jQuery实现图片放大镜效果
实现图片放大镜的原理:
- 给放大镜元素一个对应的html元素为<div class='right'>
- 设置这个div的宽高固定为某个值(350px,350px)
- 设置div的css为超出部分隐藏
- div中嵌套子元素img设置宽高固定为某个值(2560px,1600px)
- 通过数学函数计算,移动div的x轴和y轴的滚动条,正好让放大镜显示刺客鼠标在大图的那一块区域。
部分函数功能介绍:
attr()方法:获取或更改对应的DOM元素的属性值
- 获取:$("div").attr("属性名称")
- 更改:$("div").attr("属性名称","属性值")
mouseover():鼠标移入事件
mouseout():鼠标移出事件
scrollTop():获取或设置匹配元素相对滚动条顶部的偏移
scrollLeft():获取或设置匹配元素相对滚动条左侧的偏移
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery实现放大镜效果</title>
<script type="text/javascript" src="js/jquery-3.3.1.js" ></script>
<style>
#contain{
width:80%;
height:500px;
margin:0 auto;
}
.left{
float:left;
}
.right{
float:left;
width:350px;
height:350px;
overflow:hidden;/*超出部分隐藏*/
padding:0px;
display:none;/*默认先不显示*/
}
.up{
width:320px;
height:200px;
padding:30px;
}
.up img{
width:320px;
height:200px;
}
.down{
padding:20px;
padding-left:35px;
}
.down img{
width:64px;
height:40px;
border:3px solid #ccc;
}
</style>
</head>
<body>
