iOS-自定义Model转场动画-仿酷我音乐播放器效果
周末,闲来无事,仿写了酷我音乐播放器效果;
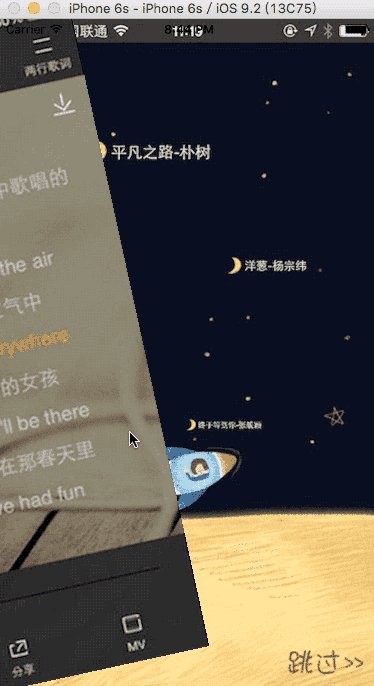
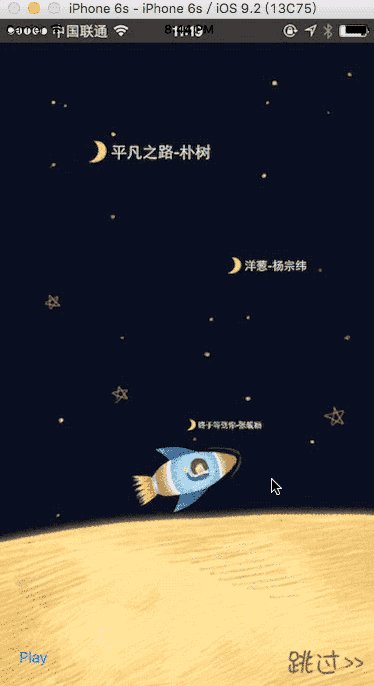
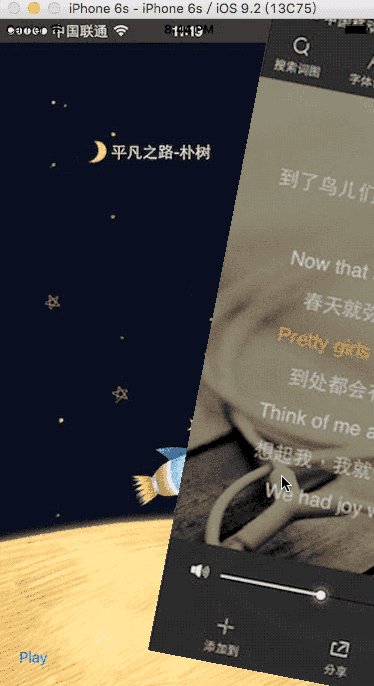
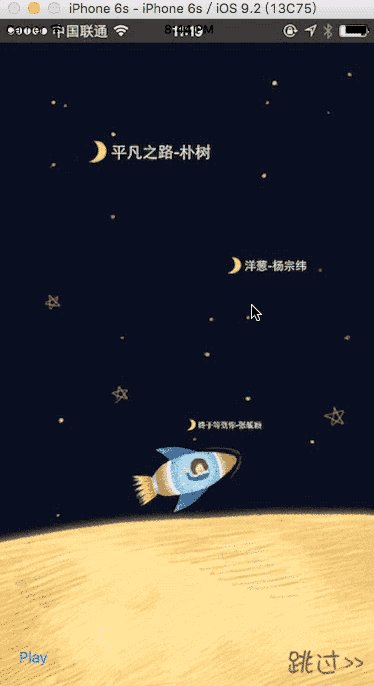
效果图如下:
实现思路:
1、实现手势处理视图旋转
2、自定义Model动画;
1、手势是利用了一个UIPanGestureRecognizer手势;
注意点:
利用了放射矩阵CGAffineTransform
其中,详细解释见博客:
http://blog.csdn.net/dyllove98/article/details/9051139图层的 anchorPoint 属性设置为:(0.5 ,1)
注意:应该先设置 anchorPoint,再设置 frame 属性
2、自定义转场Model动画
步骤
- 设置转场类型
- 设置转场动画代理
- 实现协议
- 细节实现
需要在设置转场类型和动画代理
(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
vc.modalPresentationStyle = UIModalPresentationCustom;
vc.transitioningDelegate = self.rotateDelegate;
}遵守 UIViewControllerAnimatedTransitioning 协议实现动画方法
转场动画的动画时长
- (NSTimeInterval)transitionDuration:(id<UIViewControllerContextTransitioning>)transitionContext {
return 0.25;
}
- 转场动画上下文
- (void)animateTransition:(id <UIViewControllerContextTransitioning>)transitionContext {
UIView *contextView = [transitionContext containerView];
UIView *toView = [transitionContext viewForKey:UITransitionContextToViewKey];
toView.transform = CGAffineTransformMakeRotation(-M_PI_2);
[contextView addSubview:toView];
[UIView animateWithDuration:[self transitionDuration:transitionContext]
delay:(0)
usingSpringWithDamping:0.8
initialSpringVelocity:10
options:0
animations:^{
toView.transform = CGAffineTransformIdentity;
} completion:^(BOOL finished) {
[transitionContext completeTransition:YES];
}];
}
talk is cheap show you my code
github: https://github.com/yscGit/KuwoMusic
iOS-自定义Model转场动画-仿酷我音乐播放器效果的更多相关文章
- 基于jQuery仿QQ音乐播放器网页版代码
基于jQuery仿QQ音乐播放器网页版代码是一款黑色样式风格的网页QQ音乐播放器样式代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="m ...
