Android Library 发布开源库 JCenter & JitPack 攻略
对于Android 的开源库,一般通过 JCenter 或者 JitPack 发布开源。两种方式均可~
当你造了一个好玩有用的东西想要分享给大家时,开源出来便是一种好方式~
一、 上传开源库到 JCenter
1、准备工作
步骤1:注册Bintray账号
- 尽量不要在官网注册,因为官网注册的是企业版,我们需要的是个人版
- 直接关联
Github账号进行注册 & 登录(建议)
PS:如果Github账户使用了qq邮箱,163邮箱等可能会无法注册,可以尝试给Github账户 增加一个邮箱例如 Gmail
步骤2:在Bintray上建立仓库
- 在个人中心点击 Add New Repository
- Name 框填写 仓库名;Type 框 选择 maven
- 点击 Create,完成创建
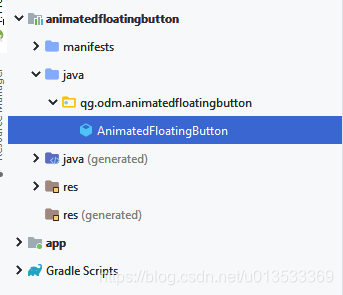
步骤3:在代码项目中创建Module文件夹
步骤如下
Android Studio中
- File --> New Module -> Android Library(注意主项目的Project名不要和Library相同,可能会冲突)
- 创建成功后,你会发现
Module文件夹的结构和 原有的项目文件夹(app)非常类似
步骤4:将需要上传的代码存放到Module文件中
- 本文 以上传一个 自定义
View为例子 - 该自定义
View代码包括:1个类文件

步骤5:将整个项目上传到 Github

2、配置与上传
步骤1:配置 bintray-release 插件
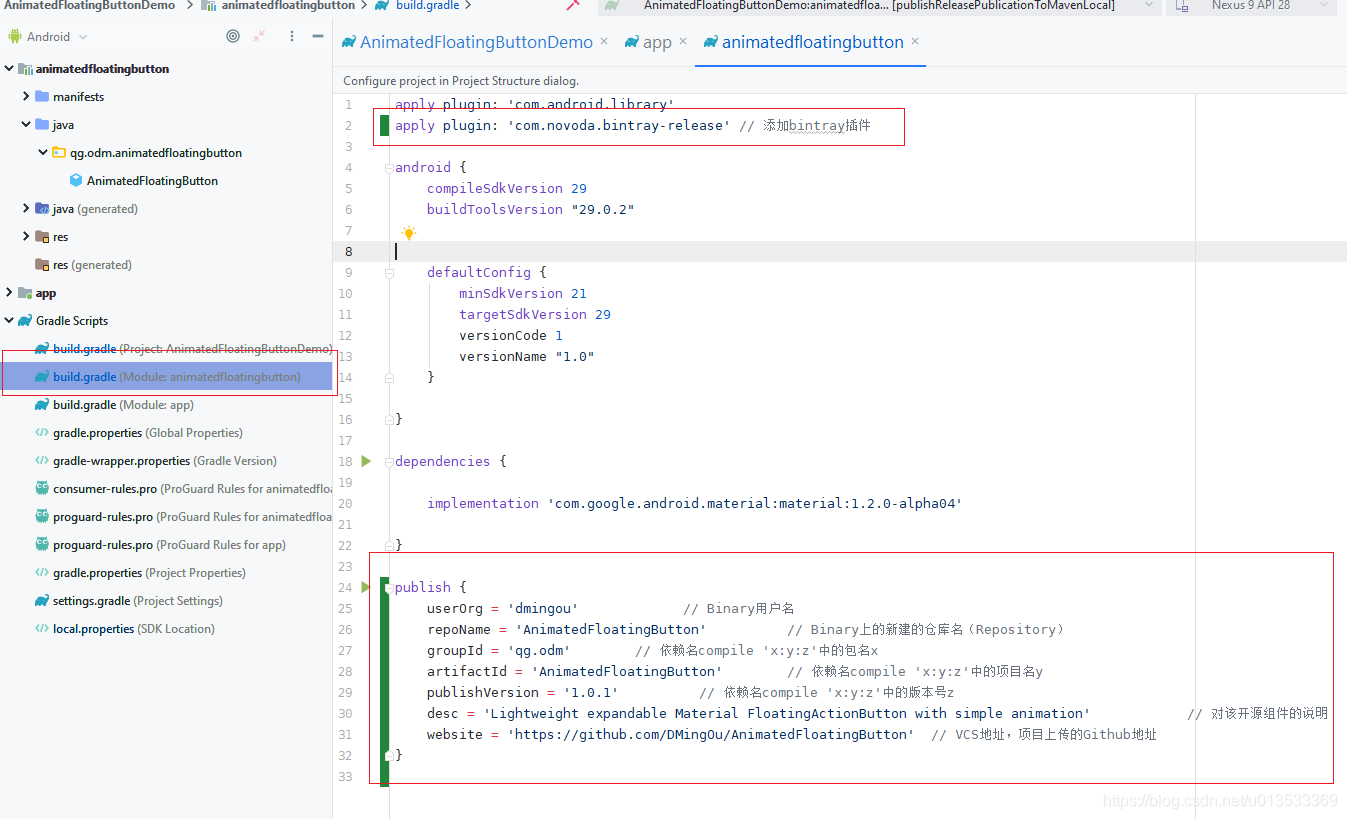
- 在
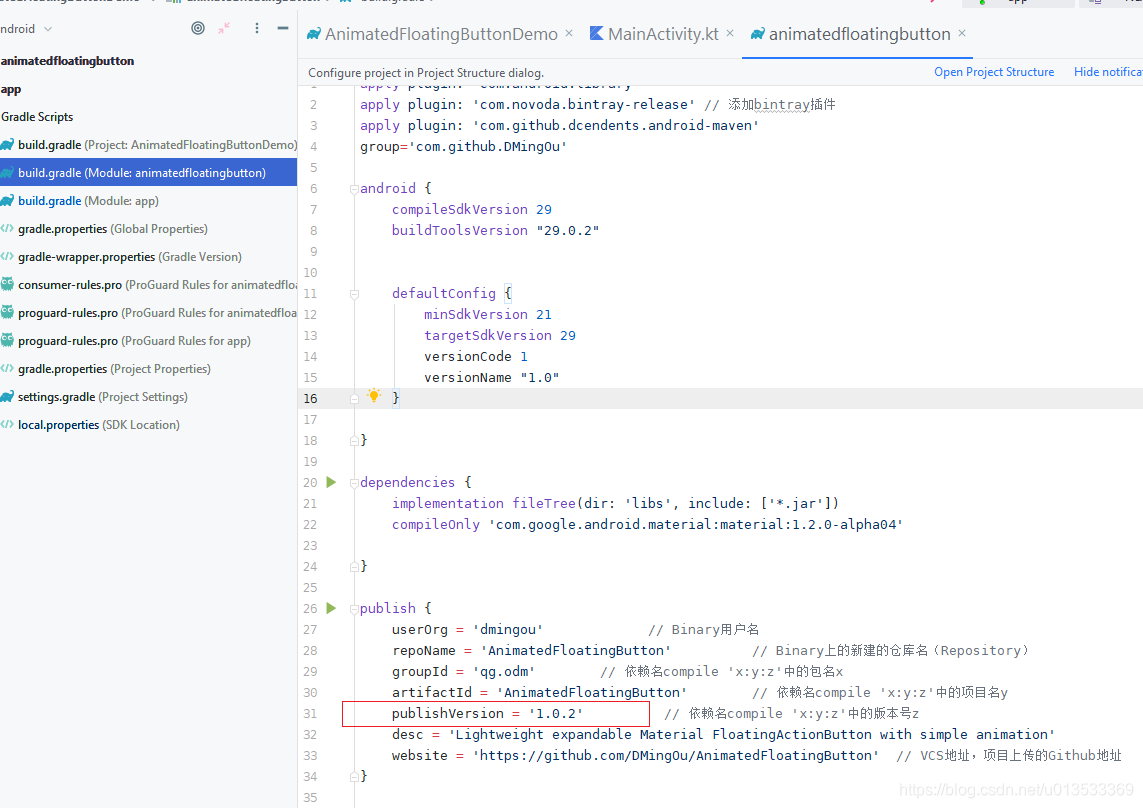
Library Module的Gradle文件中配置

