第八章、小节二vuex
a.用vuex首先先安装vuex
npm install vuex --save
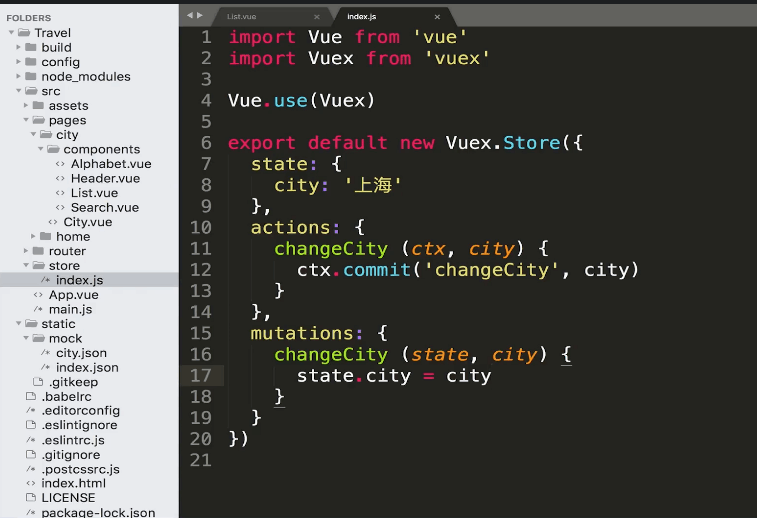
b.在src目录下创建store文件夹,在store中创建index.js存放各个状态
c.在一个模块化的打包系统中,您必须显式地通过 Vue.use() 来安装 Vuex,也就是vue中是用Vue.use来使用插件
import Vue from 'vue'
import Vuex from 'vuex'
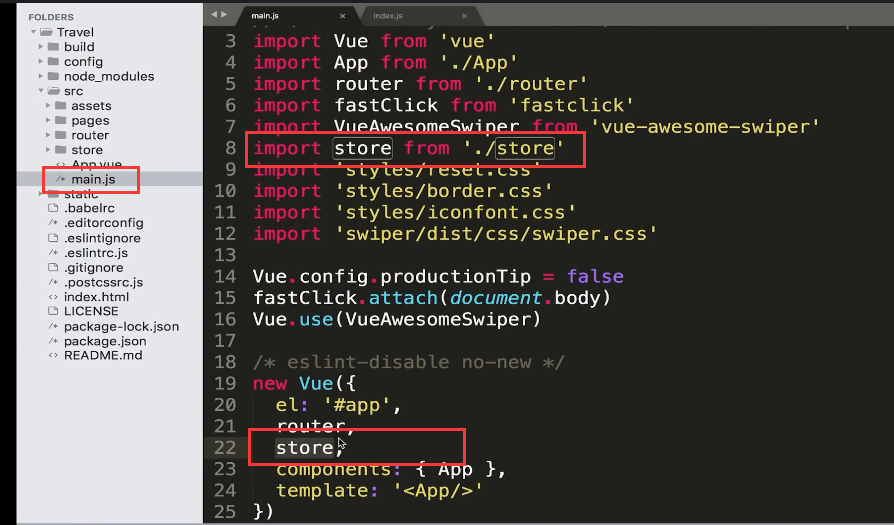
Vue.use(Vuex)d.在main.js中引入刚创建的index.js

