vue-cli中的index.html ,main.js , App.vue的关系
###发现不少小伙伴才刚开始接触到这个结构都被绕的迷糊,而发现很多人说的也不是那么准确,那么下面我来说一下是怎么回事###
1.首先我们来看看原生Vue中组件的写法, 我们按照vue-cli的结构按照原生的写法去写一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.6/dist/vue.js"></script>
</head>
<body>
<!-- index.html -->
<div id="app"></div>
<script type="text/javascript">
//App.vue
var 这是一个子组件 = {
template:`<div id="aaa" @click="handclick()">哈哈哈哈哈</div>`,
methods:{
handclick:function(){
alert("1111");
}
},
data:function(){
return {}
}
}
//main.js (官方API说了:如果有Vue根实例里有template这个属性 会将el挂载的元素替换)
new Vue({
el:"#app",
components:{"child":这是一个子组件},
template:"<child></child>",
})
</script>
</body>
</html>
2.我们打开vue-cli里面的main.js,这个文件被称为入口文件,这个里面有一个vue的实例,el:"#app",这个挂载的元素实际上是我们的index.html的 <div id="app"></div>,看下面的图,这实际是ES6的写法
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
3.我们在转成ES5的写法,import(导入)这是一个子组件 就是 App.vue
import Vue from 'vue'
import 这是一个子组件 from './App'
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
router:router,
components: { "child":这是一个子组件 },
template: '<child></child>'
})
4.以上原生Vue 和 vue-cli的写法都是一样的,把子组件放到了根实例的template属性里面,实际上App.vue是根实例下的一个子组件,但是我们把这个子组件当作根组件来使用而已(说到底App.vue就是根实例下的一个子组件),那怎么来证明呢,我们来验证一下App.vue实际上是不是子组件,我们给根组件一个模板,并在里面在放App.vue这个子组件,并且往子组件传一个参数
import Vue from 'vue'
import 这是一个子组件 from './App'
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
router:router,
components: { "child":这是一个子组件 },
template: `<div @click="testClick()" style="background:pink;">
我是根组件
<child :message="sendData" style="background:orange;"></child>
</div>`,
data:{
text:"我是根组件",
sendData:"嘻嘻嘻嘻"
},
methods:{
testClick:function(){
alert("我是根组件")
}
}
})
```

#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
上面已经证明了,App.vue是根实例下的一个子组件。
因为main.js是入口文件不适合写逻辑,所以下面分支出一个子组件(App.vue),我们使用的时候就把这个子组件(App.vue)当做我们的顶级组件!
<br>
<br>

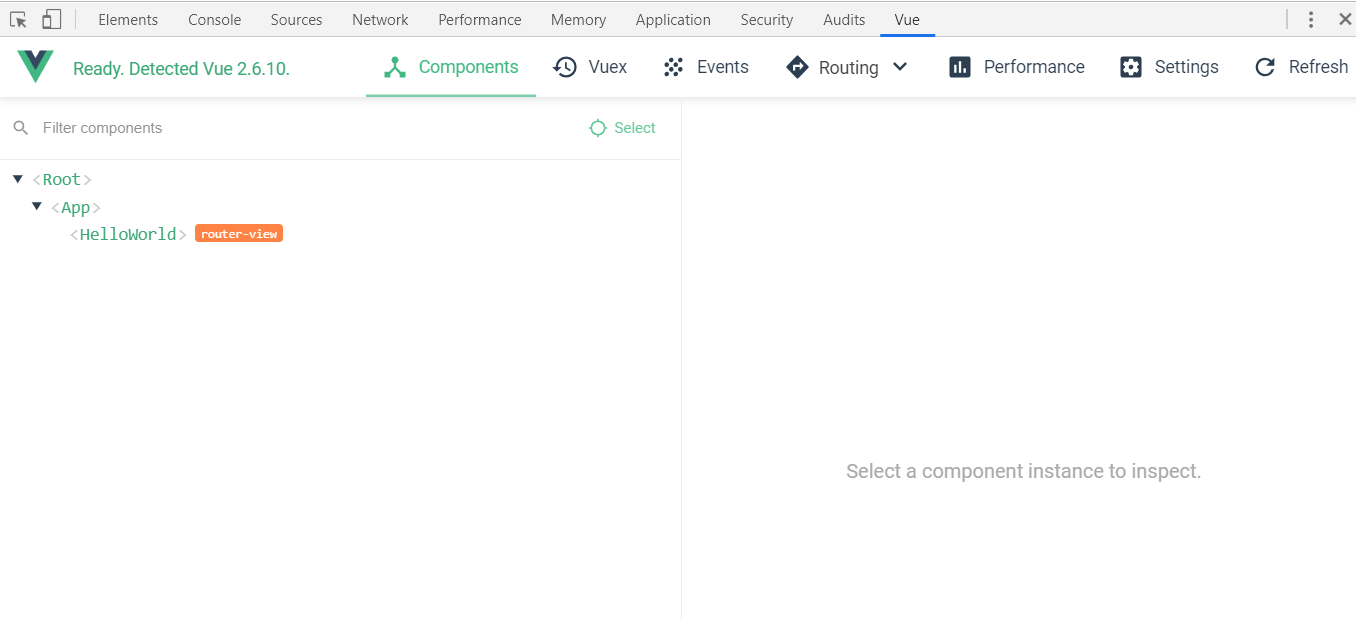
看上面这个vue-devTools,Root 是我们的根实例,他在main.js这个入口文件里面。
Root >> App >> HelloWorldvue-cli中的index.html ,main.js , App.vue的关系的更多相关文章
- 【vue】index.html main.js app.vue index.js怎么结合的? 怎么打包的?搜集的信息
转载:https://blog.csdn.net/yudiandemingzi/article/details/80247137 怎么结合的: 一.启动项目 第一步:cmd进入项目文件里,运行npm ...
