VUE实现Studio管理后台(七):树形结构,文件树,节点树共用一套代码NodeTree
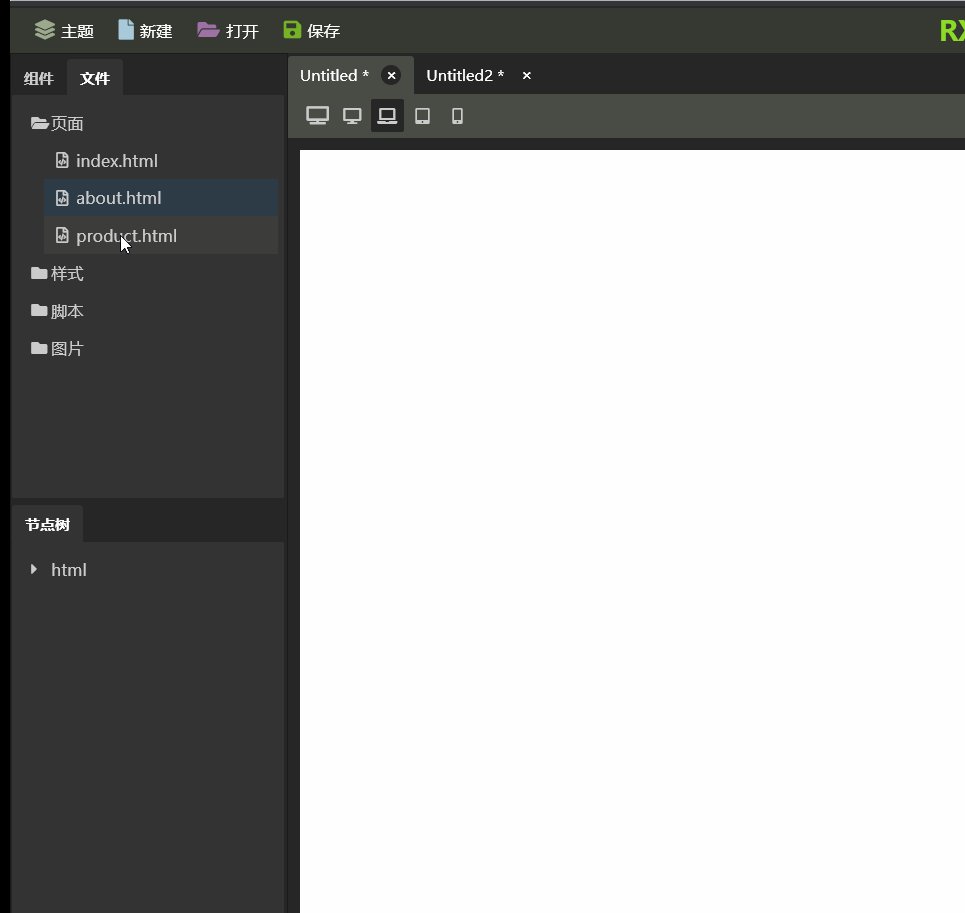
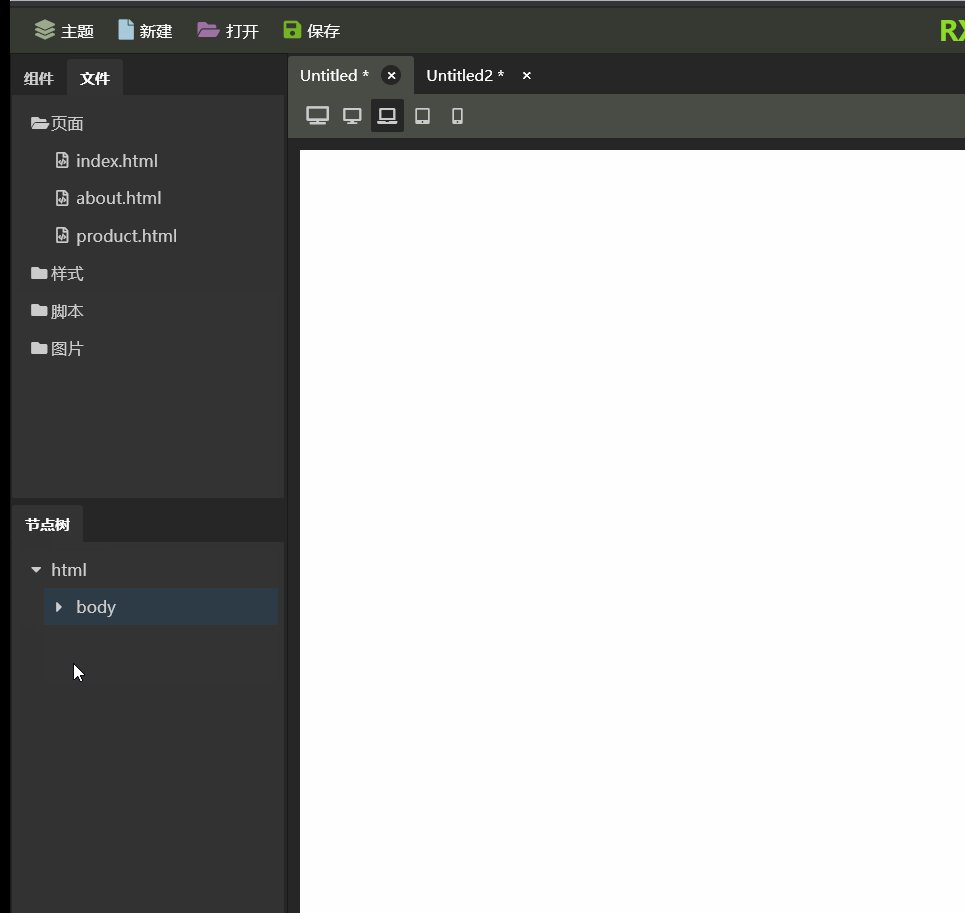
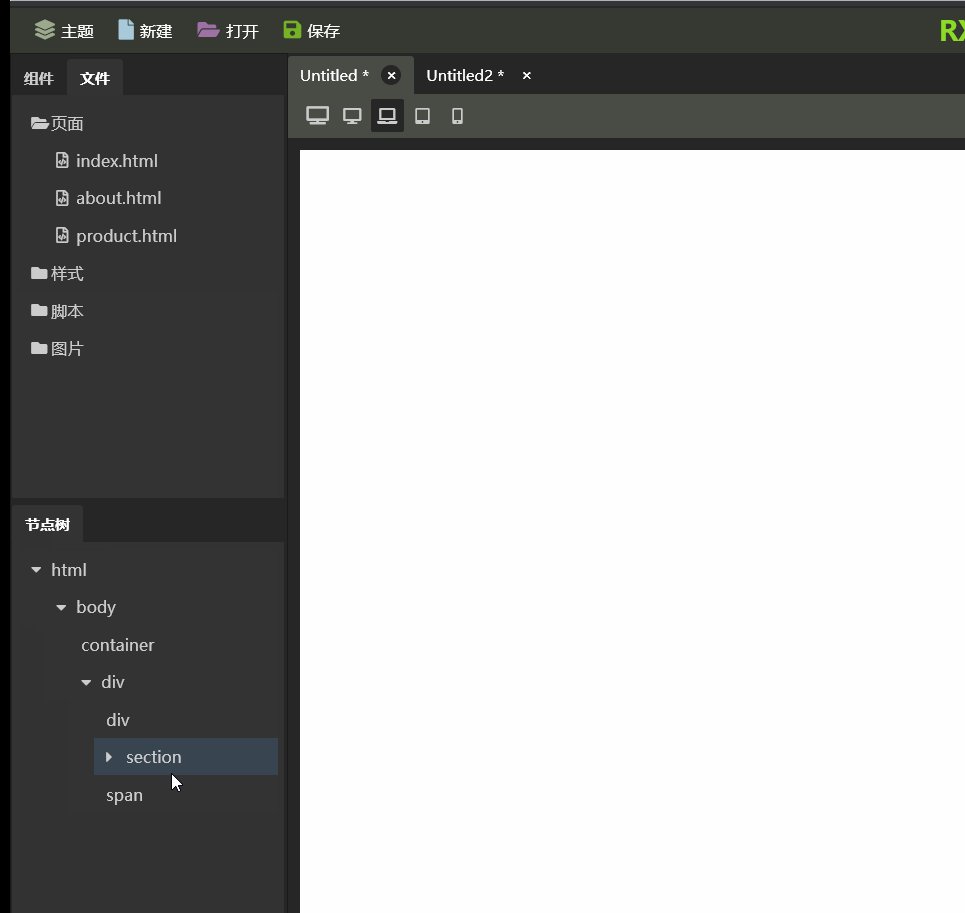
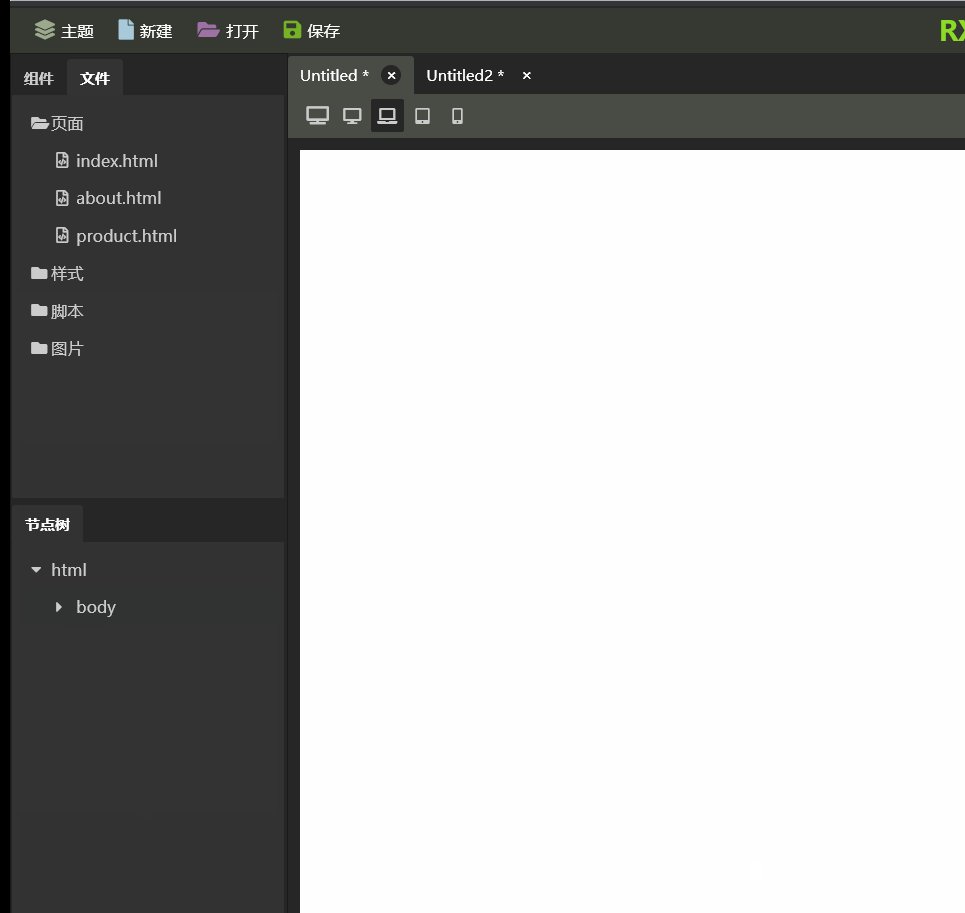
本次介绍的内容,稍稍复杂了一点,用VUE实现树形结构。目前这个属性结构还没有编辑功能,仅仅是展示。明天再开一篇文章,介绍如何增加编辑功能,标题都想好了。先看今天的展示效果:

构建树必须用到递归,使用slot这种直观明了的方式,已经行不通了。只能通过属性参数,传递一个树形的数据结构给组件,传入的数据结构大致是这个样子:
[
{
title:‘页面 ’
selected:false,
opened:false,
isFolder:true,
children:[
{
title:'index.html',
selected:false,
opened:false,
icon:"far fa-file-code",
},
{
title:'product.html',
selected:false,
opened:false,
icon:"far fa-file-code",
},
],
},
{
title:‘样式’
selected:false,
opened:false,
isFolder:true,
children:[
{
title:'style.css',
selected:false,
opened:false,
icon:"far fa-file-code",
},
],
},
]
每个节点通过children嵌套子节点。需要注意的是,我们希望这颗树是可以被编辑的,可以增加、删除、编辑其节点,所以需要数据的双向绑定,不能通过普通属性props传递给组件,而是通过v-model传递。
RXEditor项目中,只有两个地方用到了树形结构,要制作的组件满足这两处需求就可以,因为不是构建一个通用类库,就可以相对简单些。这两处地方一处用于展示并编辑文件目录结构,一处是节点树,纯显示,没有编辑功能。文件树只有叶子节点可以被选中,节点树所有节点都可以被选中。都是单选,无复选需求。
给这个控件取个大气的名字,叫NodeTree吧,先看如何使用NodeTree。
第一处调用:
<NodeTree v-model="files"
:openIcon="'fas fa-folder-open'"
