ES6-常用四种数组
1.map
1.1 个人理解
- 映射 一个对一个 例如:[45,57,138]与[{name:'blue',level:0},{name:'zhangsan',level:99},{name:'lisi',level:100}] [45,67,99]与['不及格','不及格','及格']
1.2 代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>map数组</title>
<script>
let score = [12, 88, 59, 99];
// let result = score.map((item) => {
// if (item > 60) {
// return '及格'
// } else {
// return '不及格'
// }
// });
// 简写
let result = score.map(item => item > 60 ? '及格' : '不及格');
alert(score);
alert(result);
</script>
</head>
<body>
</body>
</html>
2.reduce
2.1 个人理解
- 汇总 一堆只出来一个 例如:算个总数[12,8,4]->24 算个平均数[12,8,4]->8
2.2 代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>reduce数组</title>
<script>
let score = [1, 3, 6, 9];
// 求和
let result = score.reduce((tmp, item, index) => {
// 前言://第一次时tmp,item,index分别为1,3,1,按此类推
console.log("第" + index + "次计算后返回结果:" + tmp);
// tmp:每次计算后返回结果,依次为1,3,6 没有10,10作为最终输出
console.log("当前的值" + item);
// item:当前的值,依次为3,6,9
console.log("当前值的下标" + index);
// index:当前值的下标,依次为1,2,3 从1开始,而非0
return tmp + item;
});
// 两次效果相同
// let result = score.reduce((tmp, item) => {
// return tmp + item;
// });
alert(result);
// 算平均数
let scoreone = [1, 3, 6, 14];
let resultone = scoreone.reduce((tmp, item, index) => {
// 不是最后一次
if (index != scoreone.length - 1) {
console.log(index)
return tmp + item;
} else {
// 最后一次
return (tmp + item) / scoreone.length;
}
});
alert(resultone);
</script>
</head>
<body>
</body>
</html>
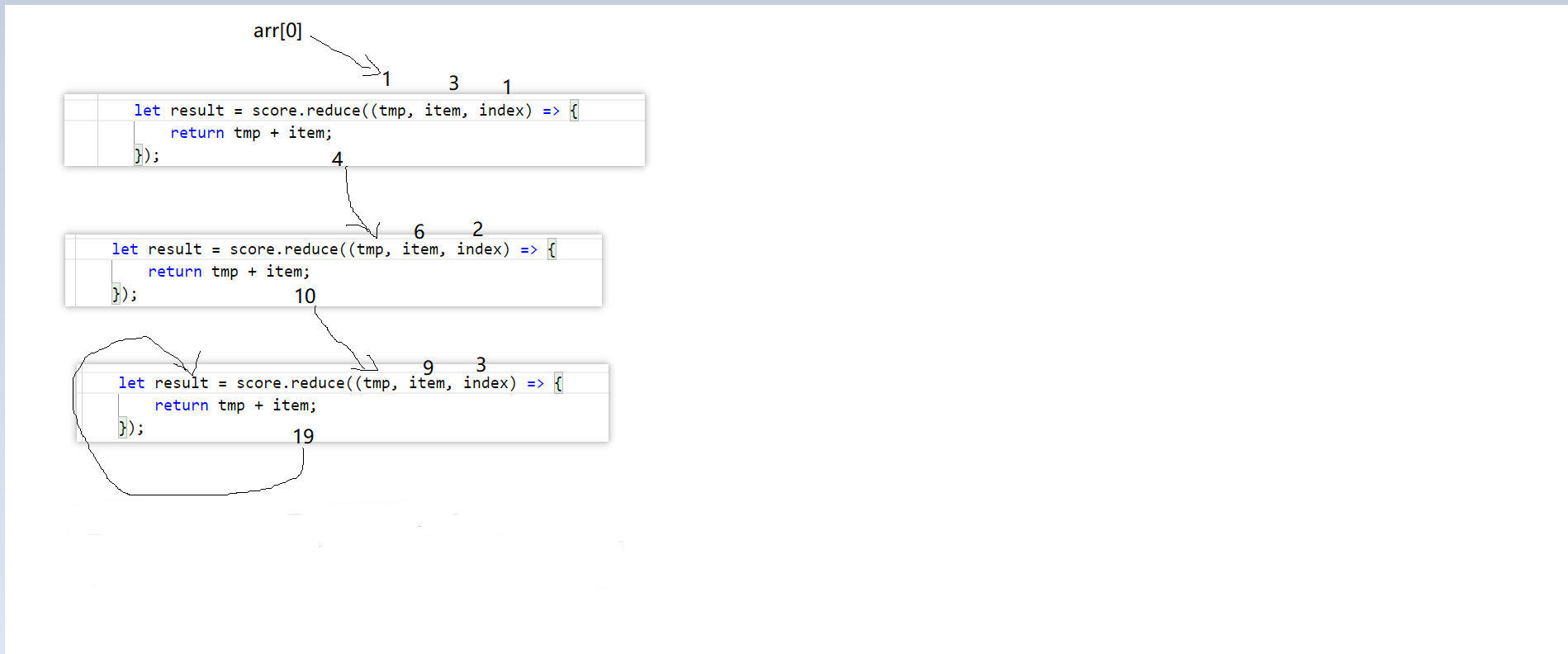
2.3 分析图

3.fliter 过滤器
3.1 个人理解
- 选择自己需要的
3.2 代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>filter过滤器</title>
<script>
let score = [12, 88, 59, 99];
// let result = score.filter((item) => {
// alert(item % 3 == 0);
// if (item % 3 == 0) {
// return true;
// } else {
// return false;
// }
// });
// 简写
let result = score.filter(item => item % 3 == 0 ? true : false);
alert(result);
let arr = [{
title: '男士衬衫',
price: 75
}, {
title: '衬衫',
price: 65000
}, {
title: '男士',
price: 2250
}];
let resultone = arr.filter(item => item.price > 1000 ? true : false);
console.log(resultone);
// console.log(resultone[0].title);
</script>
</head>
<body>
</body>
</html>
4.forEach 循环(迭代)
4.1 个人理解
- 参数就是下标和值,然后使用即可
4.2 代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>forEach迭代循环</title>
<script>
let score = [12, 88, 59, 99];
score.forEach((item, index) => {
alert(index + ":" + item);
});
</script>
</head>
<body>
</body>
</html>ES6-常用四种数组的更多相关文章
- xml常用四种解析方式优缺点的分析×××××
xml常用四种解析方式优缺点的分析 博客分类: xml 最近用得到xml的解析方式,于是就翻了翻自己的笔记同时从网上查找了资料,自己在前人的基础上总结了下,贴出来大家分享下. 首先介绍一下xml语 ...
