我们是如何做go语言系统测试覆盖率收集的?
工程效能领域,测试覆盖率度量总是绕不开的话题,我们也不例外。在七牛云,我们主要使用go语言构建云服务,在考虑系统测试覆盖率时,最早也是通过围绕原生go test -c -cover的能力来构建。这个方案,笔者还曾在 MTSC2018大会上有过专项分享。其实我们当时已经做了不少自动化工作,能够针对很多类型的代码库,自动插桩服务,自动生成TestMain()等方法,但随着接入项目越来越多,以及后面使用场景的不断复杂化,我们发现这套还是有其先天局限,会让后面越来越难受:
- 程序必须关闭才能收集覆盖率。如果将这套系统仅定位在收集覆盖率数据上,这个痛点倒也能忍受。但是如果想进一步做精准测试等方向,就很受局限。
- 因为不想污染被测代码库,我们采取了自动化的方式,在编译阶段给每个服务生成类似main_test.go文件。但这种方式,其最难受的地方在于flag的处理,要知道go test命令本身会调用flag.Parse方法,所以这里需要自动化的修改源码,保证被测程序的flag定义,要先于go test调用flag.Parse之前。但是,随着程序自己使用flag姿势的复杂化,我们发现越来越难有通用方案来处理这些flag,有点难受。
- 受限于
go test -c命令的先天缺陷,它会给被测程序注入一些测试专属的flag,比如-test.coverprofile, -test.timeout等等。这个是最难受的,因为它会破坏被测程序的启动姿势。我们知道系统测试面对是完整被测集群,如果你需要专门维护一套测试集群来做覆盖率收集时,就会显得非常浪费。好钢就应该用在刀刃上,在七牛云,我们倡导极客文化,追求用工程师思维解决重复问题。而作为业务效率部门,我们自己更应该走在前列。
也是因为以上的种种考量,我们内部一直在优化这一套系统,到今天这一版,我们已从架构和实现原理上完成了颠覆,能够做到无损插桩,运行时分析覆盖率,当属非常优雅。
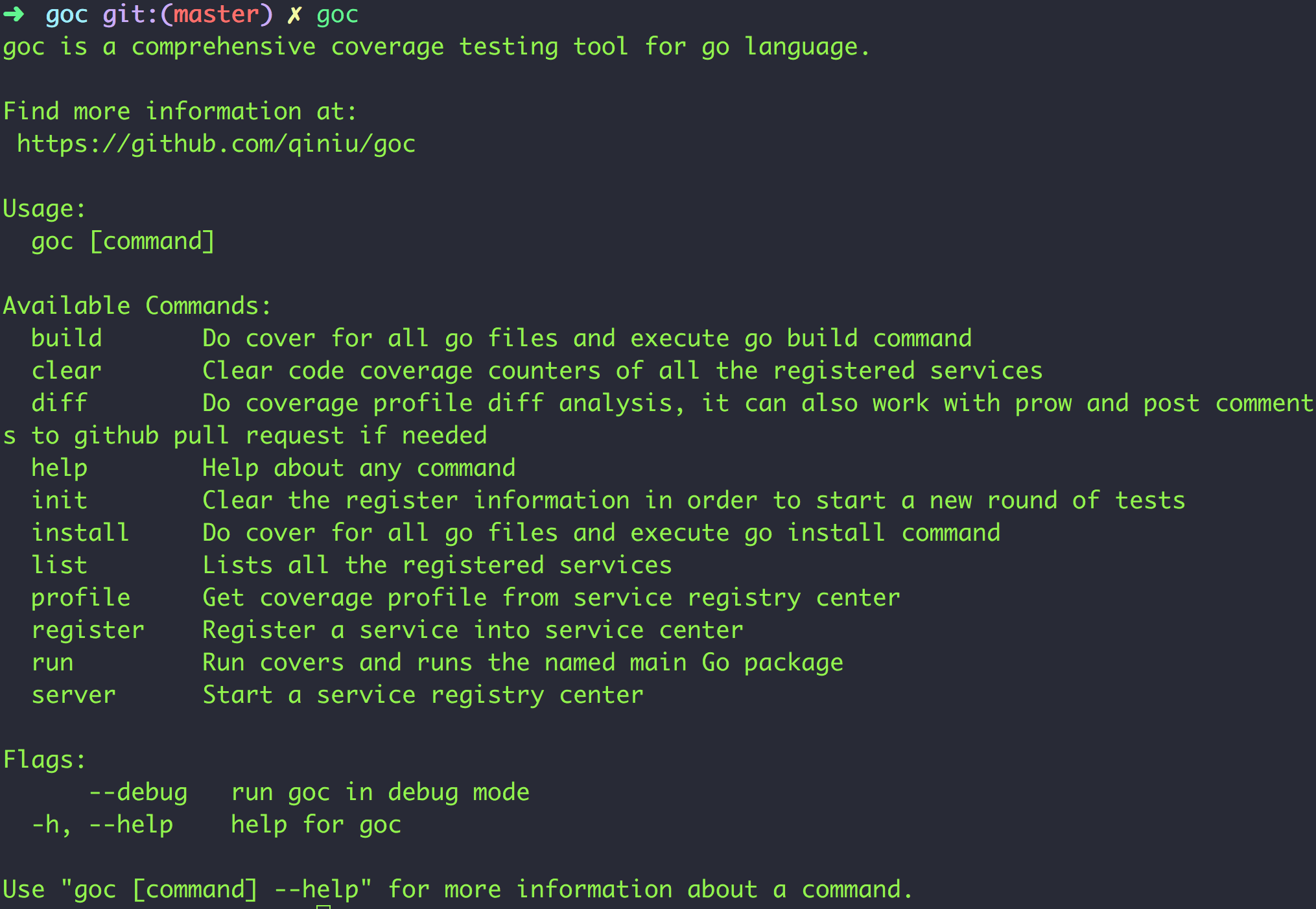
Goc - A Comprehensive Coverage Testing System for The Go Programming Language
一图胜千言:

使用goc run .的姿势直接运行被测程序,就能在运行时,通过goc profile命令方便的得到覆盖率结果。是不是很神奇?是不是很优雅?