:closeIcon="'fas fa-folder'" >
</NodeTree>
第二处调用:
<NodeTree v-model="nodes"
:openIcon="'fas fa-caret-down'"
:closeIcon="'fas fa-caret-right'"
:leafIcon="''"
:folderCanbeSelected = 'true'>
</NodeTree>
通过v-model传递树形数据结构,openIcon是节点展开时的图标,closeIcion是节点闭合时的图标,leafIcon是没有子节点时的图标。这些图标如果不设置,会有缺省值,是文件夹跟文件的样子。为了增加可扩展性,树形数据结构也可以放置图标,数据结构里的图标设置优先级高,可以覆盖控件的设置。明白个原理,想做成什么样子,看自己的项目需求。folderCanbeSelected 参数是指含有子节点的节点(比如文件夹)是否可以被选中。
在src目录下新建tree目录,放两个文件:

NodeTree是树形控件,TreeNode是树形控件内部的节点,名字稍微优点绕,但是是我喜欢的命名方式。
NodeTree.vue的代码(省略CSS):
<template>
<div class="node-tree">
<TreeNode v-for = "(node, i) in inputValue"
:key = "i"
v-model = "inputValue[i]"
:openIcon = "openIcon"
:closeIcon = "closeIcon"
:leafIcon = "leafIcon"
:folderCanbeSelected = "folderCanbeSelected"
@nodeSelected = "nodeSelected"
></TreeNode>
</div>
</template> <script>
import TreeNode from "./TreeNode.vue" export default {
name: 'FileTree',
props: {
value: { default: []},
openIcon:{ default: 'fas fa-folder-open'},
closeIcon:{ default: 'fas fa-folder'},
leafIcon:{ default: 'fas fa-file' },
folderCanbeSelected:{ default:false }
},
components:{
TreeNode
},
data() {
return {
};
}, computed:{
