Web移动前端开发-——rem+less+媒体查询,rem+flexble.js+媒体查询
实际开发搞搞起来!!!!
rem适配方案
媒体查询+rem+less
基础知识铺垫
- 第一步,我们需要拿到设计稿,安装设计稿的要求来设置一个合适的html字体大小。
- 第二步,计算元素大小的取值 页面rem = 页面元素值(设计稿) / (屏幕的宽度/划分的份数)
- (屏幕的宽度/划分的份数) = html大小
- 这个算法你也不需要太纠结,按照这个来就是
最后终结一下:
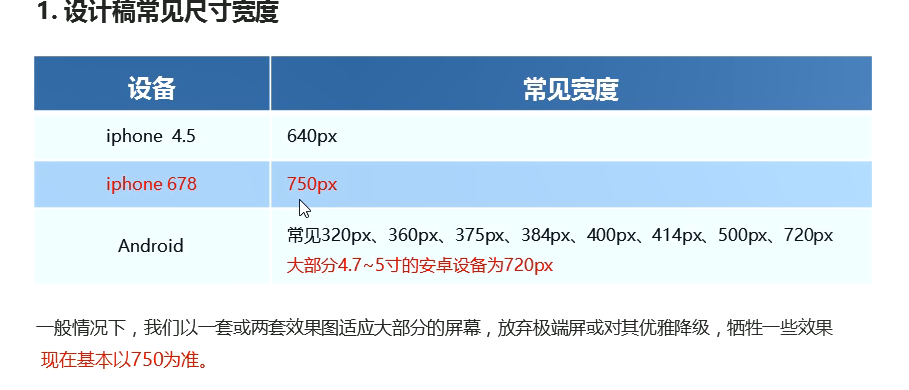
- 首先我们选一套标准尺寸 750为准
- 我们用屏幕尺寸 除以 我们划分的份数 得到了 html 里面的文字大小 但是我们知道不同屏幕下得到的文字大小是不一样的 */
- 页面元素的rem值 = 页面元素在 750像素的下px值 / html 里面的文字大小 */
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
@media screen and (min-width: 320px) {
html {
font-size: 21.33px;
}
}
@media screen and (min-width: 750px) {
html {
font-size: 50px;
}
}
div {
width: 2rem;
height: 2rem;
background-color: pink;
}
/* 1. 首先我们选一套标准尺寸 750为准
2. 我们用屏幕尺寸 除以 我们划分的份数 得到了 html 里面的文字大小 但是我们知道不同屏幕下得到的文字大小是不一样的 */
/* 3. 页面元素的rem值 = 页面元素在 750像素的下px值 / html 里面的文字大小 */
@media screen and (min-width:320px) {
html {
font-size: 21.33px;
}
}
@media screen and (min-width:750px) {
html {
font-size: 21.33px;
}
}
div {
width: 2rem;
height: 2rem;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
仿苏宁首页
方案是单独写页面,技术是 rem+媒体查询+less,设计稿是750的
以下是部分的核心代码,
关于样式的初始化,我就不多强调了,设置视口标签,引入normalize.css ,设置 body样式,链接高亮等。注意一下细节问题,一个less中可以引入另一个less,这种使用方法在后期的node开发很重要---(@import "common";)
+++
// common.lss设置公共的样式,给站点里的所有页面都设置一个方便很多了
// 设置常见的屏幕尺寸 修改里面的html文字大小
//设置相关的不同的媒体适配html大小,根据不同的屏幕尺寸
/*强调以下,由于不同的屏幕下字体的大小不一样,为了保证可以达到等比例的缩放,我们需要给屏幕划分相同的份数*/
a {
text-decoration: none;
}
// 一定要写到最上面,代码执行从上到下,你要写在上面
// 在pc端上打开的时候限定50px
html {
font-size: 50px;
}
// 我们此次定义的划分的份数 为 15
@no: 15;
// 320
@media screen and (min-width: 320px) {
html {
font-size: 320px / @no;
}
}
// 360
@media screen and (min-width: 360px) {
html {
font-size: 360px / @no;
}
}
body {
min-width: 320px;
width: 15rem;
margin: 0 auto;
line-height: 1.5;
font-family: Arial,Helvetica;
background: #F2F2F2;
}
+++
index.less
// 页面元素rem计算公 = (页面元素的px) / (html 字体大小 50)
// 小提问等你来回到,为什么这里是是50?50哪儿蹦出来的,我们只是知道设计稿的宽度是750
// search-content
@baseFont: 50;
.search-content {
display: flex;