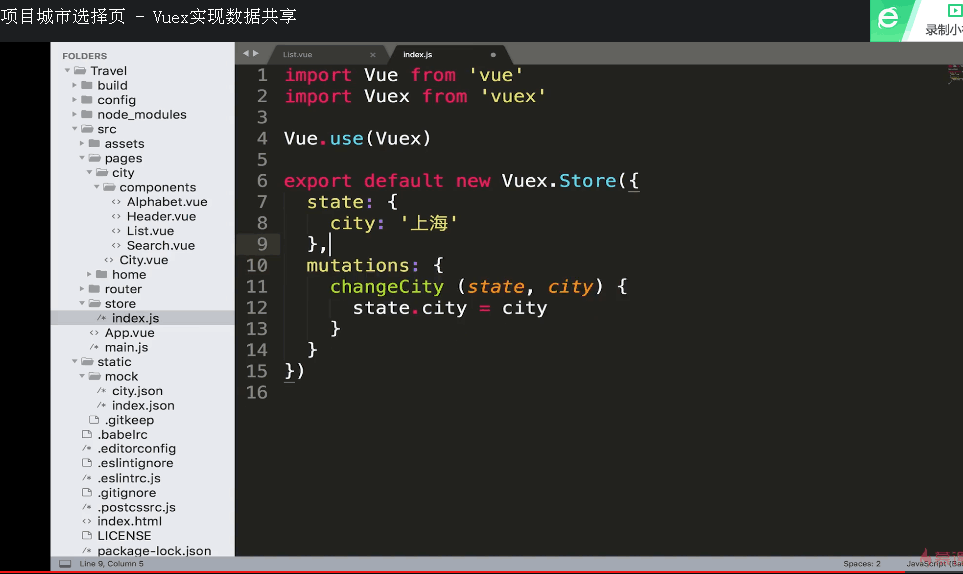
e.如下为如何在项目中使用vuex的详解

如果有异步的时候用actions,也就是先用如下方法(dispatch)

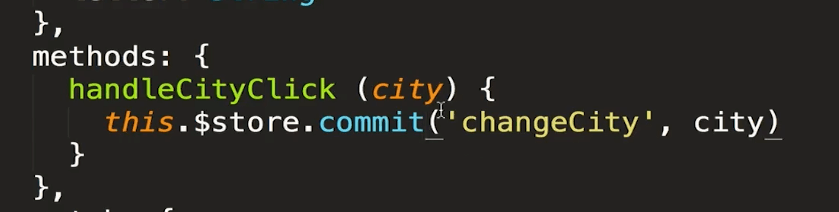
如果没有异步行为可以直接用如下commit方法,另外store中的actions删除掉。

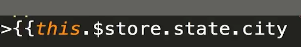
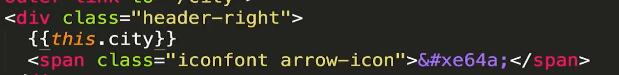
如下是,直接使用store中state中的属性值

以下为如果有异步行为所有操作---》用dispatch触发方法


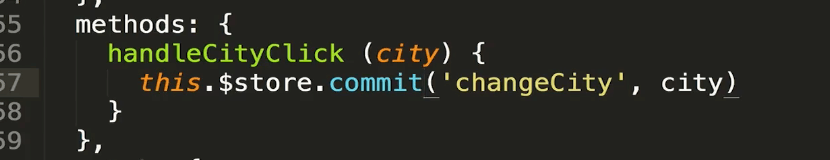
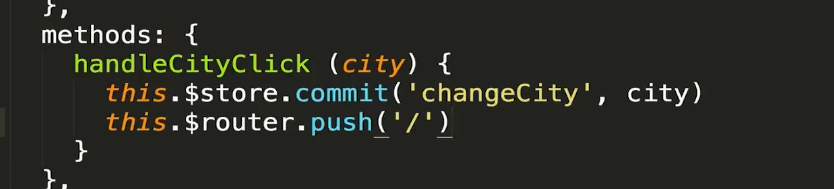
以下为没有异步行为,直接用commit触发方法