<div id="contain">
<div class="left">
<div class="up">
<img src="img/06.jpg" bigimage>
</div>
<div class="down">
<img src="img/06.jpg" smallimage>
<img src="img/07.jpg" smallimage>
<img src="img/08.jpg" smallimage>
<img src="img/09.jpg" smallimage>
</div>
</div>
<div class="right">
<img src="" mirror>
</div>
</div>
</body>
<script>
/**
* 完成下面选择图片的效果:
* 1.当鼠标放置在下面的小图片时,改变边框属性
* 2.更改含有bigimage的img标签的src,进行图片更换
*/
$("[smallimage]").mouseover(function(){
var address = $(this).css("border","3px solid red").attr("src");
$("[bigimage]").attr("src",address);
}).mouseout(function(){
$(this).css("border","3px solid #ccc");
});
/**
* 大图鼠标移动事件:
* 1.设置mirror所在的img标签的display属性为block,即让它显示
* 2.当鼠标在内部移动的时候,通过计算,在mirror中进行放大显示
* 鼠标移出事件:
* 设置mirror不可见 display:none
*/
$("[bigimage]").mousemove(function(even){
//获取大图的相对文档的偏移量
var offset = $(this).offset();
//获取鼠标相对于大图左上角的x轴偏移量
var x = even.pageX - offset.left;
//获取鼠标相对于大图左上角的y轴偏移量
var y = even.pageY - offset.top;
