微软Connect教程系列—VS2015集成新潮工具(四)
本课程来源与微软connect视频教程,Modern Web Tooling in Visual Studio 2015
本课程主要讲下当下流行的前端工具 bower和grunt
首先简单介绍下这俩货是干什么,然后再讲下在vs2015中怎么用
一、bower和grunt介绍
bower是twitter开源的一款web包(如bootstrap、jquery)管理,依托github上越来越多的开源web(html+css+js)项目,bower只需要github项目加一个配置文件就可以使用bower方式管理。bower提供了web包的添加、升级、删除、发布,以及管理包依赖,只需命令方式,即可轻松管理,再也不需要去手工下载拷贝文件了。
bower是依赖npm安装的,但现在vs新建web项目时,已实现自动加载了,所以很省事。具体控制台命令如何使用参考此文章
grunt在官网上称之为javascript世界的构建工具,它的主要功能就是实现自动化,如压缩js css、编译、单元测试、linting(css代码检查)等
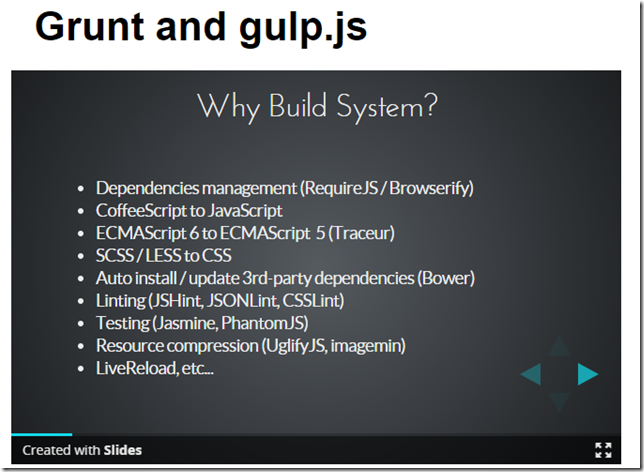
总结一下,就如视频中说的,bower类似于nuget,不过是服务于web前端的,同时vs也支持npm,即vs2015内置了两款web前端的包管理工具:bower和npm。而grunt和gulp则提供了web前端的编译功能,以及压缩等(具体可看下图说明)。这样vs的前后端编译都将支持,更牛了啊。

二、bower和npm在vs中的使用
vs新建Asp.Net5 Starter Web项目后,会自动在项目中加载前端依赖,,如下图

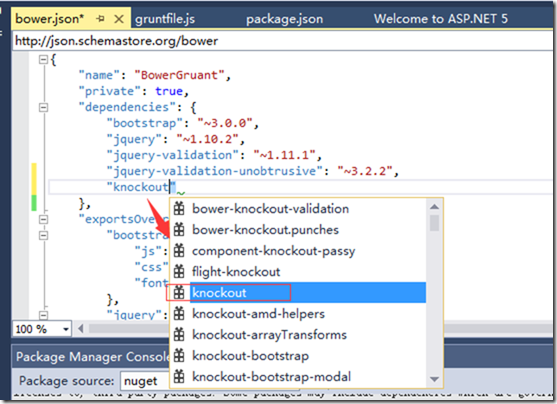
bower对应项目中的bower.json文件,此文件包含了你需要的依赖包,如bootstrap,jquery等,在此文件中编写需要的依赖包,和相应的版本
vs会给予智能感知。具体看下图。

也可以鼠标悬浮在上面,上面会显示出下载安装包,如下图

相应的package.json则对应npm包管理工具,同bower一样,也有智能感知,如下图,感觉这里面的智能感知要优于bower.json的

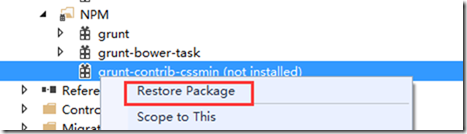
保存后,在项目的右侧即可看到grunt-contrib-cssmin未安装,右键选择restore package会自动下载该安装包。

如果bower和npm中的包,都未下载,则在项目重新打开的时候,这些包依赖同nuget的包管理一样,会自动初始化下载安装这些包,非常方便智能。
在package.json中你会发现,bower里的库package.json中也能下,如bootstrap,jquery等,那我直接在package.json中写不就完了,但你会发现,这里面写的包文件,不会下载到wwwroot/lib文件夹下,而是配合gruntfile.js的loadNpmTasks方法。
这样你不用安装node和npm,你就可以在vs中畅快的使用bower和npm了。
三、grunt在vs中的使用
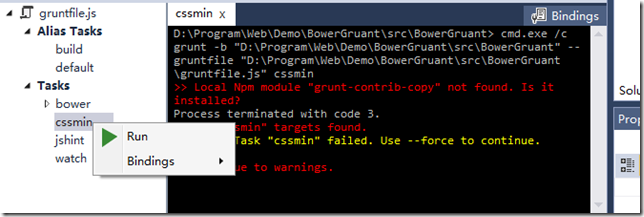
打开view—>other windows—>Task Runner Explorer,即打开grunt的任务运行面板
1、在里面分为alias tasks和tasks,其中alias中的任务,是通过在gruntfile中注册任务得来 grunt.registerTask("default", ["bower:install"]);
而tasks则是由 grunt.loadNpmTasks("grunt-contrib-copy")得来,这些包需要提前通过package.json声明好。

