/// <param name="corpId">公司ID</param>
/// <returns></returns>
public List<CorpDictDataInfo> FindByDictType(string dictTypeName, string corpId)
{
var action = "FindByDictType";
string url = GetTokenUrl(action) + string.Format("&dictTypeName={0}&corpId={1}", dictTypeName, corpId); List<CorpDictDataInfo> result = JsonHelper<List<CorpDictDataInfo>>.ConvertJson(url);
return result;
}
然后我们在界面上的字典项目下拉列表,则可以通过扩展函数的方式进行绑定。
/// <summary>
/// 初始化字典列表内容
/// </summary>
private void InitDictItem()
{
//初始化代码
this.txtProductType.BindDictItemsByCorp("会员产品类型", LoginUserInfo.CompanyId);
}
/// <summary>
/// 绑定下拉列表控件为指定的数据字典列表[如果公司字典记录不存在,则使用系统字典记录,否则使用公司记录]
/// </summary>
/// <param name="combo">下拉列表控件</param>
/// <param name="dictTypeName">数据字典类型名称</param>
public static void BindDictItemsByCorp(this ComboBoxEdit combo, string dictTypeName, string corpId)
{
BindDictItemsByCorp(combo, dictTypeName, corpId, null);
} /// <summary>
/// 绑定下拉列表控件为指定的数据字典列表[如果公司字典记录不存在,则使用系统字典记录,否则使用公司记录]
/// </summary>
/// <param name="combo">下拉列表控件</param>
/// <param name="dictTypeName">数据字典类型名称</param>
/// <param name="defaultValue">控件默认值</param>
public static void BindDictItemsByCorp(this ComboBoxEdit combo, string dictTypeName, string corpId, string defaultValue)
{
Dictionary<string, string> dict = CallerFactory<ICorpDictDataService>.Instance.GetDictByDictType(dictTypeName, corpId);
List<CListItem> itemList = new List<CListItem>();
foreach (string key in dict.Keys)
{
itemList.Add(new CListItem(key, dict[key]));
} BindDictItems(combo, itemList, defaultValue);
}
以上就是一个整体性的思路,并在系统中能够顺利解决问题的做法,希望大家可以借鉴。
系列文章如下所示:
Web API应用架构在Winform混合框架中的应用(1)
Web API应用架构在Winform混合框架中的应用(2)--自定义异常结果的处理
Web API应用架构在Winform混合框架中的应用(3)--Winfrom界面调用WebAPI的过程分解
Web API应用架构在Winform混合框架中的应用(4)--利用代码生成工具快速开发整套应用
Web API应用架构在Winform混合框架中的应用(5)--系统级别字典和公司级别字典并存的处理方式
Web API应用架构在Winform混合框架中的应用(5)--系统级别字典和公司级别字典并存的处理方式的更多相关文章
- Web API应用架构在Winform混合框架中的应用(4)--利用代码生成工具快速开发整套应用
前面几篇介绍了Web API的基础信息,以及如何基于混合框架的方式在WInform界面里面整合了Web API的接入方式,虽然我们看似调用过程比较复杂,但是基于整个框架的支持和考虑,我们提供了代码生成 ...
- Web API应用架构在Winform混合框架中的应用(3)--Winfrom界面调用WebAPI的过程分解
最近一直在整合WebAPI.Winform界面.手机短信.微信公众号.企业号等功能,希望把它构建成一个大的应用平台,把我所有的产品线完美连接起来,同时也在探索.攻克更多的技术问题,并抽空写写博客,把相 ...
- Web API应用架构在Winform混合框架中的应用(2)--自定义异常结果的处理
在上篇随笔<Web API应用架构在Winform混合框架中的应用(1)>中我介绍了关于如何在Winfrom里面整合WebAPI,作为一个新型数据源的接入方式,从而形成了三种不同的数据提供 ...
- Web API应用架构在Winform混合框架中的应用(1)
在<Web API应用架构设计分析(1)>和<Web API应用架构设计分析(2)>中对WebAPI的架构进行了一定的剖析,在当今移动优先的口号下,传统平台都纷纷开发了属于自己 ...