这个系统就是goc, 设计上希望完全兼容go命令行工具核心命令(go buld/install/run)。使用体验上,也希望向go命令行工具靠拢:
以下是goc 1.0版本支持的功能:

系统测试覆盖率收集方案
有了goc,我们再来看如何收集go语言系统测试覆盖率。整体比较简单,大体只需要三步:
首先通过
goc server命令部署一个服务注册中心,它将会作为枢纽服务跟所有的被测服务通信。使用
goc build --center="<server>"命令编译被测程序。goc不会破坏被测程序的启动方式,所以你可以直接将编译出的二进制发布到集成测试环境。环境部署好之后,就可以做执行任意的系统测试。而在测试期间,可以在任何时间,通过
goc profile --center="<server>"拿到当前被测集群的覆盖率结果。
是不是很优雅?
goc 核心原理及未来
goc在设计上,抛弃老的go test -c -cover模式,而是直接与go tool cover工具交互,避免因go test命令引入的一系列弊端。goc同样没有选择自己做插桩,也是考虑go语言的兼容性,以及性能问题,毕竟go tool cover工具,原生采用结构体来定义counter收集器,每个文件都有单独的结构体,性能相对比较可靠。goc旨在做go语言领域综合性的覆盖率工具以及精准测试系统,其还有很长的路要走:
- 基于PR的单测/集测/系统覆盖率增量分析
- 精准测试方向,有一定的产品化设计体验,方便研发与测试日常使用
- 拥抱各种CICD系统
当前goc已经开源了,欢迎感兴趣的同学,前往代码仓库查看详情并Star支持。当然,我们更欢迎有志之士,能够参与贡献,和我们一起构建这个有意思的系统。
最后,父亲节快乐!
Contact me ?

我们是如何做go语言系统测试覆盖率收集的?的更多相关文章
- golang 统计系统测试覆盖率
golang 统计系统测试覆盖率 参考资料 https://www.elastic.co/blog/code-coverage-for-your-golang-system-tests https:/ ...
- 做c语言的码农专业发展方向
写了几年C语言代码,最近在思索,何去何从比较好? 搜索了一下,发现几个答案: 2015年10月编程语言排行榜 丢开C语言在教学应用外.在目前C语言的实际应用中.常见的应用的情景有如下: 内核/驱动,b ...