- iOS开发手记-仿QQ音乐播放器动态歌词的实现
最近朋友想做个音乐App,让我帮忙参考下.其中歌词动态滚动的效果,正好我之前也没做过,顺便学习一下,先来个预览效果. 实现思路 歌词常见的就是lrc歌词了,我们这里也是通过解析lrc歌词文件来获取其播 ...
- iOS多种刷新样式、音乐播放器、仿抖音视频、旅游App等源码
iOS精选源码 企业级开源项目,模仿艺龙旅行App 3D立体相册,可以旋转的立方体 横竖屏切换工具,使用陀螺仪检测手机设备方向,锁屏状... Swift版Refresh(可以自定义多种样式)架构方面有 ...
- iOS高仿微信悬浮窗、忍者小猪游戏、音乐播放器、支付宝、今日头条布局滚动效果等源码
iOS精选源码 iOS WKWebView的使用源码 模仿apple music 小播放器的交互实现 高仿微信的悬浮小窗口 iOS仿支付宝首页效果 [swift]仿微信悬浮窗 类似于今日头条,网易新闻 ...
- iOS之基于FreeStreamer的简单音乐播放器(模仿QQ音乐)
代码地址如下:http://www.demodashi.com/demo/11944.html 天道酬勤 前言 作为一名iOS开发者,每当使用APP的时候,总难免会情不自禁的去想想,这个怎么做的?该怎 ...
- iOS开发拓展篇—音频处理(音乐播放器1)
iOS开发拓展篇—音频处理(音乐播放器1) 说明:该系列文章通过实现一个简单的音乐播放器来介绍音频处理的相关知识点,需要重点注意很多细节的处理. 一.调整项目的结构,导入必要的素材 调整后的项目结构如 ...
- iOS开发拓展篇—音频处理(音乐播放器2)
iOS开发拓展篇—音频处理(音乐播放器2) 说明:该文主要介绍音乐播放界面的搭建. 一.跳转 1.跳转到音乐播放界面的方法选择 (1)使用模态跳转(又分为手动的和自动的) (2)使用xib并设置跳转 ...
- iOS开发拓展篇—音频处理(音乐播放器3)
iOS开发拓展篇—音频处理(音乐播放器3) 说明:这篇文章主要介绍音频工具类和播放工具类的封装. 一.控制器间数据传递 1.两个控制器之间数据的传递 第一种方法:self.parentViewCont ...
- iOS开发拓展篇—音频处理(音乐播放器4)
iOS开发拓展篇—音频处理(音乐播放器4) 说明:该文主要介绍音乐播放器实现过程中的一些细节控制. 实现的效果: 一.完整的代码 YYPlayingViewController.m文件 // // Y ...
随机推荐
- mybatis 新增返回id
第一种方式: 在实体类的映射文件 "*Mapper.xml" 这样写: <insert id="insertAndGetId" useGeneratedK ...
- 【Android】是时候为你的应用加上WebDav同步了
WebDav是什么? WebDAV (Web-based Distributed Authoring and Versioning) 一种基于 HTTP 1.1协议的通信协议.它扩展了HTTP 1.1 ...
- MySQL++:liunx 安装 MySQL
第一步: 1):下载mysql安装包:这里选择下载版本 5.6.33,通用版,linux下64位 http://dev.mysql.com/get/Downloads/MySQL-5.6/mysql- ...
- Docker搭建代码检测平台SonarQube并检测maven项目
1 前言 良好的代码习惯是一个优秀程序员应该具备的品质,但靠人的习惯与记忆来保证代码质量,始终不是一件靠谱的事.在计算机行业应该深知,只要是人为的,都会有操作风险.本文讲解如何通过Docker搭建代码 ...
- React:Component
web开发由web pages过渡到web app 后,开发的模式也发生了变化,由传统的主张结构.样式.行为分离到现在的组件化,把应用的各个部分看成解耦的部分,每部分自包含js.css和html,以方 ...
- POJ3693 Maximum repetition substring 后缀数组
POJ - 3693 Maximum repetition substring 题意 输入一个串,求重复次数最多的连续重复字串,如果有次数相同的,则输出字典序最小的 Sample input ccab ...
- VMware 安装 CentOS 7
下载并安装 VMware 访问 VMware 官方网站下载 VMware 安装包程序.博主使用的是 12.5.5 版本,下载完之后点击安装包程序进入 VMware 的安装向导,然后点击"下一 ...
- HDU1588
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1588 题目大意:g(i)= k * i + b. 给定 k 和 b,求0 <= i < n ...
- win-sudo插件解决Git bash 执行脚本报错问题 bash: sudo: command not found
Windows git bash 默认没有sudo命令,可以添加win-sudo插件实现该功能 curl -s https://raw.githubusercontent.com/imachug/wi ...
- WordPress美化百度分享默认图标
因代码中使用了Font Awesome字体图标,如果你的主题没有加载字体图标,可以到WP后台--插件--安装插件页面搜索:Font Awesome 4 Menus 安装并启用,才能显示替换后的图标. ...