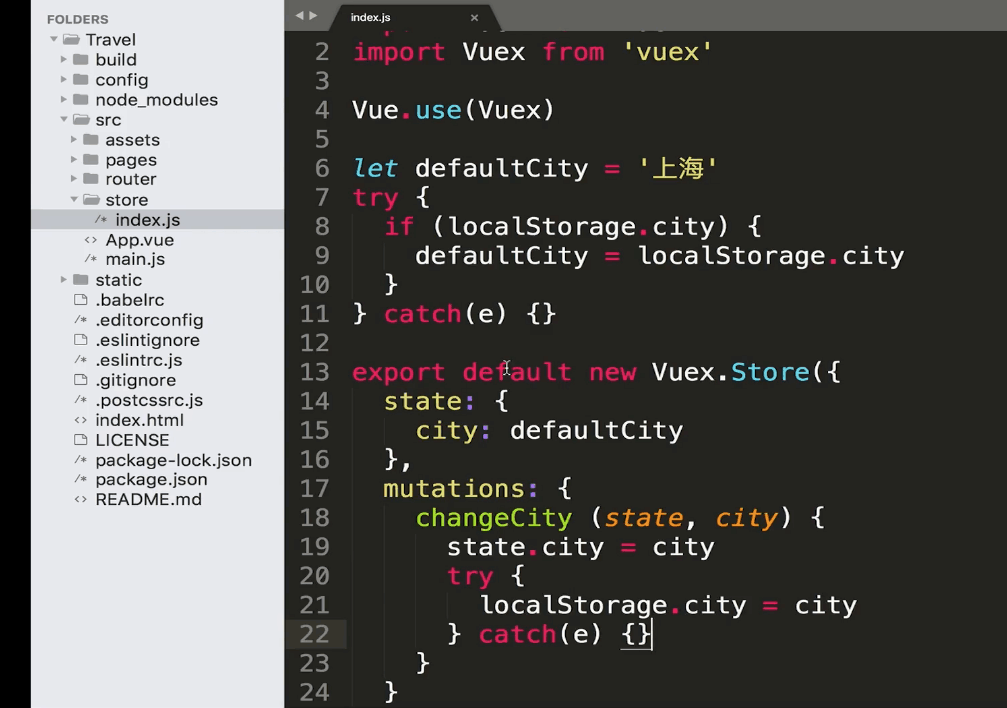
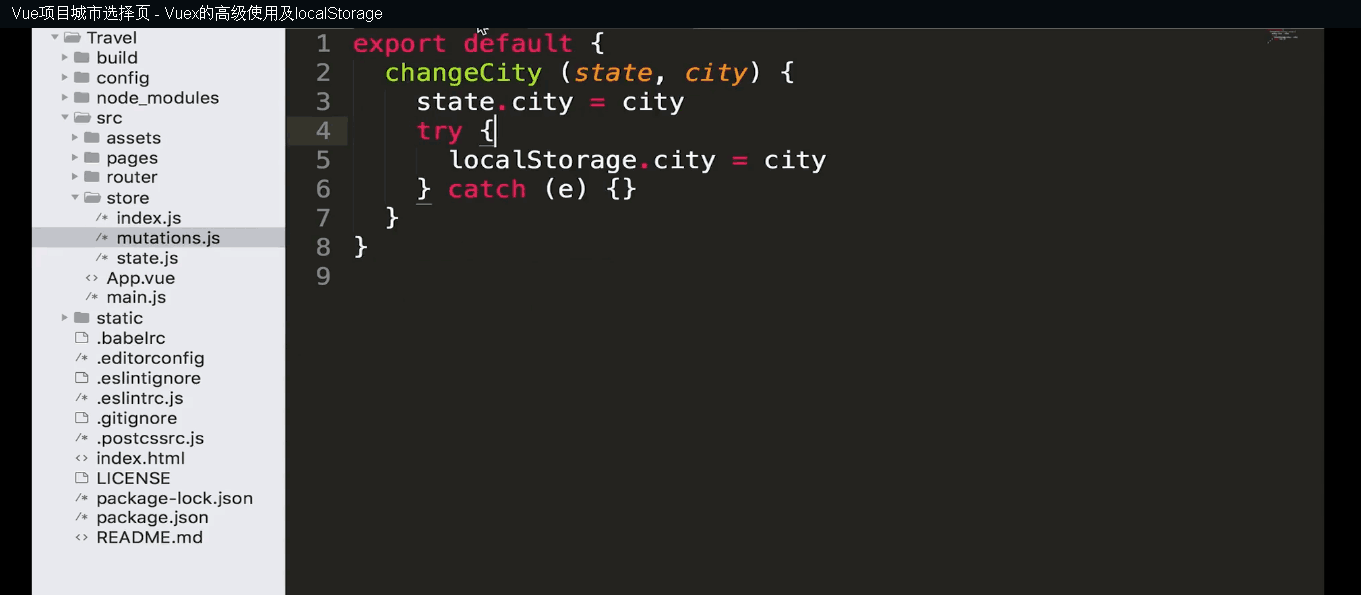
f.如下为客户端本地存储刚进来的城市