/*我们也还是使用了flex布局*/
position: fixed;
top: 0;
left: 50%;
/*注意一下这里的居中对齐,固定定位的盒子,最好使用translateX来实现居中*/
transform: translateX(-50%);
width: 15rem;
height: 88rem / @baseFont;
background-color:#FFC001;
.classify {
width: 44rem / @baseFont;
height: 70rem / @baseFont;
margin: 11rem / @baseFont 25rem / @baseFont 7rem / @baseFont 24rem / @baseFont;
background: url(../images/classify.png) no-repeat;
// 背景缩放,你也要掌握清楚
background-size: 44rem / @baseFont 70rem / @baseFont;
}
.search {
flex: 1;
input {
// 注意一下这里的outline,这个是设置去掉蓝色边框
outline: none;
width: 100%;
border: 0;
height: 66rem / @baseFont;
border-radius: 33rem / @baseFont;
background-color:#FFF2CC;
margin-top: 12rem / @baseFont;
font-size: 25rem / @baseFont;
padding-left: 55rem / @baseFont;
color: #757575;
}
}
.login {
width: 75rem / @baseFont;
height: 70rem / @baseFont;
line-height: 70rem / @baseFont;
margin: 10rem / @baseFont;
font-size: 25rem / @baseFont;
text-align: center;
color: #fff;
}
}
+++
.banner {
width: 750rem / @baseFont;
height: 368rem / @baseFont;
// 注意一下盒子里面的图片也跟着变化
img {
width: 100%;
height: 100%;
}
}
+++
flexible+rem+less
这个是手机淘宝 团队写的一个适配库 ,我们不在需要写媒体查询了。
注意一下这里我们省去了less,我们直接写css。我们使用了一个vs上的一个插件,cssrem快速的转化我们的单位代码,注意一下修改它的配置,这个的好处就是我们不需要再用less除来除去咯
以下是部分的核心代码,完整的项目请在github上链接我,别忘了给我 ” 小星星“哦
@media screen and (min-width: 750px) {
html {
font-size: 75px!important;
/* width: 75px; */
}
}
/* search-content */
.search-content {
display: flex;
position: fixed;
top: 0;
left: 50%;
transform: translateX(-50%);
width: 10rem;
height: 1.173333rem;
background-color: #FFC001;
}
Web移动前端开发-——rem+less+媒体查询,rem+flexble.js+媒体查询的更多相关文章
- 《工作笔记:移动web页面前端开发总结》
工作笔记:移动web页面前端开发总结 移动web在当今的发展速度是一日千里,作为移动领域的门外汉,在这段时间的接触后,发现前端开发这一块做一个小小的总结. 1.四大浏览器内核 1.Trident (I ...
- 移动web页面前端开发总结
移动web在当今的发展速度是一日千里,作为移动领域的门外汉,在这段时间的接触后,发现前端开发这一块做一个小小的总结. 1.四大浏览器内核 1.Trident (IE浏览器) :因为在早期IE占有大量的 ...
- 2008年最佳Web设计/前端开发技巧、脚本及资源总结
工具&Web应用 13个可能会让你说”Thank You”的必不可少的开源应用 14个免费工具让你了解为什么人们会放弃访问你的网站 40+CSS生成器 74个我们可能已经忘记的适合网页设计师的 ...