- 做NavMesh相关工作时收集的一些文章
三角形拾取 http://www.blackpawn.com/texts/pointinpoly/default.htmlCS NavMesh使用手册https://developer.valveso ...
- C语言warning的收集和总结
1. warning: suggest parentheses around comparison in operand of '&' 分析: &运算符的优先级较低,低于==和!=运算 ...
- c语言有用函数收集
1 strtok :分解字符串为一组字符串.s为要分解的字符串,delim为分隔符字符串.首次调用时,s指向要分解的字符串,之后再次调用要把s设成NULL. 2 strstr :从字符串str1中查找 ...
- 做vue项目时,收集的一些有意思的功能
1. element-ui dialog组件添加可拖拽位置 可拖拽宽高 https://segmentfault.com/a/1190000012940145
- 基于Goc的Golang代码VSCode实时染色方案
近日,Li Yiyang 老师基于Goc做了个VS Code插件,能够直观的看到被执行到的代码,当真充满想象力: 感兴趣的同学可以去goc仓库查看详情. Goc的核心能力就在于能够帮助我们在被测程序运 ...
- 聊聊Go代码覆盖率技术与最佳实践
"聊点干货" 覆盖率技术基础 截止到Go1.15.2以前,关于覆盖率技术底层实现,以下知识点您应该知道: go语言采用的是插桩源码的形式,而不是待二进制执行时再去设置breakpo ...
- 构建高效Presubmit卡点,落地测试左移最佳实践
樊登有一节课讲的挺有意思,说中国有个组织叫绩效改进协会,专门研究用技控代替人控的事情.其用麦当劳来举例子,他说麦当劳其实招人标准很低,高中文凭就可以,但是培养出来的人,三五年之后,每一个都是大家争抢的 ...
随机推荐
- html5学习之路_003
html布局 使用<div>元素布局 使用<table>元素布局 <div>元素布局 <!DOCTYPE html> <html> < ...
- AtomicLong AtomicDouble AtomicInteger
Atomic+数字类型 大多都持有一个静态的Unsafe对象,通过unsafe 对属性在类对象的offset cas直接操作物理内存实现对数据的修改 public class AtomicLong e ...
- 容器技术之Dockerfile (一)
在前边的随笔中我们聊到了docker的基本命令,镜像,网络,存储卷以及基于现有容器制做docker镜像,相关随笔可参考https://www.cnblogs.com/qiuhom-1874/categ ...
- R 语言
ps 帮人学习R语言代码: 定义变量 alldata<-c(32.56,1.4072,28.94,0.231,11.005,2.48713,40.33,1.5334,34.79,0.288,18 ...
- Rocket - debug - TLDebugModuleInner - innerCtrl
https://mp.weixin.qq.com/s/7UY99gEJ8QpVBJIohdqKhA 简单介绍TLDebugModuleInner中innerCtrl相关的寄存器. 1. innerCt ...
- PYTHON-函数调用函数名
def fun1(x): print('......................') x() def fun2(): print('**********************') fun1(fu ...
- 深入理解JVM(③)——之HotSpot虚拟机对象探秘
前言 上篇文章介绍了Java虚拟机的运行时数据区域,大致明白了Java虚拟机内存模型的概况,下面就基于实用优先的原则,以最常用的虚拟机HotSpot和最常用的内存区域Java堆为例,升入探讨一下Hot ...
- pip安装Python库速度慢的解决方法
最近在写大数据文本挖掘的考查报告,需要用到 jieba切词,于是在pycharm中安装 jieba 库 首先是在 File—settings中通过搜索安装,然而安了五分钟之后还是失败了 于是通过终端输 ...
- 蓝桥杯(Java方法、详细解法分析)基础练习 阶乘计算
问题描述 给定n和len,输出n!末尾len位. 输入格式 一行两个正整数n和len. 输出格式 一行一个字符串,表示答案.长度不足用前置零补全. 样例输入 6 5 样例输出 00720 数据规模和约 ...
- (Java实现) 洛谷 P1025 数的划分
题目描述 将整数n分成k份,且每份不能为空,任意两个方案不相同(不考虑顺序). 例如:n=7,k=3,下面三种分法被认为是相同的. 1,1,5; 1,5,1; 5,1,1. 问有多少种不同的分法. 输 ...
