小技巧:如何用 Chrome 将 SVG 转成 PNG
怎么把 SVG 转成 PNG ?用 Chrome 吧,非常好用,还能设定自己想要的尺寸。
什么是 SVG ?
SVG (Scalable Vector Graphics,可缩放矢量图形) 是基于 XML 、用于描述二维矢量图形的一种图形格式。 SVG 由 W3C 制定,是一个开放标准。
SVG 转 PNG 有哪些办法?
- 在线转换
- 在线编辑器
- 本地软件,如: AI, Inkscape 等
- 代码转换
但都会有些问题:
- 在线转换:改不了颜色、尺寸。
- 尤其 SVG 图标,一般 24x24 黑色。
- 在线编辑器:编辑不好,用着总不怎么灵光。
- 本地软件:需要下载安装,可能操作不好。就简单转 PNG 而已。
- Sketch 导入 SVG 图标( path 属性描述)效果异常; AI 也是,也可能是操作不熟。
- 代码转换:算了吧。
现代浏览器
现代浏览器(Chrome, Edge 等)本身就能预览 SVG ,不如直接截图?也是个办法。
不过,发现 Microsoft Edge 可以直接另存 SVG ,但尺寸只能跟随窗口改变,不精确。
那 Google Chrome 呢?首先想到的是插件,但没找到一个好用的。后来发现,「开发者工具」里就能够导出。
Chrome 将 SVG 转 PNG
准备一个 SVG 图标
准备了一个 svg.svg 做演示。你也可以到 Simple Icons: https://simpleicons.org 下载一个。
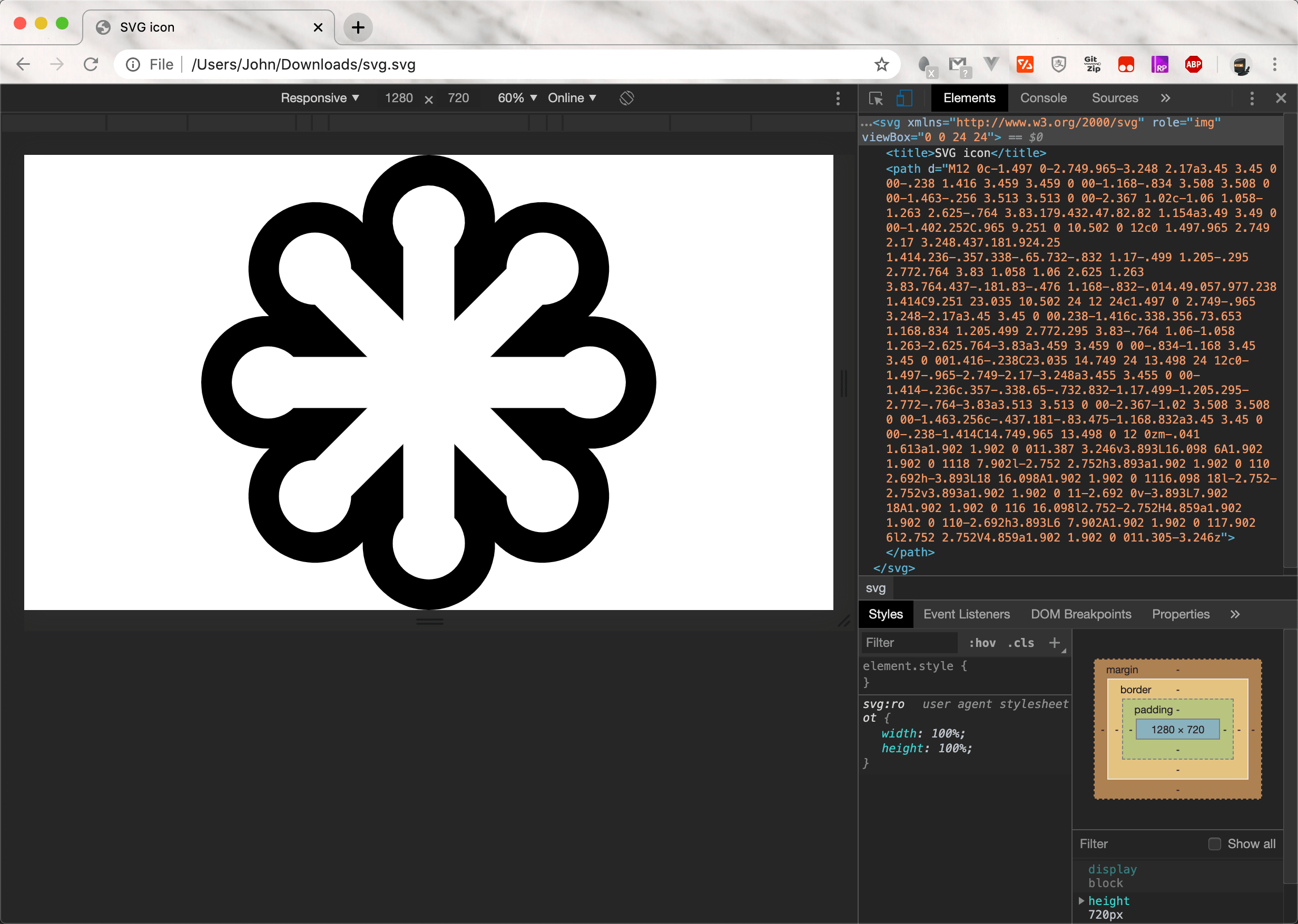
Chrome 打开 SVG 图标
直接把 SVG 图标拖动到 Chrome 页面,打开:

F12 或右键「审查元素」打开「开发者工具」
页面右侧顶部工具栏,打开第二个按钮「Toggle device toolbar」(Elements 左侧那个)。

调整 SVG 的尺寸和颜色
- 页面左侧上部,设定尺寸
- 如
500x500
- 如
- 页面右侧上部,修改颜色
svg添加属性style="background-color:#FFB13B",设定背景色path添加属性fill="#ffffff",设定前景色

将 SVG 转成 PNG
页面左侧右上角打开「更多」,选择「Capture screenshot」:

就会保存成 PNG 到下载目录。
但 macOS 上 PNG 尺寸会放大一倍:

可以设定尺寸时减小一倍,或者用 PS 编辑。
此外,「Capture full size screenshot」可以截取页面长图。
结语
什么时候用上了这个小技巧,想得起 GoCoding 就最好了。
小技巧:如何用 Chrome 将 SVG 转成 PNG的更多相关文章
- sql server 小技巧(7) 导出完整sql server 数据库成一个sql文件,包含表结构及数据
1. 右健数据库 –> Tasks –> Generate Scripts 2. 选择所有的表 3. 下一步,选择Advanded, Types of data to script ...
- sql server 小技巧 集锦
sql server 小技巧(1) 导入csv数据到sql server sql server 小技巧(2) 删除sql server中重复的数据 sql server 小技巧(3) SQL Serv ...
- Chrome 35个开发者工具的小技巧
来源:w3cplus - 南北(@ping4god) 网址:http://www.w3cplus.com/tools/dev-tips.html 谷歌浏览器如今是Web开发者们所使用的最流行的网页浏览 ...
- Chrome 的 100 个小技巧 中文版
英文原版<100 Tips For Chrome, Chrome OS and ChromeBook Users>作者博客 - chromestory.com 本文是对<100 Ti ...
- [转帖]CHROME开发者工具的小技巧
CHROME开发者工具的小技巧 https://coolshell.cn/articles/17634.html 需要仔细学习看一看呢. 2017年01月19日 陈皓 评论 58 条评论 64,08 ...
- 关于Google Chrome的使用小技巧!
1 1 http://www.runoob.com/w3cnote/chrome-skip.html Chrome是Google公司开发的一个现代化的网页浏览器,作为三大浏览器之一 它搭载了被称为V8 ...
- 前端开发者应该知道的 CSS 小技巧
一些小技巧让你的CSS技术更专业 使用:not()去除导航上不需要的边框 为body添加行高 垂直居中任何元素 逗号分离的列表 使用负nth-child选择元素 使用SVG图标 文本显示优化 在纯CS ...
- 前端网络、JavaScript优化以及开发小技巧
一.网络优化 YSlow有23条规则,中文可以参考这里.这几十条规则最主要是在做消除或减少不必要的网络延迟,将需要传输的数据压缩至最少. 1)合并压缩CSS.JavaScript.图片,静态资源CDN ...
- 开发必备的Windows小技巧
在Windows中我们经常会遇到各种小问题,而这些小问题又确实在影响着工作效率,如果能解决这些小问题,那么就能在一定程度上提高工作效率,保证心情愉悦.今天我就来分享一下几个自认为比较有用的小技巧. 保 ...
随机推荐
- SpringBoot注解分析
Spring boot 简介:是spring社区发布的一个开源项目,旨在帮助开发者更快更简单的构建项目,使用习惯优于配置,的理念让你的项目快速的跑起来,使用springboot可以不用,或者很少的配置 ...
- hdu2138 How many prime numbers 米勒测试
hdu2138 How many prime numbers #include <bits/stdc++.h> using namespace std; typedef long long ...
- 使用Xtrabackup进行MySQL备份 zz
zz from http://www.magedu.com/ 一.安装 1.简介 Xtrabackup是由percona提供的mysql数据库备份工具,据官方介绍,这也是世界上惟一一款开源的能够对i ...
- 1417. 重新格式化字符串--来源:力扣(LeetCode)
题目描述: 给你一个混合了数字和字母的字符串 s,其中的字母均为小写英文字母. 请你将该字符串重新格式化,使得任意两个相邻字符的类型都不同.也就是说,字母后面应该跟着数字,而数字后面应该跟着字母. 请 ...
- Java——去除字符串中的中文
import java.util.regex.Matcher; import java.util.regex.Pattern; public class RemoveStrChinese { priv ...
- OpenStack之Neutron模块
一:简介 一.概述 1. 传统的网络管理方式很大程度上依赖于管理员手工配置和维护各种网络硬件设备:而云环境下的网络已经变得非常复杂,特别是在多租户场景里,用户随时都可能需要创建.修改和删除网络 ...
- Xilinx的DocNav文件导航中的文档开头字母缩写都是什么意思?
在安装Xilinx的开发软件后都会附带安装一个用于查阅Xilinx技术文档的文件导航工具DocNav. 在DocNav中可以找到几乎所有对我们开发Xilinx FPGA有用的技术文档,其中的文档数量更 ...
- Web前端:1、HTML&CSS概述及结构
万维网联盟(World Wide Web Consortium)简称W3C,专门为了定义网页相关的标准而成立,如网页中的HTML.CSS.DOM.HTTP.XML等标准. 根据W3C标准,一个网页主要 ...
- 【GAN】GAN设计与训练集锦
以下内容纯属经验之谈,无公式推断!部分内容源自其他博客或课程,并已标注来源. 问题篇[1] 1.模式崩溃 在某个模式(mode)下出现大量重复样本,如左图中,生成的样本分布靠得很近,较聚集,可视化如右 ...
- 离散的差分进化Discrete DE
一般的差分算法的变异规则:Xmutation=Xr1+F(Xr2-Xr3),F为缩放因子, 离散差分进化DDE的变异规则:设每个解为K个元素的集合,则Xr2-Xr3:求出Xr2与Xr3有m个共同元素, ...