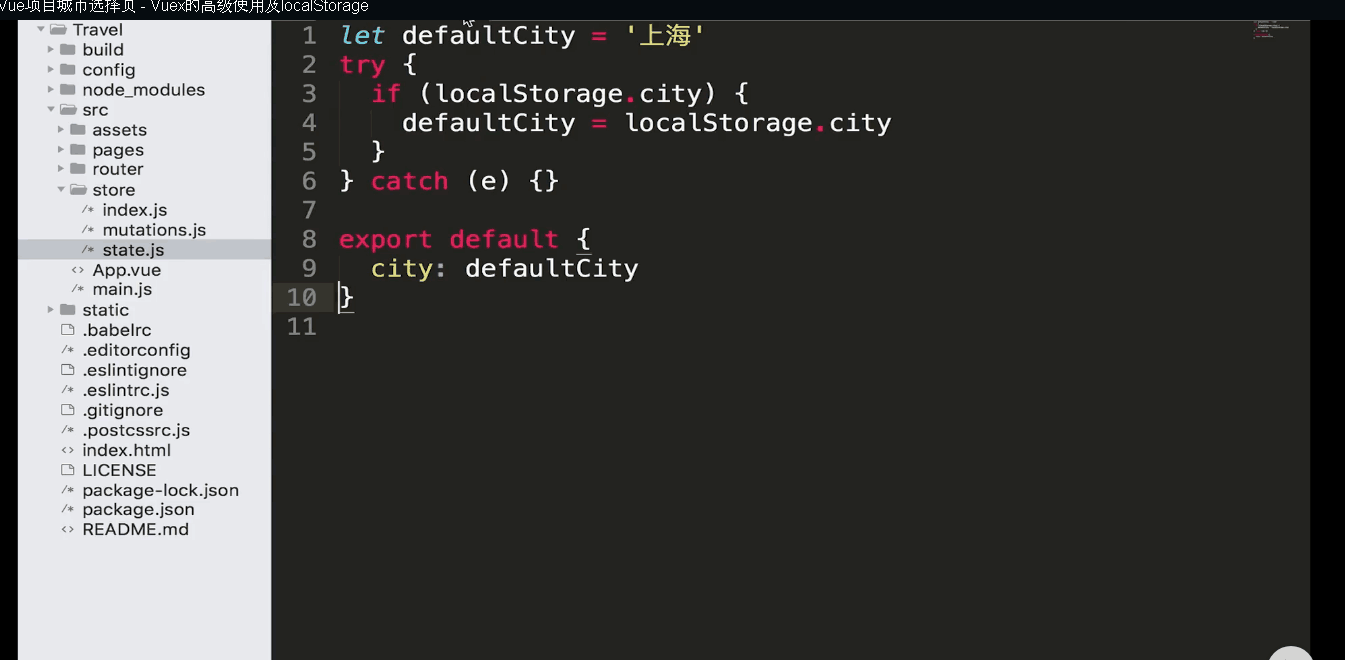
如下是把上图的代码做拆分,存储为state.js、mutations.js

mutations.js

state.js

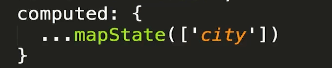
g.
(1)mapState数组映射,详解(直接在计算属性中用)



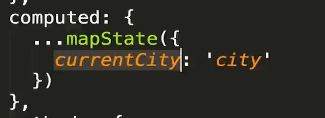
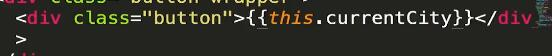
(2)mapState对象映射详解



h.mapMutations映射Mutations方法(直接在方法中用)