- WEB常用前端开发调试工具介绍
只要是设计开发,就需要进行调试,尽管相对来说,前端的调试要简单一些,但使用一些调试工具或插件还是能提高你的工作效率.下面是一些主要用于IE浏览器环境和Firefox浏览器环境等的调试工具简介. 一.I ...
- Web移动前端开发-——bootstarp响应式框架
移动端WEB开发之响应式布局 1.0 响应式开发原理 1.1 响应式开发原理 就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的. 设备的划分情况: 小于768的为超小屏幕 ...
- 前端开发必备组件库【基于原生js、兼容主流浏览器、B/S必备】
[持续更新中...跪求点击右上角星星,好人一生平安!] API详见github,链接如下: https://github.com/pomelott/pomelo-plug-in
- 前端开发环境之GRUNT自动WATCH压缩JS文件与编译SASS文件环境下Ruby安装sass常见错误分析
前言: 1.sass编译为css文件,早先时刻写css,后来看了sass挺不错的,于是在新的项目中开始使用上了sass.(grunt需要ruby环境,所以需要先安装ruby,sass环境) ①安装ru ...
- 【前端开发】】ES6属性promise封装js动画
如下是我写的demo源码: 可以直接复制用浏览器打开看到效果哦: <!DOCTYPE html> <html> <head> <meta charset=&q ...
- 在做APP前端开发时应注意的一些问题
在做APP前端开发时应注意的一些问题 在整个app开发流程中,app前端开发是一个必不可少的环节,也是一个在app开发过程中重量级的角色.说到这,那么在app应用的前端开发中,又要注意什么问题呢?一. ...
随机推荐
- 浅谈脱壳中的附加数据问题(overlay)
Author:Lenus -------------------------------------------------- 1.前言 最近,在论坛上看到很多人在弄附加数据overlay的问题,加上 ...
- 更换JAVA程序的界面风格
/*这个程序主要更换JAVA的界面风格的 * 后两个Mac,CTK风格要在相关的操作系统上才能实现 */import java.awt.*;import javax.swing.*;import ja ...
- c-指针的理解
c-指针的理解 最近在学习MFC,其中的代码有点看的不是很深刻,究其原因还是对c语言中的指针理解的不是很好,下面详细的给大家介绍一下指针,如有不当之处,欢迎各位读者指正. 一.指针的概念 C语言里,变 ...
- 不要在PHP7中踩这些坑
PHP是当今仍然是最流行的Web开发语言,目前在所有使用服务端编程语言的网站中,超过83%的站点在使用PHP.PHP7在性能方面实现跨越式的提升,然后有些坑我们还是要提醒PHPer不要踩. 1. 不要 ...
- springboot打包的问题可执行jar和不可执行jar
具体解释可以参看:https://www.cnblogs.com/liaojie970/p/9007577.html 如果只是想要依赖那么可以将springboot自带的打包插件换掉就可以了,换为如下 ...
- 实时监听input输入的变化(兼容主流浏览器)
遇到如此需求,首先想到的是change事件,但用过change的都知道只有在input失去焦点时才会触发,并不能满足实时监测的需求,比如监测用户输入字符数. 在经过查阅一番资料后,欣慰的发现firef ...
- 094、Java中String类之直接赋值时的堆内存自动引用
01.代码如下: package TIANPAN; /** * 此处为文档注释 * * @author 田攀 微信382477247 */ public class TestDemo { public ...
- mysql 子查询问题
今天在做子查询的时候发现运行报错, 我的代码是select* from (....) device des ,我一直以为的是device是表名,然后dec是别名,后面问了同事才知道from(...)这 ...
- 解决NLPIR汉语分词系统init failed问题
今天第一次使用NLPIR汉语分词系统. 遇到的问题: 当点击时, 出现以下界面 看了博客https://blog.csdn.net/yuyanyanyanyanyu/article/details/5 ...
- iOS大V博客
王巍的博客:王巍目前在日本横滨任职于LINE.工作内容主要进行Unity3D开发,8小时之外经常进行iOS/Mac开发.他的陈列柜中已有多款应用,其中番茄工作法工具非常棒. http://onevca ...