- Web API应用架构设计分析(1)
Web API 是一种应用接口框架,它能够构建HTTP服务以支撑更广泛的客户端(包括浏览器,手机和平板电脑等移动设备)的框架, ASP.NET Web API 是一种用于在 .NET Framewor ...
- Web API应用架构设计分析(2)
在上篇随笔<Web API应用架构设计分析(1)>,我对Web API的各种应用架构进行了概括性的分析和设计,Web API 是一种应用接口框架,它能够构建HTTP服务以支撑更广泛的客户端 ...
- 在Winform混合式框架中整合外部API接口的调用
在我们常规的业务处理中,一般内部处理的接口多数都是以数据库相关的,基于混合式开发的Winform开发框架,虽然在客户端调用的时候,一般选择也是基于Web API的调用,不过后端我们可能不仅仅是针对我们 ...
- [angularjs] MVC + Web API + AngularJs 搭建简单的 CURD 框架
MVC + Web API + AngularJs 搭建简单的 CURD 框架 GitHub 地址:https://github.com/liqingwen2015/Wen.MvcSinglePage ...
- ABP开发框架前后端开发系列---(5)Web API调用类在Winform项目中的使用
在前面几篇随笔介绍了我对ABP框架的改造,包括对ABP总体的介绍,以及对各个业务分层的简化,Web API 客户端封装层的设计,使得我们基于ABP框架的整体方案越来越清晰化, 也越来越接近实际的项目开 ...
随机推荐
- angularjs之browserTrigger
今天推荐一款来自angularjs源码的单元测试辅助库browserTrigger,这是来自于ngScenario的一段代码.主要用户触发浏览器型行为更新ng中scope view model的值. ...
- 区分各浏览器的CSS hack(包括360、搜狗、opera)
虽然说使用css hack来解决页面兼容性bug并不是个好办法,但是有时候这些hack还是用的着的,比如你接受了一个二手或是三手的遗留界面,杂乱无章的css代码,只在某个浏览器下有兼容bug,而且需要 ...
- 你不可不知的HTML优化技巧
如何提升Web页面的性能,很多开发人员从多个方面来下手如JavaScript.图像优化.服务器配置,文件压缩或是调整CSS. 很显然HTML 已经达到了一个瓶颈,尽管它是开发Web 界面必备的核心语言 ...
- Objective-C实现发短信和接电话
发短信: [[UIApplication sharedApplication]openURL:[NSURL URLWithString:@"sms://10000"]]; 打电话: ...
- HTML学习入门
HTML(元素.属性) HTML: 超文本标记语言 1. 超文本即为带有链接属性的文本 2.标记即为标签 一.body属性: bgcolor:页面背景颜色 text:文字颜色 backgroun ...
- 我心中的核心组件(可插拔的AOP)~第十五回 我的日志组件Logger.Core(策略,模版方法,工厂,单例等模式的使用)
回到目录 之前的讲过两篇关于日志组件的文章,分别是<第一回 日志记录组件之自主的Vlog>和<第三回 日志记录组件之log4net>,而今天主要说一下我自己开发的另一种日志 ...
- Atitit apache 和guava的反射工具
Atitit apache 和guava的反射工具 apache1 Spring的反射工具类 ReflectionUtils1 Guava 反射工具2 apache 34 7 ...
- iOS开发——网络使用技术OC篇&网络爬虫-使用正则表达式抓取网络数据
网络爬虫-使用正则表达式抓取网络数据 关于网络数据抓取不仅仅在iOS开发中有,其他开发中也有,也叫网络爬虫,大致分为两种方式实现 1:正则表达 2:利用其他语言的工具包:java/Python 先来看 ...
- 使用JSExcelXML.js导出Excel模板
github地址:https://github.com/464884492/JSExcelXml 业务系统显示效果图 导出模板图 功能描述 世间万物总是相生相克,既然我们的客户要求有导出Ex ...
- 关于OpenVPN的入门使用
关于OpenVPN的入门使用 1.1源代码编译安装的初步了解 1.2 安装OpenVPN 1.3 生成证书.服务器端证书.客户端证书 1.4 关于server.ovpm & client.ov ...