- jmeter常用四种断言
jmeter常用四种断言 一.Response Assertion(响应断言)二.Size Assertion(数据包字节大小断言)三.Duration Assertion(持续时间断言)四.bean ...
- 创建DateFrame的常用四种方式
import pandas as pd %pylab 一.使用numpy创建 df = pd.DataFrame(np.arange(16).reshape((4,4)), index=list('a ...
- Map遍历四种常用方法
Map常用四种遍历方式 一: Map<String,String> map = new HashMap<String,String>(); for(String key:map ...
- AS3清空数组的四种方法
第一种最简单的方法是: var arr:Array = ["a", "b", "c", "d", "e&quo ...
- C#中四种常用集合的运用(非常重要)
C#中4个常用的集合 1.ArrayList ArrayList类似于数组,有人也称它为数组列表.ArrayList可以动态维护,而数组的容量是固定的. 它的索引会根据程序的扩展而重新进行分配和调整. ...
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
es6 Object.assign 目录 一.基本用法 二.用途 1. 为对象添加属性 2. 为对象添加方法 3. 克隆对象 4. 合并多个对象 5. 为属性指定默认值 三.浏览器支持 ES6 O ...
- SQL中常用模糊查询的四种匹配模式&&正则表达式
执行数据库查询时,有完整查询和模糊查询之分.一般模糊语句如下:SELECT 字段 FROM 表 WHERE 某字段 Like 条件 其中关于条件,SQL提供了四种匹配模式:1.%:表示任意0个或多个字 ...
- java正则表达式四种常用的处理方式是怎么样呢《匹配、分割、代替、获取》
java 正则表达式高级篇,介绍四种常用的处理方式:匹配.分割.替代.获取,具体内容如下package test; import java.util.regex.Matcher; import jav ...
随机推荐
- Python3 迭代器与生成器 - 学习笔记
可迭代对象(Iterable) 迭代器(Iterator) 定义 迭代器和可迭代对象的区别 创建一个迭代器 创建一个迭代器类 使用内置iter()函数 StopIteration异常 生成器(gene ...
- Qt 视频播放器
#include <phonon/VideoPlayer> #include <phonon/SeekSlider> #include <phonon/MediaObje ...
- Git使用教程之从远程库克隆项目(四)
我们接下来在本地新建一个文件夹,把刚刚github上创建的项目克隆下来,操作步骤如下: 1.克隆项目: 找到github上面的SSH地址,如图: 开始克隆: $ git clone git@githu ...
- ApplicationInsights迁移国内躺的坑
由于之前有段时间访问国际版的Application Insights实在是慢,而且又不是每个人都有梯子,然后国内版大概在去年(2019)六七月左右已经上线,想着也有一段时日了,要么就迁了吧. 然后实际 ...
- 拥抱K8S,Spring Boot 2.3提供K8s活性和就绪性探针
Spring Boot 2.3将包括对Kubernetes liveness&readiness Probe的本地支持,扩展了2.2的"运行状况组"支持,允许开发人员选择运 ...
- [hdu5372 Segment Game]树状数组
题意:有两种操作:(1)插入线段,第i次插入的线段左边界为Li,长度为i (2)删除线段,删除第x次插入的线段.每次插入线段之前询问有多少条线段被它覆盖. 思路:由于插入的线段长度是递增的,所以第i次 ...
- 曾经你说chrome浏览器天下第一,现在你却说Microsoft edge真香!呸,渣男!!
曾经你说chrome浏览器天下第一,现在你却说Microsoft edge真香!呸,渣男!! 一个月前我每天打卡搜索的时候,老是有微软新版浏览器的广告.我刚才是内心其实是抵触的,直到我发现了它的奇妙之 ...
- Redux:store
Store是一个对象.他有如下职责: 1.存放state 2.对外提供访问state的接口: getState() 3.允许state更新:dispatch(action) 4.注册监听器: subs ...
- gRPC负载均衡(自定义负载均衡策略)
前言 上篇文章介绍了如何实现gRPC负载均衡,但目前官方只提供了pick_first和round_robin两种负载均衡策略,轮询法round_robin不能满足因服务器配置不同而承担不同负载量,这篇 ...
- 剑指Offer01之二维数组中查找目标数
剑指Offer之二维数组中查找目标数 题目描述 在一个二维数组中(每个一维数组的长度相等),每一行都是从左到右递增的顺序排序,每一列都是从上到下递增的顺序排序,输入这样一个二维数组和一个整数,判断 ...
