JavaScript对象(一)
对象的创建,可以使用new Object() 或者 Object.creat(),该方法为静态函数
在JavaScript的继承算是一个原型的继承的另一种方法。
Part Two:对象的删除
JavaScipt对象都是关联数组。
对象属性的删除:var foo = {x:1,y:2}
delete foo.x; //true
foo里面只有y一个属性了,delete操作只能删除该对象的自有属性,不能删除继承的属性。
要删除继承属性,必须从原型对象上面进行删除 。
Part Three:对象属性的检测
var foo = {x:1};
"x" in foo //true,可以检测到原型上面的属性
foo.hasOwnProperty("x") // true,只能检测自身固有属性,不能检测原型上面的属性
foo.x !== 'undefined' // true,不能检测属性值为undefined的属性
对象的遍历用for/in
对于对象所有的自身属性的获取,两个方法:Object.keys(foo) //["x"]
Object.getOwnPropertyNames(foo) //["x"]
对象中的属性值可以用一两个方法代替,setter和getter。这种属性叫“存取器属性”。
如果一个属性同时具有setter和getter,那它就是一个读/写属性,如果只有getter,只读属性,只有setter,只写属性,读取只写属性的时候返回undefined。
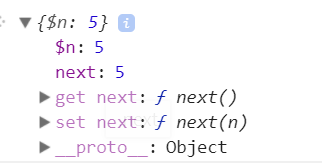
每调用一次hh或者hh.next,hh里面的$n,next属性值都会+1,经过五次调用之后,hh是这样的:

使用getter的方法,可以给一个对象里面添加多个属性方法
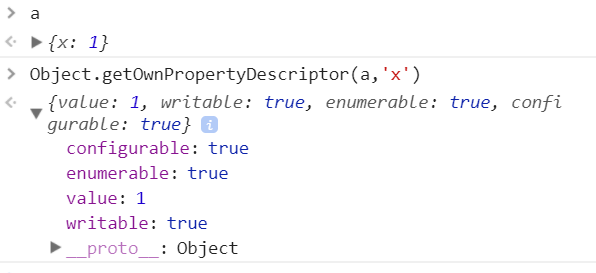
对象属性有一个属性名和4个特性(值:value,可写性:writable,可枚举性:enumerable,可配置性:configurable)

存取性属性的4个特性(get(代替value),set(代替writable),enumerable,configurable)
想要设置属性的特性 Object.defineProperty(o,'x',{属性配置的参数});设置多个属性Object.defineProperties();

JavaScript对象(一)的更多相关文章
- json与JavaScript对象互换
1,json字符串转化为JavaScript对象: 方法:JSON.parse(string) eg:var account = '{"name":"jaytan&quo ...
- javaScript对象-基本包装类型的详解
本人按书上的内容大致地把javaScript对象划分成“引用类型”.“基本包装类型”和“内置对象”三块内容. 我们这篇先了解下基本包装类型的详细用法吧! 一.我们先解下相关概念: 1.引用类型的值(对 ...
- 如何理解javaScript对象?
在我们生活中,常常会提到对象一词,如:你找到对象了吗?你的对象是谁呀?等等. 在我们家庭中,有男友的女青年都会说我有对象了,那么她的对象是XX(她的男友). 夫妻间呢?都会说我的爱人是谁谁谁,现在我们 ...
- 简述JavaScript对象、数组对象与类数组对象
问题引出 在上图给出的文档中,用JavaScript获取那个a标签,要用什么办法呢?相信第一反应一定是使用document.getElementsByTagName('a')[0]来获取.同样的,在使 ...
- 深入理解javascript对象系列第二篇——属性操作
× 目录 [1]查询 [2]设置 [3]删除[4]继承 前面的话 对于对象来说,属性操作是绕不开的话题.类似于“增删改查”的基本操作,属性操作分为属性查询.属性设置.属性删除,还包括属性继承.本文是对 ...
- Javascript对象的方法赋值
Javascript对象编程学习中,一直不能很好的掌握对象的属性(property)和方法(method).今天在写代码过程中,又犯了一个低级错误. <!DOCTYPE html> < ...
- web前端学习(二) javascript对象和原型继承
目录 1. JavaScrpt对象 2. 原型对象和继承 3. 对象的克隆 (1)javascript对象 在JS中,对象是属性的容器.对于单个对象来说,都由属性名和属性值构成:其中属性名需要是标识符 ...
- 如何判断Javascript对象是否存在
Javascript语言的设计不够严谨,很多地方一不小心就会出错. 举例来说,请考虑以下情况. 现在,我们要判断一个全局对象myObj是否存在,如果不存在,就对它进行声明.用自然语言描述的算法如下: ...
- JavaScript 对象、DOM对象、jquery对象的区别、转换详解
一.JavaScript 对象 JavaScript 提供多个内建对象,比如 String.Date.Array 等等. 对象只是带有属性和方法的特殊数据类型. 访问对象的属性: [javascrip ...
- 关于javascript对象的简单记忆法
关于javascript对象方法的简单记忆法(个人整理) string对象: 大号小号闪烁加链接./big/small/blink/link/ 粗体斜体打字删除线./bold/italics/fixe ...
随机推荐
- string 转化xml && xml转化为string
一.使用最原始的javax.xml.parsers,标准的jdk api // 字符串转XML [java] view plaincopyprint? String xmlStr = \". ...
- Java源码之ArrayList
本文源码均来自Java 8 总体介绍 Collection接口是集合类的根接口,Java中没有提供这个接口的直接的实现类.Set和List两个类继承于它.Set中不能包含重复的元素,也没有顺序来存放. ...
- arduino驱动oled
OLED一款小巧的显示屏,感觉可以做出很可爱的东西. 这次实验的这款是128X64的OLED屏幕 , 芯片是SSD1306,请确认自家模块芯片型号,不然对不上号啊 使用IIC的方法,简单实验显示示例程 ...
- Hadoop_ssh免密认证出现的问题
问题 network is unreachable 网络解决方法 看了大部分文章博客,发现都是说网关或者没ping好,我都试了,发现没用 我的解决方法 把虚拟机右上角的网络连接即可(我的是S开头的一个 ...
- 整理汇总系统中空值的使用方法,后台+jsp
一.后台: 1. entity.getStringValue().isEmpty()://字符串自带方法,未发现非空方法实现原理:判断值的长度 public boolean isEmpty() { r ...
- 手撸XGBoost流程(未完成)
网上的一篇文章,讲的挺清楚的. XGBoost原理分析及实践 XGBoost的原理 xgboost原理--刘建平博客 要注意的地方: 1.预测值y(pred)和损失函数L(y,y(hat))中的y(h ...
- python函数参数理解
1.位置参数 函数调用时,参数赋值按照位置顺序依次赋值. e.g. def function(x): 3 return x * x 5 print function(2) 输出结果: 4 def fu ...
- 搭建harbor企业级私有registry
主机环境要求 硬件Hardware Resource Capacity Description CPU minimal 2 CPU 4 CPU is prefered Mem minimal 4GB ...
- Java捕获并处理线程失败抛出的异常
使用 UncaughtExceptionHandler 示例代码如下: Thread.UncaughtExceptionHandler handler = new Thread.UncaughtExc ...
- Java IO: FileOutputStream
原文链接 作者: Jakob Jenkov 译者: 李璟(jlee381344197@gmail.com) FileOutputStream可以往文件里写入字节流,它是OutputStream的子类, ...
