如鹏网仿QQ侧滑菜单:ResideMenu组件的使用笔记整理+Demo
ResideMenu菜单 课堂笔记:
https://github.com/SpecialCyCi/AndroidResideMenu
Github:如何使用开源组件
1. 下载
下载方式:
1. 项目首页右下角"Download ZIP"按钮
2. 安装Git,git clone:git地址
2. 将组建自己的工程在同一个目录下
3. 附加类库,建立依赖
(其他比较好的开源组件: ArcMenu SlidingMenu PullRefreshListView )
ArcMenu:https://github.com/daCapricorn/ArcMenu
SlidingMenu:https://github.com/jfeinstein10/SlidingMenu
PullRefreshListView:https://github.com/johannilsson/android-pulltorefresh
Android平台下非常常见的三种菜单组件:
Sildingmenu :https://github.com/jfeinstein10/SlidingMenu
DrawerLayout
Residemenu:https://github.com/SpecialCyCi/AndroidResideMenu
附加第三方类库的过程:
1. 右键点击自己的工程
2. 选择“Properties“
3. 在”Properties“的Android选项卡中 add ,选择类库;
(建立依赖的过程就是:关联依赖后,在androi depen... 先多了一个jar)
类库工程和普通工程的区别:
1. 清单文件只有minSDK,没有Activity等组件
2. project.properties 文件中含: isLibrary=true
3. 无法直接运行
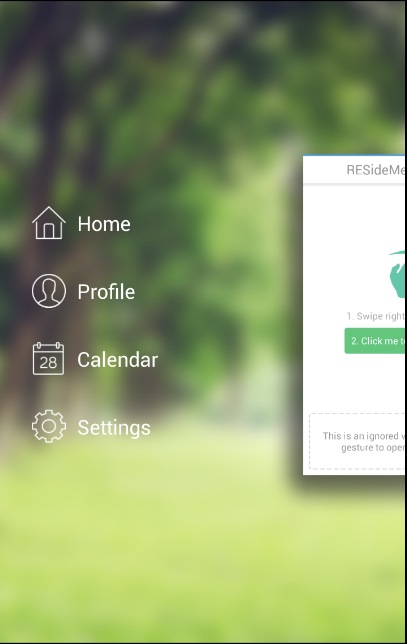
(一):ResideMenu开源组件基本用法:
1.创建对象
ResileMenu menu = new ResideMenu(this);
2.设置
设置背景图片:menu.setBackground(R.drawable.menu_background);
设置缩放度:menu.setScalarValue(); // 参数:float类型:0.0 ~ 1.0之间,表示缩放程度,建议:0.6f,默认0.5f
3. 将menu对象附加到Activity:menu.attachToActivity(MainActivity.this);
// 注意:这句代码必须在创建 ResideMenuItem之前执行
4. 创建ResideMenuItem对象,并添加到menu中:
// 左侧
ResideMenuItem item1 = new ResideMenuItem(this, R.drawable.icon_home, "首页");
menu.addMenuItem(item1, ResideMenu.DIRECTION_LEFT);
ResideMenuItem item2 = new ResideMenuItem(this, R.drawable.icon_calendar, "日历");
menu.addMenuItem(item2, ResideMenu.DIRECTION_LEFT);
// 右侧
ResideMenuItem item3 = new ResideMenuItem(this, R.drawable.icon_profile, "个人信息");
menu.addMenuItem(item3, ResideMenu.DIRECTION_RIGHT);
ResideMenuItem item4 = new ResideMenuItem(this, R.drawable.icon_settings, "设置");
