testNG报告优化,testNG-xslt
一.在使用testNG自动化框架执行测试用例后,会自动生成HTML的测试报告,但是过于简单,信息展示极少,也没有图表说明,所有我们使用testNG-xslt进行美化。
二.具体实现步骤:
1.在网站下载testng-xslt-1.1.2压缩包;http://pan.baidu.com/s/1jIvgop4
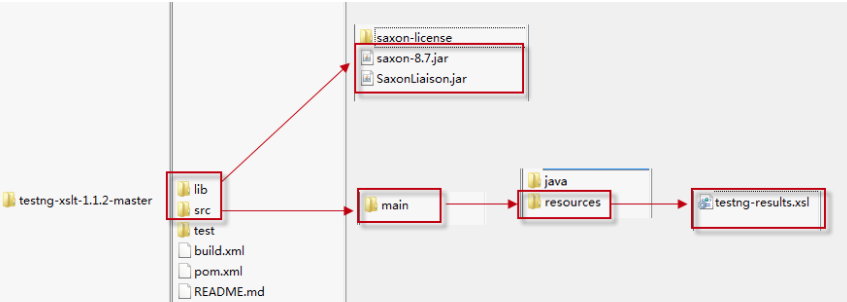
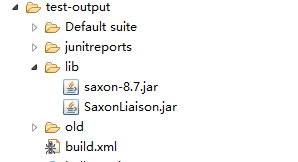
2.解压文件testng-xslt-1.1.2,把 lib 文件下的saxon-8.7.jar 和 SaxonLiason.jar 拷贝到项目的lib文件夹(若没有则新建)下,并导入到项目中(lib文件夹的路径必须放在test-output下,不然后面会影响生成构建文件)


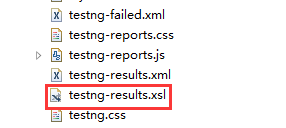
3.把 /src/main/resources/testng-results.xsl 放到项目的test-out文件夹下

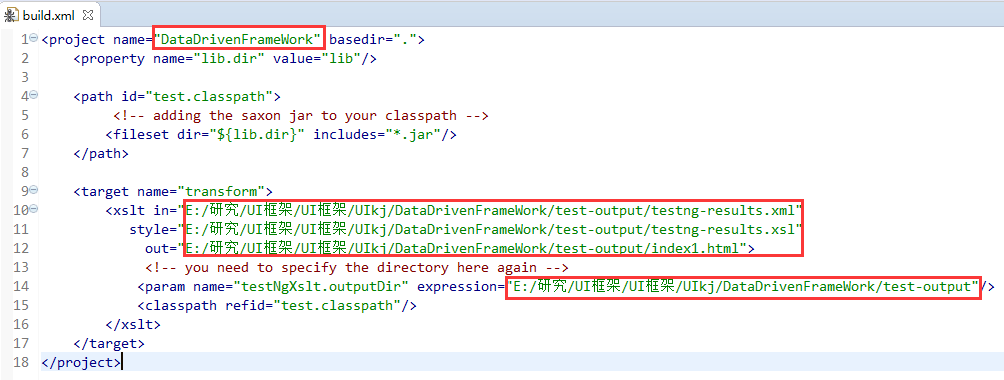
4.点击自己的项目右键New-File-build.xml(创建build.xml文件),配置需要的构建。

5.Eclipse选择项目,点击window-Show View-Other,打开Ant文件夹,选择Ant,OK;会加载出项目的Ant构建

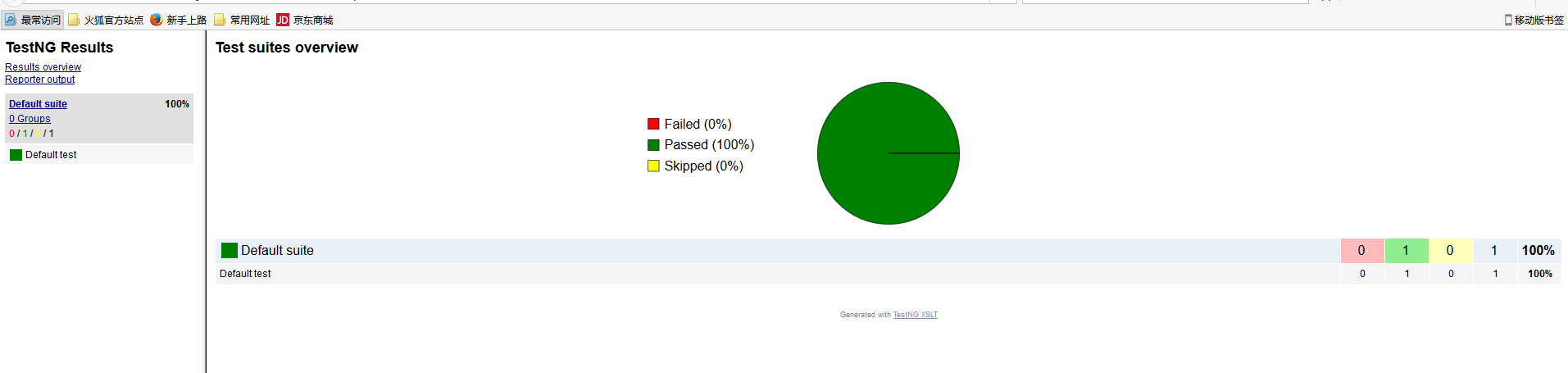
6.打开build.xml文件点击右键,选择第二个Ant Build...,勾选transform,点击run,构建完成。刷新项目查看生成新的报告文件。