//设置放大镜放大倍数,可自行设置
var multiple = 8;
//获取放大镜所在div的宽度和高度
var mirrorwidth = $(".right").width();
var mirrorHeight = $(".right").height();
//获取bigimage此时的src的值
var address = $(this).attr("src");
//更改放大镜的src的值,切换图片
$("[mirror]").attr("src",address);
$(".right").css("display","block").scrollLeft(Math.max(x*multiple - mirrorwidth/2.0)).scrollTop(Math.max(y*multiple - mirrorHeight/2.0));
}).mouseout(function(){
$(".right").css("display","none");
});
</script>
</html>
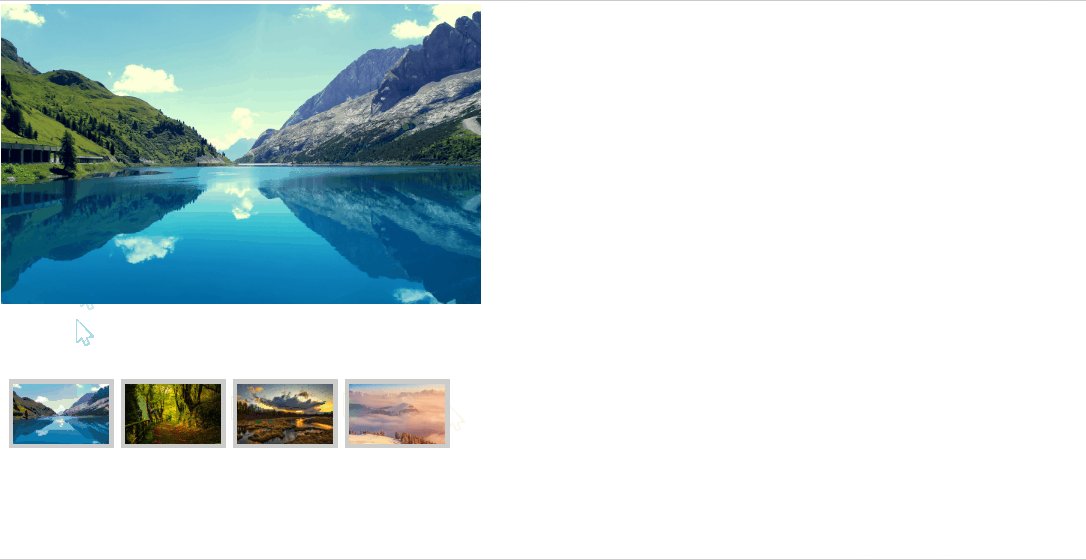
效果图:
1.鼠标经过下面的小图片:

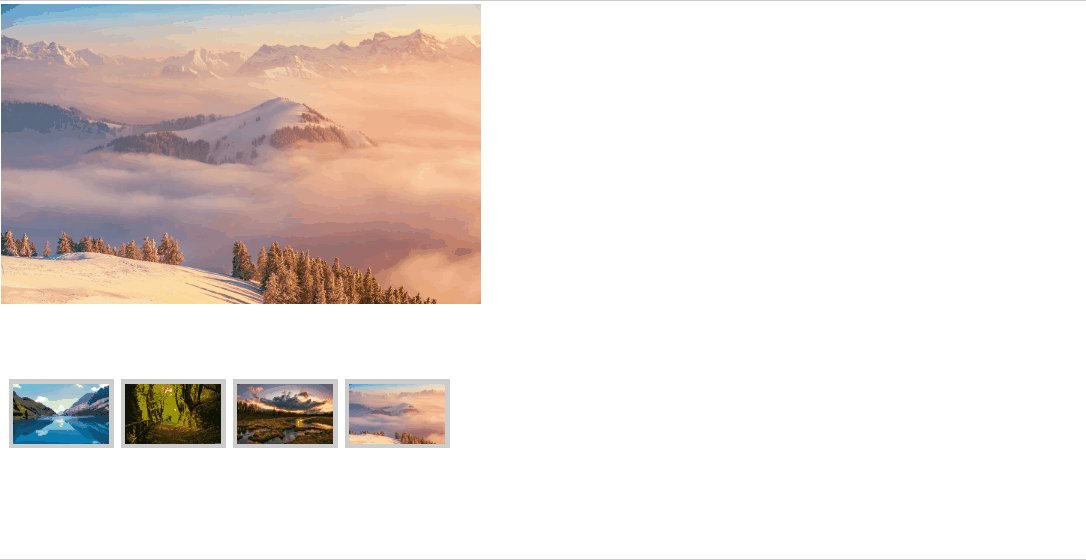
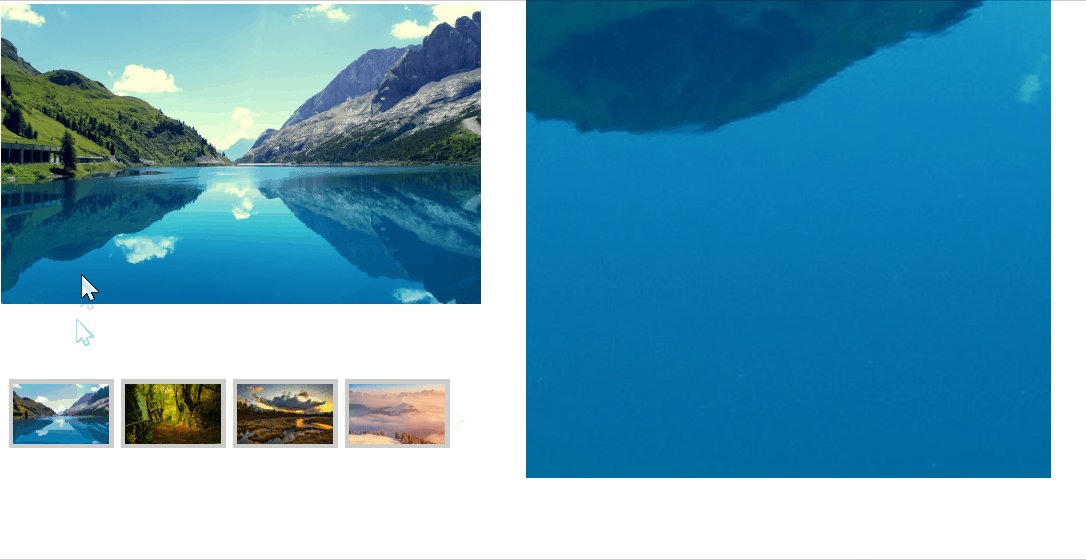
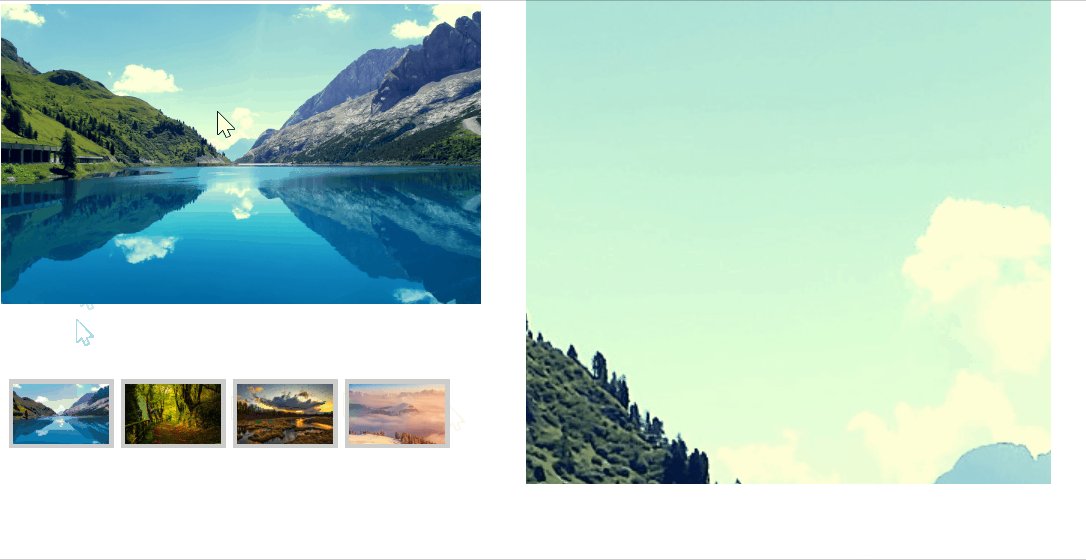
2.放大效果:

jQuery实现图片放大镜效果的更多相关文章
- 【Demo】jQuery 图片放大镜效果——模仿淘宝图片放大效果
实现功能: 模仿淘宝图片放大效果,鼠标移动到小图片的某一处,放大镜对应显示大图片的相应位置. 实现效果: 实现代码: <!DOCTYPE html> <html> <he ...
- Magnifier.js - 支持鼠标滚轮缩放的图片放大镜效果
Magnifier.js 是一个 JavaScript 库,能够帮助你在图像上实现放大镜效果,支持使用鼠标滚轮放大/缩小功能.放大的图像可以显示在镜头本身或它的外部容器中.Magnifier.js 使 ...