inputValue: {
get:function() {
return this.value;
},
set:function(val) {
this.$emit('input', val);
},
},
}, methods: {
nodeSelected(selectedNode){
this.inputValue.forEach(child=>{
this.resetSelected(selectedNode, child)
})
this.$emit('nodeSelected', selectedNode)
}, //递归充置选择状态
resetSelected(selectedNode, node){
node.selected = (node === selectedNode)
if(node.children){
node.children.forEach(child=>{
this.resetSelected(selectedNode, child)
})
}
}
},
}
</script>
这个代码逻辑很简单,就是接收外面参数,循环调用TreeNode。要自定义v-model的话,需要用到属性(props)value,计算属性inputValue用于修改value,具体原理,可以参考VUE官方文档。
需要特殊注意的是nodeSelected事件,这个事件在子节点产生,通过冒泡的方式层层往父节点发送,最后到达NodeTree组件。NodeTree组件再通过$emit方法,分发到外层调用组件。
这次实现的控件是单选,排他的,需要递归调用resetSelected方法消除其它节点的选中状态。
TreeNode组件的代码如下(省略CSS,如需要,请到GIthub获取):
<template>
<div class="tree-node" :class="inputValue.selected ? 'selected' :''" >
<div class="node-title"
@click="click"
@contextmenu.prevent = 'onContextMenu'
>
<div class="node-icon" @click="iconClick">
<i v-show="icon" :class="icon"></i>
</div>
{{inputValue.title}}
</div>
<div v-show="showChild" class="children-nodes">
<TreeNode v-for="(child, i) in inputValue.children"
