今天我们来讨论一下CSS3属性中的transition属性;
transition属性是CSS3属性;顾名思义英文为过渡的意思;主要有四个值与其一一对应;分别是property(CSS属性名称),duration过渡的时长,timimg-function转速曲线函数(其对应着多个已经设置好的值如:ease,ease-in-out 等),delay延时单位为毫秒(延迟多少秒开始过渡);

首先我们写个简单的div;
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>HTML标签</title>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
</head> <body>
<div class="CsOuterdiv"> </div>
</body> </html>
/*作者:Alide 2017年11月15日*/
@font-face {
font-family:MyfirstFont;
src: url(../css/font/Lucia_BT.ttf);
}
html,
body {
position: relative;
width: 100%;
min-width: 1300px;
height: 100%;
min-height: 700px;
margin: 0px;
padding: 0px;
background-color: #F9F9F9;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.CsOuterdiv {
position: relative;
width: 300px;
height:200px;
background-color: deepskyblue;
/*transition: all 2s ease-in-out 1s;*/
}
.CsOuterdiv:hover{
/*width: 500px;*/
/*height: 600px;*/
/*background-color: blue;*/
}
一般情况下我们为了简便可以用简写:transition的默认值为all 0 ease 0;所以我们在书写CSS代码的时候也要按照这种顺序来。
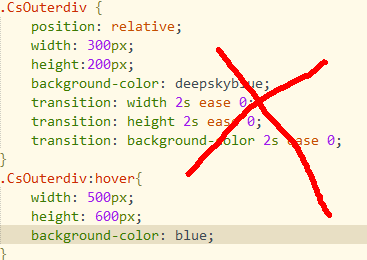
假设我们有这样的需求,如下;希望通过鼠标hover事件,同时改变该元素的块高背景色;那我们该怎么实现我们的代码呢?
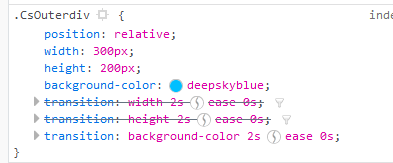
设想代码: 这种情况下,
这种情况下, 看到他只会对最后一个设置的值有过渡效果;那该怎么写呢?【还有一种方法:就是用逗号隔开transition:width 2s ease 3s,height 5s ease 3s;】
看到他只会对最后一个设置的值有过渡效果;那该怎么写呢?【还有一种方法:就是用逗号隔开transition:width 2s ease 3s,height 5s ease 3s;】

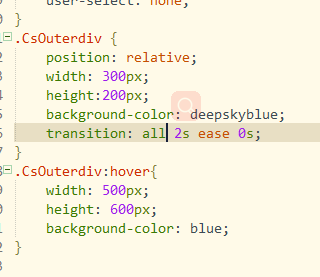
ok这样我们就可以实现多个CSS属性同时变换咯。
对就是把前面的宽高背景图改为all,即可,其次我们在观察ease的时候可以看到它是被
 可以自己调节速度。ok,明天见!
可以自己调节速度。ok,明天见!
今天我们来讨论一下CSS3属性中的transition属性;的更多相关文章
- css3动画属性中的transition属性
一.语法 transition: property duration timing-function delay; 值 描述 transition-property 规定设置过渡效果的 CSS 属性的 ...
- CSS3中的Transition属性详解
w3c标准中对CSS3的transition这是样描述的:“CSS的transition允许CSS的属性值在一定的时间区间内平滑地过渡.这种效果可以在鼠标单击.获得焦点.被点击或对元素任何改变中触发, ...
- CSS3中的Transition属性详解(贝赛尔曲线)
transition语法: transition : [<'transition-property'> || <'transition-duration'> || <'t ...
- ADOquery属性中cursortype,LockType属性
ADOquery属性中cursortype属性 ctOpenForwardOnly 向前移动 - — 除了只能在记录集中向前移动以外,其它的和动态游标类似. ctKeyset 键集 ...