- vue项目中,main.js,App.vue,index.html如何调用
1.main.js是我们的入口文件,主要作用是初始化vue实例,并引入所需要的插件 2.App.vue是我们的主组件,所有页面都是在App.vue下进行切换的.其实你也可以理解为所有的路由也是App. ...
- vue cli 中关于vue.config.js中chainWebpack的配置
Vue CLI 的官方文档上写:调整webpack配置最简单的方式就是在vue.config.js中的configureWebpack选项提供一个对象. Vue CLI 内部的 webpack 配置 ...
- Vue Cli 中使用 Karma / Chrome 执行样式相关单元测试
在 GearCase 开源项目 中,我使用了 Vue Cli 的默认测试框架.因此和样式相关的东西,都无法进行测试.因为它并不类似于无头浏览器,而是存在于虚拟内存之中. 现状 在如下 button.s ...
- Vue-axios 在vue cli中封装
common/post.js import axios from 'axios' // 引入axios import qs from 'qs' // 引入qs axios.defaults.baseU ...
- vue cli中的env详解
前言 相信使用过 vueCli 开发项目的小伙伴有点郁闷,正常开发时会有三个接口环境(开发,测试,正式),但是 vueCli 只提供了两种 development,production(不包含 tes ...
- VUE CLI 3.0 项目引入 Mock.js
mockjs 官网:http://mockjs.com/ 之前没有使用过 mockjs 的同学,请参考官网文档,数据生成规则和方法的调用都有详细说明. 一.通过npm安装依赖包 1. 进入到项目目录, ...
- vue项目 安装和配置sass & main.js引入scss文件报错
通过npm 安装 cnpm install --save-dev sass-loader cnpm install --save-dev node-sass 在build文件夹下的webpack.ba ...
- 热力图 vue 项目中使用热力图插件 “heatmap.js”(保姆式教程)
我现在写的这项目是用CDN引入 heatmap.js, 可根据自己项目情况使用哪种方式引入插件. 官网地址 "https://www.patrick-wied.at/static/heatm ...
随机推荐
- css套路学习(一)
css3信息获取方法 文档搜索:Google css spec; Google: 关键词 MDN; css tricks成熟css代码块sinppets; Google: center css tri ...
- 《Exchange Server 2010 SP1/SP2管理实践》——第2章 搭建Exchange实验环境2.1 网络环境规划...
本节书摘来自异步社区<Exchange Server 2010 SP1/SP2管理实践>一书中的第2章,第2.1节,作者: 王淑江 更多章节内容可以访问云栖社区"异步社区&quo ...
- 谈谈JavaScript中的变量、指针和引用
1.变量 我们可能产生这样一个疑问:编程语言中的变量到底是什么意思呢? 事实上,当我们定义了一个变量a时,就是在存储器中指定了一组存储单元,并将这组存储单元命名为a.变量a的值实际上描述的是这组存储单 ...
- 实战经验:CentOS 7.3安装完整开发环境
系统版本 CentOS 7.3(1611) 安装开发环境 1) 通过group安装 # yum groups mark install “Development Tools” # yum groups ...
- Centos7网络配置( 网关、dns、ip地址配置)
0.前提:设置VMware的虚拟网络编辑器 子网和网关设置 虚拟网络编辑器 1.配置DNS(可忽略) $vim /etc/resolv.conf nameserver 192.168.0.1 2. ...
- P1457 城堡 The Castle 位运算+BFS+思维(难题,好题)
题目描述 我们憨厚的USACO主人公农夫约翰(Farmer John)以无法想象的运气,在他生日那天收到了一份特别的礼物:一张"幸运爱尔兰"(一种彩票).结果这张彩票让他获得了这次 ...
- Appium-desktop 元素定位
1.打开 appium-desktop ,点击 start session 2.打开后,点击屏幕右上角的搜索按钮 3.然后会打开配置页面,在本地服务配置信息同上面写的代码链接配置.填入正确的信息后,点 ...
- 解决ASP.NET WebPage的CS1061报错
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="pg_CompanyInfo ...
- 博客第一天:Typora和Markown语法初始
------------恢复内容开始------------ Markdown学习 一级标题:#+空格 二级标题:##+空格 三级标题:###+空格 四级标题:####+空格 五级标题:#####+空 ...
- 【Scala】利用akka实现Spark启动通信
文章目录 思路分析 步骤 一.创建maven工程,导包 二.master进程代码开发 三.worker进程代码开发 思路分析 1.首先启动master,然后依次启动worker 2.启动worker时 ...
