2020最新的web前端体系和路线图,想学web前端又不知道从哪开始的快来瞧一瞧呀
web前端其实是相对于服务器语言是简单的,并且对于初学者是非常友好的,因为在前期学习能够看到很好的效果.但是他的路线 也就是学习体系不成熟,所以导致很多初学者不知道怎么学?下面我就讲讲web前端的体系,还有他的重要性,市场等等.
前端学习目标
基础课程:HTML + CSS javaScript DOM BOM AJAX HTML5 + CSS3 应用课程:jQuery easyUI 移动端开发 响应式开发 PHP基础 H5UI bootstrap less/stylus 模板引擎 swiper iscroll select2 工程课程:ES5/6/7 git&GitHub nodeJS mongoDB mySQL webpack gulp babel VUE 微信小程序 REACT
学习前端所需要用到的工具
欲善其事必先利器,工具花样不在多,重点在人的技术本身。
最简化工具有 chrome浏览器、 editplus编辑器、pxCook量图器。后续随着课程推进,会慢慢介绍各种辅助工具,在这里就罗列,以免干扰新手小白。
在这里小编建了一个前端学习交流扣扣群:132667127,我自己整理的最新的前端资料和高级开发教程,如果有想需要的,可以加群一起学习交流
浏览器
浏览器是网页的载体,是咱们前端工程师的主战场。浏览器常用的有 IE系列、火狐(FireFox)、谷歌(chrome)、Safari(苹果)、Opera等

浏览器市场份额
在2020年,浏览器的霸主地位已经确立,Chrome凭借超简约的界面以及强大的扩展性夺得宝座,当然少不了国内浏览器大量使用chromium内核带来的二次推广的贡献
查看网站 : https://tongji.baidu.com/research/site

开发工具
开发工具很多,用什么开发工具取决于你的个人喜好和业务所需平台。好的开发工具能够提升你的效率,但是无法提升你的技术实力。

协助工具
除了写代码的工具之外,我们还需要一些其他辅助类型的工具帮助我们更好的完成项目内容。比如 切图工具 量图工具 数据监测工具 代码管理工具等等, 当前我们只需要掌握PS和pxCook的使用。

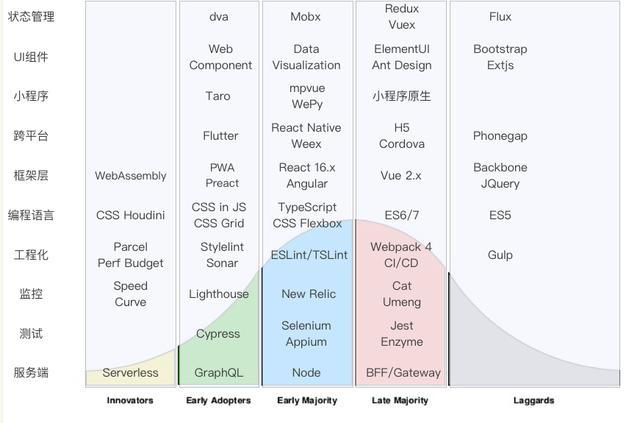
前端全面技术构成
大体分为:状态管理、UI 组件、小程序、跨平台、框架层、编程语言、工程化、监控、测试和服务端。

网页&前端
网页是构成网站的基础单元,是承载各种网站应用的平台。通俗地说,您每天通过浏览器甚至部分APP上网冲浪所看到的就是网页,网页主要由文字、图像、超链接、文本、多媒体等元素构成。
前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及javaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。虽然现在前端技术栈百花齐放衍生出各种 工具 概念 技术 ;在工程化与现代化的路上高歌猛进,但本质上还是做网页。就跟我们能源技术发展到了核能阶段,依然只是为了“烧开水“。
WEB前端发展史
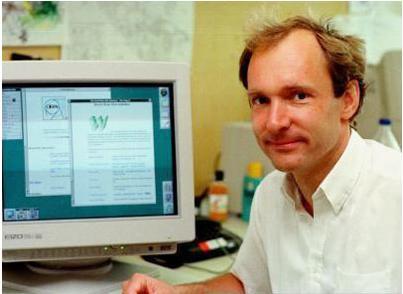
1991年8月6日 历史上第一个网页诞生了 互联网之父 蒂姆·伯纳斯·李 在alt.hypertext新闻组上贴了万维网项目简介的文章,这就是第一个运行在浏览器上的网页。

1994年可以看做前端历史的起点,这一年10月13日网景推出了第一版Navigator;这一年,Tim Berners-Lee创建了W3C;这一年,Tim的基友发布了CSS。还是这一年,为动态web网页设计的服务端脚本PHP以及笔者本人诞生。