menu.addMenuItem(item4, ResideMenu.DIRECTION_RIGHT);
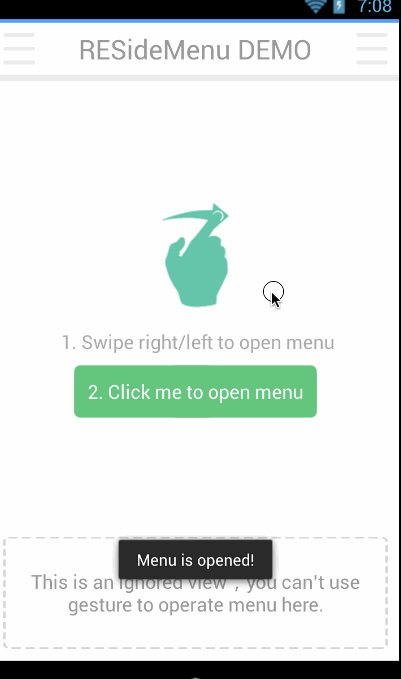
5. 绑定按钮点击事件:
menu.openMenu(directory) //打开菜单,参数:ResideMenu.DIRECTION_RIGHT 或者 ResideMenu.DIRECTION_LEFT
(二):自定义侧边布局
步骤:
1. 新建布局文件 @layout/layout_menu_left.xml (以左侧布局为例,右侧同理)
注意:
1. 布局文件必须是全透明(设置根布局的属性android:background:#00000000)
2. 根布局文件最好设置为宽度150dp(设置属性:android:layout_width="150dip")
3. 只需要左侧布局,禁用右侧布局的方法:三个层次:
1. 构造方法传递-1(用户还是可以通过滑动和执行openMenu方法的按钮打开)
2. 设置 menu.setSwipeDirectionDisable(ResideMenu.DIRECTION_RIGHT);,用户不能滑动打开,但是可以通过按钮打开
3. 取消打开右侧布局的事件
2. ResideMenu menu = new Resimenu(this, R.layout.layout_menu_left, -1);
// 第一个参数:上下文
// 第二个参数:布局文件的ResourceId (没有就传-1)
// 第三个参数:布局文件的ResourceId (没有就传-1)
3. 设置背景图片:menu.setBackground(R.drawable.menu_background);
4. 设置缩放度:menu.setScaleValue(0.6f);
ResideMenu的其他方法补充:
1. menu.setUse3D(true); // 实现3D效果
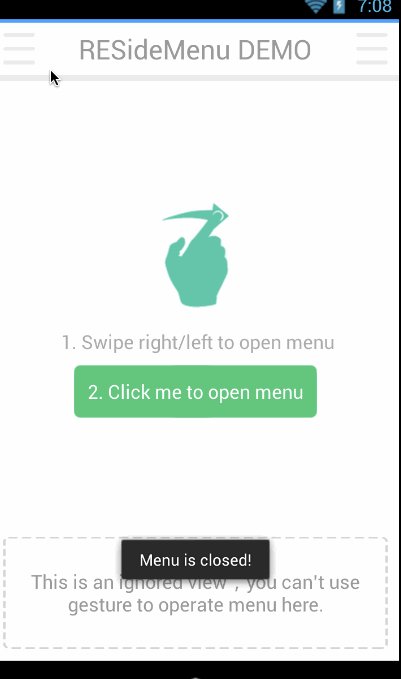
2. closeMenu(); // 关闭菜单,没有指定方向,哪一侧开启就关闭那一侧
3. 解决ResideMenu和Activity已有的可滑动组件冲突的解决方法:
重写Activity的dispatchTouchEvent方法
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
// TODO Auto-generated method stub
return menu.dispatchTouchEvent(ev);
}
// 附:如果需要知道原理,请参加如鹏网的培训课程
4. 给侧边栏的菜单按钮设置点击事件:
menu.getLeftMenuView(); // 可以获取的对应布局的View


Demo 下载地址:http://pan.baidu.com/s/1c00Vgkw
如鹏网仿QQ侧滑菜单:ResideMenu组件的使用笔记整理+Demo的更多相关文章
- iOS仿QQ侧滑菜单、登录按钮动画、仿斗鱼直播APP、城市选择器、自动布局等源码
iOS精选源码 QQ侧滑菜单,右滑菜单,QQ展开菜单,QQ好友分组 登录按钮 3分钟快捷创建高性能轮播图 ScrollView嵌套ScrolloView(UITableView .UICollecti ...
- 仿QQ侧滑菜单<大自然的搬运工-代码不是我的>
1.记录下效果图 2.二个工具类 package myapplication.com.myapplicationfortest.utils; import android.util.Log; /** ...
- android开发学习 ------- 仿QQ侧滑效果的实现
需要做一个仿QQ侧滑删除的一个效果: 一开始是毫无头绪,百度找思路,找到 https://blog.csdn.net/xiaxiazaizai01/article/details/53036994 ...