i.getters的应用
getters相当于计算属性的用法,是根据State计算出新的对象。可以提高性能。





第八章、小节二vuex的更多相关文章
- vue-cli安装以及创建一个简单的项目(二)(vuex使用、发行一个简单的app)
1.vuex的使用 vuex是vue的状态管理中心,vuex来保存我们需要管理的状态值,值一旦被修改,所有引用该值的地方就会自动更新,常用于: 1.多个视图依赖同一状态(l例:菜单导航) 2.来自不同 ...
- day 87 Vue学习六之axios、vuex、脚手架中组件传值
本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的使用 Axios 是一个基于 promise 的 HT ...
- vuex简单示例
一.vuex是什么,解决了什么问题? 官方解释是:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生 ...
- vuex的state,mutation,getter,action
开始!正常的简单的拆分下是这样的文件当然module可以在store下面新建一个文件夹用来处理单独模块的vuex管理比较合适. 1.index.js下面 import Vue from 'vue' i ...
- axios和vuex
0.babel 将es6代码转换成各个浏览器都能识别的代码 一.axios 1.官方网站 https://www.kancloud.cn/yunye/axios/234845 2.引用: (1)cdn ...
- day 84 Vue学习六之axios、vuex、脚手架中组件传值
Vue学习六之axios.vuex.脚手架中组件传值 本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的 ...
- 频繁的或者大范围的来实现数据的共享要使用Vuex
一. Vuex 概述 1.1 组件之间共享数据的方式 由于使用频繁,通常将v-bind:属性名=" "的格式简写成:属性名=" ".兄弟组件之间的共享即不相干组 ...
- 【Vue】Vue学习(四)-状态管理中心Vuex的简单使用
一.vuex的简介 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.Vuex背后的基本思想,就是前面所说的单向数据流.图4就是Vuex实现单向数据流的示意图. Store ...
- 关于mybatis 的mapper namespace 作用及解析
因为语言惯性,大部分的namespace 在语言级别*来说是作为一种限定性标识来用,起到唯一或一类的标识.来看看语言(以PHP语言为例)上的namespace的作用实例 一.namespace 在PH ...
随机推荐
- Java && Python 算法面试常用类以及方法总结
数据结构 逻辑结构上: 包括集合,线性结构,非线性结构. 存储结构: 顺序存储,链式存储,索引存储,散列存储. Java 常见数据结构 大专栏 Java && Python 算法面试 ...
- SpringBoot开发二十-Redis入门以及Spring整合Redis
安装 Redis,熟悉 Redis 的命令以及整合Redis,在Spring 中使用Redis. 代码实现 Redis 内置了 16 个库,索引是 0-15 ,默认选择第 0 个 Redis 的常用命 ...
- Linux文件与目录管理,常用命令总结
绝对路径: 以根目录 / 开始的相对路径: 相对于当前路径的写法 $PATH: 可执行文件路径的变量(出现在该变量下的文件可以在系统的任何目录下都可以执行) 获取路径的文件名: basen ...
- python常用包
今日所得 collections模块 时间模块 random模块 os模块 sys模块 序列化模块 subprocess模块 collections模块 namedtuple:具名元组 #定义方式一: ...
- hashMap插入初始值
加了this. 就很容易看出来是使用了内部类和{}代码块 当然也可以把this去掉, 更简洁, 只是不能一眼看出来怎么初始化的 类似的可以做ArrayList ....的初始化
- Qt OpenCV::Mat与Qt::QImage相互转换
Mat转QImage QImage mat2qim(Mat & mat) { cvtColor(mat, mat, COLOR_BGR2RGB); QImage qim((const unsi ...
- Dubbo+zookeeper 基础讲解
一.dubbo是什么? 1)本质:一个Jar包,一个分布式框架,,一个远程服务调用的分布式框架. 既然是新手教学,肯定很多同学不明白什么是分布式和远程服务调用,为什么要分布式,为什么要远程调用.我简单 ...
- maven依赖找不到,快速解决
以微信支付依赖为例子 wxpay-sdk-3.0.9.jar1.阿里云仓库搜索地址https://maven.aliyun.com/mvn/search 2.搜索你要找的依赖,对号入座 3.确保mav ...
- 全文检索ElasticSearch的简单使用笔记
工具:kibana GET _search { "query": { "match_all": {} } } #创建索引结构 PUT sku { "m ...
- Docker学习笔记_04 Rancher的部署安装(编排选用K8S)
原文地址:http://dbase.cc/2018/01/12/docker/04_rancher的部署安装/ 为什么要使用Rancher Rancher是一个开源的企业级容器管理平台.通过Ranch ...