//Library build.gradleapply plugin: 'com.novoda.bintray-release' // 添加bintray插件publish {userOrg = 'dmingou' // Bintray用户名repoName = 'AnimatedFloatingButton' // Bintray上的新建的仓库名(Repository)groupId = 'qg.odm' // 依赖名 implemention 'x:y:z'中的包名xartifactId = 'AnimatedFloatingButton' // 依赖名implemention 'x:y:z'中的项目名ypublishVersion = '1.0.0' // 依赖名implemention 'x:y:z'中的版本号zdesc = 'XXXXXXXX' // 对该开源组件的说明website = 'https://github.com/DMingOu/AnimatedFloatingButton' // VCS地址}
注意:尽量保持你的library module的名字同artifactId一样
原因:Bintray上,你的项目的 maven-metadata.xml 文件的路径 为 gruopId+"/"+module名称。
假设你的groupId=qg.odm,artifactId是AnimatedFloatingButton,但module名称是AnimatedFloatingButtonLibrary。
此时,项目文件在qg.odm.animatedfloatingbuttondemo目录下的,但maven-metadata.xml文件却是在qg.odm/AnimatedFloatingButtonLibrary目录下的,可能会有冲突。冲突:若你有多个项目groupId一样 & artifactId不一样,但module名称都是library的话,maven-metadata.xml文件的地址可能会一样,即都是:gruopId+"/"+module名称,那么就可能产生冲突。
解决方案:保持module名称和artifactId一致。
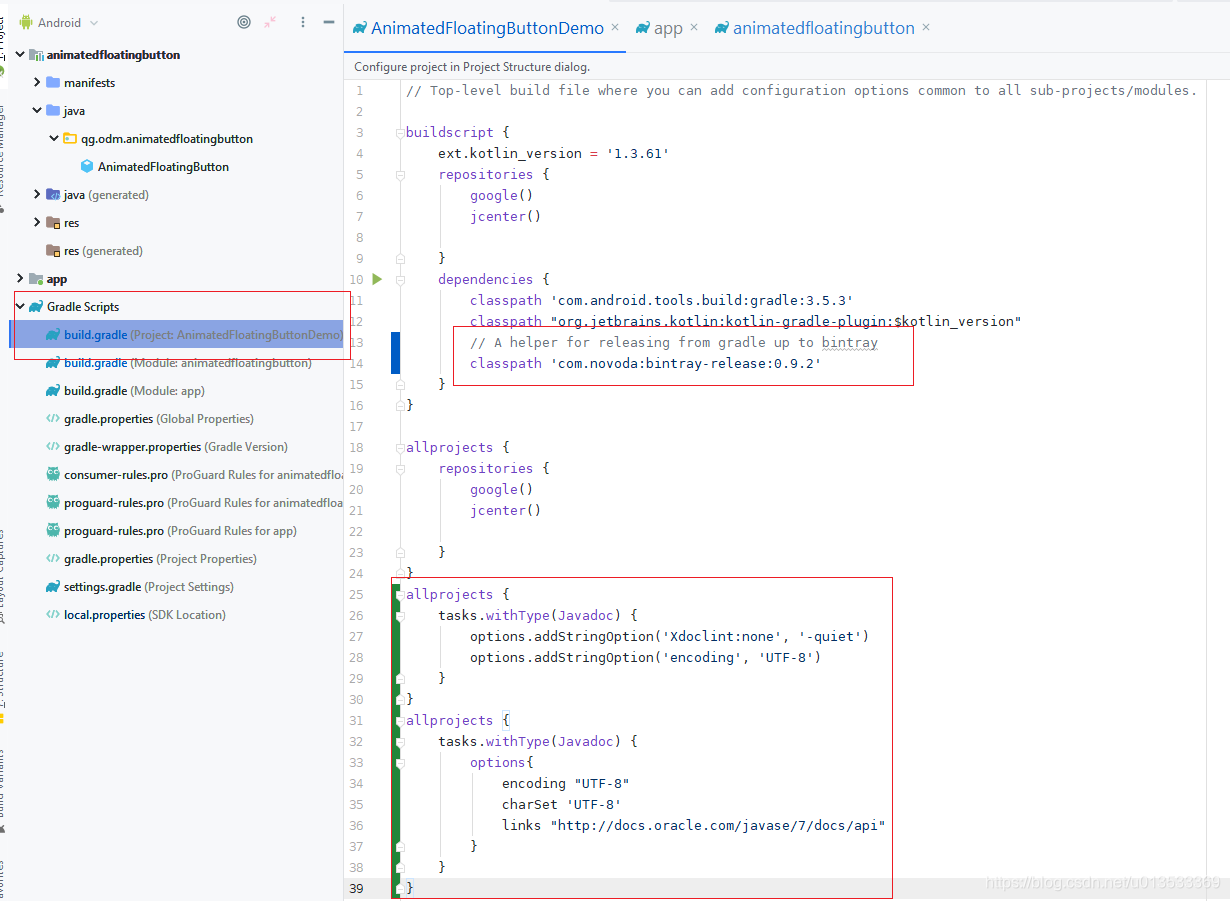
- 在该项目的
Gradle文件中配置

