二、Vue基础语法
六:Vue的v-bind指令作用:绑定标签上的所有属性其简写 ":"
6.1: 例如:<p v-bind:id="test">Hello world</p>====><p :id="test">Hello world</p>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://vuejs.org/js/vue.min.js"></script>
<style>
.p-style1 {
background-color: aquamarine;
color: red;
} .bolder {
font-weight: bolder;
} .p-style2 {
background-color: rgb(, , );
color: blue;
}
[v-cloak] {
background-color: burlywood;
}
</style>
</head>
<body>
<div id="app">
<p v-bind:id="'pTest'"></p>
<p :id="idName"></p>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
idName: "dataP",
}
});
</script>
</body>
</html>
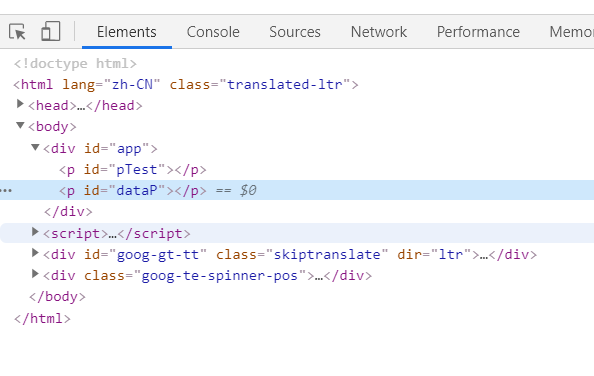
说明:<p v-bind:id=" 'pTest' "></p> //这个p标签的id号是pTest
<p :id="idName"></p> //这个p标签的id号是dataP
在ie浏览器上显示如下图

6.2:Vue的v-bind指令在:class=""等号右边的双引号可以使用js表达式:showStyle是data中的变量p-style1是顶部的css中的样式
<div id="app">
<p :class="showStyle?'p-style1':''">ppppppp</p>
</div>
<script>
var vm = new Vue({
el: document.getElementById("app"),
data: {
showStyle: true
}
});
</script>
</body>
</html>
在ie浏览器中显示如图所示

6.3Vue中的:class也可以向下面这个样子写
<div id="app">
<p :class="{'p-style1':showStyle}">pppppppp</div>
<script>
var vm = new Vue({
el: document.getElementById("app"),
data: {
showStyle: true
}
});
</script>
在ie浏览器中显示效果如图和6.2显示效果是一个样的

七、Vue的v-model双向数据绑定
1)v-model可以处理 input、textArea、select、radio、checkBox、button:该属性只能用在表达那标签,或有value属性的标签上。
2)v-cloak vue中自带的指令,作用是当加载完成后移除该指令属性,即我们希望任何在没有加载完成之前呈现的样式都可以同过v-cloak来渲染
3)v-once使用该指令,页面视图只渲染一次
7.1刚开始msg=Hello 通过v-model指令实现了双向数据绑定即msg=Hello world
<div id="app" v-cloak>
{{msg}}
<input type="text" v-model="msg">
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
msg: "Hello"
}
});
</script>
如图所示



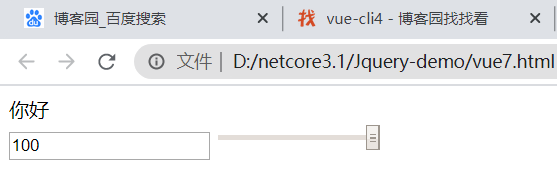
7.2Vue实现range范围扩大和缩小
<div id="app" v-cloak>
{{msg}}
<br>
<input type="text" v-model="range">
<input type="range" v-model="range">
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
msg: "Hello",
range:
}
});
</script>
在ie浏览器中显示的效果如图所示