随着网页从学术机构走向公众社会,网页承载的功能便超出了学术范围而变得愈加丰富,因此早期网页的局限性也逐渐显露出来。网页的早期形态和Document一样,完全基于HTML页面,并且所有内容都是静态的。
所有的网页都基于HTML页面,因为没有任何手段可以控制局部内容的显示和隐藏,因此任何局部的变化哪怕只多出一个标点符号,都只能重新下载一个新的页面。
计算任务只能在服务端实现。由于网速限制,与服务器通信的过程是非常缓慢的,并且此过程是同步阻塞的,于是会出现这样的场景:用户提交一个表单,然后整个页面消失,浏览器呈现白屏,经过漫长的等待,浏览器渲染出一个和之前一模一样的页面,只不过输入框旁边多了一排红色小字:用户名错误。
所有页面都是静态的,这意味着一个电商网站有一千种商品,哪怕页面布局一模一样,也必须写一千个单独的页面。
- 1995年网景推出了JavaScript,实现了客户端的计算任务(如表单验证), 看起来像是玩具的脚本语言。

1997年,以JavaScript1.1为蓝本的建议被提交给了欧洲计算机制造商协会(ECMA,European Computer Manufactures Association)该协会指定39号技术委员会负责将其进行标准化。
2006年,XMLHttpRequest被W3C正式纳入标准。John Resig发布了jQuery。
2008年问世的谷歌V8引擎改变了这一局面。现代浏览器的崛起终结了微软的垄断时代!
2009年AngularJS诞生,随后被谷歌收购。
2009年Ryan Dahl发布了NODE,新的时代在这一天悄然开启。
2010年backbone.js诞生。
2011年React和Ember诞生。
2014年,第五代HTML标准发布。2014年Vue.js诞生, 前端进入了新时代。
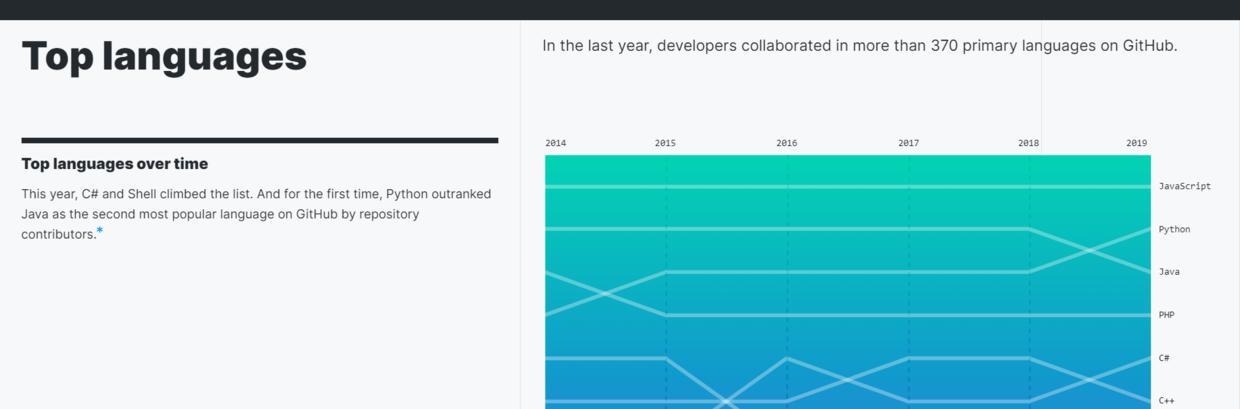
当下
如今前端工程已经不再是角落里的小可怜,在最新2019年的GitHub的数据统计中显示 前端的主力语言 javaScript 早已稳稳的拿下了最受欢迎(使用最多)的语言排行榜 第一
未来
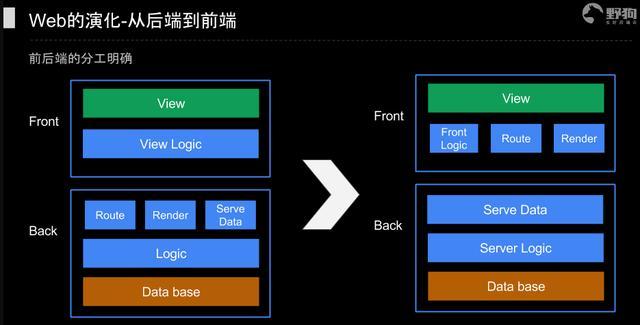
随着5G的到来以及Web APP基于浏览器拥有跨平台的天然优势,开发周期,开发成本,维护成本全面下降,传统Native App面临严峻挑战。Geolocation API、Vibration API、Luminosity API、Orientation API、Camera API、Hybrid、nw.js、Electron、react native、weex如雨后春笋一般,只要你能看到的领域。我们终将插足! 模块化、组件化、前后端分离、工程化、全栈开发、微服务。每天都有大量的开发者在为前端的发展做出贡献。
前端工程师的待遇和发展
初中级薪资待遇大概为: 1线城市 15K左右 2线城市 10k左右 三线城市8K左右 18线小城市 6-8k 在各行业横向对比也算是中等水平。
[前端工程师薪资一览]
职业发展路线也广阔,你可以选择在一个业务领域深入耕耘,也可以选择全面提升技术栈深度和广度成为全栈工程师,先天条件比较好的可以深入架构研究 进行 算法 架构 AI 图形等领域拓展。也可以走技术管理路线,产品路线。记住一句话 技术只是敲门砖 想要有更多的收获必然要靠自己去打拼,坐吃山空不管什么行业都必然会被淘汰
感谢大家的观看,希望大家可以给个关注,我会持续更新哦!
2020最新的web前端体系和路线图,想学web前端又不知道从哪开始的快来瞧一瞧呀的更多相关文章
- 想转行做程序员,目前想学WEB前端,想问该自学还是报培训班
首先我们还是先看一下WEB前端目前的工资情况吧,我在IT招聘网站拉勾网来进行搜索1-3年WEB前端工作经验大专学历的条件来看. 深圳: 可以看出目前深圳的平均的工资都在10K以上,因为大城市给的机会多 ...
- 想做web前端project师应该学习些什么?
偶然间看到这篇文章.感觉博主写的挺不错的,假设你想做web前端project师的话,建议您阅读下面这篇文章,事实上web前端project师所做的工作事实上就是站点设计,有些小公司的美工事实上就是做w ...
- 毕业生想学习web前端,应该怎么学才能最快找到工作?
首先无论你要学习任何技能,必须有一个清晰的版图,什么是清晰的版图呢?首先了解你学的技术将来要从事什么工作,这个工作的条件是哪些? 然后你要有一个非常清晰的学习大纲,切记学习任何东西都要系统,不可胡乱的 ...
- 从零开始学 Web 系列教程