使用插件前应该看下最新版本 Bintray-release 的github地址
//Project build.gradleclasspath 'com.novoda:bintray-release:0.9.2'allprojects {tasks.withType(Javadoc) {options.addStringOption('Xdoclint:none', '-quiet')options.addStringOption('encoding', 'UTF-8')}}allprojects {tasks.withType(Javadoc) {options{encoding "UTF-8"charSet 'UTF-8'links "http://docs.oracle.com/javase/7/docs/api"}}}
步骤2:上传项目到JCenter中
- 在
AndroidStudio的Terminal输入以下命令
// 每行命令均用空格隔开,此处是为了展示才会分行<-- Windows版本 -->gradlew.bat clean build bintrayUpload-PbintrayUser=UserName // Bintray用户名-PbintrayKey=********* // Bintray上的API key-PdryRun=false<-- Mac版本 -->./gradlew clean build bintrayUpload-PbintrayUser=carson-ho-PbintrayKey=*****************************-PdryRun=false
//一行命令直接在Terminal执行,例子如下gradlew clean build bintrayUpload -PbintrayUser=dmingou -PbintrayKey=610e0e8f022cb3f353908e083932167bd0ff -PdryRun=false
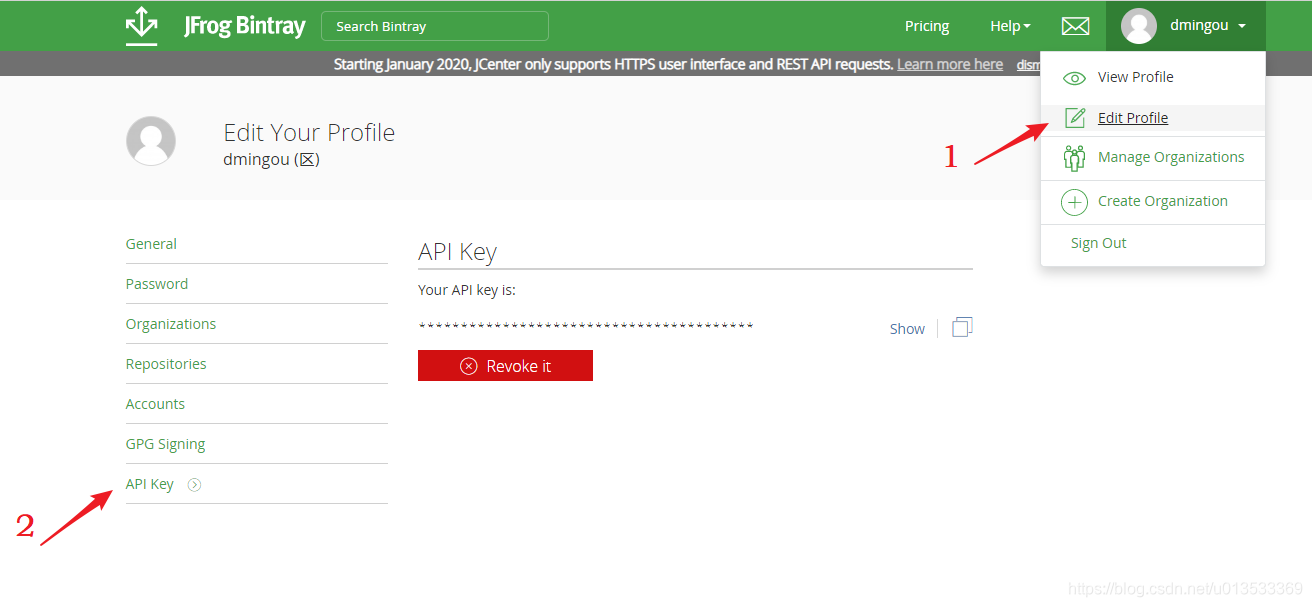
- 注:获取API Key(需回到
Jcenter网站)

- 上传成功提示如下:
注:一般来说不会一次成功,可能出错的问题(坑),详情拉到末尾总结
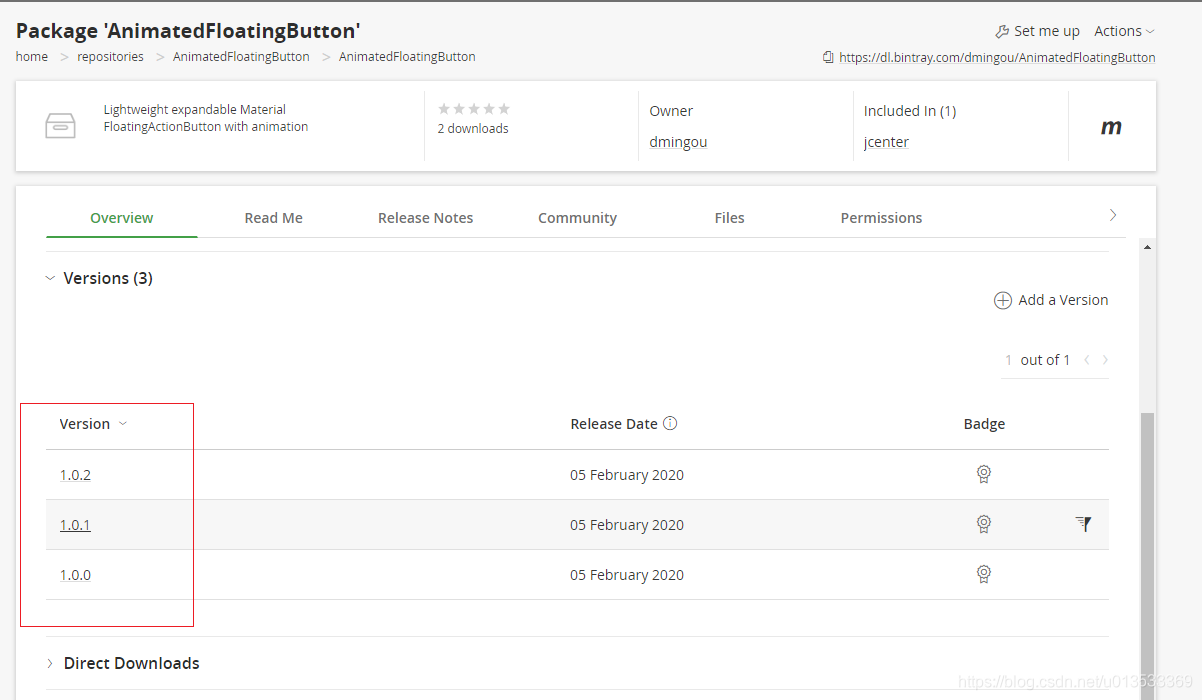
到这一步,你已经将项目上传到
JCenter了,可进入查看到 Package 已被添加进去