- 关于html属性中onSubmit事件属性的使用
看到一段onSubmit事件属性的例子,如下: <!DOCTYPE html> <html> <head> <script> function vali ...
- CSS属性中的display属性浅谈;
首先我们要知道什么是块级元素和行内元素有什么区别: 承接上篇文章:(浅谈HTML和body标签) 块级元素:浏览器解析为独占一行的元素(例如:div.table.ul等.),浏览器会在该元素的前后显示 ...
- CSS3中动画属性transform、transition和animation
Transform:变形 在网页设计中,CSS被习惯性的理解为擅长表现静态样式,动态的元素必须借助于javascript才可以实现,而CSS3的出现改变了这一思维方式.CSS3除了增加革命性的创新功能 ...
- CSS3中动画属性transform、transition 和 animation
CSS3中和动画有关的属性有三个 transform.transition 和 animation.下面来一一说明: transform 从字面来看transform的释义为改变,使 ...
- css3中transition属性详解
css3中通过transition属性可以实现一些简单的动画过渡效果~ 1.语法 transition: property duration timing-function delay; transi ...
随机推荐
- 1、Spark Core所处位置和主要职责
Spark组件是基于分布式资源引擎层(Yarn等)和分布式存储层(HDFS等)之上的一个组件,Spark本质上是一个计算引擎,负责计算的,根据不同计算场景划分出了SQL.Streaming.MLib. ...
- Java集合工具类使用的一些坑,Arrays.asList()、Collection.toArray()、foreach
Arrays.asList() 使用指南 最近使用Arrays.asList()遇到了一些坑,然后在网上看到这篇文章:Java Array to List Examples 感觉挺不错的,但是还不是特 ...
- Building Applications with Force.com and VisualForce(Dev401)(十):Designing Applications for Multiple Users: Building Business Processes that You Want
Dev401-011: Building Business Processes that You Want Course Objectives1.Describe the capabilities o ...
- CSAPP-bomblab
DO NOT READ THIS ARTICLE. I wrote bullshit in English. This lab I have finished once, so this articl ...
- Tensorboard 详解(上篇)
花间提壶华小厨 1. Tensorboard简介 对大部分人而言,深度神经网络就像一个黑盒子,其内部的组织.结构.以及其训练过程很难理清楚,这给深度神经网络原理的理解和工程化带来了很大的挑战.为了解决 ...
- TensorFlow系列专题(十一):RNN的应用及注意力模型
磐创智能-专注机器学习深度学习的教程网站 http://panchuang.net/ 磐创AI-智能客服,聊天机器人,推荐系统 http://panchuangai.com/ 目录: 循环神经网络的应 ...
- 面试刷题27:程序员如何防护java界的新冠肺炎?
背景 安全是软件设计的第二个非功能性需求,一般是当软件出现安全问题的时候才会得到重视. 最明显的比如 数据库用户信息和密码泄漏等: 数据加解密技术 单向加密 md5+salt值, 这个是软件设计中使用 ...
- spring bean的装载过程简略赏析
spring一个bean的容器,它从这个最基本的功能进而扩展出AOP,transaction,cache,schedule,data等等,将业务与框架代码解耦,让我们可以将大部分精力投入到业务代码中, ...
- Netty为什么不直接用AtomicXXX,而要用AtomicXXXFieldUpdater去更新变量呢?
更多技术分享可关注我 前言 如果仔细阅读过Netty的线程调度模型的源码,或者NIO线程对象及其线程池的创建源码,那么肯定会遇到类似“AtomicIntegerFieldUpdater”的身影,不禁想 ...
- Redis 哨兵模式(Sentinel)
上一篇我们介绍了 redis 主从节点之间的数据同步复制技术,通过一次全量复制和不间断的命令传播,可以达到主从节点数据同步备份的效果,一旦主节点宕机,我们可以选择一个工作正常的 slave 成为新的主 ...