:openIcon = "openIcon"
:closeIcon = "closeIcon"
:leafIcon = "leafIcon"
:key="i"
:folderCanbeSelected = "folderCanbeSelected"
v-model="inputValue.children[i]"
@nodeSelected = "nodeSelected"
></TreeNode>
</div>
</div>
</template> <script>
export default {
name: 'TreeNode',
props: {
value: { default: {}},
openIcon:{ default: 'fas fa-folder-open'},
closeIcon:{ default: 'fas fa-folder'},
leafIcon:{ default: 'fas fa-file' },
folderCanbeSelected:{default: false},
},
data() {
return {
}
}, computed:{
inputValue: {
get:function() {
return this.value;
},
set:function(val) {
this.$emit('input', val);
},
}, icon(){
if(this.hasChildren){
return this.inputValue.opened ? this.openIcon : this.closeIcon
}
return this.inputValue.icon !== undefined ? this.inputValue.icon : this.leafIcon
}, showChild(){
return this.hasChildren && this.inputValue.opened
}, hasChildren(){
return this.inputValue.children
&&this.inputValue.children.length > 0
},
}, methods: {
click(){
if((this.hasChildren && this.folderCanbeSelected) || !this.hasChildren){
this.inputValue.selected = true
this.$emit('nodeSelected', this.inputValue)
}
else {