步骤3:添加到JCenter
- 请按照以下步骤真正添加该项目到
JCenter- 进入仓库–>点击对应Package–>点击右上方的 Actions --> 选择 Add to JCenter
- 在弹出的对话框中添加 对提交内容的备注,简单描述即可
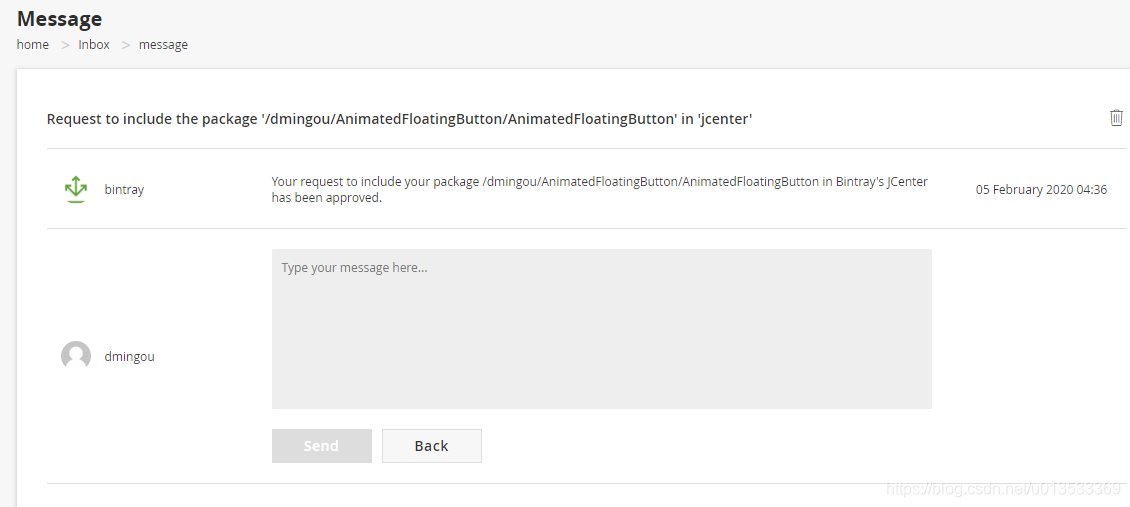
- 提交申请后,需要等待 管理员审核通过(x小时),会以 站内私信方式通知

- 收到官方的通知,说明别人就可直接通过 添加你的依赖 来引用你的
Library了!
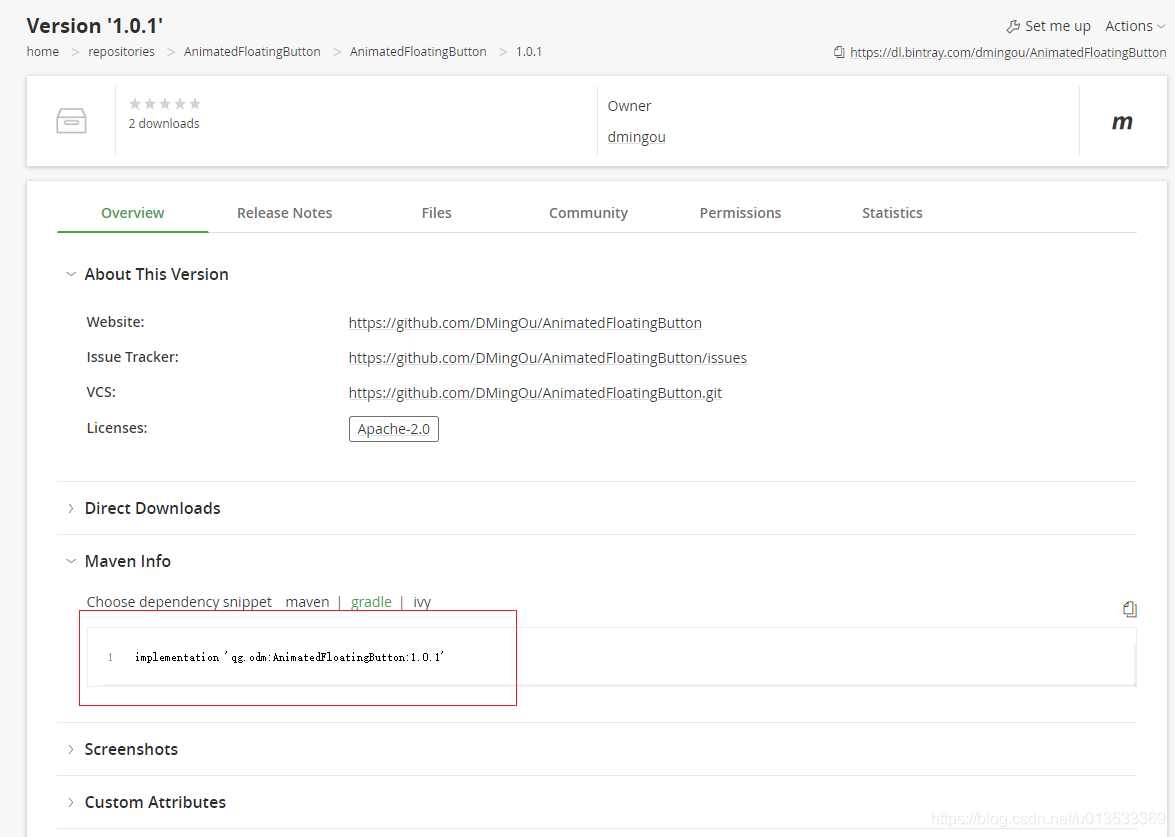
3、查看如何依赖
在对应的 Package 页点击对应的版本号,在Maven Info中可以查看


4、版本更新
当需要进行Android Library版本更新时,只需要以下2个步骤:
步骤1:在该Library Module的Gradle文件中的配置2中 重新配置版本号,其他的都不用更改!!