二、Vue基础语法的更多相关文章
- python 全栈开发,Day89(sorted面试题,Pycharm配置支持vue语法,Vue基础语法,小清单练习)
一.sorted面试题 面试题: [11, 33, 4, 2, 11, 4, 9, 2] 去重并保持原来的顺序 答案1: list1 = [11, 33, 4, 2, 11, 4, 9, 2] ret ...
- 2-5 vue基础语法
一.vue基础语法 语法: {{msg}} html赋值: v-html="" 绑定属性: v-bind:id="" 使用表达式: {{ok? "ye ...
- 一、vue基础语法(轻松入门vue)
轻松入门vue系列 Vue基础语法 一.HelloWord 二.MVVM设计思想 三.指令 1. v-cloak 2. v-text 3. v-html 4. v-show 4. v-pre 5. v ...
- Vue基础语法-数据绑定、事件处理和扩展组件等知识详解(案例分析,简单易懂,附源码)
前言: 本篇文章主要讲解了Vue实例对象的创建.常用内置指令的使用.自定义组件的创建.生命周期(钩子函数)等.以及个人的心得体会,汇集成本篇文章,作为自己对Vue基础知识入门级的总结与笔记. 其中介绍 ...
- Vue 1-- ES6 快速入门、vue的基本语法、vue应用示例,vue基础语法
一.ES6快速入门 let和const let ES6新增了let命令,用于声明变量.其用法类似var,但是声明的变量只在let命令所在的代码块内有效. { let x = 10; var y = 2 ...
- Vue(1)- es6的语法、vue的基本语法、vue应用示例,vue基础语法
一.es6的语法 1.let与var的区别 ES6 新增了let命令,用来声明变量.它的用法类似于var(ES5),但是所声明的变量,只在let命令所在的代码块内有效.如下代码: { let a = ...
- 零基础学习JavaSE(二)——基础语法
二.Java 基础语法 2.1 Java 基础语法 java是一个面向对象的程序语言,及可把一切事物当做对象处理,而java的事物中最小的就是class (类),类中有方法,类可以创建对象,并且有一些 ...
- 一、vue基础--语法
用到的前台编程工具是Visual Studio Code,暂时是官网下载vue.js到本地使用 一.Visual Studio Code需要安装的插件: jshint :js代码规范检查 Beau ...
- Bootstrap定制(二)less基础语法
前几日花了一天去看less,这几日在捣鼓其他东西,项目也在有序的进行中,今天花点时间整理下less的基础语法,也分享实际中的一些经验,与众人共享. 本篇笔者以less的基础语法着手,并配合bootst ...
- java(二、基础语法和基本数据类型)
Java 基础语法 一个Java程序可以认为是一系列对象的集合,而这些对象通过调用彼此的方法来协同工作.下面简要介绍下类.对象.方法和实例变量的概念. 对象:对象是类的一个实例,有状态和行为.例如,一 ...
随机推荐
- springboot 切面添加日志功能
1.新建一个springboot项目 2.定义个切面类,并指定切入点,获取所需记录信息(如:访问人IP, 访问地址,访问地址名称等) 3.新建数据库 SET FOREIGN_KEY_CHECKS=0; ...
- Jmeter压力测试笔记(6)性能调测-压力并发-模拟生产环境数据
问题原因找到了,那就好办了. 找到阿里云技术人员,让他们强行给我们上架了一个共享代理模式的Redis. 并重新进行压力测试. 哦豁~ 开心,压力测试顺利,异常率大大降低实际为: 数据库DBA反馈,数据 ...
- Vue+Element Table 列标红
效果图 列方法 调用 样式
- MTK Android MCC(移动国家码)和 MNC(移动网络码)
国际移动用户识别码(IMSI) international mobile subscriber identity 国际上为唯一识别一个移动用户所分配的号码. 从技术上讲,IMSI可以彻底解决国际漫游问 ...
- 汇编刷题 已知整数变量A和B,试编写完成下列操作的程序
1.若两个数中有一个是奇数,一个是偶数,则将它们互换储存地址 2.若两个数都是奇数,则分别加一 3.若两个数都是偶数,则不变 DATA SEGMENT A DB 12H B DB 25H DATA E ...
- 使用webview查找元素,appium查找web页面元素
9 webview查找元素 9.1 webview 简介 WebView是android中一个非常重要的控件,它的作用是用来展示一个web页面.它使用的内核是webkit引擎,4.4版本之后,直接使用 ...
- <E> 泛型
/* * 使用集合存储自定义对象并遍历 * 由于集合可以存储任意类型的对象,当我们存储了不同类型的对象,就有可能在转换的时候出现类型转换异常, * 所以java为了解决这个问题,给我们提供了一种机制, ...
- 手动搭建I/O网络通信框架4:AIO编程模型,聊天室终极改造
第一章:手动搭建I/O网络通信框架1:Socket和ServerSocket入门实战,实现单聊 第二章:手动搭建I/O网络通信框架2:BIO编程模型实现群聊 第三章:手动搭建I/O网络通信框架3:NI ...
- Linux c++ vim环境搭建系列(2)——Ubuntu18.04.4编译安装llvm clang
2. 源码编译安装llvm clang 参考网址: https://llvhttps
- Docker 清理命令 删除所有的镜像和容器
杀死所有正在运行的容器 docker kill $(docker ps -a -q) 删除所有已经停止的容器 docker rm $(docker ps -a -q) 删除所有未打 dangling ...