this.inputValue.opened = !this.inputValue.opened
}
}, iconClick(event){
if(this.hasChildren && this.folderCanbeSelected){
event.stopPropagation()
this.inputValue.opened = !this.inputValue.opened
}
}, nodeSelected(node){
this.$emit('nodeSelected', node)
}, onContextMenu(event){
console.log(event)
}
}, }
</script>
父组件调用时通过v-mode,把整个节点的数据传入该控件。该组件递归调用自身,从而形成树形结构。三个状态:opened(展开),closed(闭合),selected(选中)存于model数据中,这样在控件外部,通过修改model,也可以控制节点状态。
本功能介绍完毕,代码请自行到github获取相应历史版本:
https://github.com/vularsoft/studio-ui
VUE实现Studio管理后台(七):树形结构,文件树,节点树共用一套代码NodeTree的更多相关文章
- VUE实现Studio管理后台(二):Slot实现选项卡tab切换效果,可自由填装内容
作为RXEditor的主界面,Studio UI要使用大量的选项卡TAB切换,我梦想的TAB切换是可以自由填充内容的.可惜自己不会实现,只好在网上搜索一下,就跟现在你做的一样,看看有没有好事者实现了类 ...
- VUE实现Studio管理后台(十):OptionBox,一个综合属性输入界面,可以级联重置
为了便于阅读代码,已经把测试数据分离出来,放在了mock目录下: 阅读代码的话,稍微留意一下就好.本次介绍RXEditor界面最重要的部分,属性输入组件,该组件可以显示是否有数据被修改,还可以批量重置 ...
- VUE实现Studio管理后台(一):鼠标拖放改变窗口大小
近期改版RXEditor,把改版过程,用到的技术点,记录下来.昨天完成了静态页面的制作,制作过程并未详细记录,后期已经不愿再补了,有些遗憾.不过工作成果完整保留在github上,地址:https:// ...
- VUE实现Studio管理后台(三):支持多语言国际化(vue-i18n)
RXEditor的第一版本是英文版,有些朋友看起来觉得不习惯,后来因为惰性,不愿意再修改旧代码加入中文版,这次提前就把这个问题解决了,克服惰性最好的方式,就是想到就尽快去做,避免拖延. 本来计划在界面 ...