步骤2:重新执行上传代码
在AndroidStudio的 Terminal输入以下命令
//一行命令直接在Terminal执行,例子如下gradlew clean build bintrayUpload -PbintrayUser=dmingou -PbintrayKey=610e0e8f022cb3f353908e083932167bd0ff -PdryRun=false
等待一定时间,就可以看到 Bintray网站上更新了Android Library的新版本。
5、上传到 Bintray 时遇到的坑
MacOS可能出现的坑
// 错误日志:说明权限有问题bash: ./gradlew: Permission denied// 解决方案:获得权限,直接在终端输入以下命令chmod +x gradlew
坑:Could not publish XXXX HTTP/1.1 404 Not Found [message:Package ‘XXXX’ was not found]
研究一番,类似的错误还有 **Not Found Repo …**网上回答清一色是说配置中写错了或者检查下空格问题。然后我认真检查发现无错后,我直接按原来的命令,再次执行,然后居然就 Build Successful 了,有点玄学
坑:Please fix the following before submitting a JCenter inclusion request:Add a POM file to the latest version of your package
bintray网站,Package上传成功后,点击“add to jcenter”按钮时,提示以上信息。
- 上传到bintray的命令行
gradlew clean build bintrayUpload -PbintrayUser=BINTRAY_USERNAME -PbintrayKey=BINTRAY_KEY -PdryRun=false
- 其实上面的命令行可以分解为2个task:
gradlew clean buildgradlew bintrayUpload.........
- 点击“add to jcenter”时提示的异常信息,意思是上传的最新版本里面缺少了pom文件,而通过bintray-release插件上传,执行命令时如果没有生成,则需要我们手动生成
gradlew clean build bintrayUpload...
解决办法就是手动执行task。那什么时候执行?怎么执行呢?
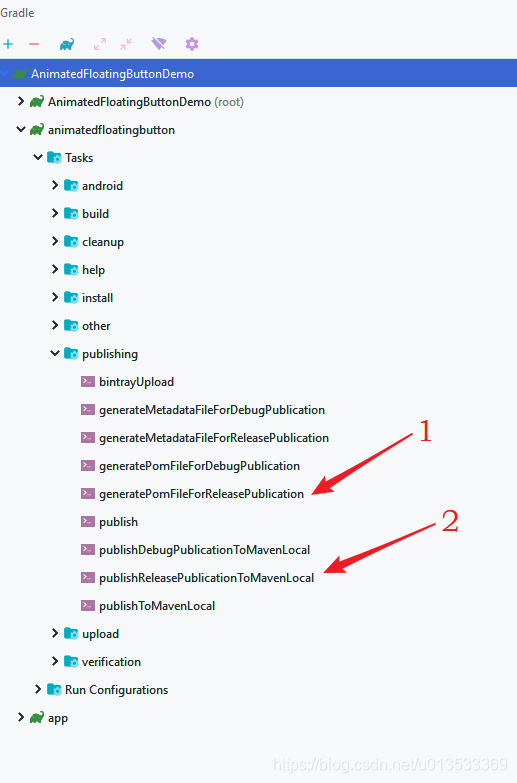
步骤1、什么时候执行?
在gradlew clean build 和 gradlew bintrayUpload… 两个Task之间执行;
步骤2、怎么执行?
首先在android studio 中打开gralde task视图,先后右击run运行下面的两个Task即可;

执行完以后,对应module下的build目录会生成对应的pom文件
再按照如上操作,然后再去官网点击“add to jcenter”按钮即可顺利进入申请界面
二、发布开源库到 JitPack
准备工作
在Github上传需要开源的项目,与 上传JCenter步骤中的准备工作对项目代码的操作类似。
参照 上传JCenter开源 的 准备工作的 步骤3,步骤4,步骤5
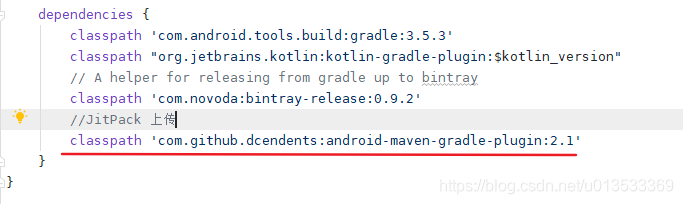
步骤一、在项目的build.gradle添加插件android-maven-gradle-plugin
classpath ‘com.github.dcendents:android-maven-gradle-plugin:2.1’
PS:jitpack的android-maven-gradle-plugin版本要和gradle版本对应。具体的对应呢?查看官方说明~~
如下图:

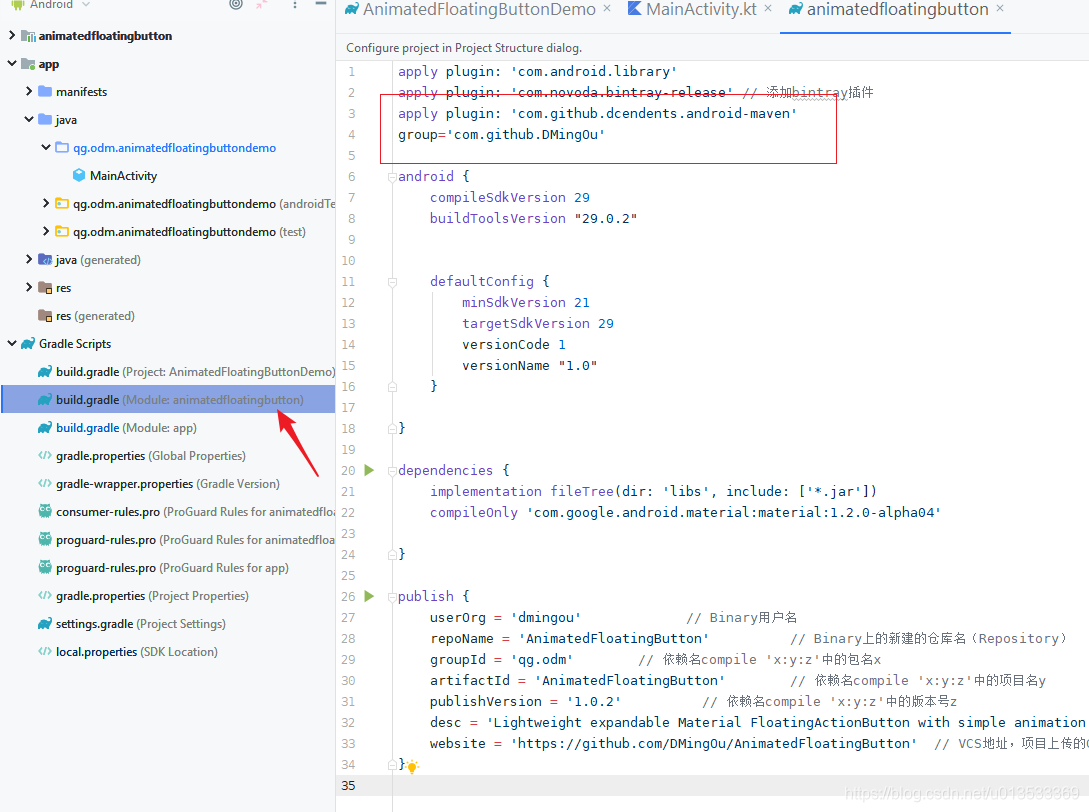
步骤二、配置library的build.gralde
在library的 build.gradle中添加代码
// JitPack Mavenapply plugin: 'com.github.dcendents.android-maven'// 其中username需要替换为你在github上的用户名group='com.github.username'
如下图所示:

修改后的部分要提交到github上去!!
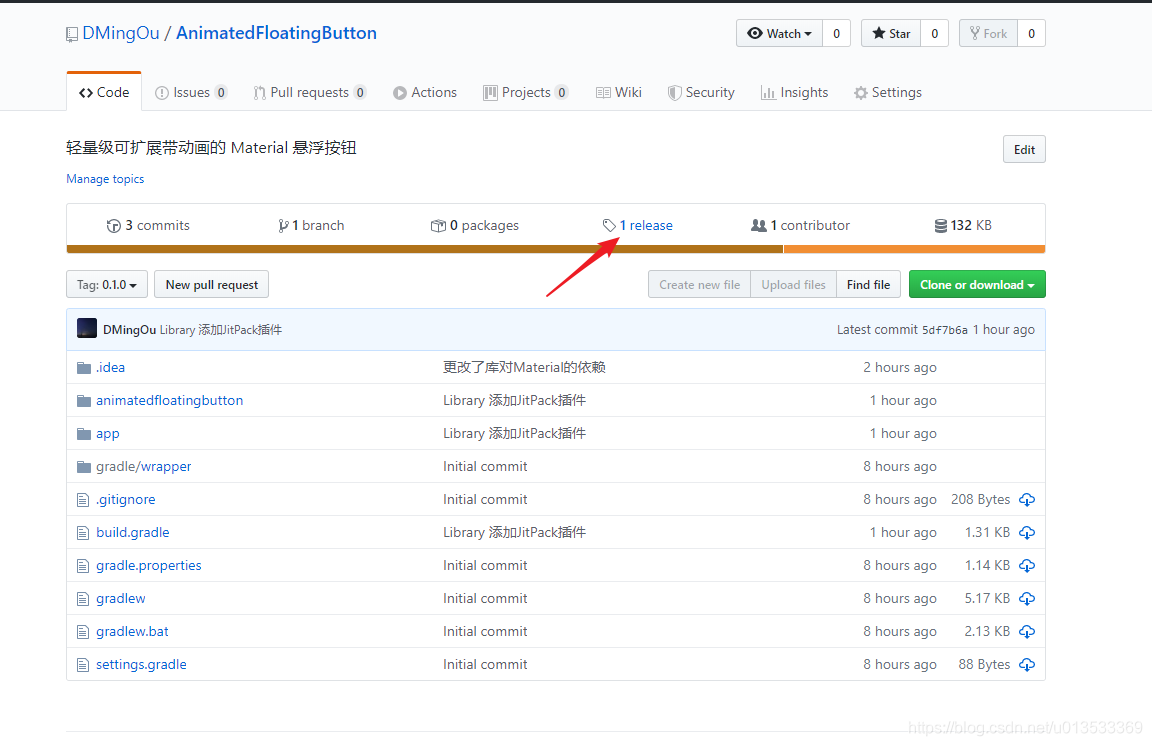
步骤三、创建release版本
1、打开项目的github主页,创建一个Release或Tag

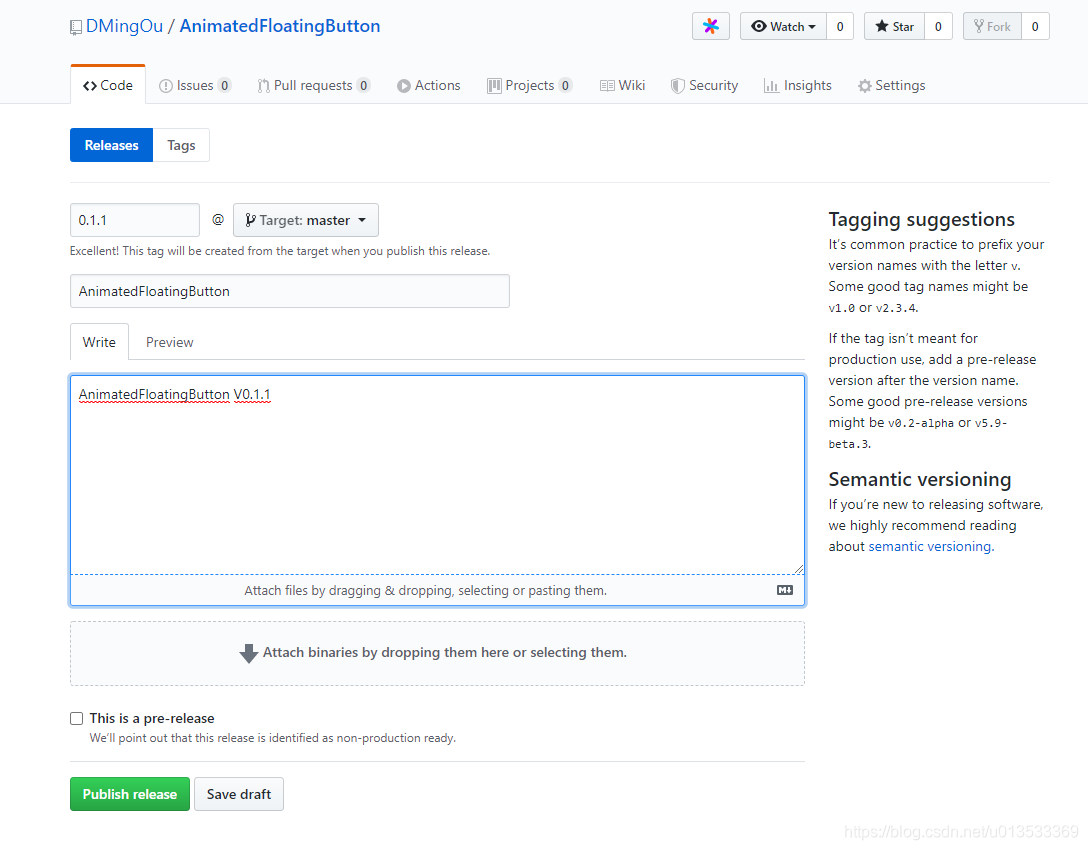
2、填写发布内容
- 填写你要发布的release代码库的版本(重要)
- 标题名字,一般填写开源库的名字
- 本次release提交的描述
- 点击 Publish relsease 按钮