- 再造 “手机QQ” 侧滑菜单(三)——视图联动
代码示例:https://github.com/johnlui/SwiftSideslipLikeQQ 本 文中,我们将一起使用 UINavigationController 来管理主视图,并实现点击 ...
- 自定义控件?试试300行代码实现QQ侧滑菜单
Android自定义控件并没有什么捷径可走,需要不断得模仿练习才能出师.这其中进行模仿练习的demo的选择是至关重要的,最优选择莫过于官方的控件了,但是官方控件动辄就是几千行代码往往可能容易让人望而却 ...
- 【转】仿QQ5.0侧滑菜单ResideMenu
本文由孙国威 原创.如需转载,请注明出处! 原文:http://blog.csdn.net/manoel/article/details/39013095 为了后续对这个项目进行优化,比如透明度动画. ...
- 再造 “手机QQ” 侧滑菜单(一)——实现侧滑效果
本系列文章中,我们将尝试再造手机QQ的侧滑菜单,力争最大限度接近手Q的实际效果,并使用 Auto Layout 仿造左侧菜单,实现和主视图的联动. 代码示例:https://github.com/jo ...
- Swift实战-小QQ(第2章):QQ侧滑菜单
QQ侧滑实现架构:需要建立以下几个ViewController:1.XQBaseViewController 2.LeftViewController3.RightViewController4.Co ...
- 仿QQ发语音、图片选择、表情选择demo
一款仿QQ发语音.图片选择.调用拍照.表情选择的demo git地址:https://github.com/PureLovePeter/pic.git. 喜欢的请 star star star,共 ...
随机推荐
- java.sql.SQLException: Access denied for user 'gaoqi'@'127.0.0.1' (using password: YES)
GRANT ALL PRIVILEGES ON *.* TO root @'%' IDENTIFIED BY "mypassword";--%表示所有的IP都能访问,也可以修改为专 ...
- CTF_论剑场 名侦探柯南
首先看一下是一个压缩包然后下载 解压后会发现一个图片和另一个压缩包 打开图片 发现是这个 用HxD分析一下这张图片通过搜索 zip jpg...... 然后会发现这张图片里有一个png 图片 所以判断 ...
- frm、myd、myi、opt、par文件
.frm 表结构文件 .myd 表数据文件 .myi 表索引文件 .opr 储存数据库的默认字符集 .par 储存分区信息 mysql 5.6版本分区表有一个文件:表名.par, 该文件在5.7.6版 ...
- C9300升级-USB
1.show ver查看设备的版本 2.一些版本信息的参考 3.准备USB查看其具备的镜像命令:dir usbflash0: 4.复制镜像到设备命令:copy usbflash0:cat9k_iosx ...
- 其他 - win10 paged pool 内存溢出
1. 概述 win 10 内存时不时溢出 目前还没有跟踪完毕 有空继续跟踪 2. 问题 win10 内存动不动就 往上涨 只涨不降 看各个进程又是正常的 3. 思路 先看看内存情况 妈的我 jvm 的 ...
- ACM的探索之Everything Is Generated In Equal Probability(这真的是很有趣的话语丫!)
---------------------------------------步履不停,奋勇前进! ------------------------难度真的是蛮大丫!后序补充!
- 对于使用secureFX上传文件到centos7 的时候,以及不同的用户解压文件,对于文件操作权限的实验
本以为以一个用户胡如root登录了SecureFx,之后选择了root的家目录下的一个software目录,之后上传 以root用户远程登录LINUX系统 查看文件 之后再验证普通用户zhaijh登录 ...
- Vue - 如何使用npm run build后的dist文件夹
脚手架vue cli生成项目后,使用 npm run build 生成了一个dist文件夹(应该是distribution的缩写) 只要放在http服务器上就可以运行. 使用一句python命令可以搭 ...
- web开发中的一些不常见的概念
1.惊群 [活跃]星际争霸小王子 就是当你在车站时,一堆拉客的人一拥而上,想你坐他的车,于是就惊群了.但你只能坐一个车,所以没拉到你的就悻悻而归,于是return false[活跃]星际争霸小王 2 ...
- 对 Element UI table中数据进行二次处理
(1)<el-table-column>标签加上 :formatter="dateFormat" <el-table-column prop="Star ...