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新…… github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:http:/ ...
- 为什么43%前端开发者想学Vue.js
根据JavaScript 2017前端库状况调查 Vue.js是开发者最想学的前端库.我在这里说明一下我为什么认为这也是和你一起通过使用Vue构建一个简单的App应用程序的原因. 我最近曾与Evan ...
- Web前端体系的脉络结构
Web前端技术由 html.css 和 javascript 三大部分构成,是一个庞大而复杂的技术体系,其复杂程度不低于任何一门后端语言.而我们在学习它的时候往往是先从某一个点切入,然后不断地接触和学 ...
- web前端开发学习路线图
Web前端是一个入行门槛较低的开发技术,但更是近几年热门的职业,web前端不仅薪资高发展前景好,是很多年轻人向往的一个职业,想学习web前端,那么你得找到好的学习方法,以下就给大家分享一份适合新手小白 ...
- Linux系统部署WEB项目(2020最新最详细)
2020最新Linux系统发行版ContOS7演示部署WEB项目 为防止操作权限不足,建议切换root用户,当然如果你对Linux命令熟悉,能够自主完成权限更新操作,可以不考虑此推荐. 更多命令学习推 ...
- WEB系统防退出账户,回退主页问题(2020最新最有效的方式没有之一)
WEB系统防退出账户,回退主页问题(2020最新最有效的方式没有之一) 很多小伙伴在web开发中都遇倒的问题? JavaWeb项目注销后,可能存在通过浏览器缓存回退的方式进入主页系统 WEB项目 ...
随机推荐
- 树莓派扩展usb wifi-EPU-N8508GS
树莓派zero 扩展USB WIFI EPU-N8508GS 指令: sudo lsusb 终端显示如下,其中显示RTL8188CUS信息,说明系统已经成功识别到wifi模块 Bus 001 Devi ...
- Material Design 组件之 AppBarLayout
AppBarLayout 是一个垂直方向的 LinearLayout,它实现了许多符合 Material Design 设计规范的状态栏应该具有的功能,比如滚动手势. AppBarLayout 一般直 ...
- background-clip 和 background-origin 有什么区别? -[CSS] - [属性]
这两个属性在W3S上的示例,给人的感觉好像效果是一样的:
- 在docker中部署redis主从配置
环境说明: 阿里云服务器 Ubuntu 16.04 docker 1.拉取Redis镜像 docker pull redis 2.配置Redis启动配置文件,此处我创建一个专用目录,存放Redis相关 ...
- "文本加粗"组件:<b> —— 快应用组件库H-UI
 <import name="b" src="../Common/ui/h-ui/text/c_tag_b"></import> &l ...
- "高亮显示"组件:<mark> —— 快应用组件库H-UI
 <import name="mark" src="../Common/ui/h-ui/text/c_tag_mark"></import& ...
- 【Selenium07篇】python+selenium实现Web自动化:PO模型,PageObject模式!
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 这是python+selenium实现Web自动化第七篇博 ...
- 多级菜单初写(dict使用)
#!/usr/bin/env python3# -*- coding:utf-8 -*-# name:zzyumap = { "中国":{ "北京":{ &qu ...
- IKAnalyzer修改支持lucene8.0
源码已经上传GitHub. 如果直接使用jar:IKAnalyzer-5.0.2. 在这我只是在原有代码结构上做了微调,让代码支持lucene8.0.
- 编写高质量Python程序(三)基础语法
本系列文章为<编写高质量代码--改善Python程序的91个建议>的精华汇总. 关于导入模块 Python的3种引入外部模块的方式:import语句.from ... import ... ...