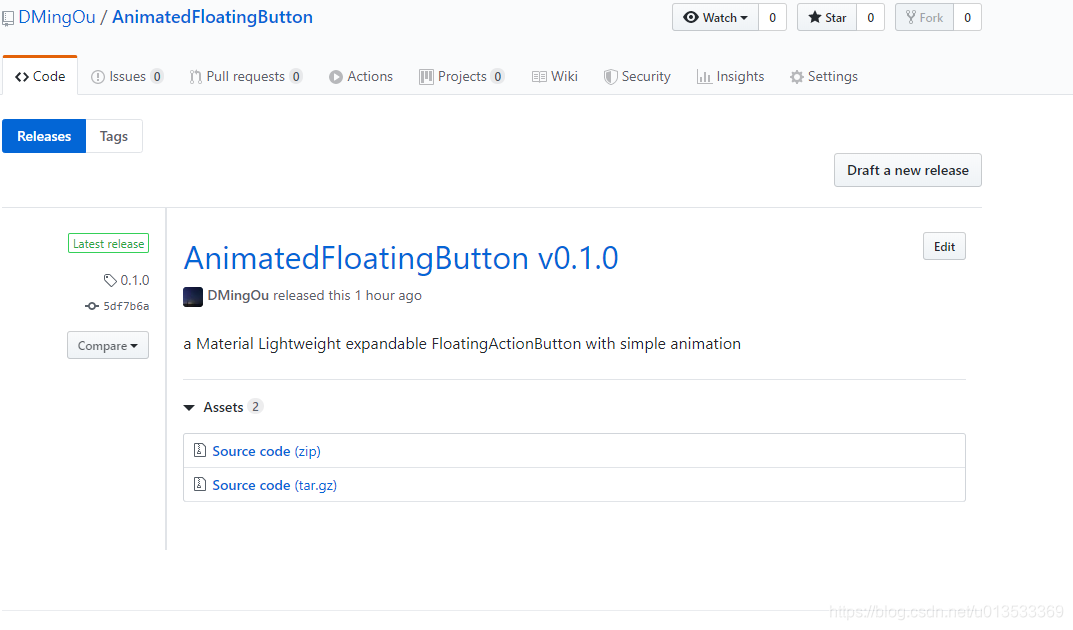
3、发布成功后可查看到记录

步骤四、提交到 JitPack
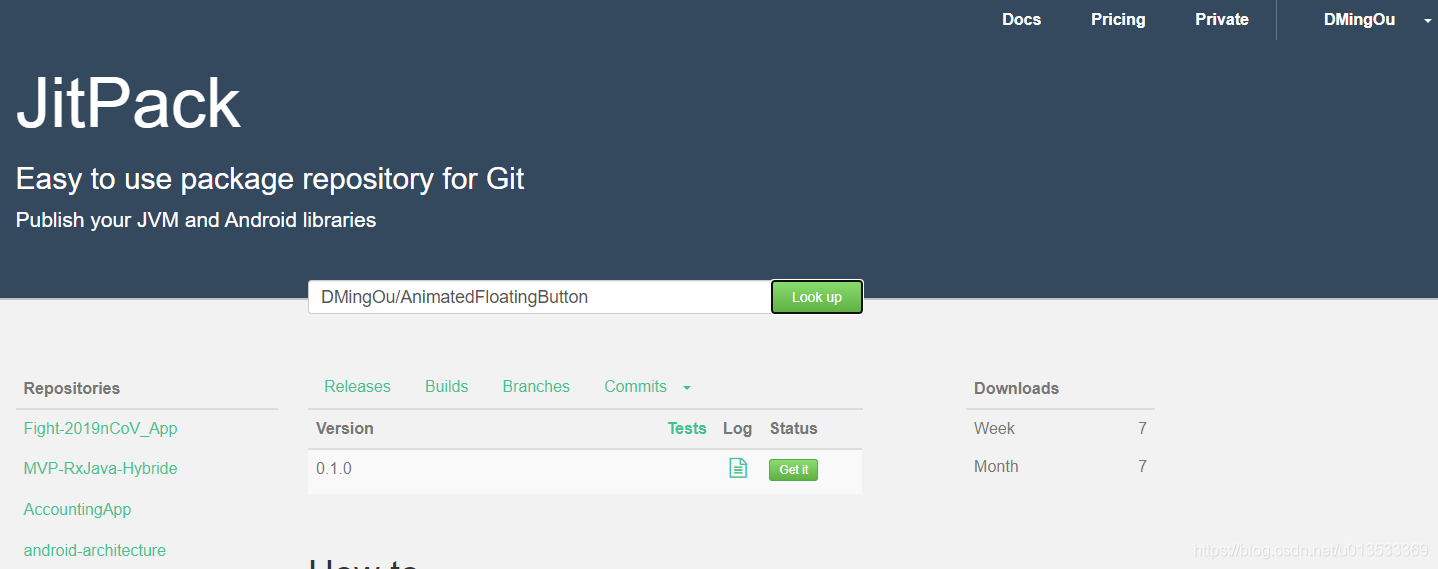
1、将Github项目的仓库提交到 JitPack
绑定了账户后,可以在左方的 Repositories栏挑选;也可以在输入框中填入 发布release的项目地址
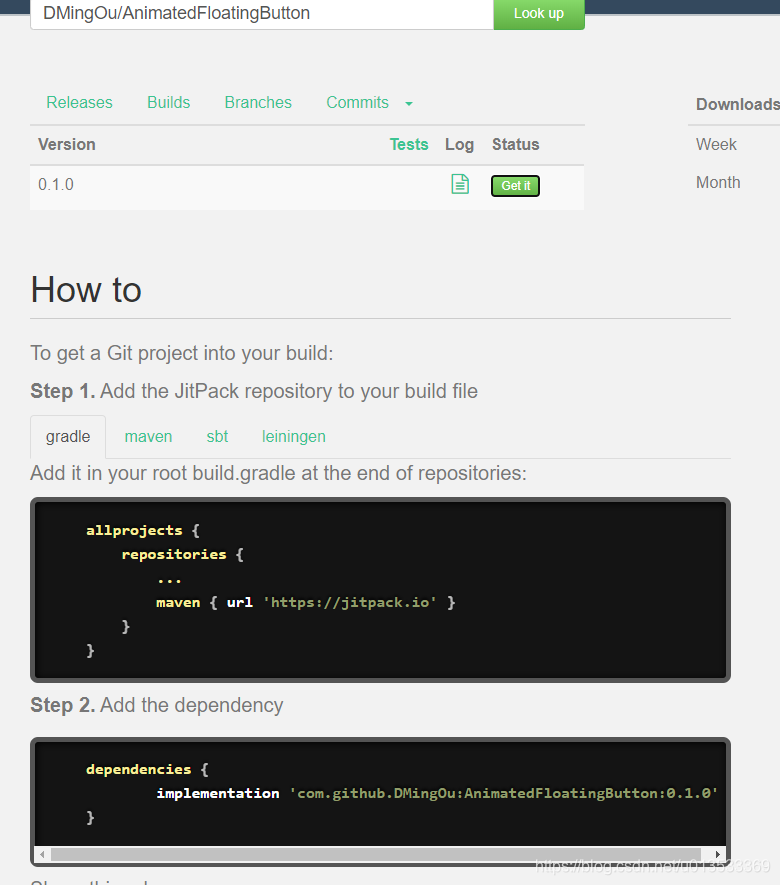
Log栏是绿色,代表OK,点击 Get It 按钮,版本提交完成后,JitPack会自动生成引用该library的配置信息:

