前端每日实战:55# 视频演示如何用纯 CSS 创作一个太阳、地球、月亮的运转模型
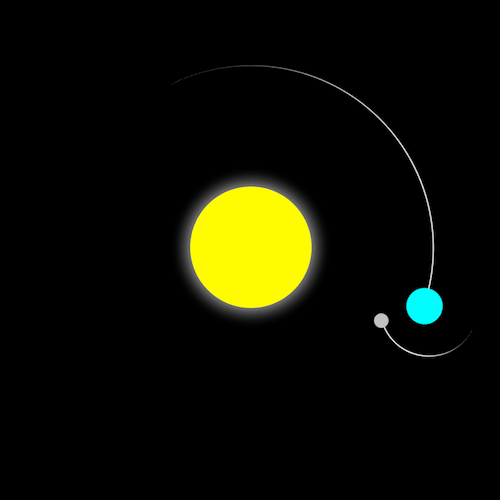
效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/RJjQYY
可交互视频
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cLQLyTR
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义dom,容器中包含 3 个元素:
<div class="container">
<div class="sun"></div>
<div class="earth">
<div class="moon"></div>
</div>
</div>居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}定义容器尺寸:
.container {
font-size: 10px;
width: 40em;
height: 40em;
position: relative;
}画出太阳:
.sun {
position: absolute;
top: 15em;
left: 15em;
width: 10em;
height: 10em;
background-color: yellow;
border-radius: 50%;
box-shadow: 0 0 3em white;
}画出地球和月球的轨迹:
.earth,
.moon {
position: absolute;
border-style: solid;
border-color: white transparent transparent transparent;
border-width: 0.1em 0.1em 0 0;
border-radius: 50%;
}
.earth {
top: 5em;
left: 5em;
width: 30em;
height: 30em;
}
.moon {
top:0;
right: 0;
width: 8em;
height: 8em;
}用伪元素画出地球和月球:
.earth::before,
.moon::before {
position: absolute;
border-radius: 50% ;
content: '';
}
.earth::before {
top: 2.8em;
right: 2.5em;
height: 3em;
width: 3em;
background-color: aqua;
}
.moon::before {
top: 0.8em;
right: 0.2em;
width: 1.2em;
height: 1.2em;
background-color: silver;
}设置运转动画效果:
/* rotation period 365.2422 days */
.earth {
animation: orbit 36.5s linear infinite;
}
/* rotation period 27.322 days */
.moon {
animation: orbit 2.7s linear infinite;
}
@keyframes orbit {
to {
transform: rotate(360deg);
}
}最后,隐藏可能会出现在容器外的部分:
body {
overflow: hidden;
}大功告成!
前端每日实战:55# 视频演示如何用纯 CSS 创作一个太阳、地球、月亮的运转模型的更多相关文章
- 前端每日实战:157# 视频演示如何用纯 CSS 创作一个棋盘错觉动画(实际上每一行都是平行的)
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/VEyoGj 可交互视频 此视频是可 ...
- 前端每日实战:46# 视频演示如何用纯 CSS 创作一个在容器中反弹的小球
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/jKVbyE 可交互视频教程 此视频 ...
- 前端每日实战:146# 视频演示如何用纯 CSS 创作一个脉动 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/wYvGwr 可交互视频 此视频是可 ...
- 前端每日实战:113# 视频演示如何用纯 CSS 创作一个赛车 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/mGdXGJ 可交互视频 此视频是可 ...
- 前端每日实战:119# 视频演示如何用纯 CSS 创作一个接扎啤的动画(内含2个视频)
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/rZeOQp 可交互视频 此视频是可 ...
- 前端每日实战:42# 视频演示如何用纯 CSS 创作一个均衡器 loader 动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/oybWBy 可交互视频教程 此视频 ...
- 前端每日实战:158# 视频演示如何用纯 CSS 创作一个雨伞 toggle 控件
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/pxLbjv 可交互视频 此视频是可 ...
- 前端每日实战:122# 视频演示如何用纯 CSS 创作一个苹果系统的相册图标
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/zJKwbO 可交互视频 此视频是可 ...
- 前端每日实战:156# 视频演示如何用纯 CSS 创作一个飞机舷窗风格的 toggle 控件
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/jeaOrw 可交互视频 此视频是可 ...
随机推荐
- WMS出库单重复
发货通知单?WMS备货单选项勾选 不自动复制?新增?
- day37-进程-锁和信号量
#1.锁:房间的门上有一把锁,锁上有一把钥匙,一个人使用这把钥匙开锁之后,带上钥匙进入房间,把门给反锁了,他在房间干活, # 只要他不出来还锁,别人是无法进入房间的.同时只能有一个人在房间里干活.效率 ...
- linux通过grep根据关键字查找日志文件上下文
linux通过grep根据关键字查找日志文件上下文 1.在标准unix/linux下的grep命令中,通过以下参数控制上下文的显示: grep -C 10 keyword catalina.out 显 ...
- slqmap简单使用
网址:-u 指定哪个参数:-p 需要登录用--cookie 获得所有数据库:--dbs 获得所有用户:--users 指定某个数据库:-D 显示所有表--tables 指定某个数据表:-T 显示列:- ...
- Java集合源码剖析——ArrayList源码剖析
ArrayList简介 ArrayList是基于数组实现的,是一个动态数组,其容量能自动增长,类似于C语言中的动态申请内存,动态增长内存. ArrayList不是线程安全的,只能用在单线程环境下,多线 ...
- sqlserver命令创建数据库和表 demo
由于sqlserver用起来很不爽 可以尝试用vscode+sqlserver插件玩玩 友情提示 在vscode中新建一个.sql 并配置好与sqlserver的连接 利用sql会有提示创建表 数据库 ...
- numpy.ravel() 与 numpy.flatten()
两者都可实现将多维数组降位一维的功能 numpy.flatten()返回拷贝,对拷贝所做的修改不会影响原始矩阵 numpy.ravel()返回视图,会影响原始矩阵 1)ravel() In [16]: ...
- 吴裕雄--天生自然python学习笔记:解决WebDriverException: Message: unknown error: missing or invalid 'entry.level'
会出现这个错误是因为你的chrome浏览器与下载的chromedriver.exe版本不一致造成的. 到这个地址:https://npm.taobao.org/mirrors/chromedriver ...
- SQLserver安装了多个实例,实例端口号也被修改后的代码连接方式
事例说明 IP地址为192.168.1.100的服务器上安装了SQLServer2000,它有两个实例,分别为:默认实例——JLW和另外新建的实例——JLW\TEST SQLServer网络实用工具中 ...
- SCI|EI|ISTP|万方|istic|NSTL|CASTD|CNKI|nlc|ethesys|CALIS|CETD|proquest|NDLTD|中国科学院学位论文检索系统|学位论文
BD AC D 三大检索指的是:SCI(科学引文索引 ).EI(工程索引 ).ISTP(科技会议录索引 ) 即Science Citation Index.Engineering Index.Conf ...