2、通过在任务上,右键run,进行执行压缩、编译等操作。

3、实例:执行对wwwroot/css/pagination.css文件的压缩
a)首先我要先下载npm包,在package.json中输入 "grunt-contrib-cssmin": "^0.10.0" ,并安装该npm包
b)在gruntfile.js的initConfig初始化该任务,输入如下code
cssmin: {
minify: {
src: 'wwwroot/css/pagination.css',
dest: 'wwwroot/css/pagination-mini.css'
}
}
并在gruntfile.js中注册该任务 grunt.registerTask("cssmin", ["cssmin:minify"]);
c)Task Runner Explorer中刷新,则Tasks的cssmin 下面就会多出一个minify,右键执行run即可。具体如下图:

喜欢就支持下吧,您的支持是我最大的动力!
微软Connect教程系列—VS2015集成新潮工具(四)的更多相关文章
- VS2015集成新潮工具4
VS2015集成新潮工具(四) 本课程来源与微软connect视频教程,Modern Web Tooling in Visual Studio 2015 本课程主要讲下当下流行的前端工具 bowe ...
- 微软Connect教程系列--自动生成增删改查页面工具介绍(二)
本章课程描述了vs2015的三个特点,其中主要将描述在vs2015下面,使用命令自动生成增删改查界面,具体如下: 1.web.config文件不在存在,用config.json替代,以适应支撑vs的插 ...
- 微软connect教程系列—EntityFramework7(三)
随着Asp.NET5的开源,以及跨平台,ORM框架EF7也与时俱进,支持asp.net core,也支持关系型数据库和非关系型数据库,以及在linux和mac上跨平台使用. 下面演示的即通过使用E ...
- Connect教程系列--响应式布局(一)
微软终于跨平台了,最近在第九频道(Event-Visual Studio)下面出来一系列关于vs2015的视频,介绍vs2015以及.NET5.0的新特性等,现针对其讲解的.NET和ASP.NET,进 ...
- Spring Boot 2 快速教程:WebFlux 集成 Mongodb(四)
摘要: 原创出处 https://www.bysocket.com 「公众号:泥瓦匠BYSocket 」欢迎关注和转载,保留摘要,谢谢! 这是泥瓦匠的第104篇原创 文章工程:* JDK 1.8* M ...
- SpringBoot系列之集成Mybatis教程
SpringBoot系列之集成Mybatis教程 环境准备:IDEA + maven 本博客通过例子的方式,介绍Springboot集成Mybatis的两种方法,一种是通过注解实现,一种是通过xml的 ...
- 1、ABPZero系列教程之拼多多卖家工具 前言
此系列文章围绕着拼多多卖家工具来介绍ABPZero的使用,内容包括手机登录.手机注册.拼团提醒.微信公众号绑定帐号.有拼团发送消息到微信公众号(只要关注过微信公众号并已绑定系统帐号). 学习此系列必备 ...
- gitbook 入门教程之还在搞公众号互推涨粉?gitbook 集成导流工具,轻轻松松躺增粉丝!
相信大多数博客作者都或多或少有过这样想法: 现在各种平台这么多,想要实现全平台发布就要到处复制粘贴,等我有空一定做统一平台一次性全部解决! 不知道正在阅读文章的你,有没有这样的想法? 反正我确实这么想 ...
- 【原创分享·微信支付】 C# MVC 微信支付教程系列之公众号支付
微信支付教程系列之公众号支付 今天,我们接着讲微信支付的系列教程,前面,我们讲了这个微信红包和扫码支付.现在,我们讲讲这个公众号支付.公众号支付的应用环境常见的用户通过公众号,然后再通 ...
随机推荐
- Eclipse 在ubuntu桌面显示快捷启动以及解决Eclipse 在ubuntu中点击菜单栏不起作用的原因.
要在Eclipse中设置好之后,可以通过如下方式在周末显示快捷启动以及解决Eclipse在ubuntu高版本中点击菜单栏项不显示列表的问题 在usr/share/app-install/desktop ...
- WinForm用户自定义控件,在主窗体加载时出现闪烁;调用用户控件出现闪烁,需要鼠标才能够显示
转载自:http://www.dotblogs.com.tw/rainmaker/archive/2012/02/22/69811.aspx 解决方案: 在调用用户控件的窗体里面添加一下代码: pro ...
- 使用phar上线你的代码包
在我前一阵子写的一篇文章<新版 SegmentFault 重构之系统架构>中,很多人对其中提到的利用phar上线代码比较感兴趣,我就在这边跟大家分享下我目前的做法. 哪些项目适合phar打 ...
- hibernate的update() 更新延迟或者无法更新,导致同个service调用存储过程执行方法不精确
hibernate的update()方法无法更新,不报错 原因是hibernate的update方法操作的是缓存,可以flush下先. 设置缓存为false理论上也可. 在一个serivce方法里,执 ...
- js定义多行字符串
js本身没有提供类似的定义方式,但是可以通过多行注释(/* */),已经借助function的方式来达到多行字符的定义,例如代码: var jstr = function() { var fun = ...
- 通过通知监听键盘的状态来改变View的位置
#import "ViewController.h" @interface ViewController ()<UITextFieldDelegate>{ UIV ...
- MVC文件上传和下载
1.单个文件上传 HTML写法:form表单中加enctype="multipart/form-data" <form aciont="" method= ...
- JS-随机排序
var arr = [ 1,2,3,4,5,6,7,8 ];arr.sort(function ( a, b ) { return Math.random() - 0.5;});alert( a ...
- 亲测——pycharm下运行第一个scrapy项目 ©seven_clear
最近在学习scrapy,就想着用pycharm调试,但不知道怎么弄,从网上搜了很多方法,这里总结一个我试成功了的. 首先当然是安装scrapy,安装教程什么的网上一大堆,这里推荐一个详细的:http: ...
- JavaScript-navigator_userAgent-编写一段代码能够区分浏览器的主流和区分
1 userAgent:包含浏览器名称和版本号的字符串 <!DOCTYPE html> <html> <head lang="en"> < ...