- VUE实现Studio管理后台(九):开关(Switch)控件,输入框input系列
接下来几篇作文,会介绍用到的输入框系列,今天会介绍组普通的调用方式,因为RXEditor要求复杂的输入功能,后面的例子会用VUE的component动态调用,就没有今天的这么直观了,控件的实现原理都一 ...
- VUE实现Studio管理后台(完结):标签式输入、名值对输入、对话框(modal dialog)
一周的时间,几乎每天都要工作十几个小时,敲代码+写作文,界面原型算是完成了,下一步是写内核的HTML处理引擎,纯JS实现.本次实战展示告一段落,等RXEditor下一个版本完成,再继续分享吧.剩下的功 ...
- VUE实现Studio管理后台(十三):按钮点选输入控件,input输入框系列
按钮点选输入,是一个非常简单的控件,20分钟就能完成的一个控件.先看效果: 根据以前的设定,通过json数据动态生成这两个按钮,示例中这两个按钮对应的json代码: { label:'标题', val ...
- vue_shop(基于vue电商管理后台网站)
vue_shop 目录 vue_shop day01 实现登录功能 项目预开发处理 Login.vue完整代码: 处理步骤: 添加element-ui的表单组件 添加第三方字体: 添加表单验证 导入a ...
- vue.js与element-ui实现菜单树形结构
由于业务需要,要求实现树形菜单,且菜单数据由后台返回,在网上找了几篇文章,看下来总算有了解决办法.借鉴文章链接在最底部. 场景:根据业务要求,需要实现活动的树形菜单,菜单数据由后台返回,最后的效果图如 ...
随机推荐
- HDU-1828 Picture(扫描线 求矩形并的周长)
http://acm.hdu.edu.cn/showproblem.php?pid=1828 Time Limit: 6000/2000 MS (Java/Others) Memory Limi ...
- poj-3662 Telephone Lines 二分答案+最短路
链接:洛谷 POJ 题目描述 Farmer John wants to set up a telephone line at his farm. Unfortunately, the phone co ...
- 领域建模-模型验证与面向资源的API设计
使用 UMLet 建模 1. 使用类图,分别对 Asg_RH 文档中 Make Reservation 用例以及 Payment 用例开展领域建模.然后,根据上述模型,给出建议的数据表以及主要字段,特 ...
- SG函数学习
尼姆博弈就是sg函数的简单体现 学习粗:https://blog.csdn.net/luomingjun12315/article/details/45555495 //f[N]:可改变当前状态的方式 ...
- reviewer回信
收到reviewer回信之后的情况 Peer review其实是一个CA(质检)过程.文章投稿后的几种状态:Reject.resubmit和revise-and-resubmit. 收到回信之后,re ...
- Java为什么能够跨平台?
首先介绍一下Java的各个层级,先放一张图: 硬件,操作系统和操作系统接口:这三级不说大家都知道,操作系统有很多种,比如Windows,Linux.Windows又分为win7,win10,win x ...
- Linux文件属性和权限
Linux文件属性 第一栏:表示文件类型和权限 文件的类型: d:目录 -:文件 l:链接文件 b:可存储设备 c:可输入设备 第一组:表示拥有者权限 第二组:表示该组的权 ...
- sqlite基础API
/* 打开/创建数据库文件 * 如果数据库文件不存在就创建数据库文件. * 数据库操作句柄保存在第二个参数中. * 第一个参数:文件路径及其文件名 * 第二个参数:sqlite3操作句柄 * 返回值: ...
- java中的锁——列队同步器
队列同步器 队列同步器(AbstractQueuedSynchronizer)为实现依赖于先进先出 (FIFO) 等待队列的阻塞锁和相关同步器(信号量.事件,等等)提供一个框架.此类的设计目标是成为依 ...
- CF-1110C-Meaningless Operations
题意: 输入q,然后输入q个a,对于每个a,找到一个b,使gcd(a ^ b, a & b)最大,输出这个最大的gcd: 思路: 用k表示a二进制最高位的二进制编号,1,2,4,8对应1,2, ...