7.打开报告:

testNG报告优化,testNG-xslt的更多相关文章
- 优化TestNG测试报告
以下内容引自: https://www.cnblogs.com/jwentest/p/7073223.html 优化testng报告 背景 搞过testng的同学都知道,testng自带的报告非常 ...
- testng报告-extentsReports使用-klov
extentreport部分参考: https://blog.csdn.net/Care_sQueendom/article/details/78651950 https://testerhome.c ...
- APP接口自动化测试JAVA+TestNG(二)之TestNG简介与基础实例
前言 继上篇环境篇后,本篇主要对TestNG进行介绍,给出最最基础的两个实例,通过本文后,学会并掌握TestNG测试用例的编写与运行,以及生成美化后的报告.下一篇为HTTP接口实战(国家气象局接口自动 ...
- Jmeter报告优化之New XSL stylesheet
Jmeter默认的报告展示的信息比较少,如果出错了,不是很方便定位问题.由Jmeter默认报告优化这篇文章可知,其实由.jtl格式转换为.html格式的报告过程中,style文件起了很关键的作用.下面 ...
- 转Jmeter报告优化之New XSL stylesheet
Jmeter默认的报告展示的信息比较少,如果出错了,不是很方便定位问题.由Jmeter默认报告优化这篇文章可知,其实由.jtl格式转换为.html格式的报告过程中,style文件起了很关键的作用.下面 ...
- jmeter报告优化---展示详细信息
参考文档:https://www.cnblogs.com/puresoul/p/5049433.html 楼上博主写的还是很详细,在报告优化这块,但是在操作中也走了一些弯路,我改动了两个点才成功,根据 ...
- testng教程之testng.xml的配置和使用,以及参数传递
昨天学习了一下testng基础教程,http://www.cnblogs.com/tobecrazy/p/4579414.html 昨天主要学习的是testng 的annotation基本用法和生命周 ...
- Ant学习-002-ant 执行 TestNG 测试用例时 [testng] java.lang.NoClassDefFoundError: com/beust/jcommander/ParameterException 解决方案
上篇文章中概述了 Ant windows 环境的基本配置,此文讲述在初次使用的过程中遇到的问题. 今天通过 ant 执行 TestNG 测试用例时,执行报错,相应的错误信息如下所示: Buildfil ...
- TestNG关键字和testNG.xml结构学习
转自官网:http://testng.org/doc/documentation-main.html#test-results TestNG关键字 @BeforeSuite@AfterSuite@Be ...
随机推荐
- docker安装宝塔面板
1.下载centos docker docker pull centos:7.2.1511 2.运行镜像设置端口 docker run -d -it -p 4001:8888 -p 4000:80 - ...
- Python笔记_第一篇_面向过程_第一部分_5.Python数据类型之字符串类型(string)
关于Python的字符串处理也如其他语言一样属于重点中的重点,主要是牵扯到的函数和内容较为多和乱一些.关于什么是字符串,Python中的定义是:以单引号或者双引号括起来的任意文本. 1. 字符串的 ...
- 浅谈Redis五个对象类型的底层原理
本博客强烈推荐: Java电子书高清PDF集合免费下载 https://www.cnblogs.com/yuxiang1/p/12099324.html Redis是一种key/value型数据库,其 ...
- 在storyboard中给控制器添加导航栏控制器和标签控制器
1.选中目标控制器 2.选择xcode的工具栏中的"Editor"->"Embed in"->"Navigation Controller ...
- 05 SpringMVC:02.参数绑定及自定义类型转换&&04.SpringMVC返回值类型及响应数据类型&&05.文件上传&&06.异常处理及拦截器
springMVC共三天 第一天: 01.SpringMVC概述及入门案例 02.参数绑定及自定义类型转换 03.SpringMVC常用注解 第二天: 04.SpringMVC返回值类型及响应数据类型 ...
- Python编译遇到的一些错误及解决办法
nunicodeessscape codec can't decode bytes in position2-3:truncated\UXXXXXXXX escape 描述:im=Image.open ...
- Java连接MySQL Warning: Establishing SSL connection without server's identity verification is not recommended
1. 数据库 1.1 创建表 在当前数据库students中,创建数据表student: mysql> create table student( ),#学生ID ),#学生姓名 -> a ...
- MySQL--MySQL分区
参考:http://bbs.51cto.com/thread-1080714-1.html MySQL 从5.1 版本开始支持分区的功能.分区是指根据一定的规则,数据库把一个表分解成多个更小的.更容易 ...
- java添加后台缓存
public class Cache { private String key;//缓存ID private Object value;//缓存数据 private long timeOut;//更新 ...
- httpsqs 源码修改(内部自动复制多队列)
/* HTTP Simple Queue Service - httpsqs v1.7 Author: Zhang Yan (http://blog.s135.com), E-mail: net@s1 ...