- Image Wall - jQuery & CSS3 图片墙效果
今天我们要为您展示如何基于 jQuery 和 CSS3 创建一个整洁的图片墙效果.我们的想法是在页面上洒上一些大小不同的缩略图,并在当我们点击图片时候显示丝带,会显示一些描述,再次点击缩略图时,丝带将 ...
- WPF设置VistualBrush的Visual属性制作图片放大镜效果
原文:WPF设置VistualBrush的Visual属性制作图片放大镜效果 效果图片:原理:设置VistualBrush的Visual属性,利用它的Viewbox属性进行缩放. XAML代码:// ...
- 原生javascript实现图片放大镜效果
当我们在电商网站上购买商品时,经常会看到这样一种效果,当我们把鼠标放到我们浏览的商品图片上时,会出现类似放大镜一样的一定区域的放大效果,方便消费者观察商品.今天我对这一技术,进行简单实现,实现图片放大 ...
- javascript图片放大镜效果展示
javascript图片放大镜效果展示 <!DOCTYPE html> <html> <head lang="en"> <meta cha ...
- Jquery插件开发之图片放大镜效果(仿淘宝)
原网转载地址:http://www.cnblogs.com/hnvvv/archive/2011/11/19/2255197.html 需求:公司某个网站,需要实现图片预览效果,并能像淘宝一样实现局部 ...
- 关于jQuery中实现放大镜效果
1.1.1 摘要 相信大家都见过或使用过放大镜效果,甚至实现过该效果,它一般应用于放大查看商品图片,一些电商网站(例如:凡客,京东商城,阿里巴巴等)都有类似的图片查看效果. 在接下来的博文中,我们将向 ...
- jQuery插件:图片放大镜--jQuery Zoom
本文转载于http://blog.csdn.net/xinhaozheng/article/details/4085644, 这是一款非常不错的给图片添加放大镜效果,可以应用在诸如zen cart,m ...
随机推荐
- 「Violet」蒲公英
「Violet」蒲公英 传送门 区间众数,强制在线. 分块经典题. 像这题一样预处理,然后就直接爆搞,复杂度 \(O(n \sqrt n)\) 参考代码: #include <algorithm ...
- Ubuntu系统为MySQL开启远程连接
第一步:确保 Ubuntu 系统已经安装上了MySQL数据库.登陆数据库 ,运行如下命令: mysql -u 用户名 -p 然后输入密码,此时登录成功 第二步:创建用户用来远程连接,运行如下命令: G ...
- 本机连接虚拟机中docker启动的mysql数据库
首先要保证本机能访问虚拟机的网络 并且虚拟机开通了mysql的访问端口 进入容器 docker exec -it 容器id /bin/bash 进入mysql数据库开启远程访问权限 mysql -ur ...
- 自定义Model类
声明文件 #import <Foundation/Foundation.h> @interface OrderRecordModel : NSObject @property (nonat ...
- 深入 Laravel 资料
深入 Laravel 核心 Learning_Laravel_Kernel laravel 源码详解
- Zookeeper集群搭建(单机多节点,伪集群,docker-compose集群)
Zookeeper介绍 原理简介 ZooKeeper是一个分布式的.开源的分布式应用程序协调服务.它公开了一组简单的原语,分布式应用程序可以在此基础上实现更高级别的同步.配置维护.组和命名服务.它的设 ...
- STM32CubeMX+FreeRTOS 定时器os_timer的使用
转载:https://blog.csdn.net/jacklondonjia/article/details/78497120在STM32CubeMX的FreeRTOS配置中,使能FreeRTOS的S ...
- eclipse js文件无法保存错误
错误信息如下 Save Failedjdk.nashorn.internal.runtime.ECMAException.getEcmaError()Ljava/lang/Object; 网上多番查找 ...
- Maven项目- "null" 的java.lang.reflect.InvocationTargetException 解决方法
异常显示: 解决方法:
- 导弹拦截p1020(LIS问题)
题目描述(题目链接:https://www.luogu.org/problem/P1020) 某国为了防御敌国的导弹袭击,发展出一种导弹拦截系统.但是这种导弹拦截系统有一个缺陷:虽然它的第一发炮弹能够 ...