2、在下方可以看到如何引用依赖你刚发布的代码库了

在项目依次添加这两处,就可以使用发布的代码库了
谢谢阅读的同学~,希望文章能对您有用
Android Library 发布开源库 JCenter & JitPack 攻略的更多相关文章
- Android开发——发布第三方库到JitPack上
前言: 看到大神们的写的第三方控件,比较好用,我们使用的时候直接是在gradle上加上代码就可以使用了,现在到我们写了一个第三方控件,想要别人使用的时候也是直接在gradle加上相关的代码就可以用了, ...
- 【转】用JitPack发布开源库时附加文档和源码
来自:http://www.gcssloop.com/course/jitpack-sources-javadoc 用JitPack发布开源库时附加文档和源码 很早之前写过一篇用JitPack发布An ...
- 发布开源库到JCenter所遇到的一些问题记录
这周末自己瞎折磨了下,如何发布开源库到 JCenter,然后这过程中碰到了一些问题,在此记录分享一下 本篇是基于上一篇:教你一步步发布一个开源库到 JCenter 介绍的流程.步骤中所遇到的问题,所以 ...
- 打造一个高逼格的android开源项目——小白全攻略 (转)
转自:打造一个高逼格的android开源项目 小引子 在平时的开发过程中,我们经常会查阅很多的资料,最常参考的是 github 的开源项目.通常在项目的主页面能看到项目的简介和基本使用,并且时不时能看 ...
- AndroidStudio怎样导入library项目开源库
AndroidStudio是一款非常强大的android程序开发软件,在里面集成了几乎所有android开发中需要使用的工具,编译.运行.打包.开发.调试等功能一应俱全,可以使用起来非常方便. 今天要 ...
- Android 使用SwipeActionAdapter开源库实现简单列表的左右滑动操作
我们做listview左右滑动操作时,一般中情况下,都是像QQ那样,左滑弹出操作菜单(删除.编辑),然后选择菜单操作: 这样的效果不可谓不好,算是非常经典. 另外,有少数的APP,尤其是任务管理类的A ...
- Android主流UI开源库整理(转载)
http://www.jianshu.com/p/47a4a7b99364 标题隐含了两个层面的意思,一个是主流,另一个是UI.主流既通用,一些常规的按钮.Switch.进度条等控件都是通用控件,因此 ...
- Android强大的开源库与系统架构工具
后来加上的,因为太强大了,android上百个可立即使用的开源库介绍:https://github.com/Trinea/android-open-project 一款功能强大且实用的开发工具可以为开 ...
- Android快速发布项目到jcenter详解
不管别人的教程多详细,都有他们忽略的坑,所以,都要自己动手.我也是参考了许多许多的博客,弄了一上午加下午十分钟,才搞定. 参考: 下面这个是大部分的步骤 http://blog.csdn.net/zh ...
随机推荐
- Date 对象-->概念、创建以及方法
1.概念: Date 对象用于处理日期与时间. 2.创建: 方法1:直接用Date()函数,返回值当前时间 格式:var d = Date(); 注意:不论Date()是否带参数,返回都是当前时间 举 ...
- spark 大杂烩
累加器 val dataRdd = sc.makeRDD(List(1, 2, 3, 4), 2) var sum = 0 //累加器可以收集driver和各个excuter中累加的结果 //如果此处 ...
- 记一次Windows蓝屏分析
大半夜收到此类信息,应该是让所有系统管理员最头大的事情了 首先我快速通过iDRAC,发现服务器发生了重启操作,并得到相关日志信息 通过Dell的官方解释,确定了该问题是OS层面的异常导致.打开Wind ...
- logback日志实战
<?xml version="1.0" encoding="UTF-8" ?> <!-- <configuration> < ...
- 一、uart&tty驱动
一.I.MX6 UART驱动 文件路径:\linux_IMX6_CoreC_3..35_for_Linux\drivers\tty\serial\imx.c .驱动入口函数:imx_serial_in ...
- ViewStub
在书上了解了ViewStub,但只是带过两笔,没能了解.在网上搜索了一些资料,虽然很多文章都讲得比较完善,但是觉得可能是表达的原因,导致某个点上我理解错误,慢慢的才算比较清楚的认识ViewStub. ...
- NK16
C 小石的海岛之旅 链接:https://ac.nowcoder.com/acm/contest/949/C来源:牛客网 暑假到了,小石和小雨到海岛上玩. 从水平方向看海岛可以看成 nnn个小块,每一 ...
- Canvas(3)---绘制饼状图
Canvas(3)---绘制饼状图 有关canvas之前有写过两篇文章 1.Canvas(1)---概述+简单示例 2.Canvas(2)---绘制折线图 在绘制饼状图之前,我们先要理解什么是圆弧,如 ...
- 【Vue】状态管理
页面应用需要Vuex管理全局/模块的状态,大型单页面组件如果靠事件(events)/属性(props)通讯传值会把各个组件耦合在一起.因 此需要Vuex统一管理,当然如是小型单页面应用,引用Vuex反 ...
- react: nextJs koa project basic structure
1.init nextJs project npm init npm install react react-dom next config script in package.json " ...
